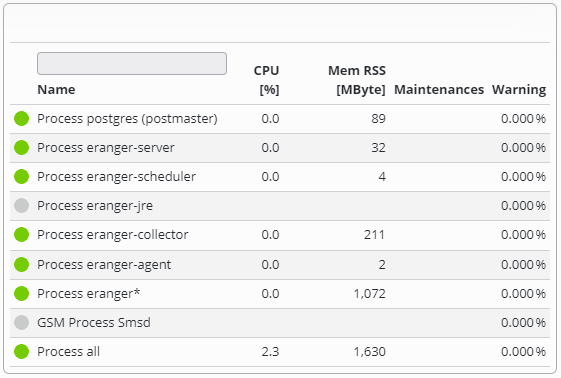
Table
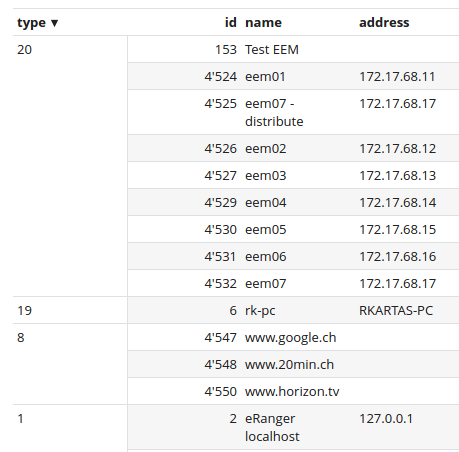
Les tables sont constituées de colonnes configurables et peuvent lister des valeurs d'objets SKOOR ou des données provenant d'une source de données externe
Chaque ligne d'un tableau correspond à un seul objet SKOOR ou à une ligne de la source de données externe et peut lister ses différentes valeurs.
Filtres
Pour chaque colonne, un champ de filtre peut être configuré dans l'en-tête de la colonne. Il peut être utilisé pour filtrer les lignes du tableau afin qu'elles correspondent à une chaîne de texte spécifique ou pour n'afficher que les lignes qui correspondent à une valeur ou à un texte répertorié existant à l'aide d'une liste déroulante. Les filtres prennent également en charge la liste suivante d'opérateurs :
Jokers
Tous les filtres de texte prennent en charge le joker *. Il permet de rechercher des parties d'une chaîne de caractères.
Dev*Dev*ment*ment100*2022*
Colonnes contenant des nombres ou des dates
IN(x,y,z)
Spécifiez une valeur unique ou plusieurs valeurs. Les résultats n'incluent que les enregistrements dont les données de la colonne correspondent à la valeur du filtre.NOT(IN(x,y,z))
Inversion de inBETWEEN(x,y)
Indiquez deux valeurs. Le résultat ne comprend que les enregistrements dont les données de la colonne sont comprises entre les deux valeurs données.>
Spécifier une seule valeur. Le résultat ne comprend que les enregistrements dont les données de la colonne sont supérieures à la valeur indiquée dans le filtre.<
Spécifiez une seule valeur. Les résultats ne comprennent que les enregistrements dont les données de la colonne sont inférieures à la valeur du filtre.>=
Indiquez une valeur unique ou plusieurs valeurs. Les résultats ne comprennent que les enregistrements dont les données de la colonne sont supérieures ou égales à la valeur du filtre.<=
Spécifiez une valeur unique ou plusieurs valeurs. Les résultats ne comprennent que les enregistrements dont les données de la colonne sont inférieures ou égales à la valeur du filtre.
Colonnes contenant du texte
AND(x,y,z)
Indiquez deux ou plusieurs chaînes ou caractères. Les résultats ne comprennent que les enregistrements contenant toutes les chaînes données.OR(x,y,z)
Spécifiez deux chaînes ou caractères ou plus. Les résultats ne comprennent que les enregistrements contenant au moins une des chaînes données.NOT(x)
Spécifiez un caractère ou une chaîne. Les résultats ne comprennent que les enregistrements ne contenant aucune occurrence de la chaîne donnée.
Les filtres de texte peuvent également être imbriqués.
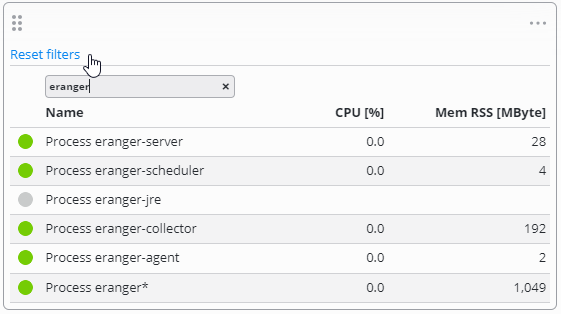
Réinitialisation des filtres
Tous les filtres peuvent être réinitialisés à l'aide du lien correspondant situé au-dessus du tableau :
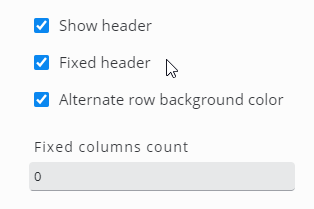
En-têtes et colonnes fixes
Un nombre fixe d'en-têtes et de colonnes peut être configuré dans les paramètres du tableau :
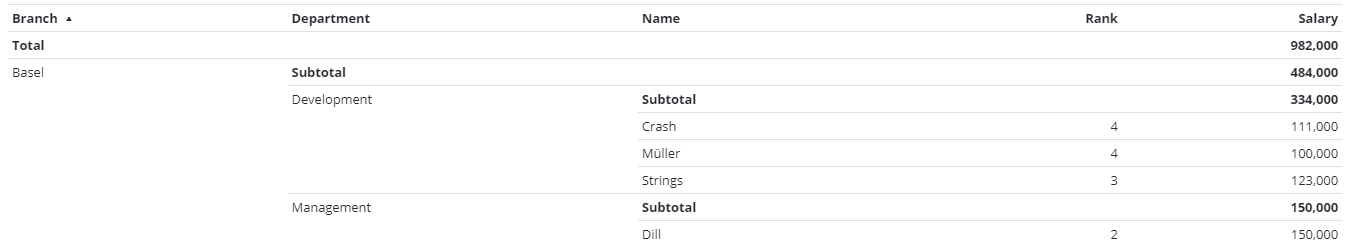
Agrégation et sous-agrégation
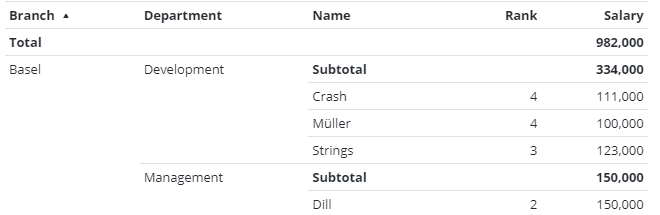
Les lignes contenant des valeurs numériques peuvent être agrégées (somme, moyenne, minimum, maximum). En outre, les valeurs peuvent être regroupées par valeurs de colonnes et agrégées à nouveau :
Types de colonnes
Pour plus de détails sur l'édition des colonnes, consultez la section Détails des colonnes ci-dessous.
