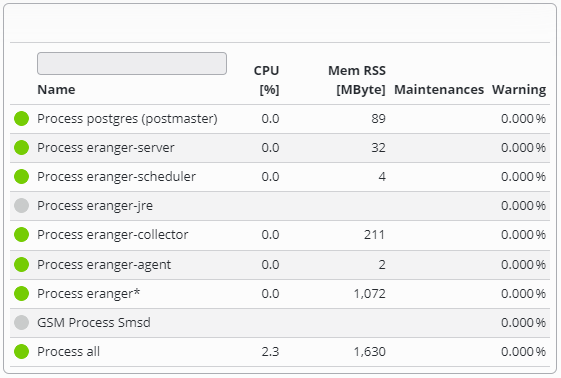
Table
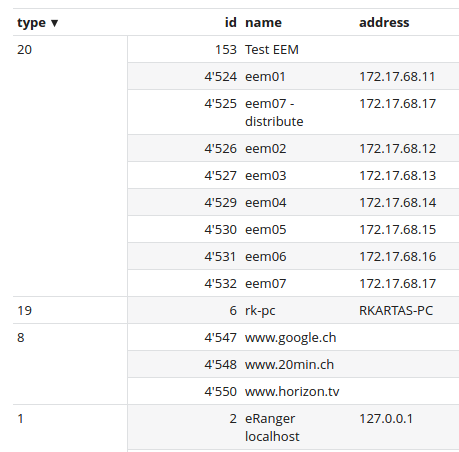
Tables consist of configurable columns and can list SKOOR object values or data from an external data source
Each row of a table corresponds to a single SKOOR object or a row in the external data source and can list its various values.
Filters
For each column a filter field can be configured in the column's header. It can be used to filter the rows of the table to either match a specific text string or show only rows that match a currently existing listed value or text using a dropdown-list. Filters do also support the following list of operators:
Wildcards
All text filters support the wildcard *. This allows to search for parts of a string.
Dev*Dev*ment*ment100*2022*
Columns containing numbers or dates
IN(x,y,z)
Specify a single value or multiple values. Results include only records where the data in the column matches the value in the filter.NOT(IN(x,y,z))
Inversion of inBETWEEN(x,y)
Specify two values. The result includes only records where the data in the column is between the two given values.>
Specify a single value. Results include only records where the data in the column is greater than the value in the filter.<
Specify a single value. Results include only records where the data in the column is less than the value in the filter.>=
Specify a single value or multiple values. Results include only records where the data in the column is greater than or the same as the value in the filter.<=
Specify a single value or multiple values. Results include only records where the data in the column is less than or the same as the value in the filter.
Columns containing Text
AND(x,y,z)
Specify two or more strings or characters. Results include only records with all of the given strings.OR(x,y,z)
Specify two or more strings or characters. Results include only records with at least one of the given strings.NOT(x)
Specify a character or string. Results include only records with no occurence of the given string.
Text filters can also be nested.
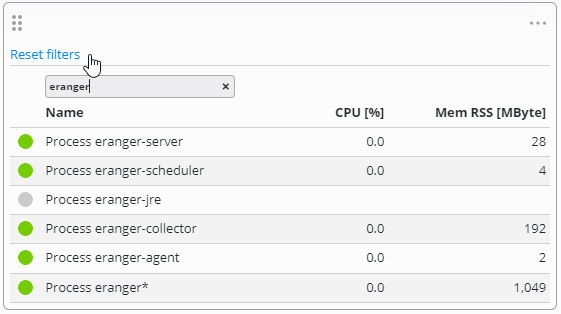
Reset filters
All filters can be reset with the respective link above the table:
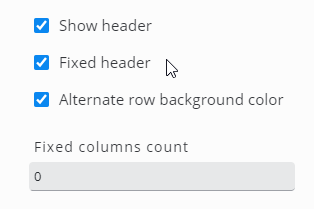
Fixed headers and columns
A fixed header and columns count can be configured in the table settings:
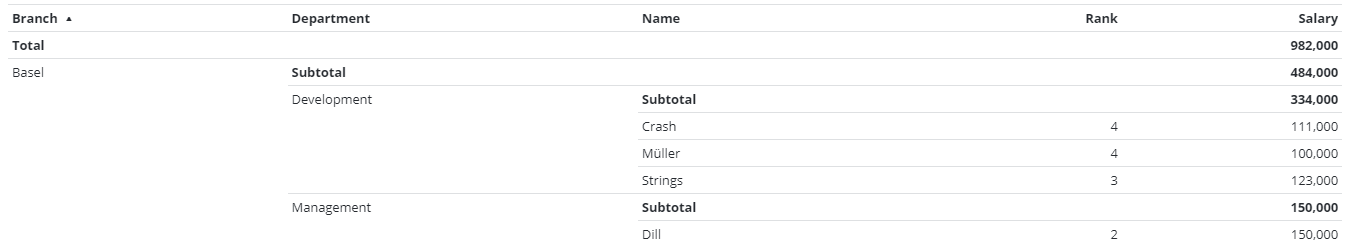
Aggregation and Sub Aggregation
Rows with numerical values can be aggregated (sum, avg, min, max). Additionally, values can be grouped by column values and aggregated again:
Column types
For further details on editing Columns, check the below section Column Details
The following column types can be configured:
Setting | Description |
|---|---|
Name | Shows the name of a SKOOR object |
Type | Shows the type of a SKOOR object |
Subtype | Shows the subtype of a SKOOR object |
State | Shows the state of a SKOOR object. The state can be visualized either as a Lightbulb or as simple text. Clicking the state opens the object's State history |
State Statistics | Shows a percentage of a specific state over a specific time range for a SKOOR object (State and time range are customizable) |
Property | Shows a specific property of a SKOOR object |
Count | Counts the number of SKOOR objects based on a filter or search operation |
Value | Shows a value of a SKOOR object |
Devicename | If the row contains an object of type job, the name of the related device is displayed |
Parent | Shows the parent object of the current object |
Reasons | Reason of states not equal to OK |
Message | Messages generated from jobs |
Select | Shows a flag for selection |
Maintenances | Shows the planned and ongoing maintenances of a SKOOR object |
Datasource | Shows a column value of a data source row |
Dataquery | Shows a column value of a data query |
Expression | Shows a specific expression in the table row |
Annotation | Adds annotations to the table row |
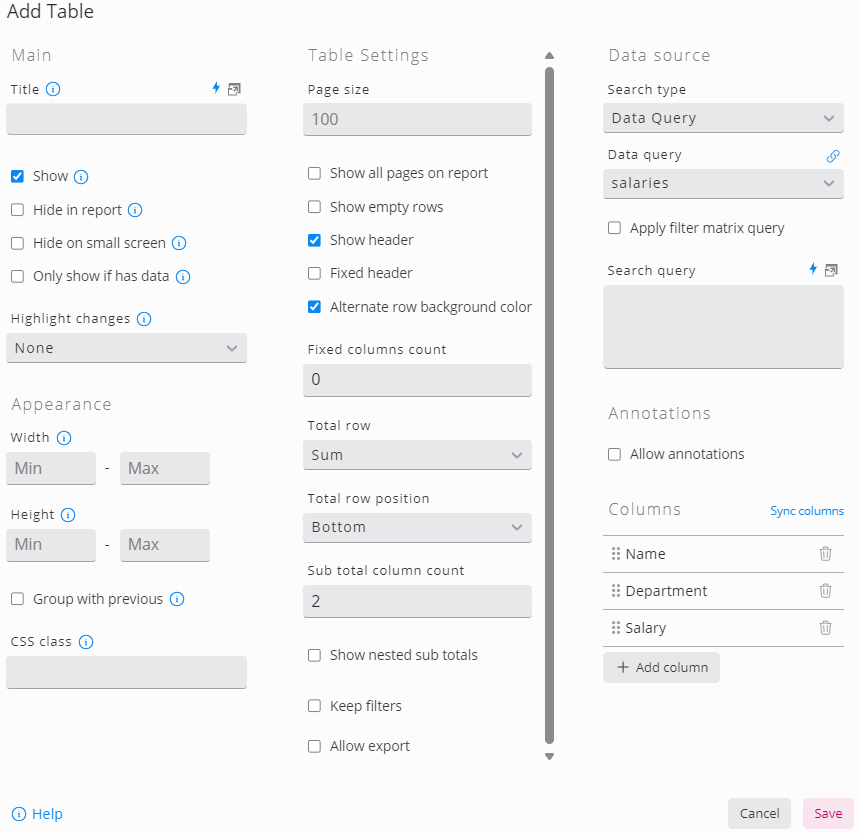
Editing Table widget:
Basics
The table configuration is divided into two parts.
