StableNet® UI and styles
Stablenet UI Configuration
Set Analytics Portal URL
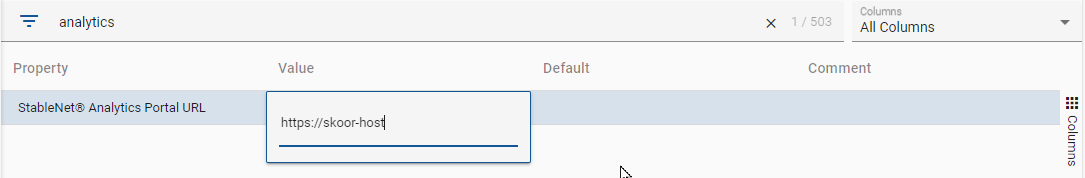
In the Management / Administration / Default Properties section of Stablenet, search for the Property StableNet® Analytics Portal URL
Edit the property an set it to a SKOOR hosts HTTPS address:
Configure user group
Create a user group in Management / Administration / Users/Customers
Add users to the group in the Group Members section (users with identical names must not exist in SKOOR)
CORS (Cross-Origin Resource Sharing)
In order to allow the StableNet UI to make request to SKOOR Auth and SKOOR Webservice, the StableNet URL has to be added as allowed origin.
Assuming the StableNet UI is accessed using https://stablenet.domain.com:5443, the following configuration is needed on the SKOOR system:
/etc/opt/eranger/eranger-webservice.cfg
cors.allowed.origins=https://stablenet.domain.com:5443
/etc/opt/erangereranger-auth.conf
[cors] allowed_origins = https://stablenet.domain.com:5443
SKOOR Auth and SKOOR Webservice need to be restarted to make this active
systemctl restart eranger-auth && systemctl restart eranger-webservice
SKOOR UI Configuration
Configure user group
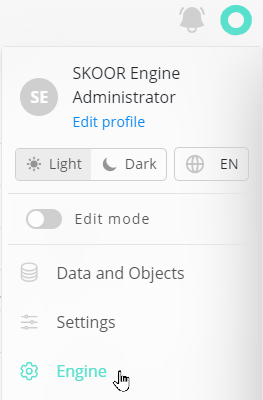
In the SKOOR UI, change to the Engine component
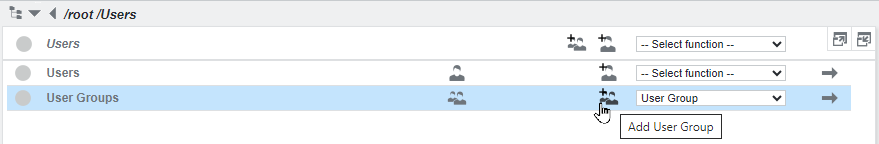
Navigate to /root /Users
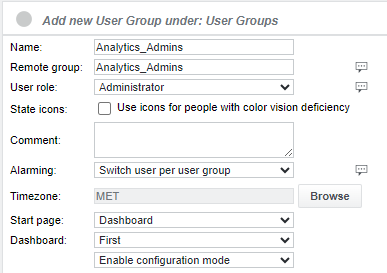
Create a user group in SKOOR
Enter the name of the Stablenet user group in the Remote group field
Set a User role to reflect the permissions for this group of users
Choose a start page. This page opens after login into SKOOR
StableNet® Icons
Standard SKOOR installation
Create new favicon directory:
mkdir /srv/eranger/html/favicons_stablenet
Add icons to the new directory favicons_stablenet (ask SKOOR support for icons zip archive):
unzip stablenet_favicons.zip -d /srv/eranger/html/favicons_stablenet/
To configure the SKOOR Dashboards to use the new icons, add or change the title and faviconRoot parameters in the settings.json:
/opt/eranger/eranger-dashboards/settings.json
{
"title":"StableNet® Analytics Portal",
"faviconRoot": "/favicons_stablenet"
}
Docker Compose installation
Add StableNet icons and SSL certificates to the eranger-ui services environment section of the SKOOR docker-compose.yaml:
The favicons_stablenet directory must be created and items must be added
Certificate paths must be changed to valid locations of the host system
- "${PERSISTENT_FS}/engine/favicons_stablenet:/srv/eranger/html/favicons_stablenet"
- "${PERSISTENT_FS}/ssl/fullchain.pem:/etc/pki/tls/certs/localhost.crt"
- "${PERSISTENT_FS}/ssl/privkey.pem:/etc/pki/tls/private/localhost.key"
Add dashboard icons and title to the eranger-webservice services environment section of the SKOOR docker-compose.yaml:
- SKOOR_DASHBOARD_title=StableNet® Analytics Portal
- SKOOR_DASHBOARD_faviconRoot=/favicons_stablenet
- SKOOR_DASHBOARD_etlService=true
StableNet® Theme
Navigate to the Settings section to change the Dashboard theme:
Then click the Theme tab:
Set the theme UI colors as follows:
Background Tint (light): #a9a9a9
Accent 1 (light and dark): #54e0cc
CSS
div.layout-footer {
display: none;
}
body.plain.stablenet.dark {
background-color: #2a2a2a;
}
body.plain.stablenet .layout-titlebar {
display: flex !important;
height: 48px;
padding-left: 20px !important;
}
body.plain.stablenet .layout-titlebar-actions {
display: none;
}
body.plain.stablenet .layout-titlebar .dashboard-title {
padding-left: 0 !important;
}
body.plain.stablenet .layout-titlebar .dashboard-title h1 {
font-size: 1.2em;
color: rgb(0, 40, 70);
font-weight: 600;
}
body.plain.stablenet.dark .layout-titlebar .dashboard-title h1 {
color: var(--color-text);
}
body.plain.stablenet .layout-titlebar .date-picker-value {
font-size: 1.2em;
}
body.plain.stablenet .layout-titlebar .date-picker-value h1 {
min-width: 200px;
}
body.plain.stablenet .layout-content-sidebar-backdrop {
display: none;
}
@media (max-width: 992px)
html:not(.print) body.plain.stablenet .sidebar-visible .layout-content-sidebar-backdrop {
display: none;
}
body.stablenet .widget.date_picker svg {
fill: #115797;
}
body.stablenet.dark .widget.date_picker svg {
fill: #00cccc;
}