Clock
With the clock widget, the current time can be displayed. A time zone can be configured separately on each widget. If used together with an outage history widget, the clock's time follows the outage time.
Editing clock widget
Each clock widget can be configured with a separate time zone.
Valid time zones are in a format as defined in the tz database or the common timezone abbreviations like CET or GMT.
Color of clock digits
Inactive segment color
This could be done by adding the following style to the target Dashboard (for details check: https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494196/Dashboards+Guide#Edit-dashboard )
.widget.clock svg path {
fill: #979ca1;
}
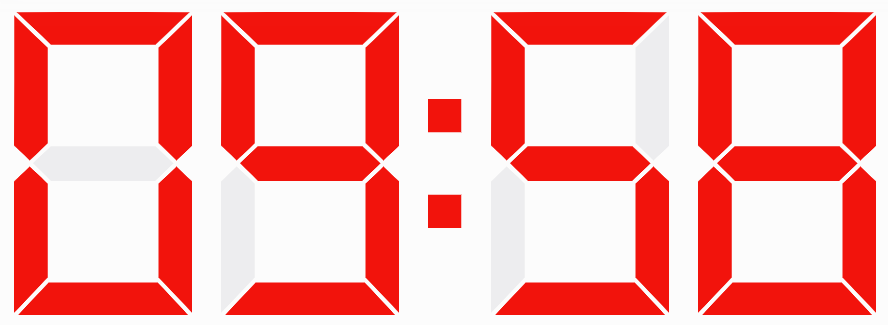
Active segment color
This could be done by adding the following style to the target Dashboard (for details check: Edit dashboard )
.widget.clock svg path[class*="active"] {
fill: #ff0000;
}
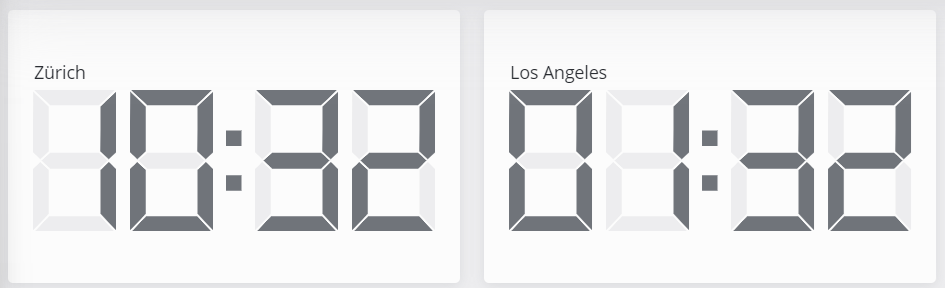
According to currently used time zone
The solution compares the current UTC offset with the UTC offset set on the clock widget. If those are the same, it sets the CSS class to local. A CSS rule in the dashboard style colors the local active paths accordingly.
the below setting assigns the CSS class local to the clock if its timezone setting matches “europe/zurich“
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
Using the below style in the dashboard setting would only adjust the clock widget with CSS class local
.widget.clock.local svg path[class*="active"] {
fill: #0a87f0;
}