Graphique
Les graphiques peuvent afficher des valeurs d'objets SKOOR ou des valeurs provenant d'une source de données externe. Différents types de graphiques sont disponibles.
L'ajout d'une superposition de données source permet de trouver la raison de certaines valeurs dans un graphique.
Type de graphique | Exemple de graphique |
|---|---|
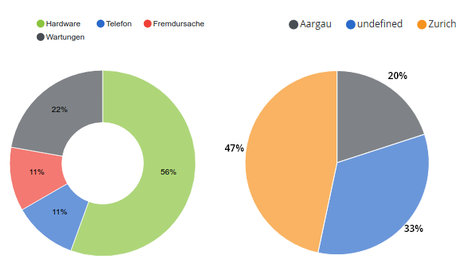
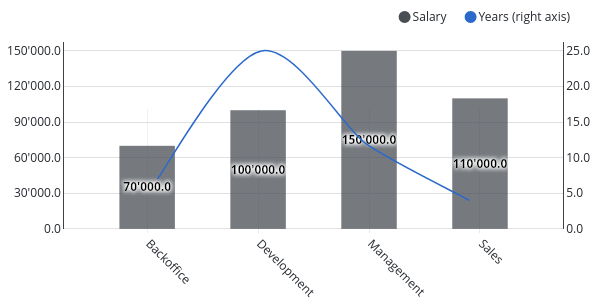
Graphique | |
Moniteurpour plus de détails, voir Moniteur graphique | |
Valeur unique | |
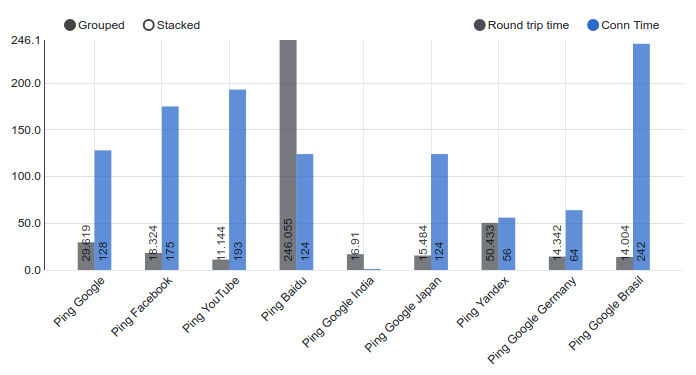
Barrepour plus de détails, voir Diagramme à barres | |
Mixte | |
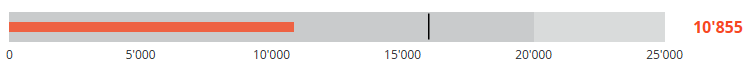
Bullet | |
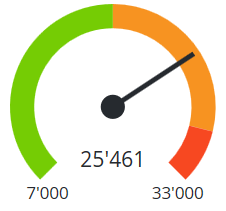
Jauge | |
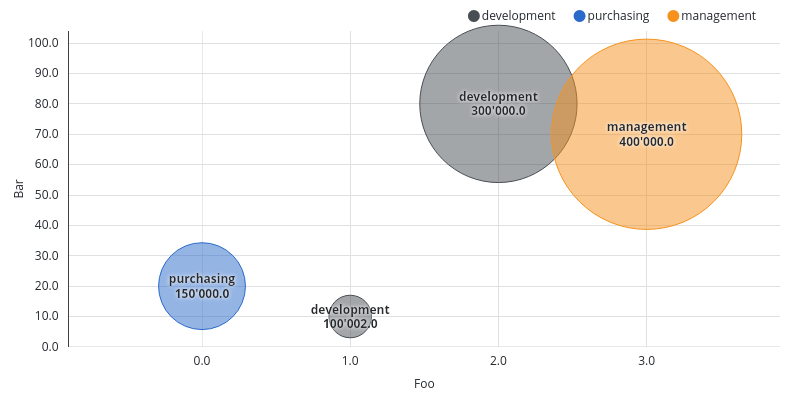
Dispersion |
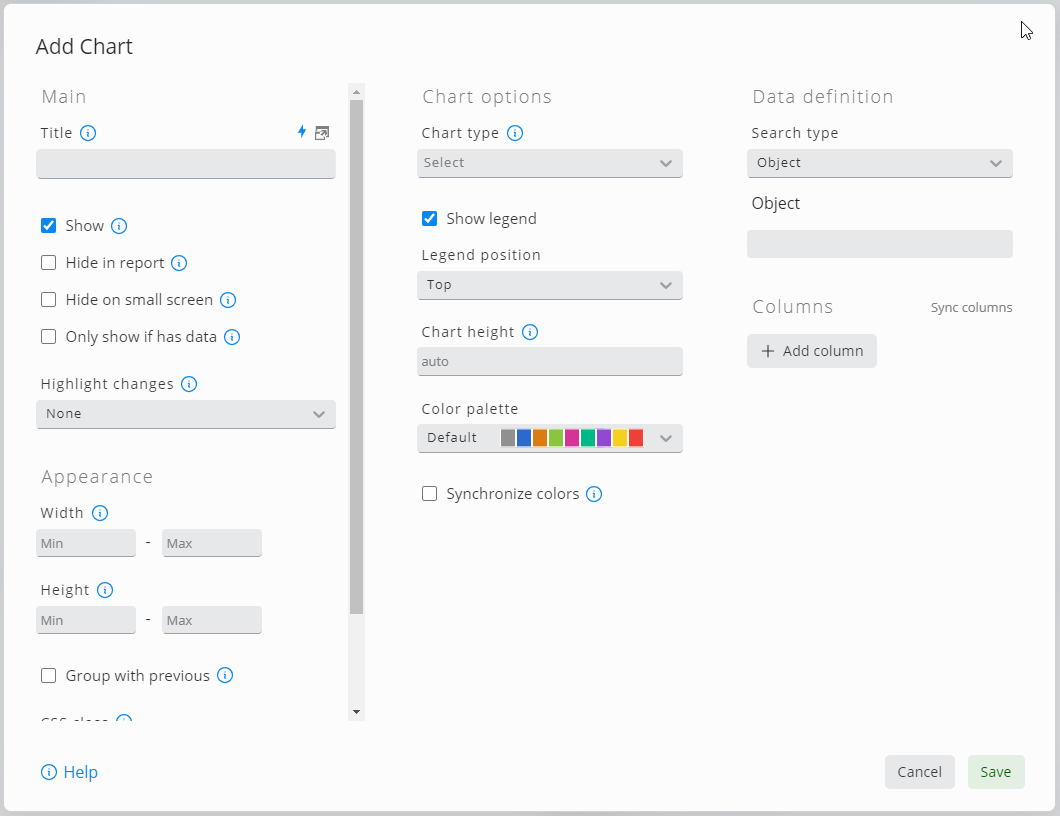
Modification du widget graphique :
Paramètres | Description du graphique |
|---|---|
Type de graphique | Barre, Bullet, Jauge, Moniteur, Mixte, Simple, Pie ou Diagramme de dispersion |
Type de recherche | Paramètres de source de données, de requête de données ou de filtre d'objet. Chaque ligne d'objet ou de tableau se traduit par un groupe de données dans le graphique. Les paramètres suivant le type de recherche dépendent du type choisi |
Appliquer la requête de la matrice de filtrage | Si un widget de matrice de filtrage a été configuré dans le tableau de bord, le graphique affichera les valeurs en fonction des paramètres actuels de la matrice de filtrage. |
Requête de recherche | Editeur pour les requêtes de source de données |
Ordonner par | Définir l'ordre des axes et des valeurs séparés par des virgules, le cas échéant. Exemple : |
Légende | Si cette option est cochée, la légende peut être configurée pour être affichée en haut ou en bas du graphique. |