In the first part, general table settings are configured such as the table header, number of rows per page, or aggregation functions
The second part, the Data Source section, is all about the actual data in the table, mainly generated by SKOOR objects or stored in a database. In this section, data can be loaded, filtered, para-enriched by overlays, and so on
SKOOR objects can be loaded using an object filter. Every object generated by the filter results in one row in the table
Databases can be queried using the search type Data Source (tables or views) or Data Query (SQL)
Table Settings
Setting | Description |
|---|---|
Page size | Number of rows which are visible per page. If there are more rows, a page selector is shown |
Show all pages in report | If unchecked, only the first page of a paged table will be visible in reports |
Show empty rows | Show empty rows if the number of rows is lower than Page size. |
Show header | Show or hide table header. Please note that default column filters are always used, even if a column or the whole header is hidden |
Fixed header | The header keeps visible when the rows are scrolled vertically. This usually requires a configured widget height to enable scrolling within. |
Alternate row background color | Adjacent rows are displayed in slightly different colors to increase readability |
Fixed columns count | Number of Columns starting from left that will remain visible when scrolled horizontally |
Aggregate row | Adds a row with aggregated values to the table.
|
Aggregate row position | Display aggregated values on top or at the bottom of the table |
Sub-aggregate column count | Adds an aggregation row based on one or more columns
|
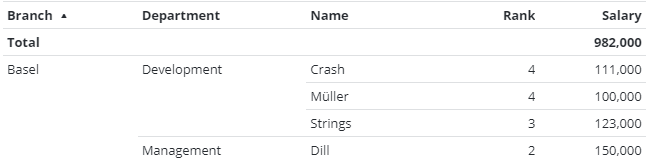
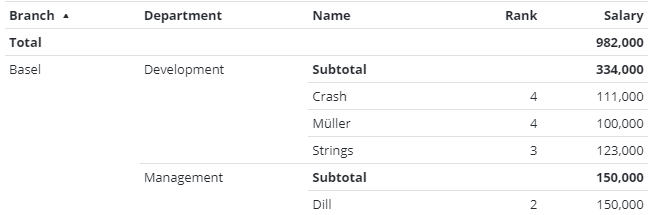
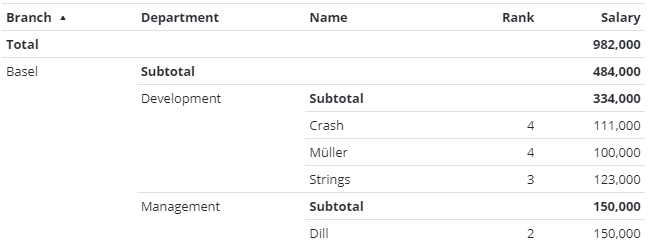
Show nested sub aggregates | Adds a subtotal over an aggregated value group. The following example shows the total of all branches plus the subtotal per branch and department |
Keep filters | If Keep filters is active, dynamic column filters are not cleared on a page change |
Allow export | Data can be exported to CSV or XLSX formats |
Click action | Specify an action to be done, when an item is clicked in the table. The following placeholders are available:
|
Provide table filter parameter | Provides the currently applied filter as a URL parameter, including header filters, filter matrix and search query. This can be used to pass this filter to other widgets that need to display information based on the currently displayed items. |
Table filter parameter name | URL parameter name for the table filter. Defaults to |
Data Source
Setting | Description |
|---|---|
Search Type | Select the reqired data source. The fields of the data source part of the configuration change according to the search type |
Object, Objects below | Select one or more SKOOR objects using the common object filters |
Data Source | Select a database. Databases are configured in the Data and Objects section |
Table | Select one of the tables or views of a database |
Data Query | Select a Data Query. Data Queries are configured in the Data and Objects section |
Apply Filter Matrix Query | If a filter matrix widget is configured on the dashboard, filters of that widget are applied if the columns of both widgets match |
Search Query | Define filters as described in Data source query editor |
Annotations
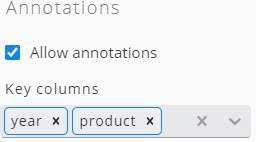
Check Allow annotations to enable the annotations feature. Make sure one or more columns are defined as key here which is used to map each annotation to a data row:
Columns
Click Sync columns to add all available columns from the configured table or data query. If only a subset of the available columns are used, click Add column to add columns or delete the unused ones after syncing all of them. To change the column order, just drag & drop column items.
