Widgets
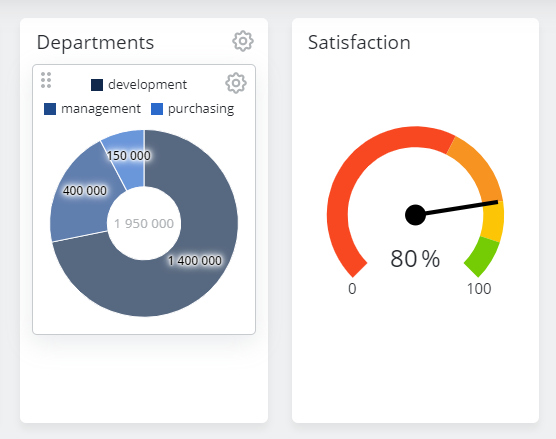
Widgets sind die Bausteine eines Dashboards und werden in 3 Hauptkategorien unterteilt:
Widgets bearbeiten
Widget verschieben
Widgets können verschoben werden, indem Sie auf die Schaltfläche zum Ziehen und Ablegen oben links auf dem Widget klicken und sie gedrückt halten (wird nur angezeigt, wenn Sie den Mauszeiger über das Widget halten). Ein Umriss zeigt an, wo das Widget nach dem Release platziert wird.
Bearbeitungsmaske
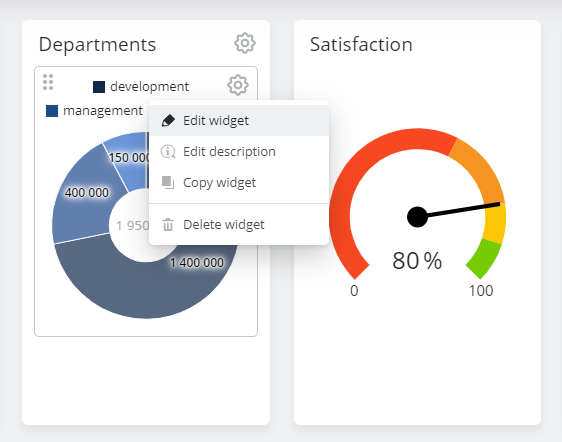
Die Bearbeitungsmaske kann durch Klicken auf die Schaltfläche Bearbeiten geöffnet werden:
Dadurch wird der Dialog zum Bearbeiten des Widgets geöffnet.
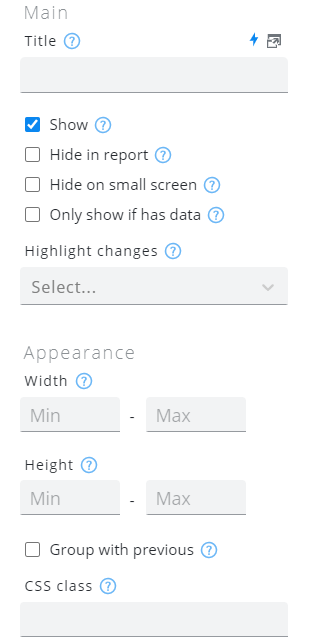
Die linke Seite der Bearbeitungsmaske enthält die allgemeinen Einstellungen des Widgets, während die rechte Seite Einstellungen enthält, die sich auf den ausgewählten Widgettyp beziehen.
Einstellung | Beschreibung |
|---|---|
Version | Dropdown-Menü in der oberen rechten Ecke des Dialogs. Es werden 5 Versionen eines Widgets aufbewahrt, um Änderungen rückgängig machen zu können |
anzeigen | Widgets können mit dieser Option ausgeblendet werden. |
Titel | Angezeigter Titel |
Auf kleinem Bildschirm ausblenden | Mit dieser Option können Widgets auf kleinen Bildschirmen (Handys) ausgeblendet werden. |
Nur anzeigen, wenn Daten vorhanden sind | Einige Widgets können so konfiguriert werden, dass sie nur angezeigt werden, wenn sie tatsächlich Daten enthalten. Das Widget wird während des Ladens nicht angezeigt und wird erst nach dem Laden angezeigt, wenn es Daten enthält. |
Änderungen hervorheben | Wenn diese Option gesetzt ist, werden Widgets hervorgehoben, wenn sich ihre Daten geändert haben. Bei der Option "visuell" blinkt das Widget 10 Sekunden lang, während bei "Audio" zusätzlich ein kurzer Benachrichtigungston abgespielt wird. |
Im Bericht ausblenden | Hier wird festgelegt, ob das jeweilige Widget in PDF-Berichten angezeigt werden soll, wenn ein solcher Bericht für das aktuelle Dashboard konfiguriert ist. |
Breite | Mindestbreite des Widgets in Pixel oder Prozent (optional). Wenn die Mindestbreite nicht angegeben wird, werden die Widgets automatisch auf der Grundlage des verfügbaren Platzes dimensioniert. Um zwei Widgets streng nebeneinander auszurichten, setzen Sie die Mindestbreite für beide auf "50%". Um ein Widget zu zwingen, die volle Breite der Kachel zu nutzen, setzen Sie Min width auf "100%". Maximale Breite des Widgets (optional). Falls festgelegt, werden die besten Ergebnisse erzielt, wenn auch eine Mindestbreite definiert ist. Um unleserliche Diagramme zu vermeiden, sollte die Mindestbreite in Pixeln und nicht in Prozent angegeben werden. |
Höhe | Mindesthöhe des Widgets (optional). Dies ist nützlich für Widgets, die von sich aus keine Höhe definieren (z.B. Weltkarte). Maximale Höhe des Widgets (optional). |
Gruppieren mit vorheriger | Kann verwendet werden, um Widgets miteinander zu verbinden. Im folgenden Beispiel ist für das gruppierte Widget 2 "Group with previous" aktiviert. |
CSS-Klasse | Weisen Sie diesem bestimmten Widget eine benutzerdefinierte CSS-Klasse zu (optional). |
Wiederholen | Verwenden Sie die Wiederholungsfunktion, um mehrere Widgets desselben Typs für jeden Eintrag in der Ergebnismenge der ausgewählten Abfrage zu erstellen. mehr Info |
Widget Vorschau
Widget wiederholen
Das Wiederholungs-Widget ist derzeit nur für Chart- und Text-Widgets verfügbar.
