واجهة المستخدم وأنماط StableNet® StableNet
تكوين واجهة مستخدم Stablenet
تعيين عنوان URL لبوابة التحليلات
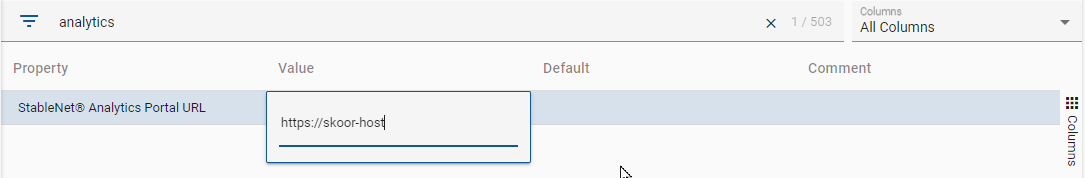
في قسم الإدارة / الإدارة / الخصائص الافتراضية في Stablenet، ابحث عن خاصية عنوان URL لبوابة التحليلات StableNet® Analytics
قم بتحرير الخاصية وقم بتعيينها إلى عنوان HTTPS لمضيفي SKOOR:
تكوين مجموعة المستخدمين
إنشاء مجموعة مستخدمين في الإدارة / الإدارة / المستخدمون/العملاء
أضف مستخدمين إلى المجموعة في قسم أعضاء المجموعة (يجب ألا يكون المستخدمون الذين يحملون أسماء متطابقة في SKOOR)
CORS (مشاركة الموارد عبر الأصول)
من أجل السماح لواجهة مستخدم StableNet بتقديم طلب إلى SKOOR Auth و SKOOR Webservice، يجب إضافة عنوان URL الخاص بـ StableNet كأصل مسموح به.
بافتراض أن واجهة مستخدم StableNet يتم الوصول إليها باستخدام https://stablenet.domain.com:5443 ، فإن التكوين التالي مطلوب على نظام SKOOR:
/etc/opt/eranger/eranger-webservice.cfg
cors.allowed.origins=https://stablenet.domain.com:5443
/etc/opt/erangereranger-auth.conf
[cors] allowed_origins = https://stablenet.domain.com:5443
يجب إعادة تشغيل SKOOR Auth و SKOOR Webservice لجعل هذا الأمر نشطًا
systemctl restart eranger-auth && systemctl restart eranger-webservice
تكوين واجهة SKOOR UI
تكوين مجموعة المستخدمين
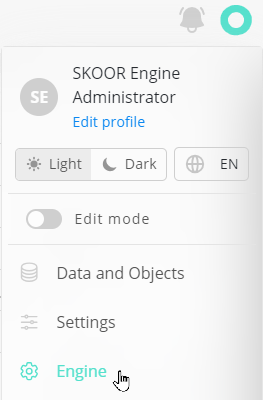
في واجهة مستخدم SKOOR، قم بالتغيير إلى مكون المحرك
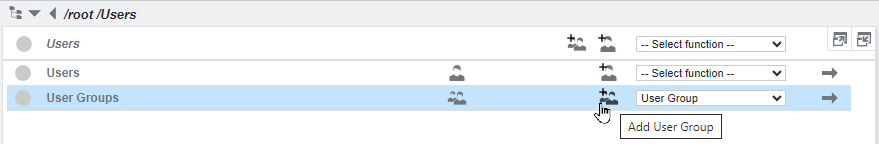
انتقل إلى /الجذر /المستخدمين
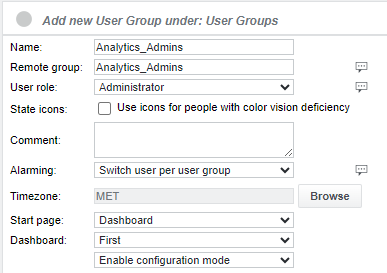
إنشاء مجموعة مستخدمين في SKOOR
أدخل اسم مجموعة مستخدم Stablenet في حقل المجموعة البعيدة
قم بتعيين دور المستخدم ليعكس الأذونات لهذه المجموعة من المستخدمين
اختر صفحة البدء. تفتح هذه الصفحة بعد تسجيل الدخول إلى SKOOR
أيقونات StableNet®
تثبيت SKOOR القياسي
إنشاء دليل جديد للرموز المفضلة:
mkdir /srv/eranger/html/favicons_stablenet
أضف أيقونات إلى الدليل الجديد favicons_stablenet (اطلب من دعم SKOOR الحصول على أرشيف الرموز المضغوط للرموز):
unzip stablenet_favicons.zip -d /srv/eranger/html/favicons_stablenet/
لتهيئة لوحات معلومات SKOOR لاستخدام الأيقونات الجديدة، أضف أو غيّر معلمات العنوان و faviconRoot في settings.json:
/opt/eranger/eranger-dashboards/settings.json
{
"title":"StableNet® Analytics Portal",
"faviconRoot": "/favicons_stablenet"
}
تثبيت Docker Compose
أضف أيقونات StableNet وشهادات SSL إلى قسم بيئة خدمات eranger-ui في SKOOR docker-compose.yaml:
يجب إنشاء دليل favicons_stablenet وإضافة العناصر
يجب تغيير مسارات الشهادات إلى مواقع صالحة للنظام المضيف
- "${PERSISTENT_FS}/engine/favicons_stablenet:/srv/eranger/html/favicons_stablenet"
- "${PERSISTENT_FS}/ssl/fullchain.pem:/etc/pki/tls/certs/localhost.crt"
- "${PERSISTENT_FS}/ssl/privkey.pem:/etc/pki/tls/private/localhost.key"
أضف أيقونات لوحة التحكم والعنوان إلى قسم بيئة خدمات eranger-webservice في SKOOR docker-compose.yaml:
- SKOOR_DASHBOARD_title=StableNet® Analytics Portal
- SKOOR_DASHBOARD_faviconRoot=/favicons_stablenet
- SKOOR_DASHBOARD_etlService=true
موضوع StableNet® Theme
انتقل إلى قسم الإعدادات لتغيير سمة لوحة التحكم:
ثم انقر فوق علامة التبويب السمة:
قم بتعيين ألوان واجهة مستخدم السمة على النحو التالي:
لون الخلفية (فاتح): #a9a9a9a9
لهجة 1 (فاتح وداكن): #54e0cc
CSS
div.layout-footer {
display: none;
}
body.plain.stablenet.dark {
background-color: #2a2a2a;
}
body.plain.stablenet .layout-titlebar {
display: flex !important;
height: 48px;
padding-left: 20px !important;
}
body.plain.stablenet .layout-titlebar-actions {
display: none;
}
body.plain.stablenet .layout-titlebar .dashboard-title {
padding-left: 0 !important;
}
body.plain.stablenet .layout-titlebar .dashboard-title h1 {
font-size: 1.2em;
color: rgb(0, 40, 70);
font-weight: 600;
}
body.plain.stablenet.dark .layout-titlebar .dashboard-title h1 {
color: var(--color-text);
}
body.plain.stablenet .layout-titlebar .date-picker-value {
font-size: 1.2em;
}
body.plain.stablenet .layout-titlebar .date-picker-value h1 {
min-width: 200px;
}
body.plain.stablenet .layout-content-sidebar-backdrop {
display: none;
}
@media (max-width: 992px)
html:not(.print) body.plain.stablenet .sidebar-visible .layout-content-sidebar-backdrop {
display: none;
}
body.stablenet .widget.date_picker svg {
fill: #115797;
}
body.stablenet.dark .widget.date_picker svg {
fill: #00cccc;
}