Topologia
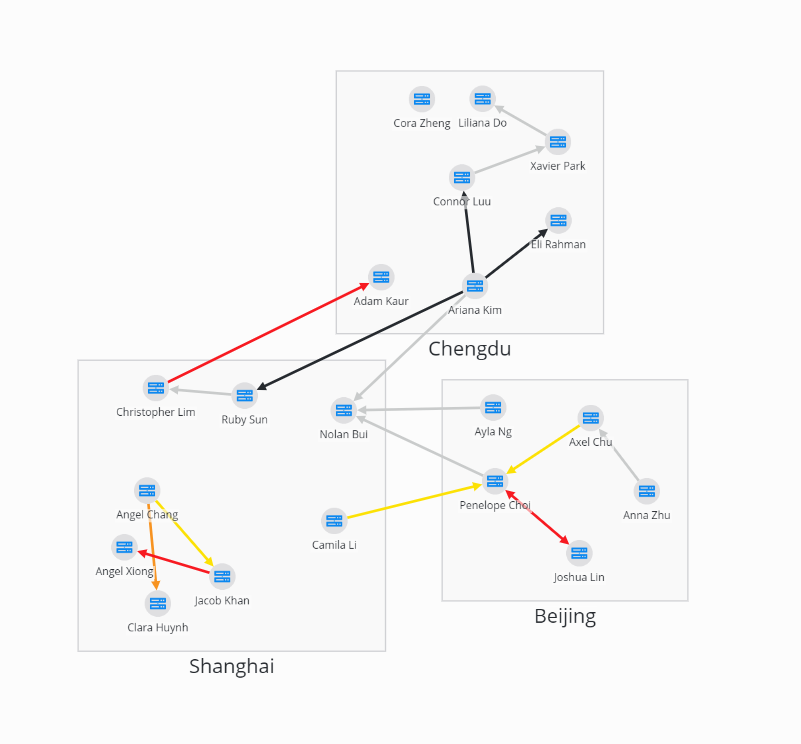
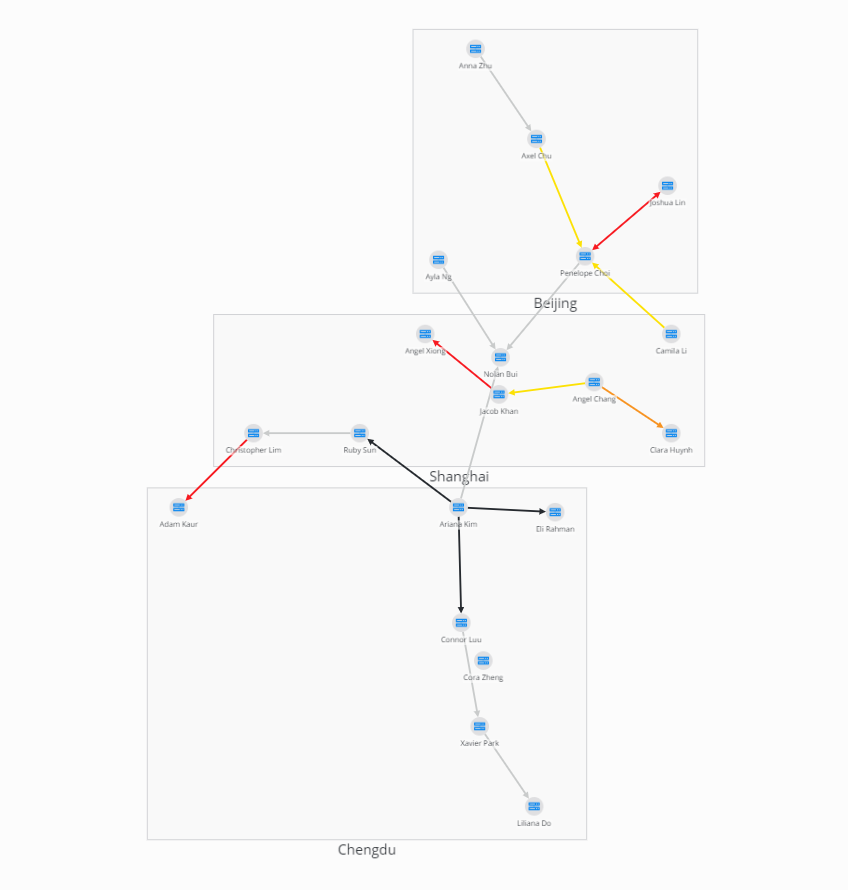
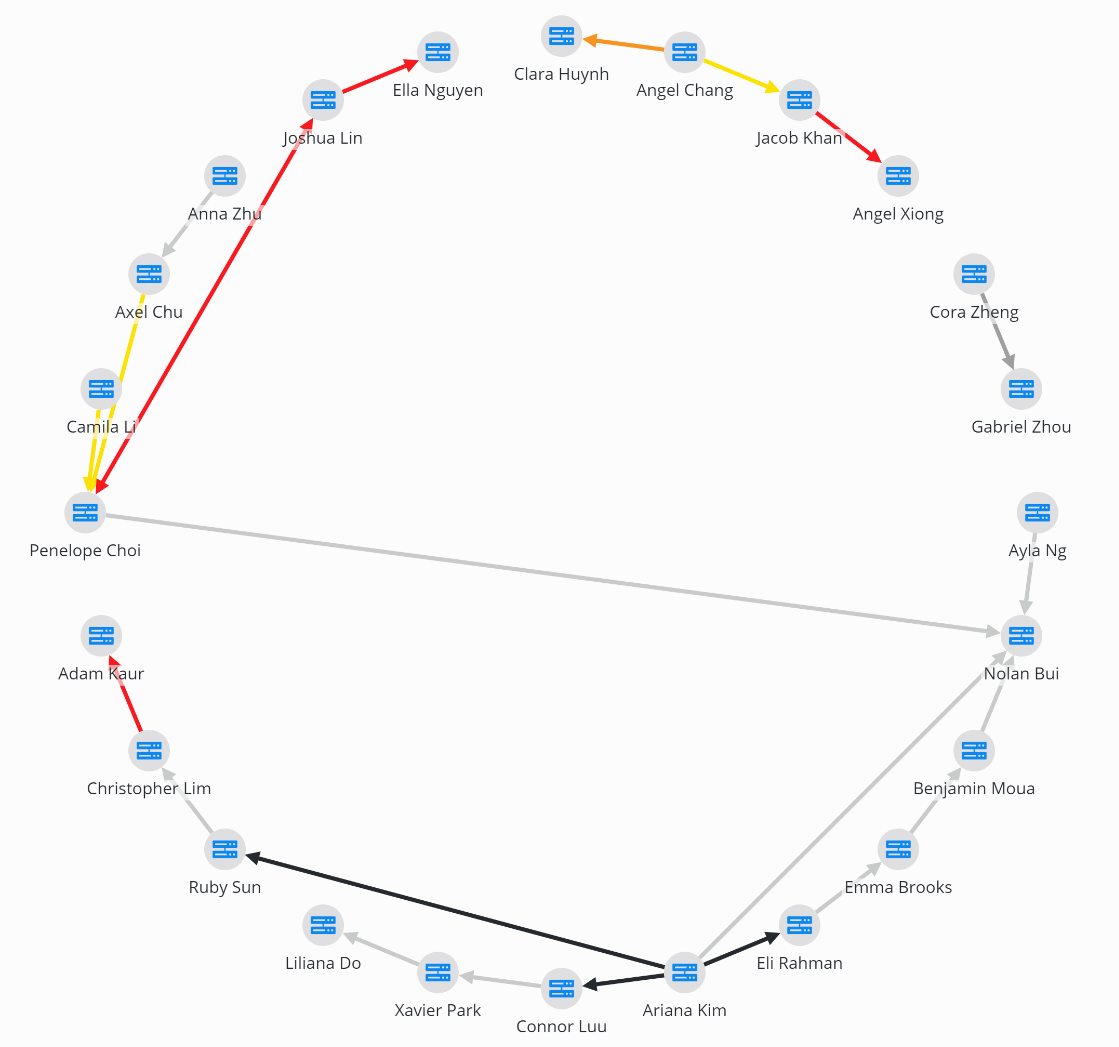
Il widget Topologia è in grado di visualizzare topologie di reti e altri oggetti. Sono disponibili diverse opzioni di layout:
Modifica del widget Topologia
Per configurare una Topologia, selezionare un Layout e specificare una Query dati o un'Origine dati per Nodi e/o Bordi.