Hauteur du graphique | Hauteur du graphique (sans la légende) en pixels |
Palette de couleurs | Sélectionnez la palette de couleurs pour ce graphique. Les palettesqualitatives sont mieux adaptées aux catégories de données distinctes. Les palettesséquentielles sont utiles pour les variables uniques. Les palettesdivergentes peuvent être utilisées pour les valeurs qui passent d'un extrême à l'autre. |
Synchroniser les couleurs | Si cette option est sélectionnée, tous les widgets du tableau de bord utilisent la même couleur pour la même valeur, le cas échéant. |
Donut | Affiche le diagramme circulaire sous la forme d'un beignet. |
Type d'étiquette | Afficher la clé, la valeur ou le pourcentage en tant qu'étiquettes du graphique ou ne pas afficher les étiquettes |
Étiquettes à l'extérieur | Placer les étiquettes à l'extérieur du graphique à secteurs |
Seuil des étiquettes | Afficher uniquement les étiquettes pour les valeurs supérieures au seuil configuré. Si le type d'étiquette est un pourcentage, un seuil de 10 % doit être configuré comme 0,1. |
Min / Max | Valeur la plus basse et la plus haute à afficher dans un graphique à bulles ou à jauges. |
Cible | Spécifier la valeur cible pour le Moniteur ou le graphique à Bulles ou laisser vide pour prendre la valeur cible de la configuration de l'objet SKOOR |
Warning / Minor / Major | Définir les seuils pour les graphiques à jauges ou à puces. Autorise les caractères de remplacement. Le graphique Gauge permet d'utiliser Exemples :
|
Afficher l'axe X | Les étiquettes de l'axe X sont affichées si la case est cochée |
Afficher les commandes | Activer ou désactiver les contrôles pour sélectionner ou désélectionner les valeurs dans le graphique. |
