الطوبولوجيا
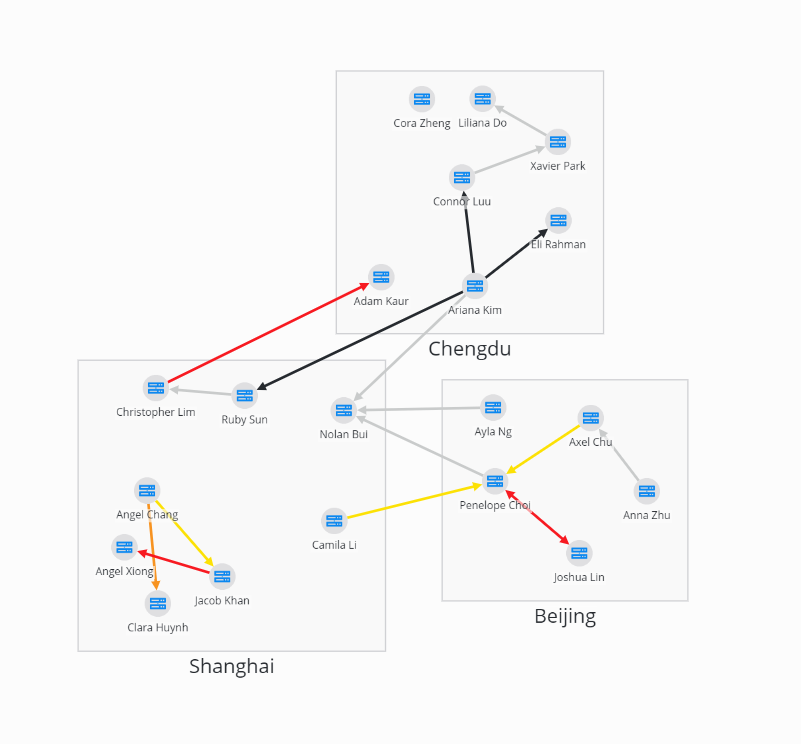
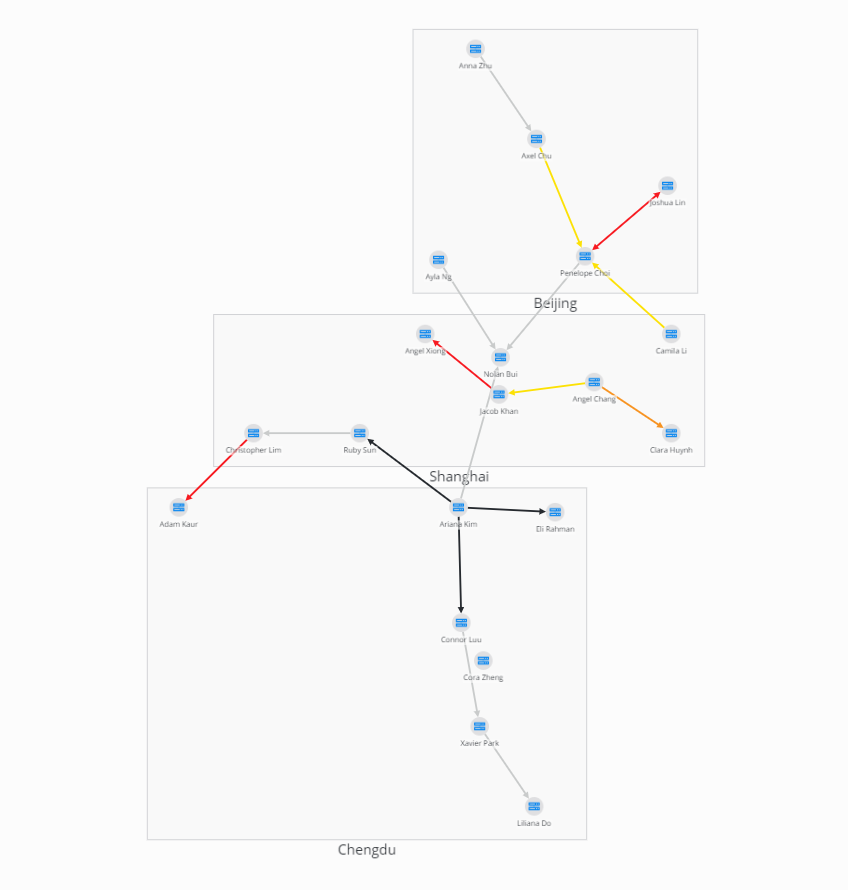
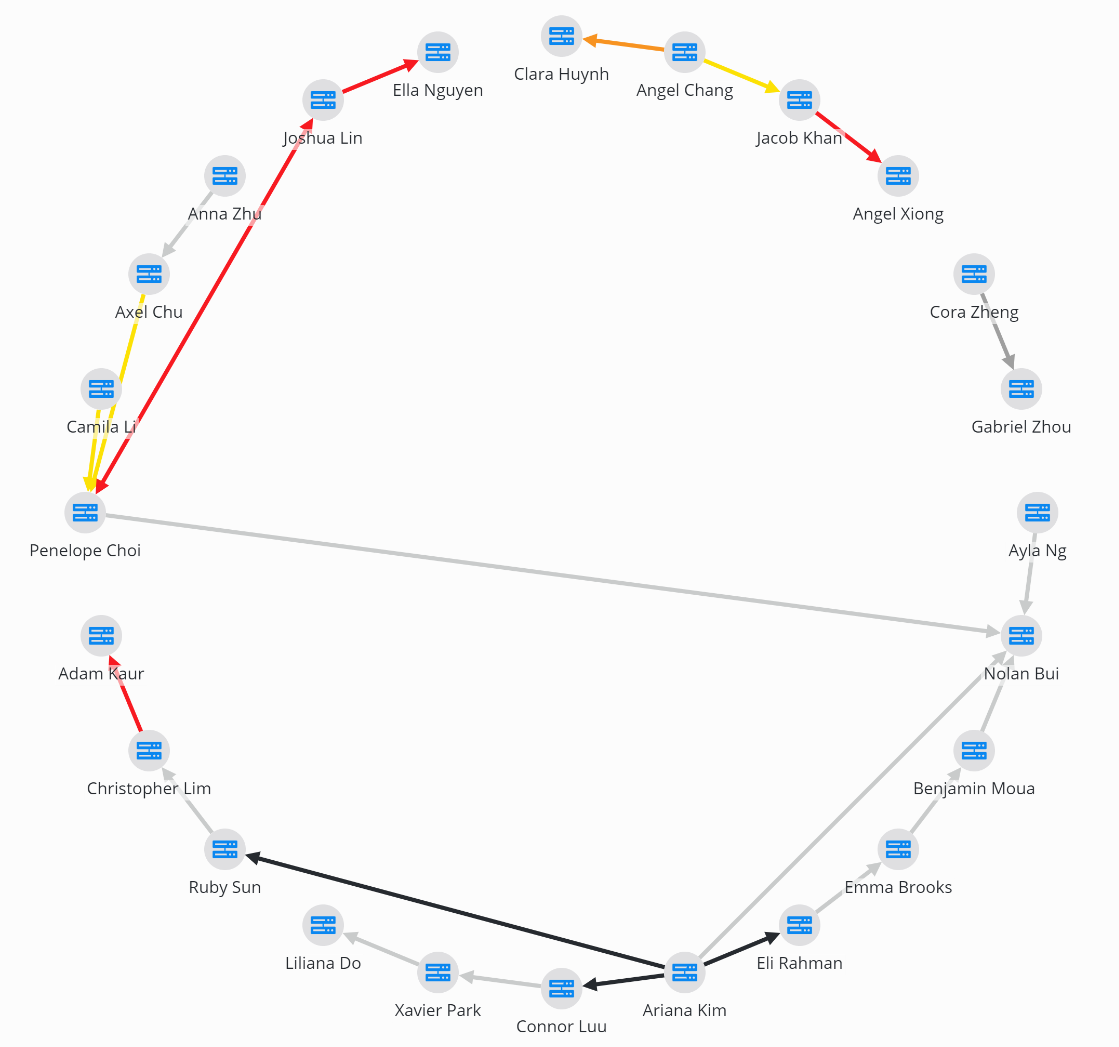
أداة الطوبولوجيا قادرة على عرض طوبولوجيا الشبكات والكائنات الأخرى. نوفر العديد من خيارات التخطيط:
تحرير أداة تحرير الطوبولوجيا
لتكوين طوبولوجيا، حدد تخطيطًا وحدد إما استعلام بيانات أو مصدر بيانات للعقد و/أو الحواف.