Les types de colonnes suivants peuvent être configurés :
Paramètre | Description |
|---|---|
Nom | Affiche le nom d'un objet SKOOR |
Type | Affiche le type d'un objet SKOOR |
Sous-type | Affiche le sous-type d'un objet SKOOR |
État | Indique l'état d'un objet SKOOR. L'état peut être visualisé sous la forme d'une ampoule ou d'un simple texte. Cliquer sur l'état ouvre l'historique de l'état de l'objet. |
Statistiques d'état | Affiche un pourcentage d'un état spécifique sur une période de temps spécifique pour un objet SKOOR (l'état et la période de temps sont personnalisables). |
Propriété | Affiche une propriété spécifique d'un objet SKOOR |
Compter | Compte le nombre d'objets SKOOR en fonction d'un filtre ou d'une opération de recherche. |
Valeur | Affiche une valeur d'un objet SKOOR |
Nom de l'appareil | Si la ligne contient un objet de type travail, le nom de l'appareil correspondant est affiché. |
Parent | Affiche l'objet parent de l'objet actuel |
Raisons | Raison des états différents de OK |
Message | Messages générés par les travaux |
Sélectionner | Affiche un drapeau pour la sélection |
Maintenances | Affiche les maintenances planifiées et en cours d'un objet SKOOR |
Source de données | Affiche la valeur d'une colonne d'une ligne de source de données |
Requête de données | Affiche la valeur d'une colonne d'une requête de données. |
Expression | Affiche une expression spécifique dans la ligne du tableau |
Annotation | Ajoute des annotations à la ligne du tableau |
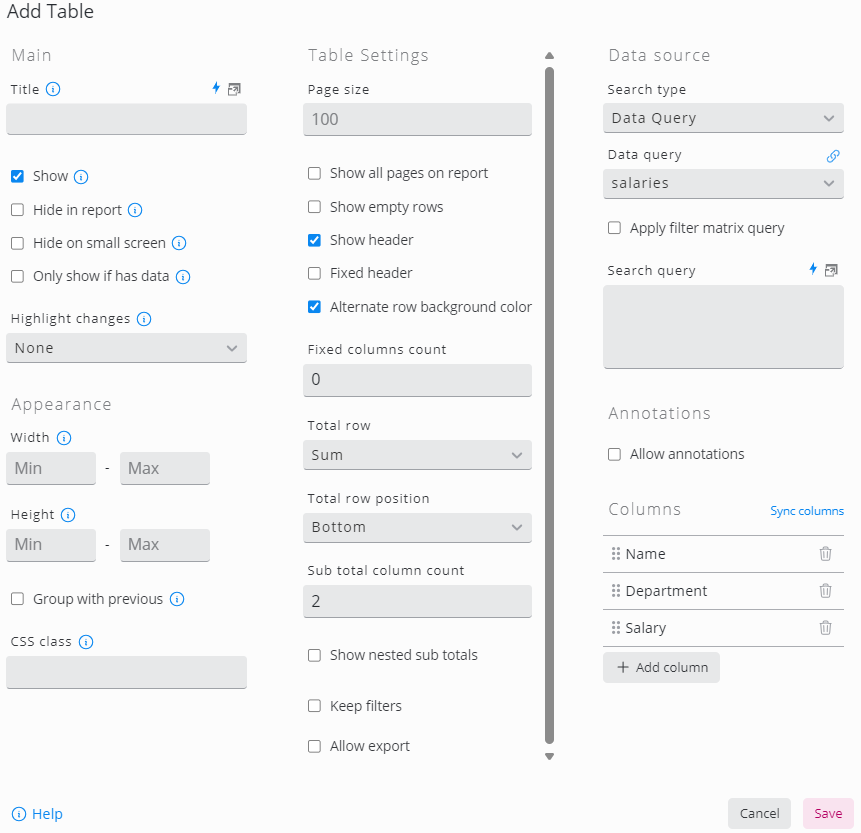
Edition du widget Tableau :
Notions de base
La configuration du tableau est divisée en deux parties.
Dans la première partie, les paramètres généraux du tableau sont configurés, tels que l'en-tête du tableau, le nombre de lignes par page ou les fonctions d'agrégation
La seconde partie, la section Data Source, concerne les données réelles du tableau, principalement générées par des objets SKOOR ou stockées dans une base de données. Dans cette section, les données peuvent être chargées, filtrées, para-enrichies par des superpositions, etc.
Les objets SKOOR peuvent être chargés à l'aide d'un filtre d'objet. Chaque objet généré par le filtre donne lieu à une ligne dans la table.
Les bases de données peuvent être interrogées en utilisant le type de recherche Source de données (tables ou vues) ou Requête de données (SQL).
Paramètres de la table
Paramètres | Description de l'option |
|---|---|
Taille de la page | Nombre de lignes visibles par page. S'il y a plus de lignes, un sélecteur de page est affiché. |
Afficher toutes les pages dans le rapport | Si cette option n'est pas cochée, seule la première page d'un tableau paginé sera visible dans les rapports. |
Afficher les lignes vides | Affiche les lignes vides si le nombre de lignes est inférieur à la taille de la page. |
Afficher l'en-tête | Affiche ou masque l'en-tête du tableau. Veuillez noter que les filtres de colonne par défaut sont toujours utilisés, même si une colonne ou l'ensemble de l'en-tête est masqué. |
En-tête fixe | L'en-tête reste visible lorsque les lignes défilent verticalement. Cela nécessite généralement une hauteur de widget configurée pour permettre le défilement à l'intérieur. |
Couleur d'arrière-plan différente pour les lignes | Les lignes adjacentes sont affichées dans des couleurs légèrement différentes pour améliorer la lisibilité. |
Nombre de colonnes fixes | Nombre de colonnes à partir de la gauche qui resteront visibles lors d'un défilement horizontal. |
Ligne agrégée | Ajoute au tableau une ligne contenant des valeurs agrégées.
|
Position de la ligne agrégée | Affiche les valeurs agrégées en haut ou en bas du tableau. |
Nombre de colonnes sous-agrégées | Ajoute une ligne d'agrégation basée sur une ou plusieurs colonnes.
|
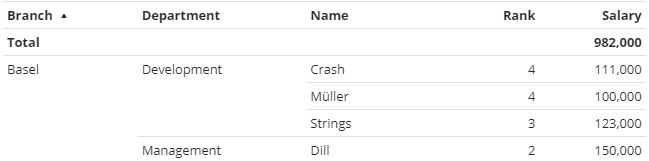
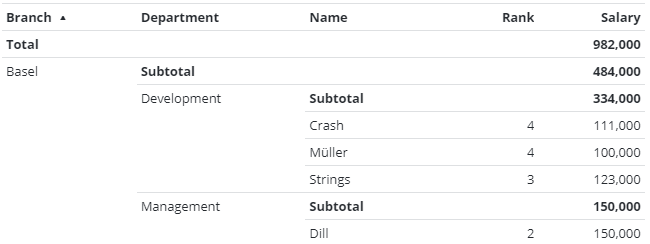
Afficher les sous-agrégats imbriqués | Ajoute un sous-total à un groupe de valeurs agrégées. L'exemple suivant montre le total de toutes les succursales plus le sous-total par succursale et par département. |
Conserver les filtres | Si l'option Conserver les filtres est activée, les filtres de colonnes dynamiques ne sont pas effacés lors d'un changement de page. |
Autoriser l'exportation | Les données peuvent être exportées au format CSV ou XLSX. |
Cliquer sur l'action | Spécifiez une action à effectuer lorsqu'un élément est cliqué dans le tableau. Les espaces réservés suivants sont disponibles :
|
Fournir un paramètre de filtre de tableau | Fournit le filtre actuellement appliqué en tant que paramètre URL, y compris les filtres d'en-tête, la matrice de filtre et la requête de recherche. Ce paramètre peut être utilisé pour transmettre ce filtre à d'autres widgets qui ont besoin d'afficher des informations basées sur les éléments actuellement affichés. |
Nom du paramètre du filtre de tableau | Nom du paramètre de l'URL pour le filtre de tableau. La valeur par défaut est |
Data Source
Paramètre | Description de la source de données |
|---|---|
Type de recherche | Sélectionnez la source de données requise. Les champs de la partie source de données de la configuration changent en fonction du type de recherche |
Objet, Objets ci-dessous | Sélectionner un ou plusieurs objets SKOOR en utilisant les filtres d'objets communs. |
Data Source (Source de données) | Sélectionnez une base de données. Les bases de données sont configurées dans la section Données et objets |
Table | Sélectionner l'une des tables ou vues d'une base de données |
Data Query (Requête de données) | Sélectionnez une requête de données. Les requêtes de données sont configurées dans la section Données et objets. |
Appliquer une requête de matrice de filtre | Si un widget de matrice de filtre est configuré sur le tableau de bord, les filtres de ce widget sont appliqués si les colonnes des deux widgets correspondent. |
Requête de recherche | Définir les filtres comme décrit dans l'éditeur de requête de source de données. |
Annotations
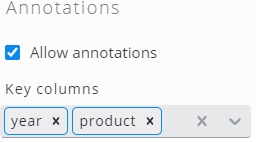
Cochez la case Autoriser les annotations pour activer la fonction d'annotations . Veillez à ce qu'une ou plusieurs colonnes soient définies comme clés, ce qui permet de faire correspondre chaque annotation à une ligne de données :
Colonnes
Cliquez sur Synchroniser les colonnes pour ajouter toutes les colonnes disponibles de la table ou de la requête de données configurée. Si seul un sous-ensemble des colonnes disponibles est utilisé, cliquez sur Ajouter une colonne pour ajouter des colonnes ou supprimer celles qui ne sont pas utilisées après les avoir toutes synchronisées. Pour modifier l'ordre des colonnes, il suffit de glisser-déposer les éléments de colonne.