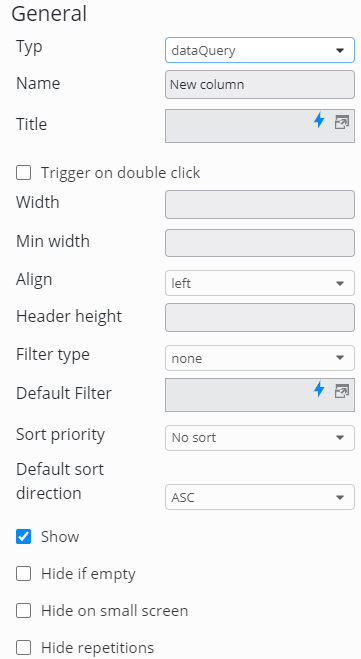
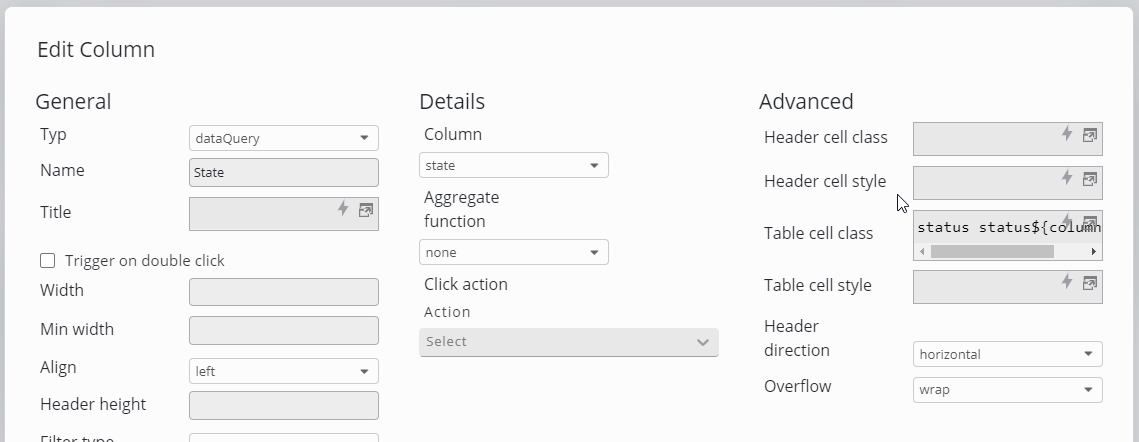
Open the settings by clicking a column item:
Setting | Description |
|---|---|
Column type dependent on the Search type defined in the Data source section of the widget | |
Name | Name of the column. This is displayed in the table header |
Title | Expression field to use Placeholders as column header, if empty the value in Name will be used. |
Trigger on double click | The action defined in ClickAction section is only triggerd by a double click |
Width | Exact width in pixels or % (optional) |
Min width | Minimal column width in pixels or % (optional) |
Align | Align text left, centered, or right |
Header height | Height of the header in pixels |
Filter type | Type of dynamic filter
|
Text match | Only available if Filter type is set to Defines the table filter behaves.
The wildcard character |
Default filter | The dynamic filter text can be preset. Please note that the filter is active even if the column is not shown |
Sort priority | Set a sort priority to make the column sortable. Rows are sorted according to the sort priority. If two columns have the same sort priority, the priority is determined by the column precedence |
Default sort direction | Sort ascending or descending per default |
Show | Whether to show the column (default) or not. Please note that default filters are active even for hidden columns |
Hide if empty | Hide the column if no table row contains a value for this column |
Hide on small screens | Hide the column if it does not fit into the screen |
Hide repetitions | Hide repetitive values. This can be used to achieve a kind of grouping: |
Merge duplicate rows | Show only one of all rows with the same value in this column |
Show aggregated value | Switch on or off this value in aggregation rows on top or below the table |
Header direction | Horizontal or vertical header. If you choose vertical, you have to set Header height to an appropriate value (due to technical reasons, the header size can't be determined automatically) |
Display as HTML | Interpret HTML tags in this column |
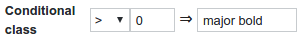
Conditional class | Specifically for Count columns. |
Custom object | Set to use a custom SKOOR Object |
Column types settings
Name
Displays the name of the row object. No settings available.
Type
Displays the type of the row object. No settings available.
Sub type
Displays the sub type of the row object. No settings available.
State
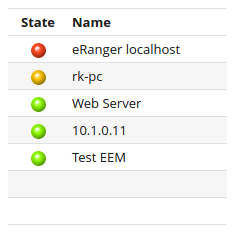
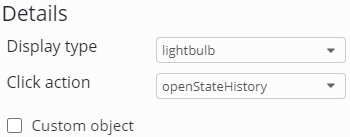
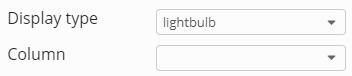
Displays the state of the row object as lightbulb or text.
Setting | Description |
|---|---|
Display Type | Select how to display the state of a SKOOR object:
|
Column | The column where the state could be found. |
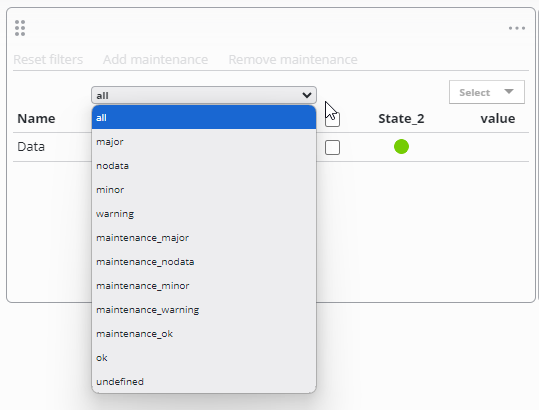
All states in select | Show all states in the filter. |
When the search type returns SKOOR objects, the click action may be defined for the column. By activating Custom object you can show the state of an arbitrary SKOOR object (selected by object filter).
