Widgets
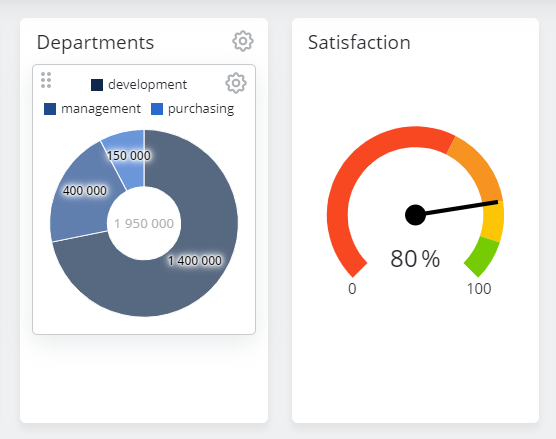
Les widgets sont les éléments constitutifs d'un tableau de bord et sont divisés en trois catégories principales :
Édition des widgets
Déplacer un widget
Les widgets peuvent être déplacés en cliquant sur le bouton "glisser-déposer" situé en haut à gauche du widget et en le maintenant enfoncé (il n'apparaît qu'au survol du widget). Un contour indique où le widget sera placé lorsqu'il sera relâché.
Masque d'édition
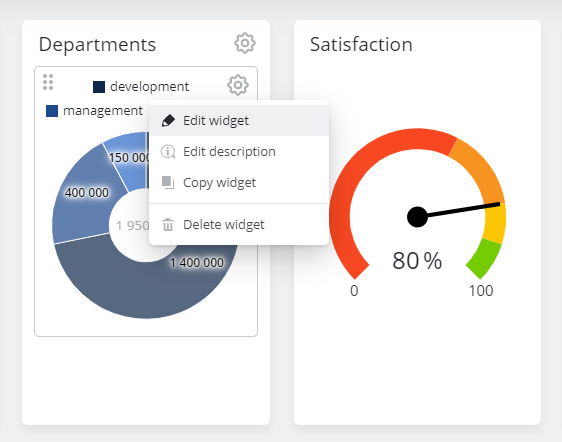
Le masque d'édition peut être ouvert en cliquant sur le bouton Editer:
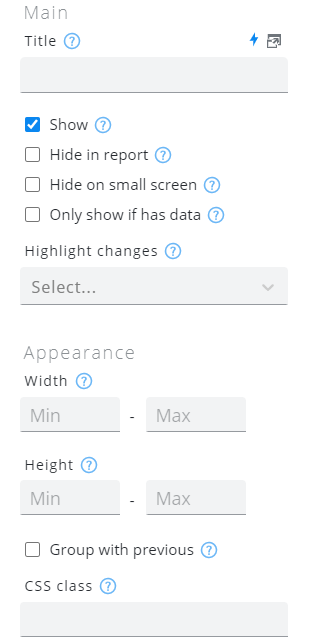
Cela ouvre la boîte de dialogue d'édition du widget.
La partie gauche du masque d'édition contient les paramètres généraux du widget, tandis que la partie droite contient les paramètres relatifs au type de widget sélectionné.
Paramètre | Description |
|---|---|
Version | Liste déroulante située dans le coin supérieur droit de cette boîte de dialogue. 5 versions d'un widget sont conservées afin de pouvoir revenir sur des modifications. |
Afficher | Les widgets peuvent être masqués à l'aide de cette option. |
Titre | Titre affiché |
Cacher sur petit écran | Cette option permet de masquer les widgets sur les petits écrans (téléphones). |
Afficher uniquement si des données sont disponibles | Certains widgets peuvent être configurés pour ne s'afficher que s'ils ont des données. Le widget n'est pas affiché pendant le chargement et ne sera affiché qu'après le chargement, s'il a des données. |
Mettre en évidence les changements | Si cette option est activée, les widgets seront mis en évidence lorsque leurs données ont changé. L'option "visuel" fait clignoter le widget pendant 10 secondes, tandis que l'option "audio" émet un son de notification rapide. |
Cacher dans le rapport | Cette option indique si le widget en question doit apparaître dans les rapports PDF, lorsqu'un tel rapport est configuré pour le tableau de bord actuel. |
Largeur | Largeur minimale du widget en pixels ou en pourcentage (facultatif). Si la largeur minimale n'est pas spécifiée, les widgets sont automatiquement dimensionnés en fonction de l'espace disponible. Pour aligner strictement deux widgets côte à côte, définissez la largeur minimale à "50 %" pour chacun d'entre eux. Pour forcer un widget à utiliser toute la largeur de la tuile, fixez la largeur minimale à "100 %". Largeur maximale du widget (facultatif). Si elle est définie, les meilleurs résultats sont obtenus lorsqu'une largeur minimale est également définie. Pour éviter que les graphiques ne soient illisibles, la largeur minimale doit être configurée en pixels plutôt qu'en pourcentage. |
Hauteur | Hauteur minimale du widget (facultatif). Cette option est utile pour les widgets qui ne définissent pas de hauteur par eux-mêmes (par exemple, Plan géographique). Hauteur maximale du widget (facultatif). |
Grouper avec précédent | Peut être utilisé pour lier des widgets entre eux. Dans l'exemple suivant, le widget groupé 2 a la fonction Group with previous activée. |
Classe CSS | Attribuer une classe CSS personnalisée à ce widget particulier (facultatif). |
Répéter | Utilisez la fonction de répétition pour créer plusieurs widgets du même type pour chaque entrée de l'ensemble de résultats de la requête sélectionnée. plus d'info |
Aperçu du widget
Widget répéter
Le widget de répétition n'est actuellement disponible que pour les widgets Graphique et Texte.