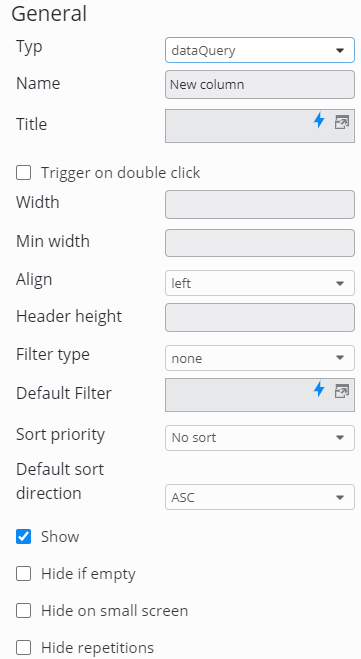
Ouvrez les paramètres en cliquant sur un élément de colonne :
Paramètre | Description de l'élément |
|---|---|
Type de colonne dépendant du type de recherche défini dans la section Source de données du widget. | |
Nom | Nom de la colonne. Il est affiché dans l'en-tête du tableau |
Titre | Champ d'expression permettant d'utiliser les espaces réservés comme en-tête de colonne. S'il est vide, c'est la valeur du champ Nom qui sera utilisée. |
Déclenchement en cas de double clic | L'action définie dans la section ClickAction n'est déclenchée que par un double clic. |
Largeur | Largeur exacte en pixels ou en % (facultatif) |
Largeur minimale | Largeur minimale de la colonne en pixels ou en % (facultatif) |
Alignement | Alignement du texte à gauche, centré ou à droite |
Hauteur de l'en-tête | Hauteur de l'en-tête en pixels |
Type de filtre | Type de filtre dynamique
|
Correspondance de texte | Uniquement disponible si le type de filtre est défini sur Définit le comportement du filtre de table.
Le caractère de remplacement |
Filtre par défaut | Le texte du filtre dynamique peut être prédéfini. Veuillez noter que le filtre est actif même si la colonne n'est pas affichée. |
Priorité de tri | Définissez une priorité de tri pour que la colonne puisse être triée. Les lignes sont triées en fonction de la priorité de tri. Si deux colonnes ont la même priorité de tri, la priorité est déterminée par l'ordre de priorité de la colonne. |
Sens du tri par défaut | Tri croissant ou décroissant par défaut |
Afficher | Afficher ou non la colonne (par défaut). Veuillez noter que les filtres par défaut sont actifs même pour les colonnes cachées. |
Cacher si vide | Cacher la colonne si aucune ligne du tableau ne contient de valeur pour cette colonne |
Masquer sur les petits écrans | Masquer la colonne si elle ne tient pas dans l'écran |
Masquer les répétitions | Masquer les valeurs répétitives. Cela peut être utilisé pour obtenir une sorte de regroupement : |
Fusionner les lignes en double | Afficher une seule de toutes les lignes ayant la même valeur dans cette colonne |
Afficher la valeur agrégée | Activer ou désactiver cette valeur dans les lignes d'agrégation situées en haut ou en bas du tableau. |
Direction de l'en-tête | En-tête horizontal ou vertical. Si vous choisissez l'en-tête vertical, vous devez définir la hauteur de l'en-tête à une valeur appropriée (pour des raisons techniques, la taille de l'en-tête ne peut pas être déterminée automatiquement). |
Afficher en HTML | Interpréter les balises HTML dans cette colonne |
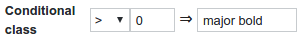
Classe conditionnelle | Spécifiquement pour les colonnes de comptage. |
Objet personnalisé | Permet d'utiliser un objet SKOOR personnalisé. |
Paramètres des types de colonnes
Nom
Affiche le nom de l'objet ligne. Aucun paramètre n'est disponible.
Type
Affiche le type de l'objet ligne. Aucun paramètre n'est disponible.
Sous-type
Affiche le sous-type de l'objet ligne. Aucun paramètre n'est disponible.
État
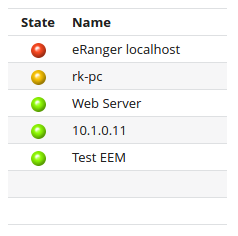
Affiche l'état de l'objet ligne sous forme d'ampoule ou de texte.
Paramètre | Description |
|---|---|
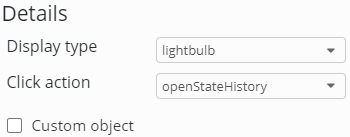
Type d'affichage | Permet de sélectionner le mode d'affichage de l'état d'un objet SKOOR :
|
Colonne | La colonne dans laquelle l'état peut être trouvé. |
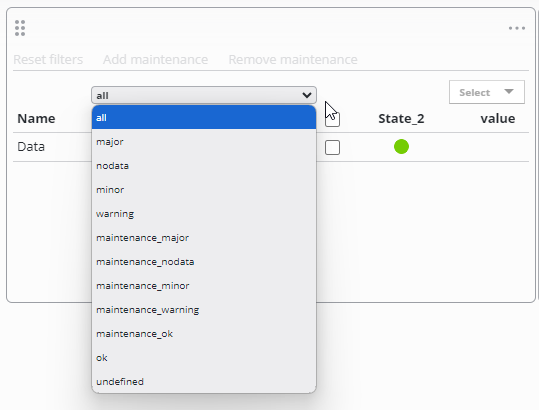
Tous les états dans la sélection | Affiche tous les états dans le filtre. |
Lorsque le type de recherche renvoie des objets SKOOR, l'action de clic peut être définie pour la colonne. En activant l'option Objet personnalisé, vous pouvez afficher l'état d'un objet SKOOR arbitraire (sélectionné par le filtre de l'objet).