Die Wiederholungsoption eines Widgets wiederholt eine Entität des Widgets für jeden Eintrag, der in der Ergebnismenge der Abfrage gefunden wird.
Dies erleichtert die Erstellung von Wiederholungs-Widgets auf der Grundlage sich wiederholender Daten.
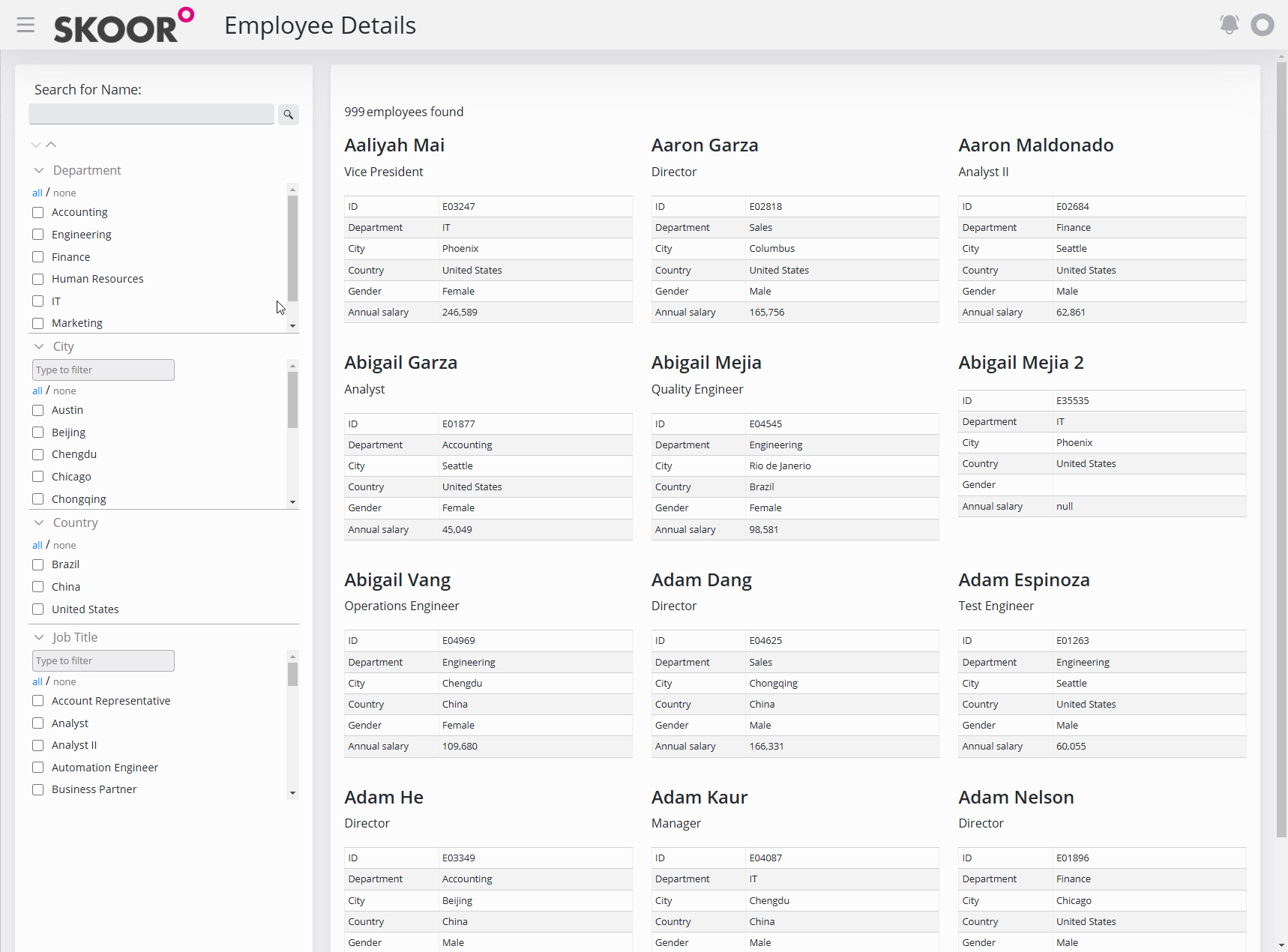
Im folgenden Beispiel wird auf eine Tabelle mit Informationen über Mitarbeiter zugegriffen, und für jeden Mitarbeiter (Zeile) wird ein Text-Widget erstellt.
Der verwendete Iterator ist loopRow. Wenn also jede Zeile der Ergebnismenge eine Namensspalte hat, können wir mit: loopRow.name auf den Wert dieser Spalte zugreifen.
Widget löschen
Um ein Widget zu löschen, verwenden Sie die Option Widget löschen im Bearbeitungsmenü des Widgets.