لعرض العقد بدون حواف، قم بتمكين الخيار إظهار العقد بدون حواف.
بعد ذلك، قم بتكوين الحقول اللازمة للعقد والحواف في الإعدادات:
التكوين
الإعداد | الوصف |
|---|---|
عمود معرف العقدة | معرّف فريد |
عمود اسم العقدة | عرض الاسم |
عمود حالة العقدة | يحدد الترميز اللوني للعقد بناءً على حالتها. تتضمن الحالات الصالحة: حسناً (أخضر)، أو تحذير (أصفر)، أو ثانوي (برتقالي)، أو رئيسي (أحمر)، أو صيانة (أزرق)، أو لا توجد بيانات (رمادي)، أو غير محددة (أبيض) |
عمود أيقونة العقدة | لعرض أيقونة العقدة استخدم:
|
عمود مجموعة العقد | سيتم تجميع العقد بناءً على هذا العمود. |
عمود معرف الحافة | معرّف فريد |
عمود اسم الحافة | اسم العرض |
عمود حالة الحافة | يحدد الترميز اللوني للحواف بناءً على حالتها. تتضمن الحالات الصالحة: حسناً (أخضر)، أو تحذير (أصفر)، أو ثانوي (برتقالي)، أو رئيسي (أحمر)، أو صيانة (أزرق)، أو لا توجد بيانات (رمادي)، أو غير محددة (أبيض) |
عمود مصدر الحافة | يحدد مصدر الحافة. يجب أن تتوافق القيمة في هذا العمود مع معرف عقدة موجودة. |
عمود وجهة الحافة | يحدد مكان انتهاء الحافة. يجب أن تتوافق القيمة في هذا العمود مع معرف عقدة موجودة. |
تستخدم صور SVG المستخدمة لتصور العقدة تلقائيًا إعدادات لون اللكنة 2 المحددة في الإعدادات / السمة.
الإعدادات
الإعداد | الوصف |
|---|---|
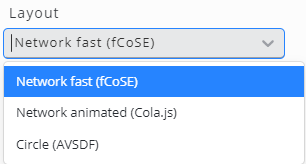
تخطيط | تخطيط لوضع العناصر في العرض:
|
إظهار العقد بدون حواف | يحدد هذا الإعداد ما إذا كان سيتم عرض العقد التي لا تحتوي على روابط. إذا تم تعطيله ولم يتم تكوين أي روابط، فلن يتم عرض أي عقد. |
إجراء النقر فوق العقدة | تحديد إجراء النقر |
إجراء النقر فوق الحافة | تحديد إجراء النقر |
المعلمات
معلمات العقدة
يمكن الوصول إلى عمود قاعدة البيانات x من تكوين العقدة باستخدام الترميز التالي:
${columns.x}
مثال: الإجراء التالي على تكوين النقر فوق العقدة يفتح لوحة المعلومات تفاصيل الجهاز مع تعيين معلمة عنوان URL الجهاز على قيمة العمود devicename:
معلمات الحافة
يمكن أن تحتوي المعلمات مثل مصدر أو وجهة الروابط بين العقد على قيم متعددة (على سبيل المثال في اتصال بين جهازين، يمكن أن يعمل كلاهما كمصدر ووجهة). لذلك تأتي على شكل مصفوفات بدلاً من قيم مفردة (على سبيل المثال <القيمة 1>، <القيمة 2>). على الرغم من أنه يتم الوصول إليها بنفس طريقة الوصول إلى معلمات القيمة المفردة، إلا أنه يجب التعامل معها بشكل مختلف عند استخدامها.
مثال: تصفية الأجهزة باستخدام معلمات تكوين الحافة:
device=IN(${columns.devicename})