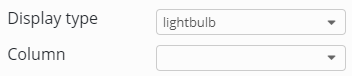
Lorsque le type de recherche est une source de données ou une requête de données, sélectionnez la colonne qui contient les états requis dans le menu déroulant Colonne :
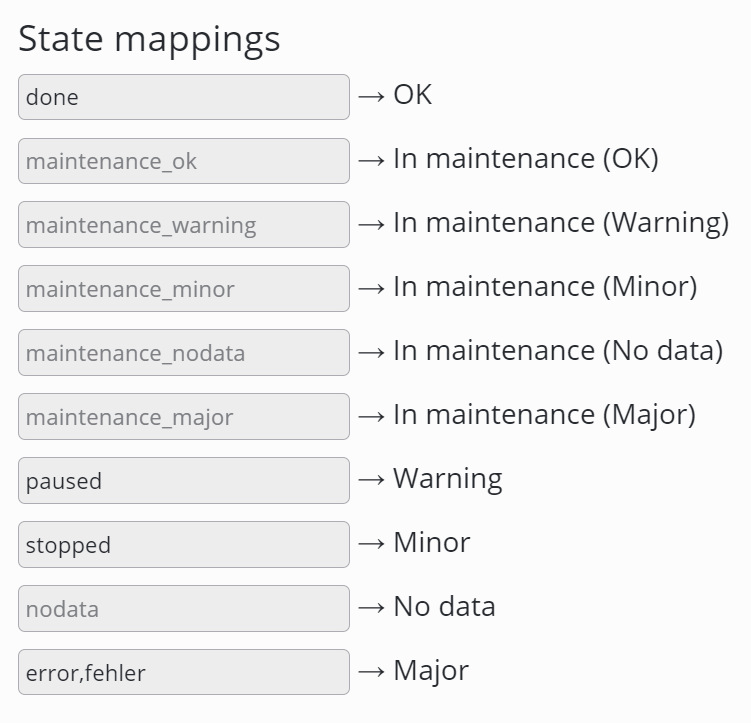
Si la colonne d'état est utilisée sur un tableau basé sur une source de données ou une requête de données, les valeurs peuvent être mappées à des états (SKOOR Dashboard >= 7.1.2).
Pour associer plusieurs valeurs à un état, les valeurs peuvent être définies sous la forme d'une liste séparée par des virgules.
Statistiques d'état
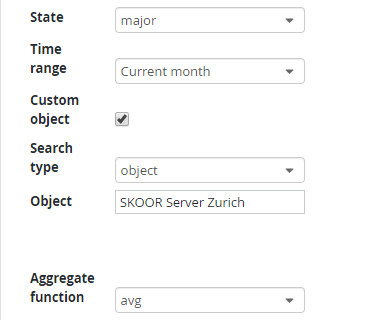
Calcule le pourcentage de l'objet se trouvant dans l'état sélectionné. Si un objet personnalisé est configuré dans la colonne, plusieurs objets peuvent être sélectionnés par le filtre de recherche. Dans ce cas, tous les objets sont agrégés par la fonction d'agrégation sélectionnée.
Paramètre | Description de l'objet |
|---|---|
État | Sélectionnez l'état dont vous souhaitez obtenir les statistiques |
Maintenance OK | Définir si la maintenance doit être considérée comme OK |
Fonction d'agrégation | Sélectionnez une fonction agrégée à utiliser pour calculer les statistiques de l'état. |
Propriété
Affiche une propriété de l'objet ligne.
Compter
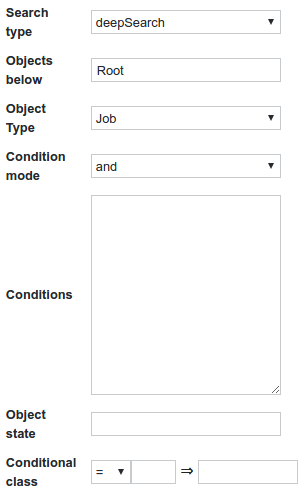
Compte les objets en fonction d'un filtre d'objet
Le champ Conditions accepte les caractères génériques habituels.
Pour obtenir une référence à l'objet ligne, on peut utiliser l'extrait de condition suivant :
{
"item": "id",
"operator": "eq",
"expression": %id%
}
Il est également possible de définir une classe personnalisée pour un comptage donné. Ceci est particulièrement utile pour colorer les comptages supérieurs à une valeur spécifiée :
Classes utiles :
gras
Major
Minor
Warning
OK
Valeur
En activant l'objet personnalisé, vous pouvez afficher la valeur d'un objet SKOOR arbitraire (sélectionné par le filtre d'objet).
La valeur peut être définie par sa clé de valeur. Les valeurs de retour et les valeurs de chaîne acceptent l'index en notation de tableau (par exemple returnValue[0]) ou le nom de l'unité définie.
Paramètre | Description de la valeur |
|---|---|
Nom de la valeur | Spécifie le nom de la valeur d'un objet SKOOR. |
Show unit | Indiquer si l'unité de cette valeur doit être affichée ou non. |
Fonction d'agrégation | Sélectionnez une fonction d'agrégation à appliquer à la valeur. |
Nom de l'appareil
Affiche le nom de l'appareil associé si l'objet est un travail.
Parent
Affiche l'objet parent de l'objet actuel.
Raisons
La raison pour laquelle les objets sont dans un état tel que Major, Minor ou Warning.
Message
Affiche le message d'information sur le travail, s'il est disponible.
Sélectionner
Ajoute des options pour ajouter ou supprimer la maintenance ainsi qu'une case à cocher pour chaque ligne.
Maintenance
Affiche les maintenances actuelles.
Source de données
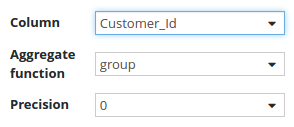
Affiche la valeur d'une colonne d'un tableau source de données.
La fonction d'agrégation peut être définie pour agréger les valeurs de la colonne.
Si la colonne est de type float, il est possible de définir la précision de la valeur.
Paramètre | Description |
|---|---|
Colonne | Sélectionnez la colonne souhaitée de la source de données. |
Unité de la source | L'unité des données de la colonne. |
Unité cible | L'unité cible dans laquelle les valeurs doivent être converties. |
Afficher l'unité | Affiche l'unité dans l'en-tête du tableau. |
Fonction d'agrégation | Sélectionner une fonction d'agrégation à appliquer à la valeur de la colonne. |
Précision | Définit la précision de la valeur (pour les flottants). |
Format de l'heure | Définir un format d'heure préféré. |
Data Query (Requête de données)
Affiche la valeur d'une colonne d'une requête de données. Les mêmes options de configuration que pour les sources de données s'appliquent également aux colonnes de requête de données.
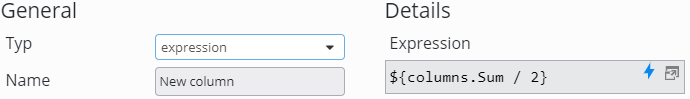
Expression
Les colonnes d'expression peuvent calculer des valeurs à partir d'autres colonnes configurées dans ce widget de tableau. Les autres colonnes peuvent être référencées de deux manières :
${columns.<nom de la colonne>}
${columns["<nom de la colonne"]}
En tant que <nom de la colonne>, définissez exactement le nom configuré dans la colonne concernée (par exemple, en plaçant une majuscule au début).
Pour plus d'informations, veuillez consulter la page sur les espaces réservés.