L'option de répétition d'un widget répète une entité du widget pour chaque entrée trouvée dans l'ensemble des résultats de la requête.
Cela permet de créer facilement des widgets répétitifs basés sur des données répétitives.
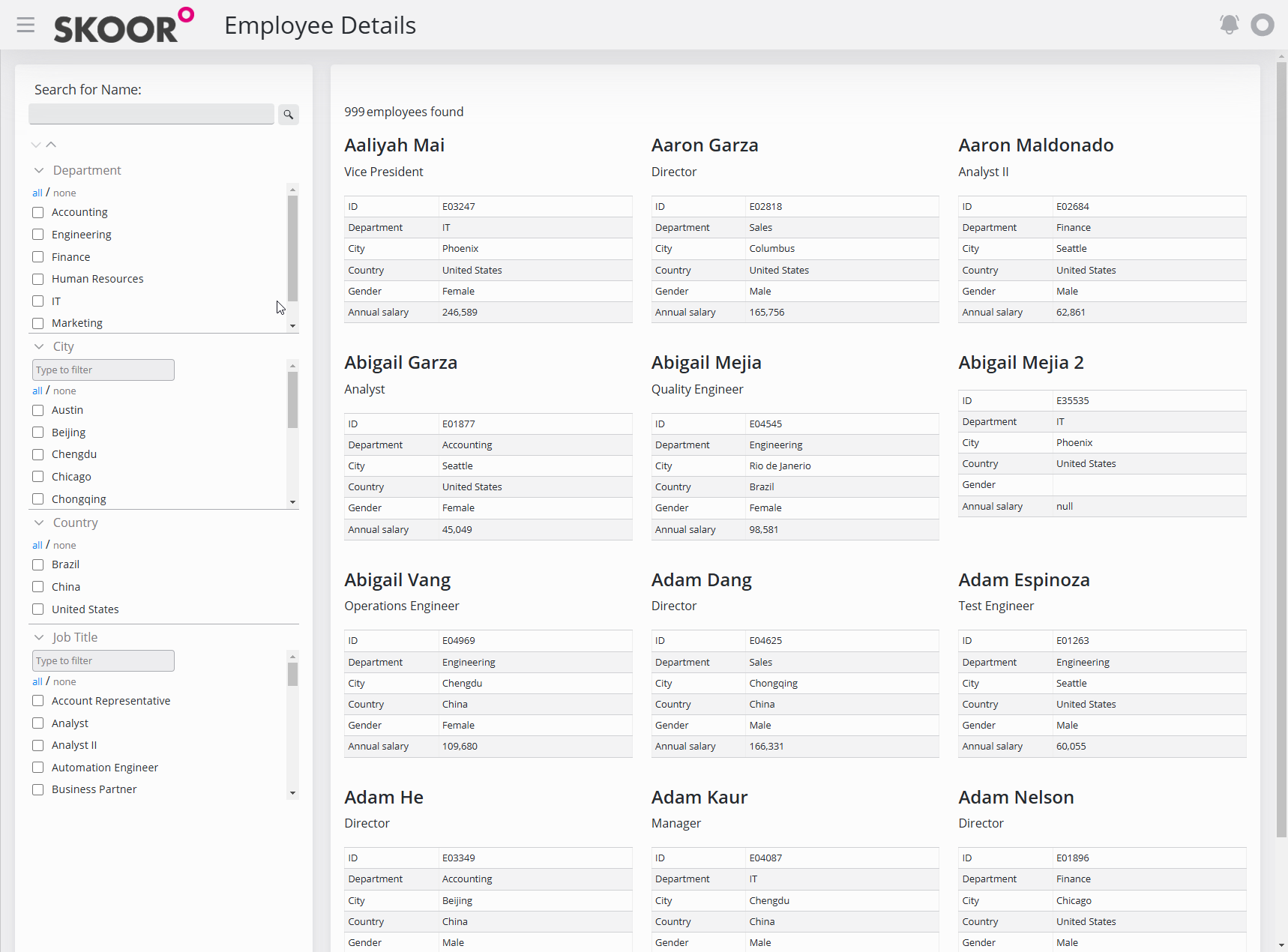
Dans l'exemple ci-dessous, on accède à une Table contenant des informations sur les employés, et pour chaque employé (ligne), un widget de texte est créé.
L'itérateur utilisé est loopRow, donc si chaque ligne de l'ensemble de résultats a une colonne de nom, nous pouvons utiliser : loopRow.name pour accéder à la valeur de cette colonne.
Supprimer un widget
Pour supprimer un widget, utilisez l'option Supprimer le widget dans le menu d'édition du widget.