Modifier Plan géographique
Le widget de carte géographique place des objets sur une carte Google à l'aide de coordonnées lon/lat ou d'informations d'adresse. Si plusieurs objets sont situés dans la même zone sur la carte, un cluster est créé sur lequel il est possible de cliquer pour accéder aux objets individuels. Les clusters peuvent contenir de deux à plusieurs milliers d'objets.
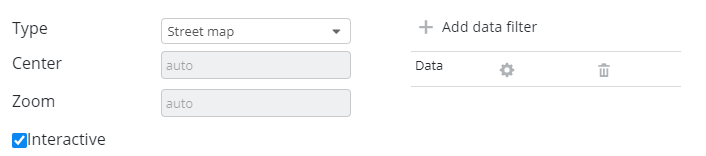
Panneau de configuration
Paramètre | Description |
|---|---|
Taper | Feuille de route, Satellite, Hybride, Terrain. |
Centre | Centre initial de la carte en tant que LAT/LON (par exemple 47.408384, 8.595708). |
Zoom | Niveau de zoom initial. 0 (monde entier) à 21+ (bâtiment unique). |
Interactif | Active des commandes telles que le zoom et le panoramique. |
Filtres de données (Objets)
Sélectionnez des objets SKOOR ou des données d'une base de données à afficher sur la carte. Pour ajouter un filtre de données, cliquez sur le bouton Ajouter un filtre de données .
Les objets SKOOR sont placés sur la carte comme défini dans la propriété de l'objet "Geo Location"
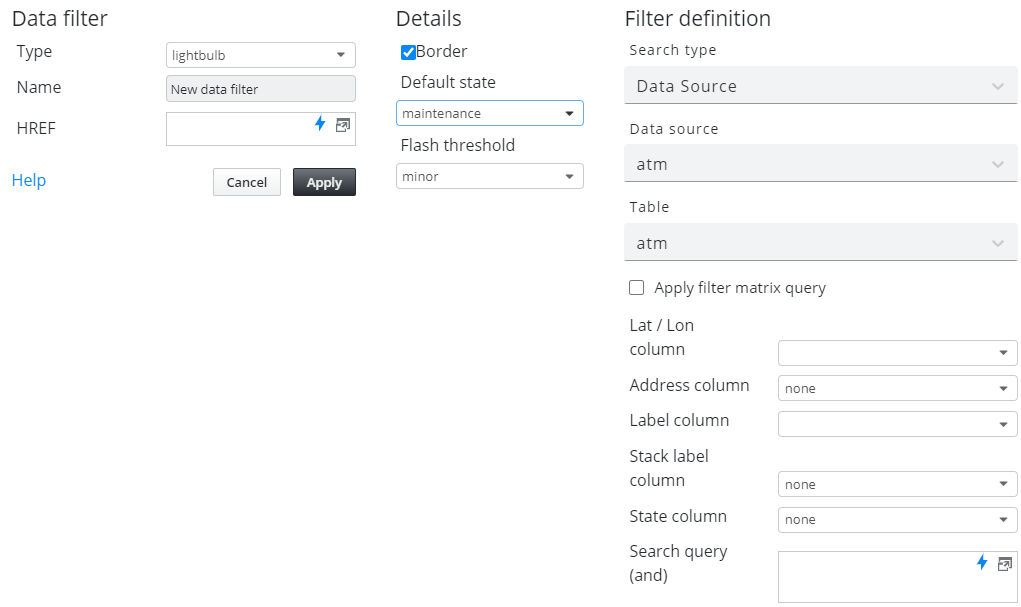
Paramètre | Description |
|---|---|
Taper | Les objets peuvent être affichés sous forme d'ampoules ou de cartes thermiques. |
Nom | Nom pour identifier le filtre de données dans le formulaire de modification de la carte géographique . |
HREF | Un lien hypertexte à suivre si un objet sur la carte est cliqué ( les espaces réservés sont pris en charge) |
Frontière | L'ampoule est affichée avec ou sans bordure |
État par défaut | Couleur/état de l'ampoule par défaut |
Seuil de flash | Les ampoules dans cet état ou pire clignotent |
Colonne Lat/Lon | Colonne de base de données avec les valeurs de latitude/longitude utilisées pour positionner les ampoules ou les zones de chaleur sur la carte (par exemple 47.408384, 8.595708) |
Colonne d'adresse | Utilisé si aucune colonne Lat/Lon n'est disponible. L'adresse sera recherchée sur les API Google |
Colonne Libellé | Libellé des objets sur la carte |
Colonne d'étiquette de pile | Étiquette des objets empilés. Sera affiché en fonction du niveau de zoom actuel |
Colonne d'état | Une colonne de base de données contenant l'état de l'objet. Les états valides sont ok (vert), avertissement (jaune), mineur (orange), majeur (rouge), maintenance (bleu), pas de données (gris) ou indéfini (blanc) |
Requête de recherche (et) | Utilisez les attributs de la base de données pour filtrer les objets (par exemple, |
Les paramètres de détails sont les mêmes que dans la carte des points chauds .
Des détails sur la définition du filtre peuvent être trouvés dans la section Filtres d'objets .
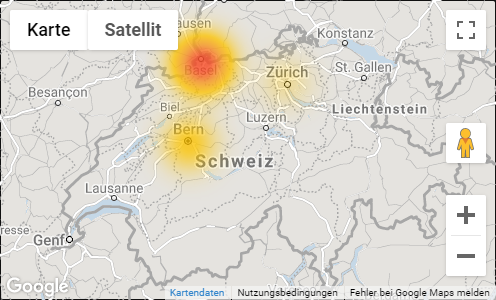
Carte de chaleur
Cette autre façon d'afficher les emplacements sur une carte utilise une source de données externe pour fournir une valeur de poids numérique.
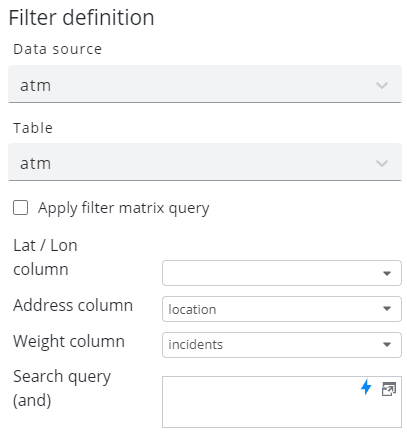
Dans la définition du filtre du widget, configurez soit une colonne de base de données contenant les coordonnées dans le champ Colonne Lat/Lon , soit utilisez le champ Colonne d'adresse avec une colonne de base de données contenant par exemple le code postal et la ville. Pour la coloration, configurez la colonne Poids . L'emplacement avec le poids le plus élevé (somme des valeurs de la colonne de poids) est coloré en rouge, les valeurs les plus basses en orange à jaune.
Si aucune colonne de pondération n'est configurée, la coloration est calculée à partir du nombre de lignes de chaque emplacement