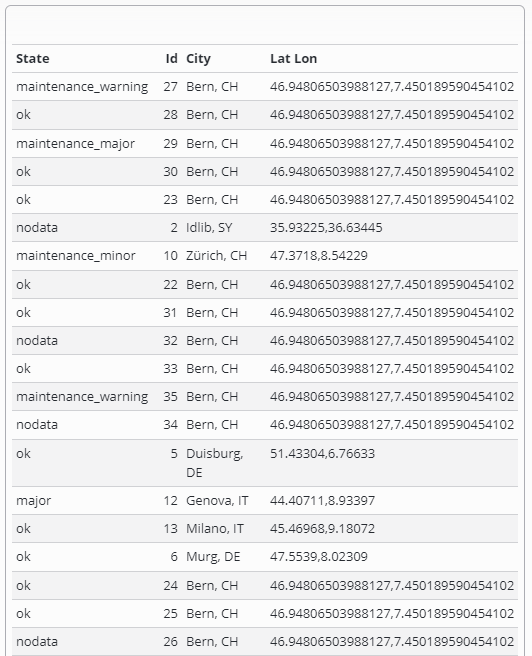
When search type is data source or data query, select the column that contains the required states from the Column dropdown:
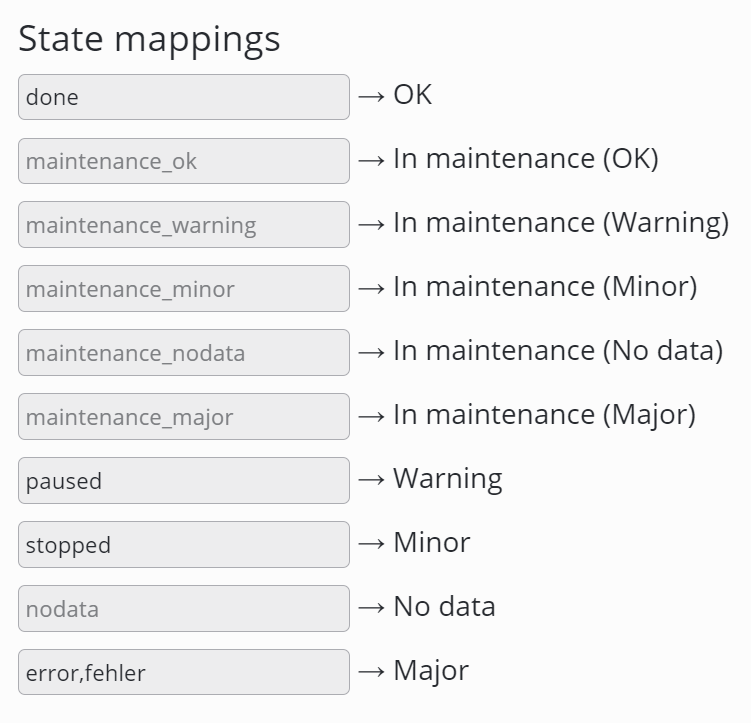
If the state column is used on a data source or data query based table, values can be mapped to states (SKOOR Dashboard >= 7.1.2).
To map multiple values to one state, values can be defined as a comma separated list.
State statistics
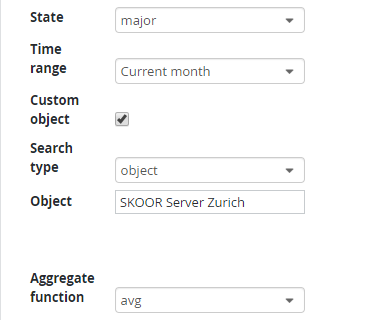
Calculates the percentage of the object being in the selected state. If a custom object is configured in the column, more than one object can be selected by the search filter. All objects are aggregated by the selected aggregate function in this case.
Setting | Description |
|---|---|
State | Select the state you want to get its statistics |
Maintenance as Ok | Set whether maintenance should be considered as Ok |
Aggregate function | Select an aggregate function to be used in calculating the state statistics. |
Property
Displays a property of the row object.
Count
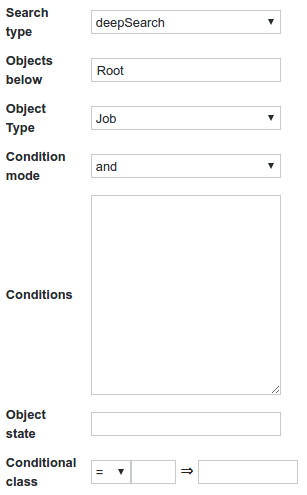
Counts objects based on an object filter
The Conditions field accepts the usual placeholders.
To get a reference to the row object one can use the following condition snippet:
{
"item": "id",
"operator": "eq",
"expression": %id%
}
It is also possible to set a custom class for a given count. This is especially useful for coloring counts greater than a specified value:
Useful classes:
bold
major
minor
warning
ok
Value
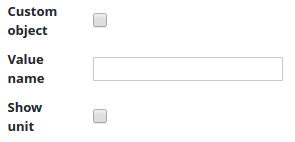
Displays a value of the row object. By activating Custom object you can show the value of an arbitrary SKOOR object (selected by object filter).
The value can be defined by its value key. Return values and string values accept the index in array notation (e.g. returnValue[0]) or the name of the defined unit.
Setting | Description |
|---|---|
Value name | Specify the name of the value of a SKOOR Object. |
Show unit | Set whether to show the unit of that value or not. |
Aggregate function | Select an aggregate function to be applied on the value. |
Device name
Displays the name of the related device if the object is a job.
Parent
Displays the parent object of the current object.
Reasons
The reason why objects are in a state like major, minor or warning.
Message
Displays job info message if available.
Select
Adds options to add or remove maintenance as well as a checkbox to each row.
Maintenances
Displays current maintenances.
Data source
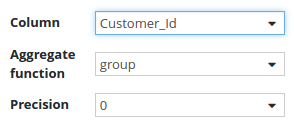
Displays a column value of a data source table.
The aggregate function can be set to aggregate values of the column.
If the column is of type float, it is possible to set the precision of the value.
Setting | Description |
|---|---|
Column | Select the desired column of the Data Source. |
Source unit | The unit of the data in the column. |
Target unit | The target unit to convert the values to. |
Show unit | Show the unit in tabel’s header. |
Aggregate function | Select an aggregate function to be applied on the column value. |
Precision | Set the precision of the value (for floats). |
Time format | Define a preferred time format. |
Data Query
Displays a column value of a data query. The same configuration options as for data sources apply also for data query columns.
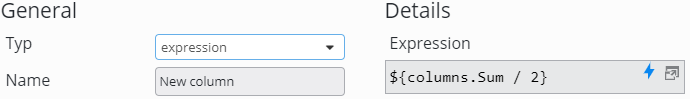
Expression
Expression columns can calculate values from other columns configured in this table widget. Other columns can be referenced in two ways:
${columns.<column name>}
${columns[“<column name”]}
As <column name>, set exactly the name configured in the respective column (e.g. capital letter at the beginning)
Please visit also the Placeholders page for details.
Annotation
With this column type, users may enrich the data of a data source or data query by annotations. There are five types of annotation columns:
Setting | Description |
|---|---|
Display type | A dropdown list with the desired type of the annotation:
|
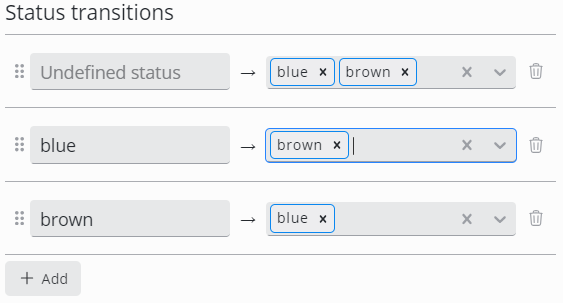
Button | Adds a button to each row of the table to add annotations. Also, a fixed set of states can be configured here with possible transitions between them. Click the Add button to add states: A transition from the undefined state must be configured. Otherwise, no annotations can be added at all |
Status | Display the current annotation status of each row |
Description | Display the current annotation description |
Created | Display the date the annotation was created |
User | Display the user that created the annotation |
Please visit the Annotations page for further details.