Annotation
Ce type de colonne permet aux utilisateurs d'enrichir les données d'une source de données ou d'une requête de données par des annotations. Il existe cinq types de colonnes d'annotation :
Paramètre | Description |
|---|---|
Type d'affichage | Liste déroulante indiquant le type d'annotation souhaité :
|
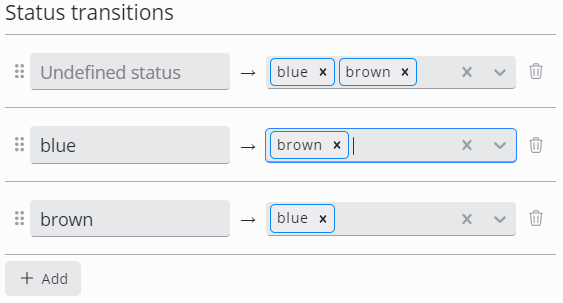
Bouton | Ajoute un bouton à chaque ligne du tableau pour ajouter des annotations. Il est également possible de configurer ici un ensemble fixe d'états avec des transitions possibles entre eux. Cliquez sur le bouton Ajouter pour ajouter des états : Une transition à partir de l'état Undefined doit être configurée. Sinon, aucune annotation ne peut être ajoutée. |
État | Affiche l'état actuel des annotations de chaque ligne |
Description | Affiche la description de l'annotation en cours |
Créée | Affiche la date de création de l'annotation |
Utilisateur | Affiche l'utilisateur qui a créé l'annotation |
Veuillez consulter la page Annotations pour plus de détails.
Paramètres avancés des colonnes
Actions de clic
En fonction du type de colonne, des actions de clic peuvent être définies pour l'exploration ou pour naviguer quelque part au moment du clic. Voir Action de clic pour plus de détails.
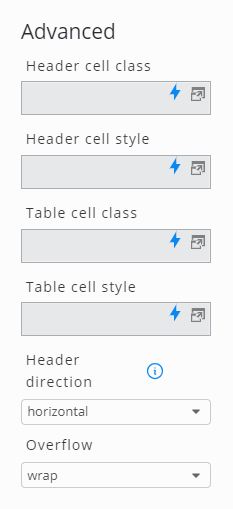
Style des cellules
Il est possible de personnaliser le style de chaque cellule de tableau à l'aide de CSS. Pour ce faire, il est possible d'utiliser des CSS en ligne(style de cellule d'en-tête, style de cellule de tableau) ou des classes CSS qui peuvent être définies dans les paramètres de style d'un tableau de bord.
Paramètre | Description |
|---|---|
Classe de cellule d'en-tête | Fournit un nom de classe pour l'en-tête (peut être utilisé dans le style CSS). |
Style de la cellule d'en-tête | Définir le style spécifique de l'en-tête (en CSS) |
Classe de cellule de tableau | Fournir un nom de classe pour l'ensemble du tableau (peut être utilisé dans les feuilles de style CSS) |
Style de la cellule du tableau | Définir un style spécifique pour l'ensemble du tableau (en CSS) |
Direction de l'en-tête | En-tête horizontal ou vertical. Si vous choisissez vertical, vous devez définir la hauteur de l'en-tête à une valeur appropriée (pour des raisons techniques, la taille de l'en-tête ne peut pas être déterminée automatiquement). |
débordement | Sélectionnez le traitement par défaut des débordements :
|
Stylisation des tableaux
Icône dépendant du contenu
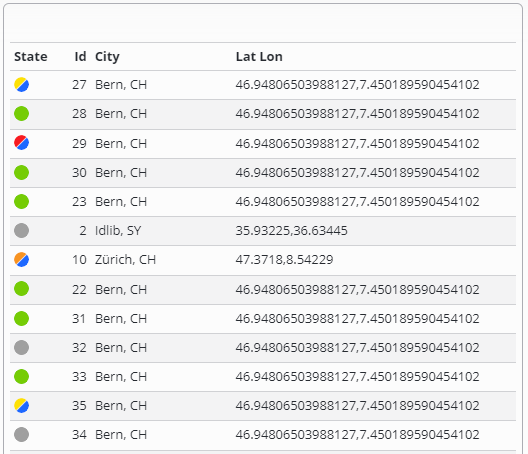
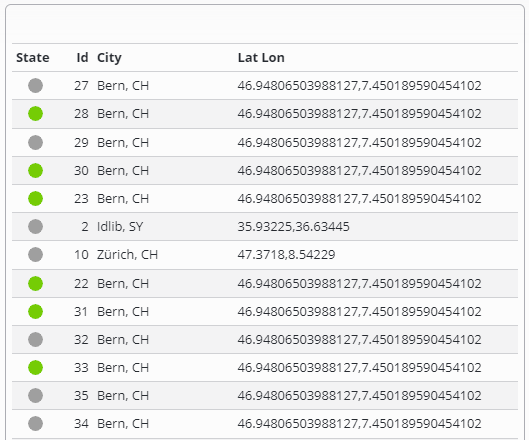
Depuis SKOOR Dashboard 7.1.2, il est possible d'utiliser la colonne state sur les tableaux basés sur des sources de données et des requêtes de données. Les valeurs peuvent être associées à des états et les ampoules correspondantes sont affichées. Voir https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494473/Table#State pour plus de détails.
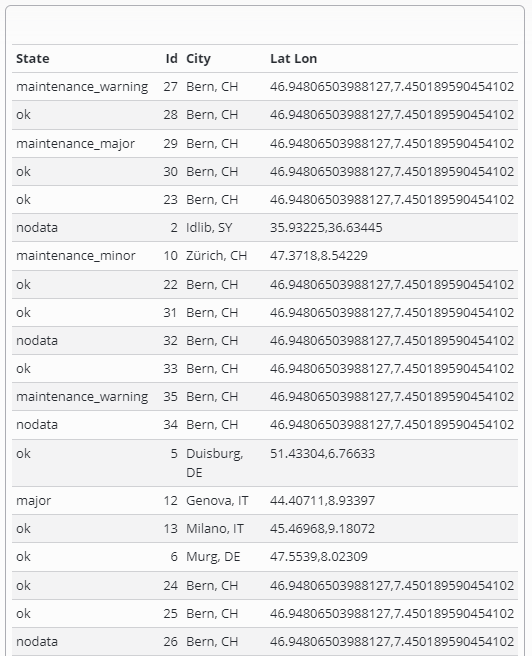
En utilisant la fonctionnalité introduite avec SKOOR Dashboard 7.1.2, le même exemple ci-dessous ressemblerait à ceci :
Problème
Le contenu d'une cellule de tableau (par exemple OK) devrait être remplacé par une icône (par exemple une ampoule).
Solution
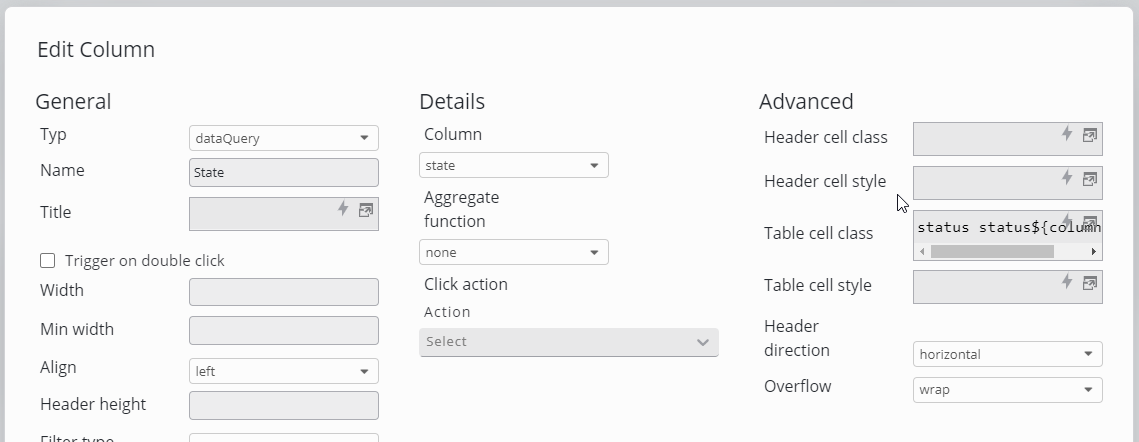
Définir la classe de la cellule de tableau dans les paramètres de la colonne
Dans l'exemple ci-dessus, la valeur de la classe est tirée de la troisième colonne de chaque ligne. Dans l'exemple, la classe sera définie sur status statusOK.