Afficher les valeurs | Les valeurs sont ou ne sont pas affichées dans le graphique |
Afficher les points de données | Afficher les points de données individuels qui constituent le graphique |
Empilé | Empiler les valeurs dans un groupe |
Couleurs des piles séparées | Si cette option est sélectionnée, l'ordre des couleurs est le même dans toutes les piles du graphique, mais une couleur ne peut pas être associée à une certaine valeur. Les options Synchroniser les couleurs et Légende ne peuvent pas être sélectionnées en même temps que ce paramètre. |
Rotation des étiquettes | Angle de rotation des étiquettes afin qu'elles ne se chevauchent pas. Degrés de |
Précision | Spécifie les décimales utilisées pour les valeurs |
Max Y | Valeur maximale représentée par le graphique sur l'axe Y (gauche, droite) |
Min Y | Valeur minimale représentée par le graphique sur l'axe Y (gauche, droite) |
Y Label | L'étiquette à afficher sur l'axe des Y (gauche, droite) |
Orientation | Affichage des barres horizontales ou verticales |
Configuration de l'axe des Y | Précision des valeurs, valeurs min et max ainsi que l'étiquette affichée sur l'axe Y gauche et droite |
Etiquette de l'axe des X | Etiquette à afficher sur l'axe des X. Peut être un nom d'objet SKOOR, une propriété d'objet SKOOR ou une colonne de source de données. |
Etiquette de l'axe des Y | Etiquette à afficher sur l'axe des Y. Il peut s'agir d'un nom d'objet SKOOR, d'une propriété d'objet SKOOR ou d'une colonne de source de données. |
Pivot | Colonne de source de données, propriété personnalisée ou nom d'objet à utiliser pour la fonction pivot ou aucun si elle n'est pas utilisée. |
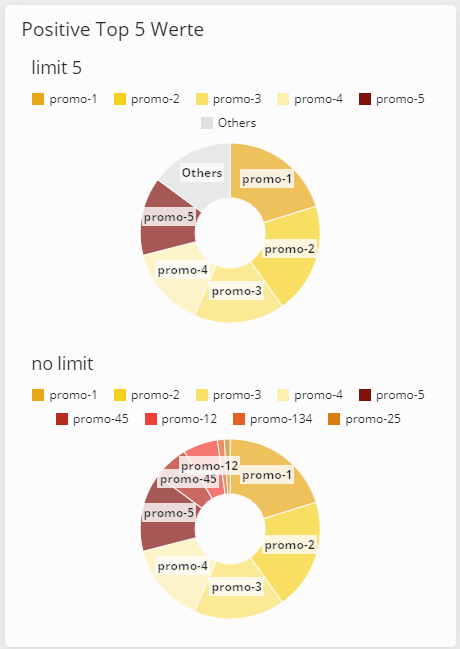
limiter | Limite le nombre de Data Sets affichés, en rassemblant le reste des valeurs dans la catégorie <Autres>.
