StableNet® UI und Stile
Stablenet UI-Konfiguration
Festlegen der Analytics-Portal-URL
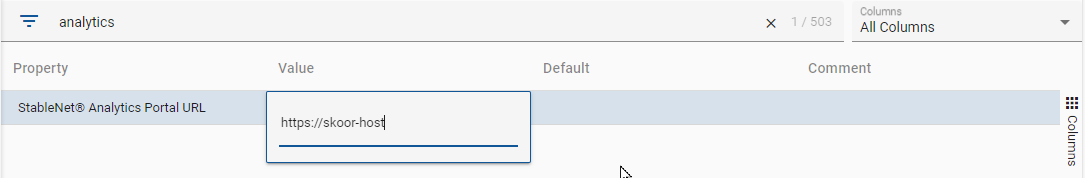
Suchen Sie im Abschnitt Management / Administration / Default Properties von Stablenet nach der Eigenschaft StableNet® Analytics Portal URL
Bearbeiten Sie die Eigenschaft und setzen Sie sie auf eine HTTPS-Adresse des SKOOR-Hosts:
Benutzergruppe konfigurieren
Erstellen Sie eine Benutzergruppe unter Verwaltung / Administration / Benutzer/Kunden
Fügen Sie der Gruppe im Abschnitt Gruppenmitglieder Benutzer hinzu (Benutzer mit identischen Namen dürfen nicht in SKOOR existieren)
CORS (Cross-Origin Resource Sharing)
Damit die StableNet UI Anfragen an SKOOR Auth und SKOOR Webservice stellen kann, muss die StableNet URL als erlaubter Ursprung hinzugefügt werden.
Unter der Annahme, dass der Zugriff auf die StableNet UI über https://stablenet.domain.com:5443 erfolgt, ist die folgende Konfiguration auf dem SKOOR-System erforderlich:
/etc/opt/eranger/eranger-webservice.cfg
cors.allowed.origins=https://stablenet.domain.com:5443
/etc/opt/erangereranger-auth.conf
[cors] allowed_origins = https://stablenet.domain.com:5443
SKOOR Auth und SKOOR Webservice müssen neu gestartet werden, damit dies aktiv wird
systemctl restart eranger-auth && systemctl restart eranger-webservice
SKOOR UI Konfiguration
Benutzergruppe konfigurieren
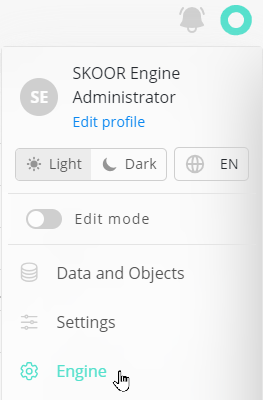
Wechseln Sie in der SKOOR UI zur Komponente Engine
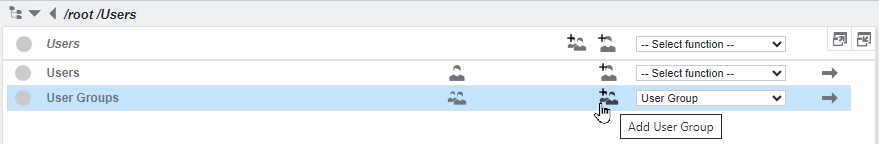
Navigieren Sie zu /root /Users
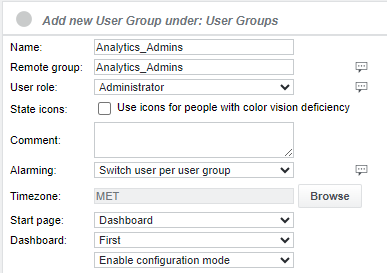
Erstellen Sie eine Benutzergruppe in SKOOR
Geben Sie den Namen der Stablenet-Benutzergruppe in das Feld Remote group ein
Legen Sie eine Benutzerrolle fest, die die Berechtigungen für diese Benutzergruppe widerspiegelt.