Advanced column settings
Click actions
Depending on the colum type, click actions can be defined for drilldown or to navigate somewhere on click. See Click action for details.
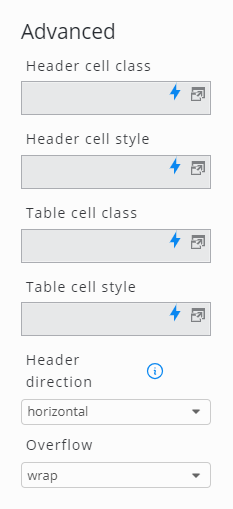
Cell styling
It is possible to customize the style of each table cell using CSS. This can be done by either using inline CSS (Header cell style, Table cell style) or CSS classes which can be defined in the Style settings of a dashboard.
Setting | Description |
|---|---|
Header cell class | Provide a class name for the header (could be used in CSS styling) |
Header cell style | Define specific styling of the header (in CSS) |
Table cell class | Provide a class name for the whole table (could be used in CSS styling) |
Table cell style | Define specific styling for the whole table (in CSS) |
Header direction | Horizontal or vertical header. If you choose vertical, you have to set Header height to an appropriate value (due to technical reasons, the header size can't be determined automatically) |
overflow | Select the default handling of overflows:
|
Styling Tables
Content dependent icon
Since SKOOR Dashboard 7.1.2 it is possible to use the state column on data source and data query based tables. Values can be mapped to states and the corresponding lightbulbs are shown. See https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494473/Table#State for further details.
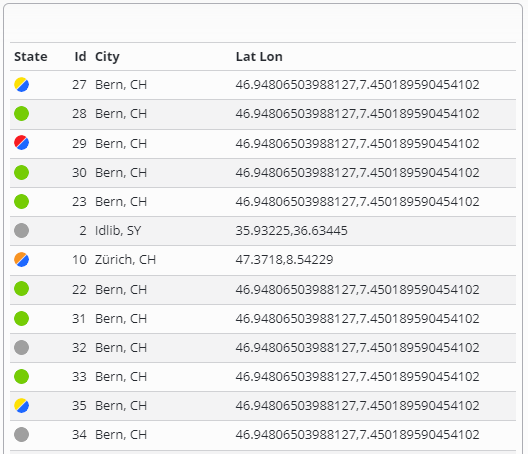
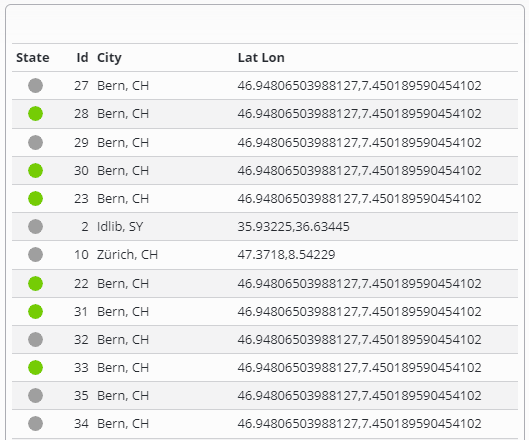
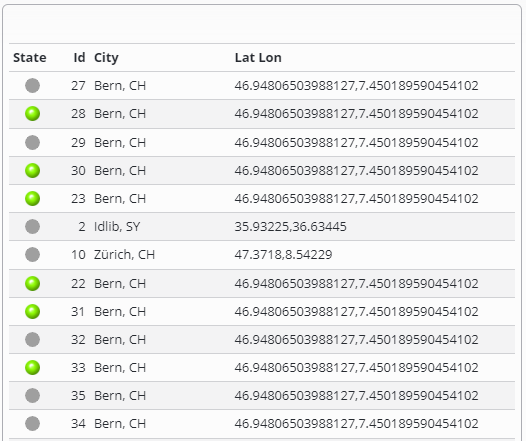
Using the featured introduced with SKOOR Dashboard 7.1.2 the same example below would look like this:
Problem
Table cell content (e.g. OK) should be replaced with an icon (e.g. lightbulb).
Solution
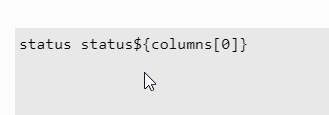
Set Table cell class in column settings
In the above example, the class value is taken from the third column of each row. In the example it will result in a class set to status statusOK.
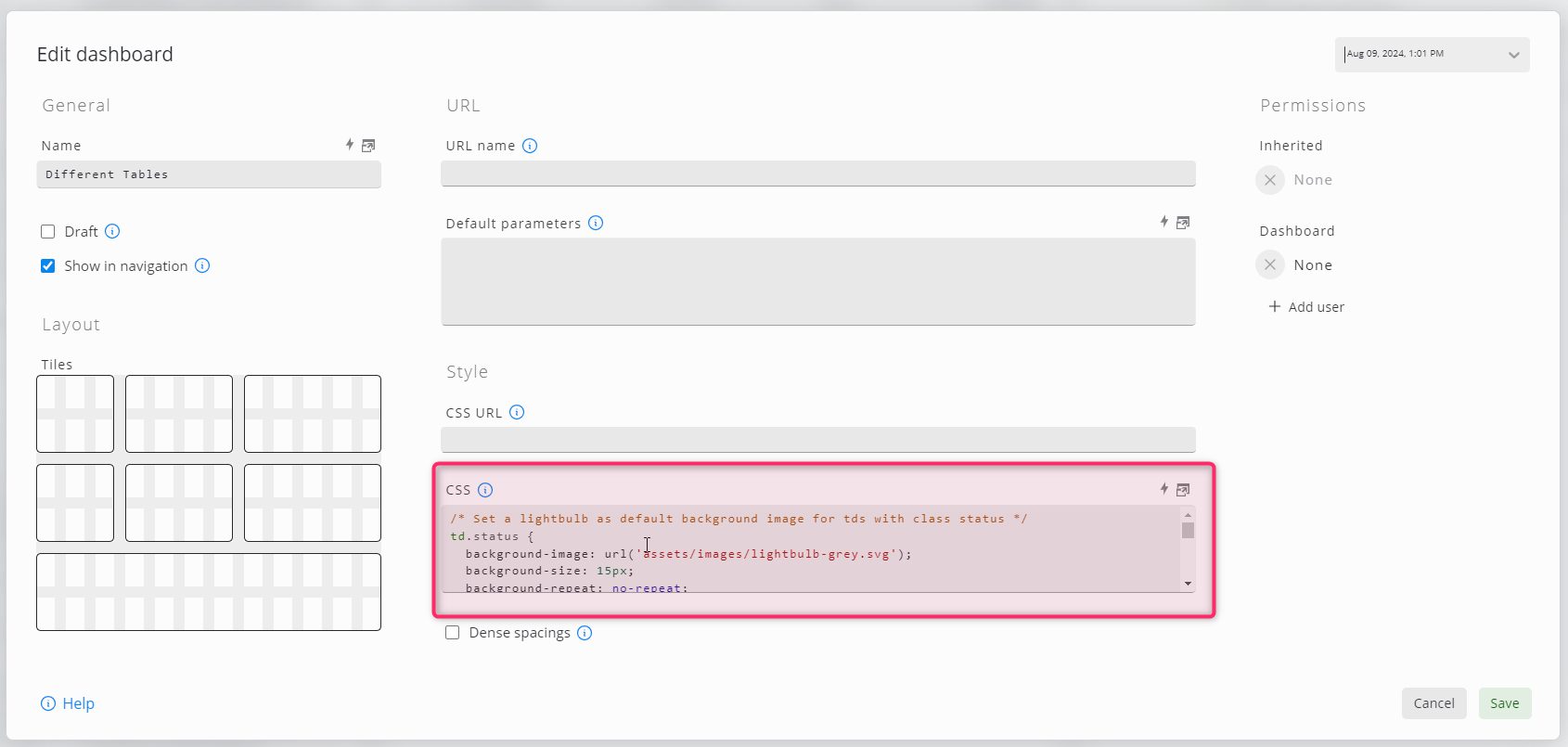
Add some CSS in the dashboard settings dialog
/* Set a lightbulb as default background image for tds with class status */
td.status {
background-image: url('assets/images/lightbulb-grey.svg');
background-size: 15px;
background-repeat: no-repeat;
background-position: center 6px;
}
/*
* Absolute positioned elements (the tooltip in this case) always take the
* next not static positioned element as the anchor point
*/
td.status > div {
position: relative;
overflow: visible;
}
/*
* Makes the inner td absolute positioned and style the span that it looks like a tooltip.
* Initially, the tooltip is hidden.
*/
td.status > div > span {
padding: 2px;
display:none;
position: absolute;
top: -3px;
left: 30px;
text-align: left;
background-color: #eff0f1;