Per visualizzare i nodi senza bordi, attivare l'opzione Mostra nodi senza bordi.
Successivamente, configurare i campi necessari per i nodi e i bordi nelle impostazioni:
Configurazione
Impostazione Descrizione | Descrizione |
|---|---|
Colonna ID nodo | Identificatore univoco |
Colonna Nome nodo | Nome visualizzato |
Colonna Stato del nodo | Determina la codifica del colore dei nodi in base al loro stato. Gli stati validi sono: OK (verde), Warning (giallo), Minor (arancione), Major (rosso), Maintenance (blu), No Data (grigio) o Undefined (bianco). |
Colonna Icona nodo | Per visualizzare l'icona di un nodo utilizzare:
|
Colonna Gruppo di nodi | I nodi saranno raggruppati in base a questa colonna. |
Colonna ID bordo | Identificatore univoco |
Colonna Nome del bordo | Nome visualizzato |
Colonna Stato del bordo | Determina la codifica del colore dei bordi in base al loro stato. Gli stati validi sono: OK (verde), Warning (giallo), Minor (arancione), Major (rosso), Maintenance (blu), No Data (grigio) o Undefined (bianco). |
Colonna Origine del bordo | Specifica l'origine del bordo. Il valore di questa colonna deve corrispondere a un ID nodo esistente. |
Colonna Destinazione del bordo | Specifica dove termina il bordo. Il valore di questa colonna deve corrispondere a un ID nodo esistente. |
Le immagini SVG utilizzate per la visualizzazione dei nodi utilizzano automaticamente le impostazioni del colore Accent 2 definite in Impostazioni / Immagine.
Impostazioni
Impostazioni | Descrizione |
|---|---|
Layout | Layout per il posizionamento degli elementi nella vista:
|
Mostra nodi senza bordi | Questa impostazione determina se visualizzare o meno i nodi che non hanno collegamenti. Se è disattivata e non sono configurati collegamenti, non verrà visualizzato alcun nodo. |
Azione di clic del nodo | Definisce l'azione del clic |
Azione di clic sui bordi | Definire l'azione di clic |
Parametri
Parametri del nodo
La colonna x del database della configurazione di un nodo è accessibile con la seguente notazione:
${columns.x}
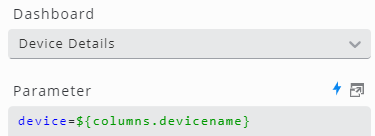
Esempio: La seguente azione sulla configurazione del clic del nodo apre il dashboard Dettagli dispositivo con il parametro URL device impostato sul valore della colonna devicename:
Parametri del bordo
Parametri come la sorgente o la destinazione dei collegamenti tra i nodi possono avere più valori (ad esempio, in una connessione tra due dispositivi, entrambi possono agire come sorgente e destinazione). Pertanto, si presentano sotto forma di array invece che di valori singoli (ad esempio, <valore 1>,<valore 2>). Sebbene si acceda a questi parametri allo stesso modo di quelli a valore singolo, il loro utilizzo deve essere trattato in modo diverso.
Esempio: Filtrare i dispositivi utilizzando i parametri di configurazione dei bordi:
device=IN(${columns.devicename})