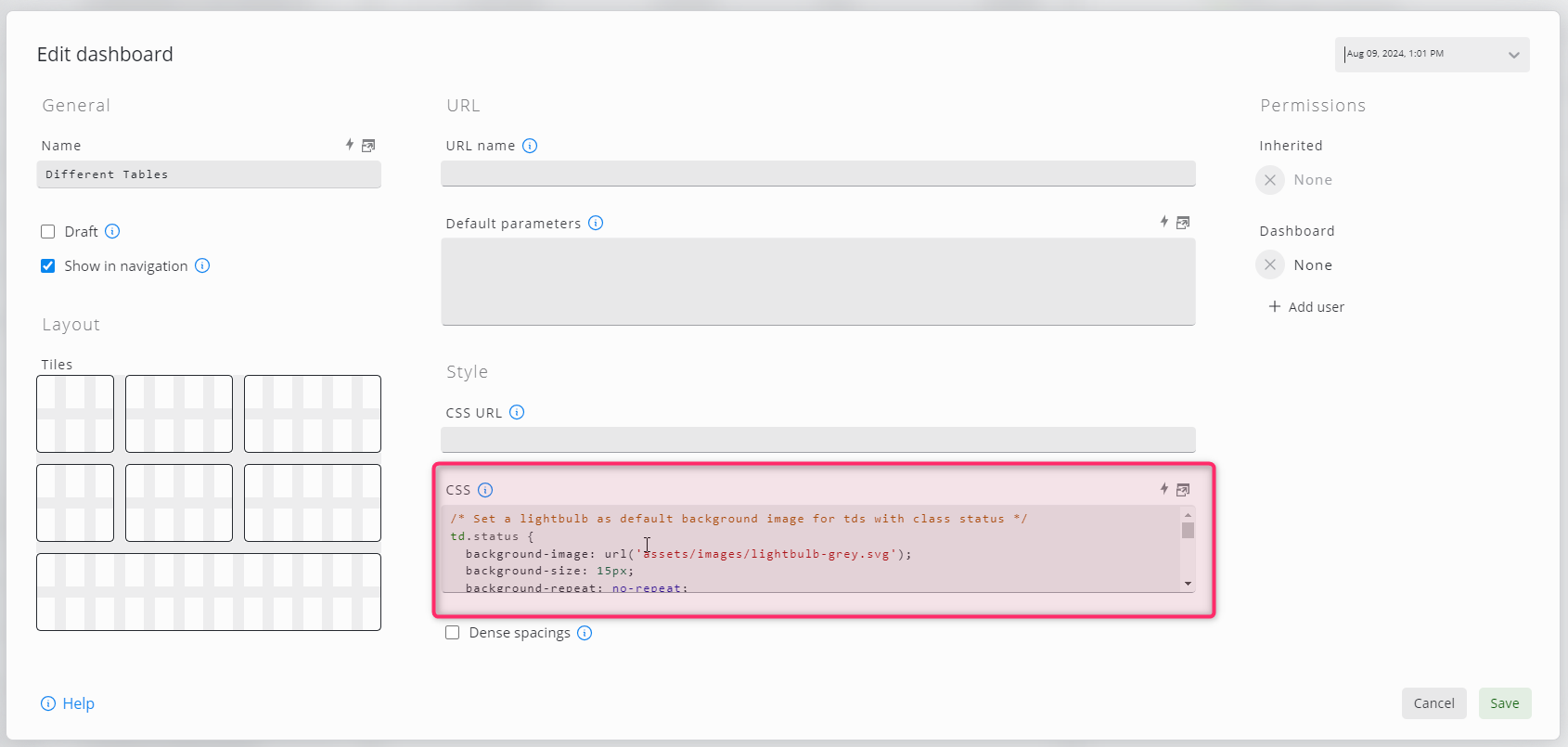
Ajouter du CSS dans la boîte de dialogue des paramètres du tableau de bord
/* Set a lightbulb as default background image for tds with class status */
td.status {
background-image: url('assets/images/lightbulb-grey.svg');
background-size: 15px;
background-repeat: no-repeat;
background-position: center 6px;
}
/*
* Absolute positioned elements (the tooltip in this case) always take the
* next not static positioned element as the anchor point
*/
td.status > div {
position: relative;
overflow: visible;
}
/*
* Makes the inner td absolute positioned and style the span that it looks like a tooltip.
* Initially, the tooltip is hidden.
*/
td.status > div > span {
padding: 2px;
display:none;
position: absolute;
top: -3px;
left: 30px;
text-align: left;
background-color: #eff0f1;
border: 1px solid #c7cbce;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-ms-border-radius: 2px;
border-radius: 2px;
white-space: nowrap;
}
/* Shows the tooltip on hover */
td.status:hover > div > span {
display: block;
}
/*
* Defines the background image for the defined value.
* You need one of those for each possible content, undefined values
* will display the default image.
*/
td.statusOK {
background-image: url('assets/images/lightbulb-green.svg');
}
Il en résultera une belle icône affichant le texte original au survol.
Notez que comme nous n'avons traité que la classe statusok, les autres classes ont toutes l'ampoule grise standard.