|
Étendre l'intervalle | Les graphiques à barres ou mixtes peuvent étendre leur axe X en cas de valeurs de date aux valeurs de début et de fin d'intervalle définies par un sélecteur de date. |
Taille de l'intervalle | Extraire les données dans des intervalles de temps spécifiques (sur l'axe X)
|
Type par défaut | Sélectionnez le type de représentation par défaut de la colonne pivot. |
Format de l'heure | Spécifier le format utilisé pour la représentation de l'heure |
Valeur de l'objet SKOOR ou colonne de la source de données
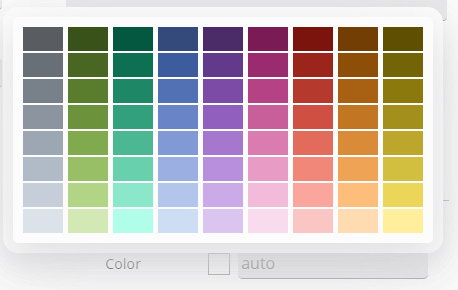
Sélecteur de couleur :
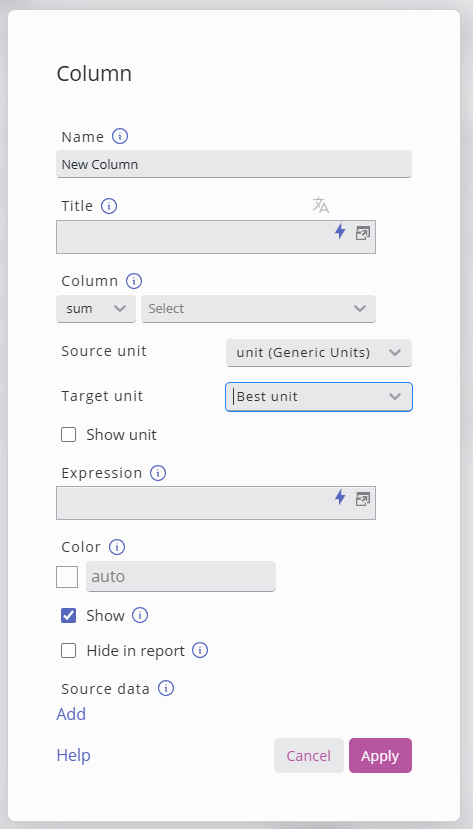
Paramètre | Description |
|---|---|
Nom | Nom de la colonne tel qu'il est affiché dans la légende |
Titre | Nom de la colonne tel qu'il est affiché dans la légende |
Colonne / Valeur | Valeursagrégées de cette colonne / Colonne source des données ou clé de valeur |
Unité de la source | L'unité des données de la colonne. |
Unité cible | L'unité cible dans laquelle les valeurs doivent être converties. |
Afficher l'unité | Affiche l'unité dans la légende/superposition. |
Expression | Utiliser des expressions pour calculer la valeur, plus de détails dans : Caractères génériques |
Couleur | Couleur de la série de données |
Afficher | La colonne peut être masquée à l'aide de cette option. |
Cacher dans le rapport | Cacher la colonne dans le rapport PDF |
Type de données | Ligne, zone, barre ou nuage de points |
Axe Y | gauche ou droite |
Style de ligne | Solide, en pointillés ou en tirets |
Couche d'arrière-plan | Aucune, simple_linear_regression, avg, median, min ou max |
Source Data | Définit la source de données à utiliser pour récupérer et présenter les informations associées lors de l'interaction avec l'utilisateur. |
La conversion d'unité est introduite dans SKOOR 8.1
Elle permet à l'utilisateur de spécifier l'unité source de la colonne sélectionnée et l'unité cible (y compris l'unité Best).