border: 1px solid #c7cbce;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-ms-border-radius: 2px;
border-radius: 2px;
white-space: nowrap;
}
/* Shows the tooltip on hover */
td.status:hover > div > span {
display: block;
}
/*
* Defines the background image for the defined value.
* You need one of those for each possible content, undefined values
* will display the default image.
*/
td.statusOK {
background-image: url('assets/images/lightbulb-green.svg');
}
This will result in a nice icon displaying the original text on hover.
Please note that since we only handled the class statusok the rest of the classes are all having the standard grey lightbulb
Instead of using a file URL for the images it is also possible to embed the images directly into the CSS using data URLs:
td.statusOK {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAklEQVR4AewaftIAABVDSURBVI3BW+zue14X9tf7+zxrn2bPntkzQxk5OYhFEDwMSBMkaYgXtrUxISlclBIgKl4ZjzGWxGjjKRqjCdEbSQDbK9MQU29KvGhpAo2Wxg6ESYqiwHAxzDCz2Xv22muvtf7P7/t597+e/z7MmgHp65W2Dg+96t951f/rs37eZ/ysz/o5b85ntNWhQ0vHVYeWlg5Ki9KitLS+VH1r229SX4+PtD6sXm493woe4rXWp9UnWr+gPvYH3/sn/vW3vPcHftVvJ75YiLfEnRBvCb/j9Iec3XrkFZ/xMZ/xs37dv/FKP+7SBzp0aOnQ0qJ0aGlRWpRW1De3vqv1x/ANiCeC+s28gBfwZfiot3zs9R/txz73o7/U+gn8eOunMD5P3ApC3ApZJAhZrJBFTrEWWaxT/OX3P3Z2602/7lP+tU/7v73af+uYGx2UGTquOrQoLS1Ki3qp9f34AXyjWwktQkRbQlDEndZvJfga/JnWn1G/jB9p/TA+41a9JcStkCEhiw5drJJWF+sU6urs1ps+5ZN+2mv9D2a2Dh06tLQoLcoM6qr1kvrz+HP4gLcknlIkoQhaipLSuiqCulVf6Ktbf0v9oPrh8vfwaW8pEhoSMmTRomTIQsspnji79cCnvNZ/b2Z06NChpUXp0NKinlit78PfwYfdSmgR70hcpa5adxqKlqIYV0XcCnWr3lVPvKf8BfUn1d8sP4SLJ+KqIcGQhUUWKS1aT5zdOnpj9ujQ0qGlpYPS0qKe+Ejrx/DtvkDiaUERd+oqpUVD0RIyzCDuDELrHS1K66XW38f3qO/Dz9WtuEpIUPawFjkR7zp7otGhQ0tLhxalpUU98Z2tH8FL3hbviFvxtOVOCepWSWlRZiKlaqFDgyAktAjqqnWn/kDrZ9Rfwj/2RCgSMmQxJSUlJ1dnt1pm6Ljq0NKhdacW/nbrryA+T+JdcZW4SlzVu1KUIqXDCh0kpIRsLHdKg5LQulNa1DOtf4RvUX8aj4WGICUlJUVdnd1q6dCidGhpUU/ca/1TfLfPk7gTVwlxK4irxFXcCkrdKiktQkpDhxHUKjMIFgtTWlcJLUqL0vpefAW+Q933RGjJkEVOqKvlLS0tHVpalNa91v+M7/Z5EndCQkKCRRZZZJFFFlkkZLEW60ROrBPrRBY5kRNrkRVZrEUWgpAgiC/Setsfaf3L1kstM3SYzWzmYLar5YnSwTBDhw6thX+qvsPnSdwJCQlZZJFFFglZJGSRxVqsRRZZrEUWWawTa7EWObFO5BRZJGSRkEWCeFq9Y4bWt3b8i47nOszQ0qGb2a6WWy3KDEqLov62+m5P1FW8JSQkCAlZJCRksRY5sRbrRE7kxDqxFlmsxVpkkRM5sU5ksRZZkUVCFoIQJIg7cdWiGFrf3vEjHelmNrOZodvV2RNlBqVFPfGdrb+SeFoQEhKELBJXWSQkCAniN5XSkjKDEgwWBikpqwxSUlrUnaCe0qKU71b/D/6BILSoq7NbRQel9cRH8CNIS4K4ExIShCwSEoQVLBKEhGRZuWc5oabbOLRDUVboUKwwSFknt2JaKQkJCUJCPa111dJ64u+2fgo/k5AwdXX2RFFaVPBjeEk8JXGVIGSRkCCsRRZCwnk973lf4nlf4hnvdfKMqp1HbrzuYV7xyCuOeUgRBJu1XE1JyYq0UlIyNCQk1NNalBZ1Vv9T+YPiUcOqq7NbLR2U8v349gRFPCVxlZCQIKxFFglZJy/my7zP13ivr/K8D7nnRctZjcMjN173yCse+DX31ye80U+aXhTFIMiJlCxSMiRkkaFBSKg7QVG3Sov6PfjBqb8ezHJ19paW1kv4OwktiXfErZCQIO6Etcgii1Oe9XK+