Mappa Geo
Il widget Geo Map può posizionare gli oggetti SKOOR sopra una mappa di Google, in base alla proprietà Geo location definita sugli oggetti. Per la mappa di base sono disponibili i seguenti tipi di mappa:
Mappa stradale
Satellite
Ibrida
Terreno
A seconda della configurazione del widget, la mappa può essere ingrandita e spostata in modo interattivo o mostrare semplicemente una sezione fissa di Google Map.
Oltre ai punti geografici, sulla mappa possono essere rappresentate le connessioni tra i diversi punti.
Queste connessioni sono chiamate collegamenti geografici.
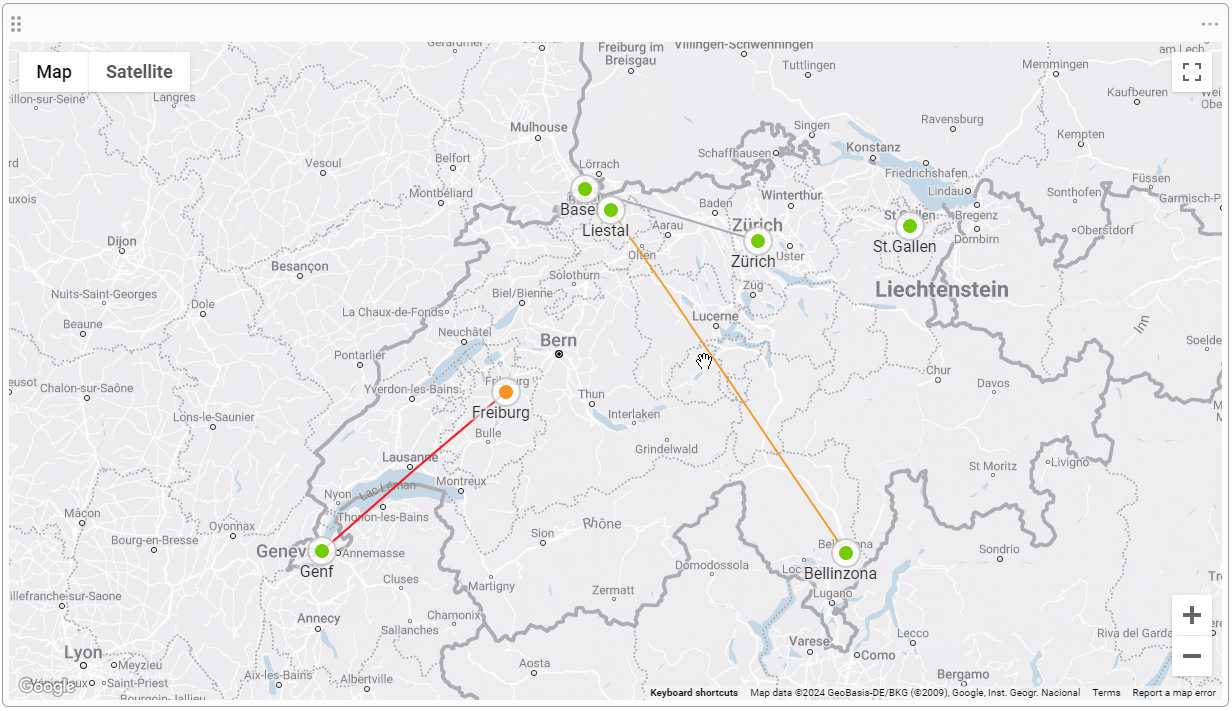
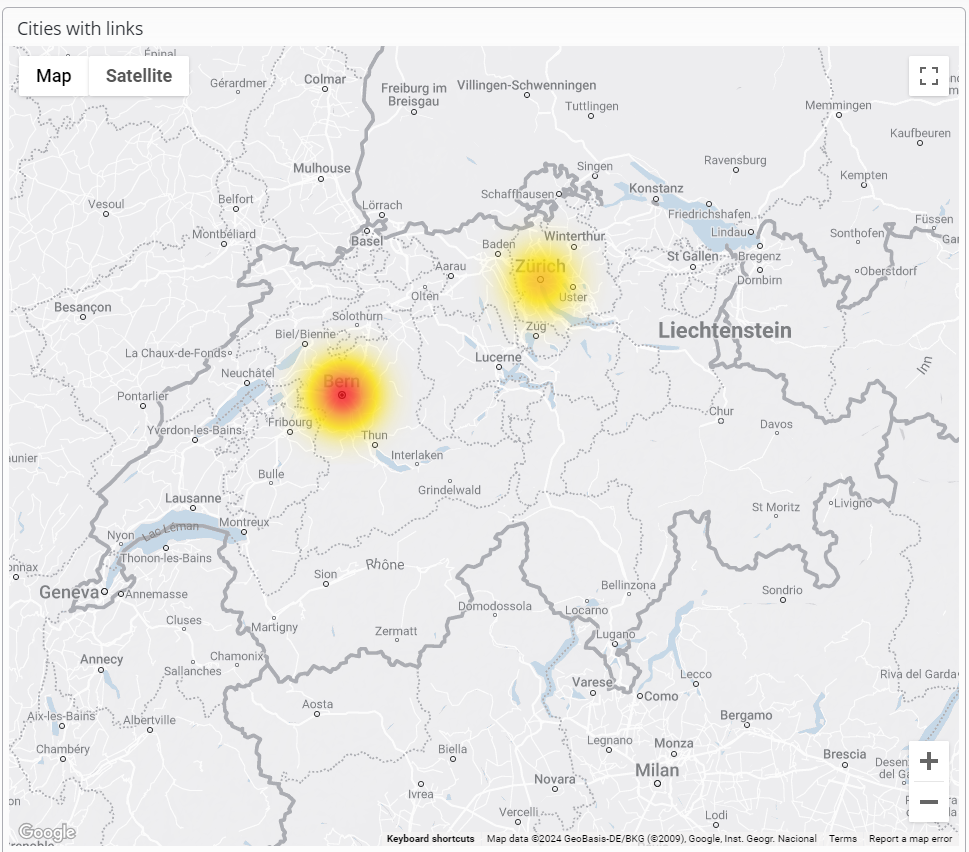
La figura seguente mostra un esempio di widget Geo map con diversi oggetti SKOOR sovrapposti a una mappa della Svizzera, dove un oggetto è attualmente lampeggiante in arancione (Friburgo).
Inoltre, i collegamenti sono rappresentati con il loro rispettivo stato, che si riflette sul colore del collegamento.
Facendo clic su uno qualsiasi dei punti colorati (hotspot), vengono mostrati i dettagli dei valori e dello stato dell'oggetto.
Il widget Geo map si basa su una connessione ai server di Google (dal browser del client) per visualizzare i dati della mappa.
Modifica del widget Mappa geografica
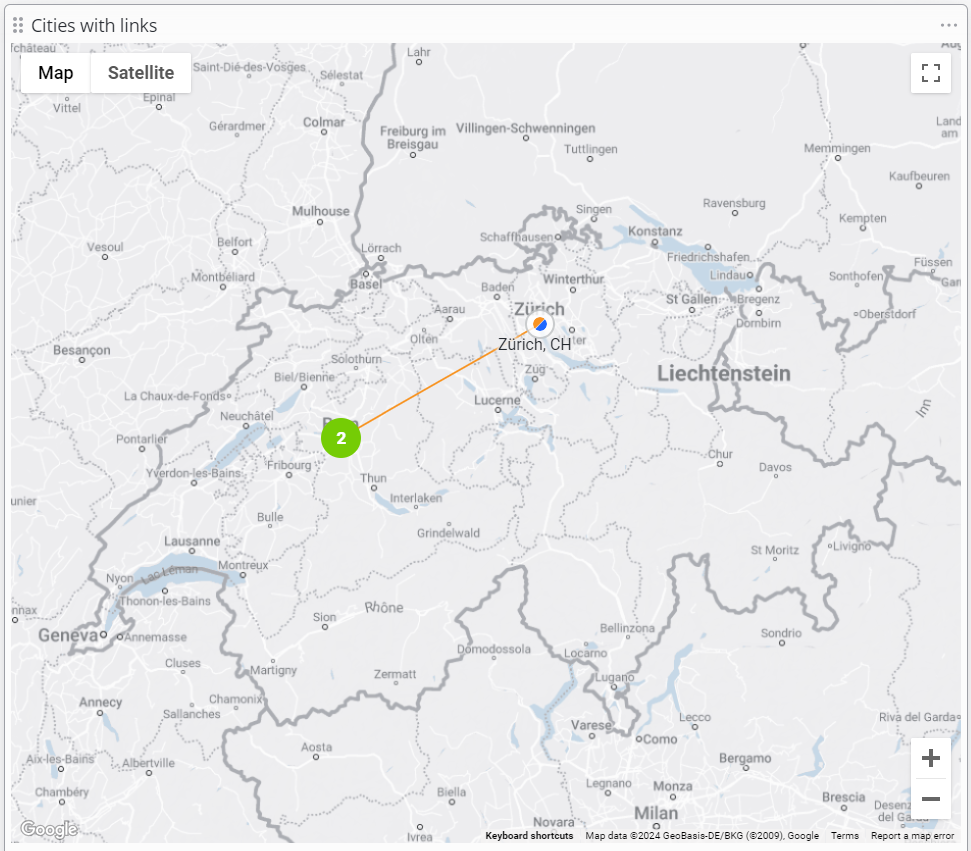
Il widget Geo map posiziona gli oggetti su una mappa di Google utilizzando le coordinate lon/lat o le informazioni sull'indirizzo. Se più oggetti si trovano nella stessa area della mappa, viene creato un cluster su cui è possibile fare clic per scendere fino ai singoli oggetti. I cluster possono contenere da due a diverse migliaia di oggetti.
Gli oggetti sulla mappa sono denominati Punti geografici; il Widget può anche rappresentare le connessioni tra questi punti, denominate Collegamenti geografici.
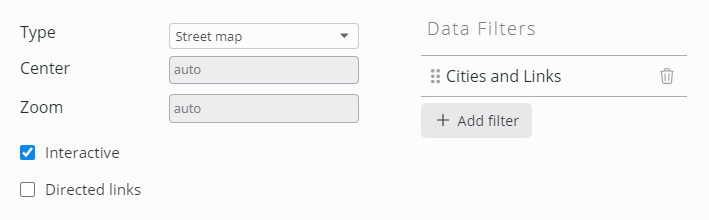
Pannello delle impostazioni
Impostazioni | Descrizione |
|---|---|
Tipo | Mappa stradale, Satellite, Ibrida, Terreno. |
Centro | Centro iniziale della mappa come LAT/LON (ad es. 47.408384, 8.595708). |
Zoom | Livello di zoom iniziale. Da 0 (tutto il mondo) a 21+ (singolo edificio). |
Interattivo | Attiva controlli come lo zoom e la panoramica. |
Collegamenti diretti | Mostra le frecce sui collegamenti geografici per indicarne la direzione. |
Filtri dati (Punti geo)
Seleziona gli oggetti SKOOR o i dati di un database da visualizzare sulla mappa. Per aggiungere un filtro dati, fare clic sul pulsante Aggiungi filtro dati.
Gli oggetti SKOOR vengono posizionati sulla mappa come definito nella proprietà dell'oggetto "Posizione geografica".
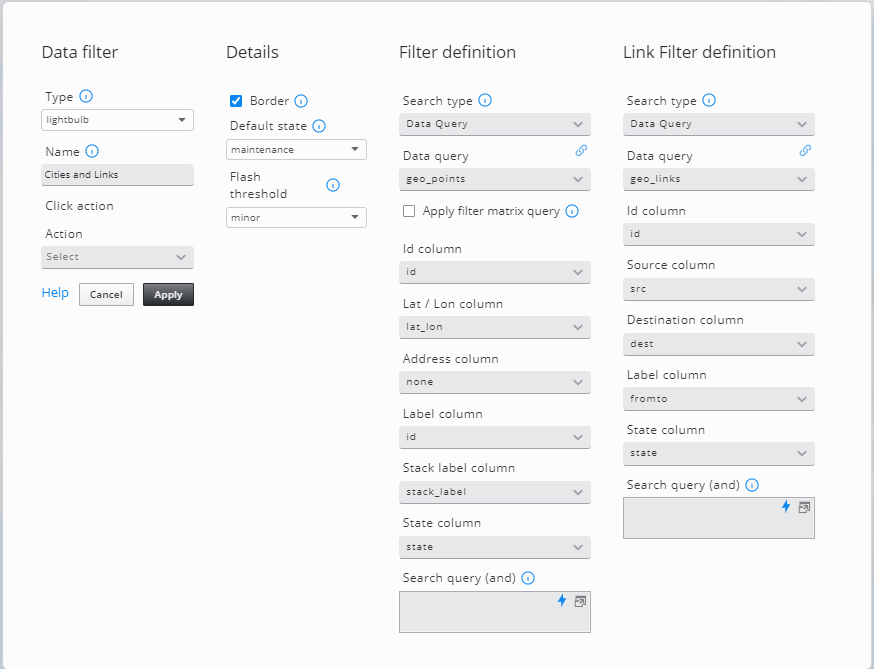
Impostazione | Descrizione |
|---|---|
Tipo | Gli oggetti possono essere visualizzati come lampadine o mappe di calore. |
Nome | Nome per identificare il filtro dati nel modulo di modifica della mappa geografica. |
Azione clic | Specificare un'azione da eseguire quando si fa clic su un oggetto della mappa. |
Confine | La lampadina viene visualizzata con o senza bordo |
Stato predefinito | Colore/stato predefinito della lampadina |
Soglia di lampeggio | Le lampadine in questo stato o peggio lampeggiano |
Colonna Id | Un Id univoco per i punti geo (obbligatorio per identificare la sorgente e la destinazione di un collegamento geo). |
Colonna Lat / Lon | Colonna del database con i valori di latitudine e longitudine utilizzati per posizionare le lampadine o le aree di calore sulla mappa (ad es. 47.408384, 8.595708). |
Colonna Indirizzo | Utilizzata se non è disponibile una colonna Lat/Long. L'indirizzo sarà cercato nelle API di Google |
Colonna Etichetta | Etichetta dei geopunti/link sulla mappa. |
Colonna Etichetta della pila | Etichetta degli oggetti impilati. Verrà visualizzata in base al livello di zoom corrente |
Colonna Stato | Colonna del database contenente lo stato di un geopunto/link. Gli stati validi sono OK (verde), Warning (giallo), Minor (arancione), Major (rosso), Maintenance (blu), Nessun dato (grigio) o Undefined (bianco). |
Colonna sorgente | Colonna del database contenente l'Id del punto sorgente. |
Colonna di destinazione | Colonna del database contenente l'ID del punto di destinazione. |
Query di ricerca (e) | Utilizza gli attributi del database per filtrare gli oggetti (ad esempio, |
Le impostazioni dei dettagli sono le stesse di Hotspot Map.
I dettagli sulla definizione dei filtri sono riportati nella sezione Filtri oggetto.
Mappa di calore
Questo modo alternativo di visualizzare le località su una mappa utilizza una fonte di dati esterna per fornire un valore di peso numerico.
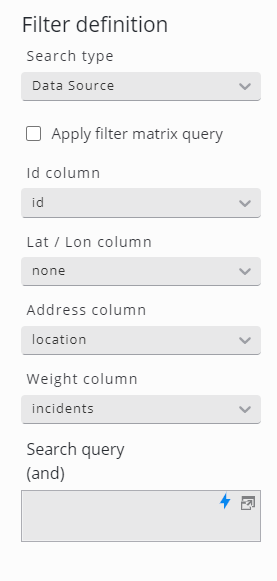
Nella definizione del filtro del widget, configurare una colonna di database contenente le coordinate nel campo della colonna Lat/Lon oppure utilizzare il campo della colonna Indirizzo con una colonna di database contenente, ad esempio, il codice postale e la città. Per la colorazione, configurare la colonna Peso. La località con il peso più alto (somma dei valori della colonna Peso) è colorata in rosso, i valori più bassi in arancione e giallo.
Se non è configurata alcuna colonna Peso, la colorazione viene calcolata in base al numero di righe di ciascuna località.
La colonna Etichetta dei collegamenti Geo viene utilizzata per identificare il collegamento quando il mouse vi passa sopra.