الساعة
باستخدام أداة الساعة، يمكن عرض الوقت الحالي. يمكن تهيئة المنطقة الزمنية بشكل منفصل على كل عنصر واجهة مستخدم بشكل منفصل. إذا تم استخدامها مع أداة سجل الانقطاع، فإن وقت الساعة يتبع وقت الانقطاع.
تحرير أداة الساعة
يمكن تكوين كل عنصر واجهة مستخدم للساعة مع منطقة زمنية منفصلة.
تكون المناطق الزمنية الصالحة بصيغة محددة في قاعدة بيانات tz أو اختصارات المناطق الزمنية الشائعة مثل CET أو GMT.
لون أرقام الساعة
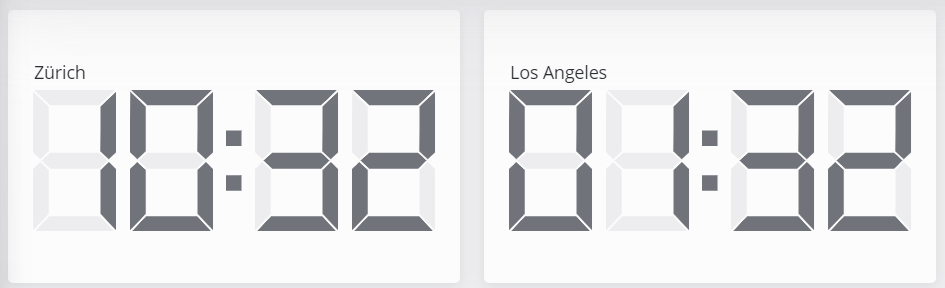
لون المقطع غير النشط
يمكن القيام بذلك عن طريق إضافة النمط التالي إلى لوحة التحكم المستهدفة (لمزيد من التفاصيل راجع: https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494196/Dashboards+دليل#تحرير-لوحة التحكم )
.widget.clock svg path {
fill: #979ca1;
}
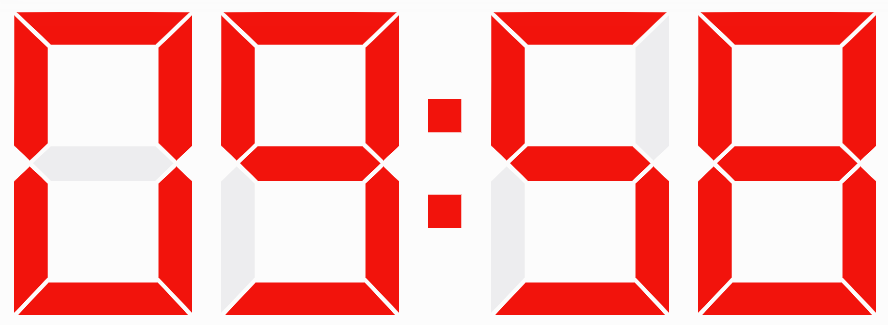
لون المقطع النشط
يمكن القيام بذلك عن طريق إضافة النمط التالي إلى لوحة التحكم المستهدفة (لمزيد من التفاصيل راجع: تحرير لوحة التحكم )
.widget.clock svg path[class*="active"] {
fill: #ff0000;
}
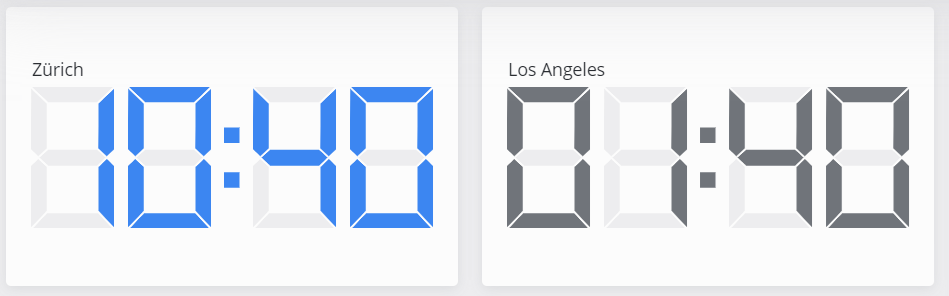
وفقًا للمنطقة الزمنية المستخدمة حاليًا
يقارن الحل إزاحة التوقيت العالمي المنسق (UTC) الحالي مع إزاحة التوقيت العالمي المنسق (UTC) المضبوطة على أداة الساعة. إذا كانتا متطابقتين، فإنه يضبط فئة CSS على المحلية. تقوم قاعدة CSS في نمط لوحة القيادة بتلوين المسارات النشطة المحلية وفقًا لذلك.
يقوم الإعداد أدناه بتعيين فئة CSS المحلية إلى الساعة إذا كان إعداد المنطقة الزمنية الخاصة بها يتطابق مع "أوروبا/زيورخ"
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
سيؤدي استخدام النمط أدناه في إعداد لوحة التحكم إلى ضبط أداة الساعة بفئة CSS المحلية فقط
.widget.clock.local svg path[class*="active"] {
fill: #0a87f0;
}