Texte
Le widget Texte libre permet de composer une tuile à partir d'un ensemble d'éléments de base :
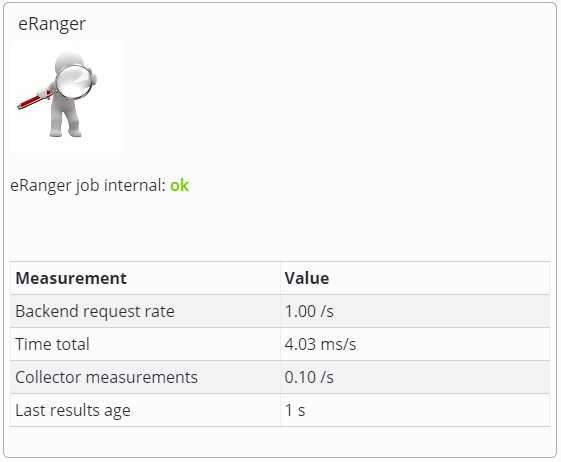
texte formaté
valeurs des objets SKOOR
petites images
tableaux de base (si des tableaux avancés sont nécessaires, veuillez consulter le widget des tableaux )
Widget d'édition de texte
Pour des raisons techniques, l'apparence du texte à l'intérieur de l'éditeur peut différer sensiblement de son apparence sur le tableau de bord.
Le widget texte gratuit fournit un éditeur simple pour le texte formaté, les liens et les tableaux :
Des infobulles sont fournies pour une information rapide sur les fonctionnalités du widget :
Insérer des tableaux
Si vous avez besoin de fonctions avancées pour les tableaux, veuillez consulter le widget destableaux.
Dans le menu Tableau ou le bouton correspondant de la barre d'outils, cliquez sur Insérer un tableau et sélectionnez le nombre requis de colonnes et de lignes dans la grille.
Vous pouvez maintenant formater le tableau à l'aide des propriétés de tableau, de ligne et de colonne du menu Tableau. Dans la plupart des cas, il est conseillé de fixer la largeur du tableau à 100 %.
Ajoutez ou supprimez des lignes ou des colonnes à l'aide du menu contextuel qui apparaît lorsque vous cliquez dans la zone du tableau.
Si un tableau a été placé sur la ligne supérieure du widget, il pourrait être difficile d'insérer d'autres contenus avant lui par la suite. Ouvrez la fenêtre Code source à partir du menu Outils et insérez les balises <p></p> avant la balise <table> si c'est le cas.
Insérer de petites images
Les images (bitmaps) peuvent être importées directement à partir de l'explorateur Windows par glisser-déposer.
Cette fonction n'est pas prise en charge par MS Internet Explorer.
Bien que la taille d'une image ne soit techniquement pas limitée, il est recommandé de ne pas utiliser d'images d'une taille supérieure à 50 Ko, car cela pourrait avoir un impact considérable sur les performances lors de l'édition et de la visualisation des tableaux de bord.
Insérer des liens
Sélectionnez le texte du lien dans l'éditeur
Cliquez sur le bouton de lien
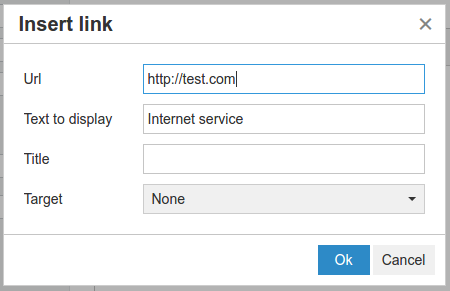
Saisir les données du formulaire
Paramètre | Description de l |
|---|---|
URL | URL cible. Les URL relatives et absolues sont autorisées. |
Texte à afficher | Texte du lien |
Titre | Infobulle au passage de la souris |
Cible | Ouvrir le lien dans l'une des cibles suivantes : |
Placeholders
Lescaractères génériques peuvent être utilisés dans le widget de texte libre pour remplacer les paramètres de l'URL (par exemple %param:device_id%).
De plus, les objets SKOOR peuvent être ajoutés par glisser-déposer à partir de la liste des objets ou de l'arbre dans l'éditeur :
Dès que l'objet est placé dans la zone de contenu, une fenêtre superposée vous permet de choisir la propriété requise dans un menu déroulant :
Les options suivantes sont disponibles dans le menu déroulant :
Paramètre | Description |
|---|---|
Champ | Une liste déroulante avec les caractères génériques possibles à ajouter :
|
Valeur de l'objet | Un menu déroulant pour sélectionner l'une des valeurs de l'objet SKOOR |
Paramètre de l'objet | Un menu déroulant pour sélectionner un des paramètres de l'objet SKOOR |
Propriété de l'objet | Un menu déroulant pour sélectionner l'une des propriétés de l'objet SKOOR |
Type d'objet | Sélectionnez la manière d'afficher l'état d'un objet SKOOR :
|
Taille | Sélectionnez le rayon de l'ampoule à afficher comme indicateur d'état (en px) |
Afficher le code source (Avancé)
Un éditeur de code source HTML est disponible dans le menu outils.