Au lieu d'utiliser une URL de fichier pour les images, il est également possible d'intégrer les images directement dans le CSS en utilisant des URL de données :
td.statusOK {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAklEQVR4AewaftIAABVDSURBVI3BW+zue14X9tf7+zxrn2bPntkzQxk5OYhFEDwMSBMkaYgXtrUxISlclBIgKl4ZjzGWxGjjKRqjCdEbSQDbK9MQU29KvGhpAo2Wxg6ESYqiwHAxzDCz2Xv22muvtf7P7/t597+e/z7MmgHp65W2Dg+96t951f/rs37eZ/ysz/o5b85ntNWhQ0vHVYeWlg5Ki9KitLS+VH1r229SX4+PtD6sXm493woe4rXWp9UnWr+gPvYH3/sn/vW3vPcHftVvJ75YiLfEnRBvCb/j9Iec3XrkFZ/xMZ/xs37dv/FKP+7SBzp0aOnQ0qJ0aGlRWpRW1De3vqv1x/ANiCeC+s28gBfwZfiot3zs9R/txz73o7/U+gn8eOunMD5P3ApC3ApZJAhZrJBFTrEWWaxT/OX3P3Z2602/7lP+tU/7v73af+uYGx2UGTquOrQoLS1Ki3qp9f34AXyjWwktQkRbQlDEndZvJfga/JnWn1G/jB9p/TA+41a9JcStkCEhiw5drJJWF+sU6urs1ps+5ZN+2mv9D2a2Dh06tLQoLcoM6qr1kvrz+HP4gLcknlIkoQhaipLSuiqCulVf6Ktbf0v9oPrh8vfwaW8pEhoSMmTRomTIQsspnji79cCnvNZ/b2Z06NChpUXp0NKinlit78PfwYfdSmgR70hcpa5adxqKlqIYV0XcCnWr3lVPvKf8BfUn1d8sP4SLJ+KqIcGQhUUWKS1aT5zdOnpj9ujQ0qGlpYPS0qKe+Ejrx/DtvkDiaUERd+oqpUVD0RIyzCDuDELrHS1K66XW38f3qO/Dz9WtuEpIUPawFjkR7zp7otGhQ0tLhxalpUU98Z2tH8FL3hbviFvxtOVOCepWSWlRZiKlaqFDgyAktAjqqnWn/kDrZ9Rfwj/2RCgSMmQxJSUlJ1dnt1pm6Ljq0NKhdacW/nbrryA+T+JdcZW4SlzVu1KUIqXDCh0kpIRsLHdKg5LQulNa1DOtf4RvUX8aj4WGICUlJUVdnd1q6dCidGhpUU/ca/1TfLfPk7gTVwlxK4irxFXcCkrdKiktQkpDhxHUKjMIFgtTWlcJLUqL0vpefAW+Q933RGjJkEVOqKvlLS0tHVpalNa91v+M7/Z5EndCQkKCRRZZZJFFFlkkZLEW60ROrBPrRBY5kRNrkRVZrEUWgpAgiC/Setsfaf3L1kstM3SYzWzmYLar5YnSwTBDhw6thX+qvsPnSdwJCQlZZJFFFglZJGSRxVqsRRZZrEUWWawTa7EWObFO5BRZJGSRkEWCeFq9Y4bWt3b8i47nOszQ0qGb2a6WWy3KDEqLov62+m5P1FW8JSQkCAlZJCRksRY5sRbrRE7kxDqxFlmsxVpkkRM5sU5ksRZZkUVCFoIQJIg7cdWiGFrf3vEjHelmNrOZodvV2RNlBqVFPfGdrb+SeFoQEhKELBJXWSQkCAniN5XSkjKDEgwWBikpqwxSUlrUnaCe0qKU71b/D/6BILSoq7NbRQel9cRH8CNIS4K4ExIShCwSEoQVLBKEhGRZuWc5oabbOLRDUVboUKwwSFknt2JaKQkJCUJCPa111dJ64u+2fgo/k5AwdXX2RFFaVPBjeEk8JXGVIGSRkCCsRRZCwnk973lf4nlf4hnvdfKMqp1HbrzuYV7xyCuOeUgRBJu1XE1JyYq0UlIyNCQk1NNalBZ1Vv9T+YPiUcOqq7NbLR2U8v349gRFPCVxlZCQIKxFFglZJy/my7zP13ivr/K8D7nnRctZjcMjN173yCse+DX31ye80U+aXhTFIMiJlCxSMiRkkaFBSKg7QVG3Sov6PfjBqb8ezHJ19paW1kv4OwktiXfErZCQIO6Etcgii1Oe9XK+1gd9g/f53V70lZ7zAfe8IE7qcPHQxX0PveJNn/IeH/Za/oPX8u/cuO+JlGCVLrJII6tSUrLIkFAktN7R0qK0qL+MHyu/oq7OnigdT/x5fLhIPC0k7oSEhCwEi1Oe86F8oy/xUR/0Dd7na7zHl3nW+508J9guDm+6cd8jv+EFX+I5H/CM97nnPV5ZP++RV626mrIWPZGSRYaEBCFBvKOe1tKh9Tz+Gv5E4ursVlttX8KfS0IpEnfiXUFcZZGQxSn3fCBf5z/xzb7ER33A7/WSr/acl53cQ9yp7XB44Fnv94z3OnuPs+cs90T8+vpZj/s5KQk5sUoXWZFVBossOiQ0vlhRWpTW9+Bv4FfcOntbfT8+UJXE2+ItISEhIYuEhCTem6/0Ib/fh/x+H/T7vOxrPeslxNPi5J6T91mesZzFElE1DoeHPrN+1tEbKSkJCQkJWWRISBBXiXeVlhalpeMe/iz+olvLE5XWD3iitPWOuIpbQVwlCMKz671e9nVe9nXe72u93+/2rPchfmtx9rxnvORZL3vOB73gw170FV7yu7yYL2eRIGSRRRYWCQkJQkLiTjylpaXjqvW9rWfdWq7yzeobO75I3QriKiEhISErXvRV3ud3eZ+v9pLf6Vnv9/9HEMvJPWfPu+dFz3nZC77Ui77SOc+ySBASEpJIEAQhQVzFb6KuOtXpB2f6x91abv3a4499V+uqRVHviDuJO0EQ7nnBi77ci77cCz7seR8S8durwyMXbzo8Mi6o5Z57XvCcl93zHgkJCVkICUJCQoK4E08rSktLS4eO73Lr7Na/f/S//rHWVdyKL5J4R+JOeCbv9ZwPetbLnvE+J8/6j6naHrt4w437btx38bob99247/BQjTg55RlPJO6EhISEBCFxlRC34in1llZLi/qjj48H5/NnL//uS+8fv/YNCa07JWhZPk9IXCUEZ+9xzwtOnrWc/FZqu3jgkdfceM2N+27cd3jg4k2HBy4euPG6R151eFNtb0uIW0EQV4k78UXqLXXV0qGD9v2/+Mr/+dHzJx799LeqFIl3tARF/BbCchJLje1iu7Hc8666eNNDn/XQZzz2qsc+58Z9hzccHjo8sj12eOjwpsc+58brDo8l1FtC4ipC6omEuBVX8ZbSorR0UJSWf/vZn/628ycf/+w3dUjocpW6VYT6YvGOGuMwbhzedPGGk2ctZ1UX9z3wKW/6tEde8cirbnzOxQOHN22PbDfGje3G4aGLN1y8qQ6KeEriKm7Fnfgt1a1W0TKD8olXf/abzq/c/OLXt65ShJaUlqAogpbUnXLkkYs3Xbzh4r7HPifOTp41bjz0igd+zUO/7pFXPPaaG284vOnw0LgxLsbFdrHduHjT9sh0q1v1RRLEb6puFaVFaTF0UFo+9fovfv35tcsnPqLUraIELSmKoijiqnV18YYbn/PYax551T3vRZw8Y3vsoc966DMe+qzHfsNj9x3ecHhoe2xcjMPYxmE8tj1yeKS230rdKupOvau07pSipaWlpcMrb3ziI+f7l09+uCVuFaUhpa02UpSWoCVulUsfeJRXPPSK573inhdQJ8/YHnvkFY/8hsde9djrLu67eNP2yLgYh9rGNi7Gje2R7ZHanijqVmlpUepOUbdKUXdaWpQWpaWDsnvzwfPNfvCyuDMISkuK0tKS0pKiKOPigU950ac99EFnz6k6eca4eOQ3PPaaG6+7uO/igcND42Ic6jBGHcbF4bHDI4dHqhRFqXdVKXWrKC2K0tKiaCktBmXGEzm3nlcsd0pKS8uUU2lpSWlpUQwPT5/xhk961vstz6px9rzt4rFX3ficG2+4eODw0HZjXGyPjRtxUtt2Y3vk8NDhIaX1rqIo6k5paWlp6dCitEzp0KGlRV2dVdzqYJGhQemQVFektLQEHRKUow/dz696xkuWZ9V2z3vUuPG6G/ddvOHw0PbYuBiH7bFxY7lnXGw3Dg9dPDC9UXdaWpSWlpYOLS2K0tLSoUOLoaVF6dC6Orce4oWgQ4MhoaWlQ4PQ0GDRQTC8uX7dvfyK5Z7anvGSWC4euPG6wwPbY9uNOowtIs7GxXbj8KbDmw4PVCmKumppaTG0dOgwQ4cOHTq0tNWhQ0uH1lXL+eTZ13Yfv9CSRcdVg9ChqUms0NAgtBgS2u1+ftVyVttzPuDkGdtjN96wPTZujENtY6utDtvF9sjFm268bvdCUVpaWlqUTrW0dOjQoaVDhw4dOrS0GFpXHYrzi6cv//SrN7/0ZQnGOxqEQYJUEw0TVmhQOq62xz63ftk4XDxwz3vU2B4ZF+NQW40addgO22OHhy7uOzzyREuLohg6dOgwQ4cOHTrMMEOHDp3q0MEwQ0uH1q3Tq+f3nX/nJ159/EsfrbcMwgwrriYsjFthhYbG1WC5sz3y+vplF2941vstJ2OrwaCqahuH7WJ76OJN08NVUVqmtMzQYaY6dJjNbGbToZtuZtNhhg4zdFBaWpQPvuerPnH+0DP/6S/88hs/SREsjKvBQsNgpbqjGHeWO4Plzjg8yKc8ym84eUYES8QTVTXGxbiorS1FaWnpYOjQoUM3M3TopptuZjOb2XSYqQ6z6TBDS4vS8uH3fu0vnD/83Dd+rENC605RV+POwniiiIVxZ7kzJUjJqp3Hdh77bdVVi9LSocOUGbqZXbPpZg5mM5sZZjObbmbTzWw6dNOhxdDS8pUvf+PHzl/94h/+16qtCIaGYLlVxp14S6tlNZSWdSKLYAWlIXEnBEVQn6e0KC0tHTrMwRzsXXMwm32wD+ZgNnMwB3Mwm9k1m2666dDSoaV19Xu+9A//q/PveP73/erzp5d/6c3j1a9RBHE1JViYssqcaFlFq41VOqwTWXSRISFBXCWu6k7dqqsWpaWlw2zmYB/MhX0wB3MwB/tgH+yDOZjN7OpmNrOZoUXp0KKeePB7P/yf/8yK5Wtf+q9/wltaOnTToZvZzGYfzEE3s9kHc9Q+mIN9MAdzMJvZ7M1sZrMP9mZv9sEczGY2s5nNbOZgX5gL+1JzqX0wB/vCvrAP5mAuzMEczK7ZzKabDh06dGhRV5GffM+zLz9ebn3lC3/ox1tmaGlpmc1sZjObbuZgH8zBbPbBXGofNRf2hX2wL+yDOZiD2cxmNrOZYTazmYM52Af7wr4wF/al9oV9sC/sG/aFfTAH+2AO5mB2zcEczGY2s2npMIPS0lJ+3K2zW3H6qdYvq69uXTUkGBRll1VSulgli55YpamcWBNZJGQhrhJPqVtFaVE6zFQ3M+yDOdgX5sI+mIN9MBf2wRzsg9nMZjYztHRoUVpvewP/3K2zO6N+pPW3vK0IDQkpGWaRRRYta5GhJ9YipaksskhCSBDvCFpXLVodOszQYTb7YC7sgznYB3OwL8zBHOxds5mDbrrp0KFDhxZ1J/4Z7rt19pbWD6sfxHtad4LQkJCQkpKS0sVaZOgiiyyySEgqQUh8kRalpaVDh9nMwT6YgznYB3OwD+ZgjtqbOZiDbmbToUOHDi3qbYMfSlydvesz6ofLX1BXrTtBaMgiJUMWWTTkRBYJa5GFRUKCELfiXaVulZYOHWbTzWz2wWzmYF+YgzmYXftgNnPQzWw6zNChQ4v6fP8CH/eWs89T/p76k62XWlcJiiC0JCSkZEjIkEUWXSRkISQkiKuE1lWL0qGlmxlm083ezIU52AezmaNmMwez6WY2M3To0KFFab3tSPy1hCxXZ0/7dOtvtv6+umpd1a2QIDRksEjIkEVCFglZJAgJ4ou0KB06dJhhNrOZgzmYg9nMrjmYzWzmYIYOHTp0aFFa7wj/RHxcSFydfbEfUt/T+gOeqKc0JAgJGRqyyJBFBiEhQUgQTystSkuHGTrMZg5mMwezmV1zMJtuZjOblm5aOnRo3SniiU+KvyokWK6WWwmJt13wfepGaenQoUM3s5nNHOyDOZiDfbAv7Av7YB/sgznYF/aFfWFf2Bf2hX1hX9gX9oV9Yd+wb9gX9oU5ah81B3MwB3Mwmw7dzDCbDi2Kelvxp8RrCQmJq7Pf3M/hL7X+kdK6akkwCEVCQwYhQUhIEBLEFystSocp3XSYTYfZNQezmU03M3ToMEOHDkqL+kL/MPETCQlZZLk6e1tIqHf8Y/Utre9tUZTxeULcCnErJIirBCFxJ55WWloMM3ToMFPdzGY23cymwwwdOnRo6aCuWleJJ/43/KAgZJHFWq7OnghZdEiod/zp1leoP9KitJ5St0K8JQhxKyTuxNPqqqVDi2Fa3XSYzWw6zKZDhw4ztBhalNYX+rj4rsQlYS2yyCInV8sTISELQbztMb6j9a+U1lVLS0tLhxlmmE0PZjMH+2AO5sJcmAtzYV/YF/aFfdQctY/aF/bBvrAP5mAOZjOb2cymQzcdOrS+0C/iv0i8mkUWWazFOrFOrpZbQUJCFgnibffxX7b+D7datDrVqdk1u2bX7Jpds2uOml1z1D5qH7WP2kfto/ZR+1L7UnNhX9gX5sJc2AdzYTaz6WY2M3TooLS0tLTe9vHEtyc+KWSRE1nkxDqxTq7ObiVkkSEhiwwNCeX18F+VH9X+ty0tSutOXdWdeFcR1K26U1palJYOHTq0dOjQ0qFDi9LS+s3874nvFK9aZJHFWqwT68Q6s86uzp4IWWSRkiGLDELCxCP13+HftP6uOrcoLUrrHUXraaVuFaVFaWlpUTq0dOjQ0kFpab2riCea+IeJHxSXLLJYJ9Yii3VinVkn1imeOLuVsE4oLTmRkkWLEJTiH+CnW/+j+j0dWlqUulXUVetdpXXVorSuWjooLR1aOigtrTv1hT6Z+FOJnxCyyGKdWIucWGfWmXVmneN0dnX2xCInMqxFSxZZpKyyi40E/b/w0fLf4y+3nldalBalRalbpW4VpW6VFqWlpcXQorS07tQXOsQ/SfzVxGtCFlmsE2uRE+vM6cy6x+kcpzPrnquzWwnrhKFlFSdaUlrWMEFJaDxUf731Y/hrre9R9zq0tCitqxalRWlRihalRWlRWtQ7WleJwf8i/ofEzydYJKwTWawTa7HOrDPrzOkU68y6x+ns6uxWwjqhtChKTyjKnEhpyYq0ruJXWn8Cf6P1Z1vf2/pgx1WL0tJBqVulRWlRWlp3ilJPeSPxz/BD4uMJCVlkkcU6kcU6sU6sM+sep3OsM6czp3uc7rk6u5WwTiitq5ZVnFB36mo2azGlJaH8Cv4iflD9cXxX64+q93doaVFalBalpXWnrlpve4CfxI8n/rm4n5AgZJHFWuTEWuTEOnM6sc6sc5zOrHuc7nG6xzq7OntisU60LLeK+o8akVbqKnWnHjd+XP04zvgovg3fpL6+9RH1wVbUF3oVn8AvJD72n331f/Ovvu13f9fPiMc+X4hbcZUgJAgJCUIWSWSRkEVClqv/D5eiv5izZ1jqAAAAAElFTkSuQmCC');
}
le résultat ressemblerait à ceci :