Horloge
Le widget horloge permet d'afficher l'heure actuelle. Un fuseau horaire peut être configuré séparément sur chaque widget. S'il est utilisé avec un widget d'historique des pannes, l'heure de l'horloge suit l'heure de la panne.
Modification du widget de l'horloge
Chaque widget horloge peut être configuré avec un fuseau horaire distinct.
Les fuseaux horaires valides sont au format défini dans la base de données tz ou dans les abréviations de fuseaux horaires courantes telles que CET ou GMT.
Couleur des chiffres de l'horloge
Couleur du segment inactif
Ceci peut être fait en ajoutant le style suivant au tableau de bord cible (pour plus de détails, voir : https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494196/Dashboards+Guide#Edit-dashboard )
.widget.clock svg path {
fill: #979ca1;
}
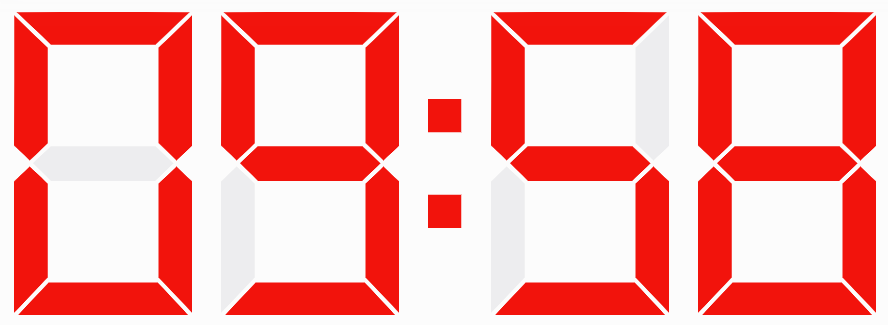
Couleur du segment actif
Ceci peut être fait en ajoutant le style suivant au tableau de bord cible (pour plus de détails, voir : Edit dashboard )
.widget.clock svg path[class*="active"] {
fill: #ff0000;
}
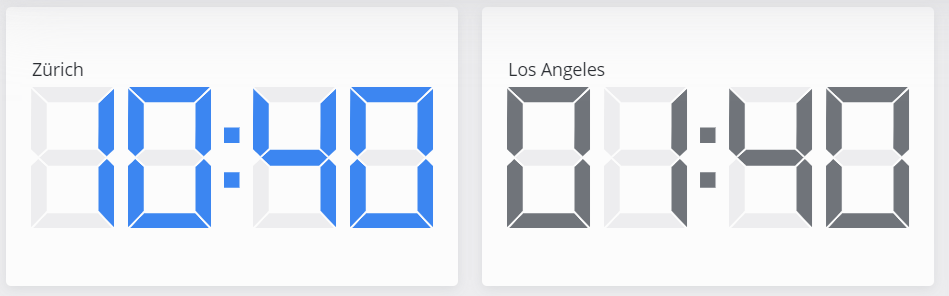
En fonction du fuseau horaire utilisé
La solution compare le décalage UTC actuel avec le décalage UTC défini dans le widget de l'horloge. Si ces décalages sont identiques, la classe CSS est définie comme locale. Une règle CSS dans le style du tableau de bord colore les chemins actifs locaux en conséquence.
le paramètre ci-dessous attribue la classe CSS local à l'horloge si son fuseau horaire correspond à "europe/zurich"
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
L'utilisation du style ci-dessous dans les paramètres du tableau de bord n'ajusterait que le widget de l'horloge avec la classe CSS local.
.widget.clock.local svg path[class*="active"] {
fill: #0a87f0;
}