1gd9g/f53V70lZ7zAfe8IE7qcPHQxX0PveJNn/IeH/Za/oPX8u/cuO+JlGCVLrJII6tSUrLIkFAktN7R0qK0qL+MHyu/oq7OnigdT/x5fLhIPC0k7oSEhCwEi1Oe86F8oy/xUR/0Dd7na7zHl3nW+508J9guDm+6cd8jv+EFX+I5H/CM97nnPV5ZP++RV626mrIWPZGSRYaEBCFBvKOe1tKh9Tz+Gv5E4ursVlttX8KfS0IpEnfiXUFcZZGQxSn3fCBf5z/xzb7ER33A7/WSr/acl53cQ9yp7XB44Fnv94z3OnuPs+cs90T8+vpZj/s5KQk5sUoXWZFVBossOiQ0vlhRWpTW9+Bv4FfcOntbfT8+UJXE2+ItISEhIYuEhCTem6/0Ib/fh/x+H/T7vOxrPeslxNPi5J6T91mesZzFElE1DoeHPrN+1tEbKSkJCQkJWWRISBBXiXeVlhalpeMe/iz+olvLE5XWD3iitPWOuIpbQVwlCMKz671e9nVe9nXe72u93+/2rPchfmtx9rxnvORZL3vOB73gw170FV7yu7yYL2eRIGSRRRYWCQkJQkLiTjylpaXjqvW9rWfdWq7yzeobO75I3QriKiEhISErXvRV3ud3eZ+v9pLf6Vnv9/9HEMvJPWfPu+dFz3nZC77Ui77SOc+ySBASEpJIEAQhQVzFb6KuOtXpB2f6x91abv3a4499V+uqRVHviDuJO0EQ7nnBi77ci77cCz7seR8S8durwyMXbzo8Mi6o5Z57XvCcl93zHgkJCVkICUJCQoK4E08rSktLS4eO73Lr7Na/f/S//rHWVdyKL5J4R+JOeCbv9ZwPetbLnvE+J8/6j6naHrt4w437btx38bob99247/BQjTg55RlPJO6EhISEBCFxlRC34in1llZLi/qjj48H5/NnL//uS+8fv/YNCa07JWhZPk9IXCUEZ+9xzwtOnrWc/FZqu3jgkdfceM2N+27cd3jg4k2HBy4euPG6R151eFNtb0uIW0EQV4k78UXqLXXV0qGD9v2/+Mr/+dHzJx799LeqFIl3tARF/BbCchJLje1iu7Hc8666eNNDn/XQZzz2qsc+58Z9hzccHjo8sj12eOjwpsc+58brDo8l1FtC4ipC6omEuBVX8ZbSorR0UJSWf/vZn/628ycf/+w3dUjocpW6VYT6YvGOGuMwbhzedPGGk2ctZ1UX9z3wKW/6tEde8cirbnzOxQOHN22PbDfGje3G4aGLN1y8qQ6KeEriKm7Fnfgt1a1W0TKD8olXf/abzq/c/OLXt65ShJaUlqAogpbUnXLkkYs3Xbzh4r7HPifOTp41bjz0igd+zUO/7pFXPPaaG284vOnw0LgxLsbFdrHduHjT9sh0q1v1RRLEb6puFaVFaTF0UFo+9fovfv35tcsnPqLUraIELSmKoijiqnV18YYbn/PYax551T3vRZw8Y3vsoc966DMe+qzHfsNj9x3ecHhoe2xcjMPYxmE8tj1yeKS230rdKupOvau07pSipaWlpcMrb3ziI+f7l09+uCVuFaUhpa02UpSWoCVulUsfeJRXPPSK573inhdQJ8/YHnvkFY/8hsde9djrLu67eNP2yLgYh9rGNi7Gje2R7ZHanijqVmlpUepOUbdKUXdaWpQWpaWDsnvzwfPNfvCyuDMISkuK0tKS0pKiKOPigU950ac99EFnz6k6eca4eOQ3PPaaG6+7uO/igcND42Ic6jBGHcbF4bHDI4dHqhRFqXdVKXWrKC2K0tKiaCktBmXGEzm3nlcsd0pKS8uUU2lpSWlpUQwPT5/xhk961vstz6px9rzt4rFX3ficG2+4eODw0HZjXGyPjRtxUtt2Y3vk8NDhIaX1rqIo6k5paWlp6dCitEzp0KGlRV2dVdzqYJGhQemQVFektLQEHRKUow/dz696xkuWZ9V2z3vUuPG6G/ddvOHw0PbYuBiH7bFxY7lnXGw3Dg9dPDC9UXdaWpSWlpYOLS2K0tLSoUOLoaVF6dC6Orce4oWgQ4MhoaWlQ4PQ0GDRQTC8uX7dvfyK5Z7anvGSWC4euPG6wwPbY9uNOowtIs7GxXbj8KbDmw4PVCmKumppaTG0dOgwQ4cOHTq0tNWhQ0uH1lXL+eTZ13Yfv9CSRcdVg9ChqUms0NAgtBgS2u1+ftVyVttzPuDkGdtjN96wPTZujENtY6utDtvF9sjFm268bvdCUVpaWlqUTrW0dOjQoaVDhw4dOrS0GFpXHYrzi6cv//SrN7/0ZQnGOxqEQYJUEw0TVmhQOq62xz63ftk4XDxwz3vU2B4ZF+NQW40addgO22OHhy7uOzzyREuLohg6dOgwQ4cOHTrMMEOHDp3q0MEwQ0uH1q3Tq+f3nX/nJ159/EsfrbcMwgwrriYsjFthhYbG1WC5sz3y+vplF2941vstJ2OrwaCqahuH7WJ76OJN08NVUVqmtMzQYaY6dJjNbGbToZtuZtNhhg4zdFBaWpQPvuerPnH+0DP/6S/88hs/SREsjKvBQsNgpbqjGHeWO4Plzjg8yKc8ym84eUYES8QTVTXGxbiorS1FaWnpYOjQoUM3M3TopptuZjOb2XSYqQ6z6TBDS4vS8uH3fu0vnD/83Dd+rENC605RV+POwniiiIVxZ7kzJUjJqp3Hdh77bdVVi9LSocOUGbqZXbPpZg5mM5sZZjObbmbTzWw6dNOhxdDS8pUvf+PHzl/94h/+16qtCIaGYLlVxp14S