Le convertisseur se chargera de la conversion et pourra afficher l'unité dans les étiquettes/légendes du graphique.
L'option Meilleure unité permet d'évaluer l'ensemble de la colonne et de trouver l'unité la mieux adaptée à la médiane de toutes les valeurs.
Superposition des données sources
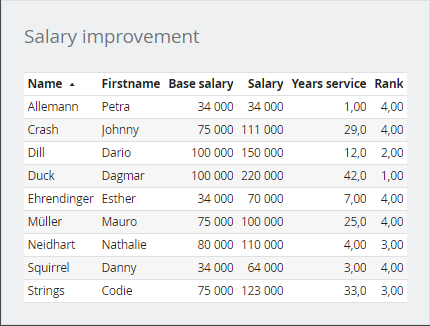
Parfois, le texte brut ou les informations sources aident à trouver la raison de certaines valeurs d'un graphique. Avec la superposition des données sources, les données peuvent être affichées sous la forme d'un simple tableau, en cliquant simplement sur une barre d'un graphique :
La configuration de ce tableau peut être effectuée individuellement sur chacune des colonnes d'un diagramme à barres en cliquant sur la roue dentée :
Un clic sur Données sources Ajouter dans les paramètres des colonnes ouvre une nouvelle fenêtre de configuration :
La configuration des données sources est la même que celle du widget tableau. Tous les paramètres du tableau de bord actuel ainsi que les graphiques x, y, z (le cas échéant) et les valeurs de la clé pivot peuvent être utilisés pour filtrer les données.
Paramètre | Description |
|---|---|
| La valeur de la coordonnée x du graphique (idem pour y et z) |
| Le nom de la colonne ou la valeur du pivot |
Exemple
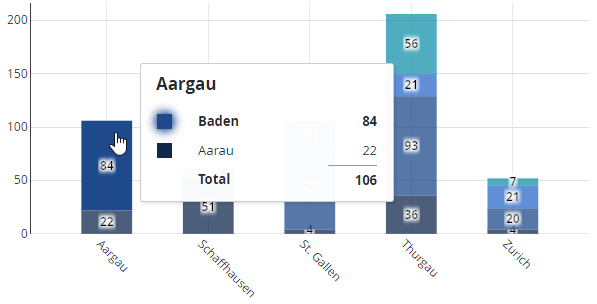
Le graphique suivant présente des données agrégées par État (kanton) et par ville. Si l'on clique sur l'une des villes (zone colorée d'une barre empilée), les données sous-jacentes doivent être affichées :
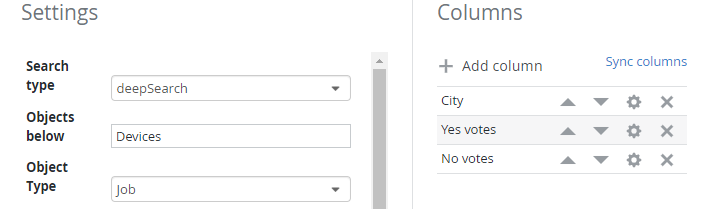
Voici la configuration du tableau de données source, montrant le filtre de l'objet SKOOR et les colonnes utilisées pour fournir les données :
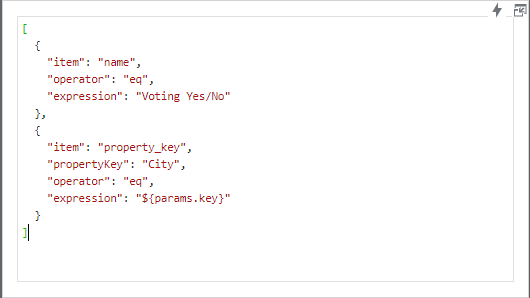
Dans la section Conditions de la configuration du tableau, l'espace réservé ${params.key} est utilisé pour filtrer les données par nom d'objet et par la propriété personnalisée City:
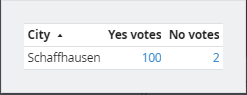
Un clic sur l'une des zones colorées ouvre maintenant les données source des objets SKOOR, avec les trois colonnes configurées Ville, Votes oui et Votes non :