Wählen Sie eine Startseite. Diese Seite wird nach der Anmeldung in SKOOR geöffnet.
StableNet®-Symbole
Standard SKOOR-Installation
Erstellen Sie ein neues Favicon-Verzeichnis:
mkdir /srv/eranger/html/favicons_stablenet
Fügen Sie Icons in das neue Verzeichnis favicons_stablenet ein (fragen Sie den SKOOR-Support nach dem Zip-Archiv für Icons):
unzip stablenet_favicons.zip -d /srv/eranger/html/favicons_stablenet/
Um die SKOOR Dashboards für die Verwendung der neuen Icons zu konfigurieren, fügen Sie die Parameter title und faviconRoot in der settings.json hinzu oder ändern Sie sie:
/opt/eranger/eranger-dashboards/settings.json
{
"title":"StableNet® Analytics Portal",
"faviconRoot": "/favicons_stablenet"
}
Docker Compose-Installation
Fügen Sie StableNet-Symbole und SSL-Zertifikate zum Abschnitt eranger-ui services environment der SKOOR docker-compose.yaml hinzu:
Das Verzeichnis favicons_stablenet muss erstellt und die Elemente müssen hinzugefügt werden
Die Zertifikatspfade müssen in gültige Speicherorte des Hostsystems geändert werden
- "${PERSISTENT_FS}/engine/favicons_stablenet:/srv/eranger/html/favicons_stablenet"
- "${PERSISTENT_FS}/ssl/fullchain.pem:/etc/pki/tls/certs/localhost.crt"
- "${PERSISTENT_FS}/ssl/privkey.pem:/etc/pki/tls/private/localhost.key"
Hinzufügen der Dashboard-Symbole und des Titels zum Abschnitt eranger-webservice services environment der SKOOR docker-compose.yaml:
- SKOOR_DASHBOARD_title=StableNet® Analytics Portal
- SKOOR_DASHBOARD_faviconRoot=/favicons_stablenet
- SKOOR_DASHBOARD_etlService=true
StableNet® Theme
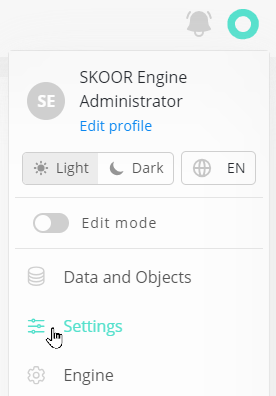
Navigieren Sie zum Abschnitt Einstellungen, um das Dashboard-Thema zu ändern:
Klicken Sie dann auf die Registerkarte Theme:
Stellen Sie die UI-Farben des Themas wie folgt ein:
Farbton des Hintergrunds (hell): #a9a9a9
Akzent 1 (hell und dunkel): #54e0cc
CSS
div.layout-footer {
display: none;
}
body.plain.stablenet.dark {
background-color: #2a2a2a;
}
body.plain.stablenet .layout-titlebar {
display: flex !important;
height: 48px;
padding-left: 20px !important;
}
body.plain.stablenet .layout-titlebar-actions {
display: none;
}
body.plain.stablenet .layout-titlebar .dashboard-title {
padding-left: 0 !important;
}
body.plain.stablenet .layout-titlebar .dashboard-title h1 {
font-size: 1.2em;
color: rgb(0, 40, 70);
font-weight: 600;
}
body.plain.stablenet.dark .layout-titlebar .dashboard-title h1 {
color: var(--color-text);
}
body.plain.stablenet .layout-titlebar .date-picker-value {
font-size: 1.2em;
}
body.plain.stablenet .layout-titlebar .date-picker-value h1 {
min-width: 200px;
}
body.plain.stablenet .layout-content-sidebar-backdrop {
display: none;
}
@media (max-width: 992px)
html:not(.print) body.plain.stablenet .sidebar-visible .layout-content-sidebar-backdrop {
display: none;
}
body.stablenet .widget.date_picker svg {
fill: #115797;
}
body.stablenet.dark .widget.date_picker svg {
fill: #00cccc;
}