6tlNZSWdSKLYAWlIXEnBEVQn6e0KC0tHTrMwRzsXXMwm32wD+ZgNnMwB3Mwm9k1m2666dDSoaV19Xu+9A//q/PveP73/erzp5d/6c3j1a9RBHE1JViYssqcaFlFq41VOqwTWXSRISFBXCWu6k7dqqsWpaWlw2zmYB/MhX0wB3MwB/tgH+yDOZjN7OpmNrOZoUXp0KKeePB7P/yf/8yK5Wtf+q9/wltaOnTToZvZzGYfzEE3s9kHc9Q+mIN9MAdzMJvZ7M1sZrMP9mZv9sEczGY2s5nNbOZgX5gL+1JzqX0wB/vCvrAP5mAuzMEczK7ZzKabDh06dGhRV5GffM+zLz9ebn3lC3/ox1tmaGlpmc1sZjObbuZgH8zBbPbBXGofNRf2hX2wL+yDOZiD2cxmNrOZYTazmYM52Af7wr4wF/al9oV9sC/sG/aFfTAH+2AO5mB2zcEczGY2s2npMIPS0lJ+3K2zW3H6qdYvq69uXTUkGBRll1VSulgli55YpamcWBNZJGQhrhJPqVtFaVE6zFQ3M+yDOdgX5sI+mIN9MBf2wRzsg9nMZjYztHRoUVpvewP/3K2zO6N+pPW3vK0IDQkpGWaRRRYta5GhJ9YipaksskhCSBDvCFpXLVodOszQYTb7YC7sgznYB3OwL8zBHOxds5mDbrrp0KFDhxZ1J/4Z7rt19pbWD6sfxHtad4LQkJCQkpKS0sVaZOgiiyyySEgqQUh8kRalpaVDh9nMwT6YgznYB3OwD+ZgjtqbOZiDbmbToUOHDi3qbYMfSlydvesz6ofLX1BXrTtBaMgiJUMWWTTkRBYJa5GFRUKCELfiXaVulZYOHWbTzWz2wWzmYF+YgzmYXftgNnPQzWw6zNChQ4v6fP8CH/eWs89T/p76k62XWlcJiiC0JCSkZEjIkEUWXSRkISQkiKuE1lWL0qGlmxlm083ezIU52AezmaNmMwez6WY2M3To0KFFab3tSPy1hCxXZ0/7dOtvtv6+umpd1a2QIDRksEjIkEVCFglZJAgJ4ou0KB06dJhhNrOZgzmYg9nMrjmYzWzmYIYOHTp0aFFa7wj/RHxcSFydfbEfUt/T+gOeqKc0JAgJGRqyyJBFBiEhQUgQTystSkuHGTrMZg5mMwezmV1zMJtuZjOblm5aOnRo3SniiU+KvyokWK6WWwmJt13wfepGaenQoUM3s5nNHOyDOZiDfbAv7Av7YB/sgznYF/aFfWFf2Bf2hX1hX9gX9oV9Yd+wb9gX9oU5ah81B3MwB3Mwmw7dzDCbDi2Kelvxp8RrCQmJq7Pf3M/hL7X+kdK6akkwCEVCQwYhQUhIEBLEFystSocp3XSYTYfZNQezmU03M3ToMEOHDkqL+kL/MPETCQlZZLk6e1tIqHf8Y/Utre9tUZTxeULcCnErJIirBCFxJ55WWloMM3ToMFPdzGY23cymwwwdOnRo6aCuWleJJ/43/KAgZJHFWq7OnghZdEiod/zp1leoP9KitJ5St0K8JQhxKyTuxNPqqqVDi2Fa3XSYzWw6zKZDhw4ztBhalNYX+rj4rsQlYS2yyCInV8sTISELQbztMb6j9a+U1lVLS0tLhxlmmE0PZjMH+2AO5sJcmAtzYV/YF/aFfdQctY/aF/bBvrAP5mAOZjOb2cymQzcdOrS+0C/iv0i8mkUWWazFOrFOrpZbQUJCFgnibffxX7b+D7datDrVqdk1u2bX7Jpds2uOml1z1D5qH7WP2kfto/ZR+1L7UnNhX9gX5sJc2AdzYTaz6WY2M3TooLS0tLTe9vHEtyc+KWSRE1nkxDqxTq7ObiVkkSEhiwwNCeX18F+VH9X+ty0tSutOXdWdeFcR1K26U1palJYOHTq0dOjQ0qFDi9LS+s3874nvFK9aZJHFWqwT68Q6s86uzp4IWWSRkiGLDELCxCP13+HftP6uOrcoLUrrHUXraaVuFaVFaWlpUTq0dOjQ0kFpab2riCea+IeJHxSXLLJYJ9Yii3VinVkn1imeOLuVsE4oLTmRkkWLEJTiH+CnW/+j+j0dWlqUulXUVetdpXXVorSuWjooLR1aOigtrTv1hT6Z+FOJnxCyyGKdWIucWGfWmXVmneN0dnX2xCInMqxFSxZZpKyyi40E/b/w0fLf4y+3nldalBalRalbpW4VpW6VFqWlpcXQorS07tQXOsQ/SfzVxGtCFlmsE2uRE+vM6cy6x+kcpzPrnquzWwnrhKFlFSdaUlrWMEFJaDxUf731Y/hrre9R9zq0tCitqxalRWlRihalRWlRWtQ7WleJwf8i/ofEzydYJKwTWawTa7HOrDPrzOkU68y6x+ns6uxWwjqhtChKTyjKnEhpyYq0ruJXWn8Cf6P1Z1vf2/pgx1WL0tJBqVulRWlRWlp3ilJPeSPxz/BD4uMJCVlkkcU6kcU6sU6sM+sep3OsM6czp3uc7rk6u5WwTiitq5ZVnFB36mo2azGlJaH8Cv4iflD9cXxX64+q93doaVFalBalpXWnrlpve4CfxI8n/rm4n5AgZJHFWuTEWuTEOnM6sc6sc5zOrHuc7nG6xzq7OntisU60LLeK+o8akVbqKnWnHjd+XP04zvgovg3fpL6+9RH1wVbUF3oVn8AvJD72n331f/Ovvu13f9fPiMc+X4hbcZUgJAgJCUIWSWSRkEVClqv/D5eiv5izZ1jqAAAAAElFTkSuQmCC');
}
the outcome would look like this: