Orologio
Con il widget dell'orologio è possibile visualizzare l'ora corrente. Il fuso orario può essere configurato separatamente su ciascun widget. Se utilizzato insieme a un widget della cronologia delle interruzioni, l'ora dell'orologio segue quella dell'interruzione.
Modifica del widget dell'orologio
Ogni widget orologio può essere configurato con un fuso orario separato.
I fusi orari validi sono nel formato definito nel database tz o nelle abbreviazioni dei fusi orari comuni, come CET o GMT.
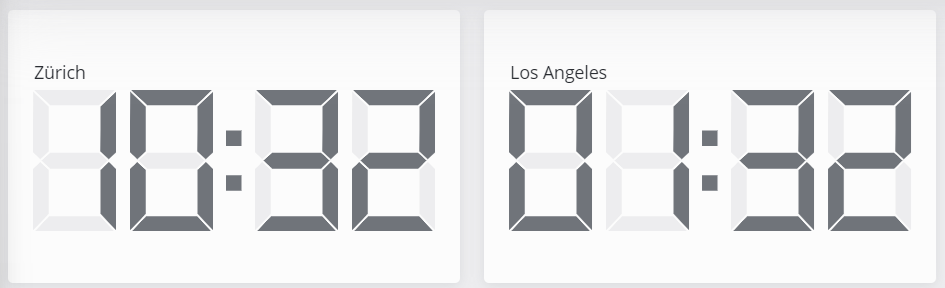
Colore delle cifre dell'orologio
Colore del segmento inattivo
Questo può essere fatto aggiungendo il seguente stile alla Dashboard di destinazione (per i dettagli, consultare: https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494196/Dashboards+Guide#Edit-dashboard )
.widget.clock svg path {
fill: #979ca1;
}
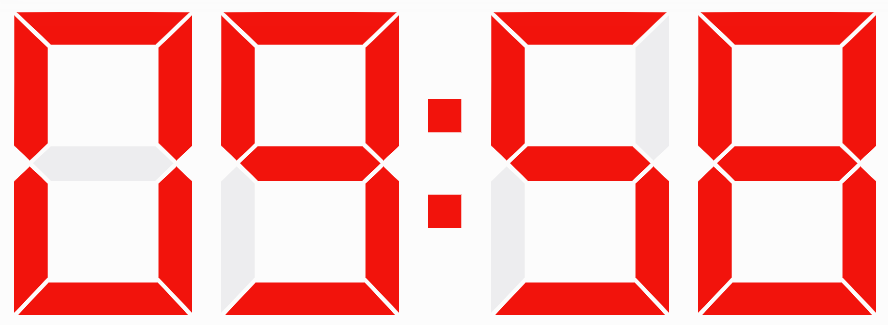
Colore del segmento attivo
Questo può essere fatto aggiungendo il seguente stile al Dashboard di destinazione (per i dettagli controllare: Edit dashboard )
.widget.clock svg path[class*="active"] {
fill: #ff0000;
}
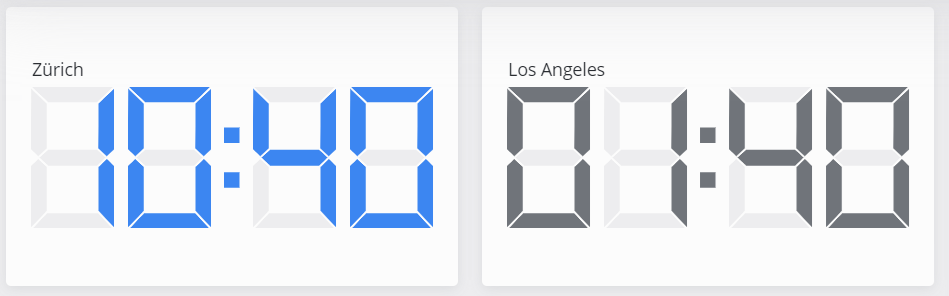
In base al fuso orario utilizzato
La soluzione confronta l'offset UTC corrente con l'offset UTC impostato sul widget dell'orologio. Se sono uguali, imposta la classe CSS su locale. Una regola CSS nello stile del cruscotto colora di conseguenza i percorsi attivi locali.
L'impostazione seguente assegna la classe CSS local all'orologio se il suo fuso orario corrisponde a "europe/zurich".
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
Utilizzando lo stile seguente nell'impostazione del cruscotto, si regolerà solo il widget dell'orologio con la classe CSS locale
.widget.clock.local svg path[class*="active"] {
fill: #0a87f0;
}