Uhr
Mit dem Uhr-Widget kann die aktuelle Uhrzeit angezeigt werden. Eine Zeitzone kann für jedes Widget separat konfiguriert werden. Wird das Widget zusammen mit einem Widget für den Ausfallverlauf verwendet, folgt die Uhrzeit der Uhr der Ausfallzeit.
Bearbeiten des Uhr-Widgets
Jedes Uhren-Widget kann mit einer eigenen Zeitzone konfiguriert werden.
Gültige Zeitzonen haben das in der tz-Datenbank definierte Format oder die üblichen Zeitzonenabkürzungen wie CET oder GMT.
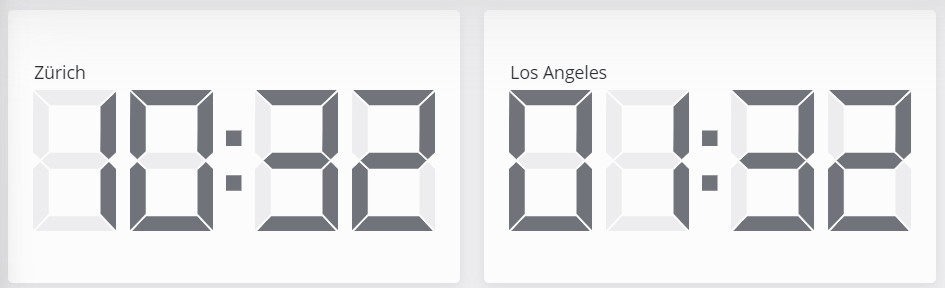
Farbe der Uhrenziffern
Farbe des inaktiven Segments
Dies kann durch Hinzufügen des folgenden Stils zum Ziel-Dashboard erreicht werden (für Details siehe: https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494196/Dashboards+Guide#Edit-dashboard )
.widget.clock svg path {
fill: #979ca1;
}
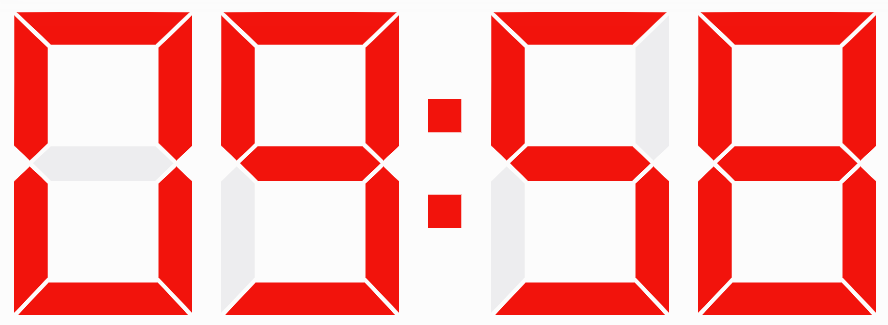
Farbe des aktiven Segments
Dies kann durch Hinzufügen des folgenden Stils zum Ziel-Dashboard erfolgen (für Details siehe: Edit dashboard )
.widget.clock svg path[class*="active"] {
fill: #ff0000;
}
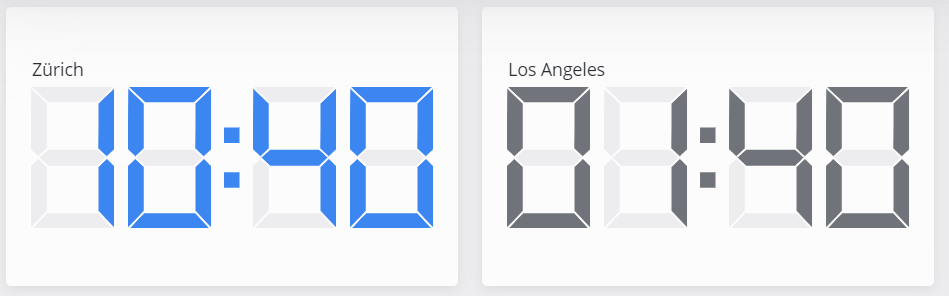
Entsprechend der aktuell verwendeten Zeitzone
Die Lösung vergleicht den aktuellen UTC-Offset mit dem im Uhren-Widget eingestellten UTC-Offset. Wenn diese übereinstimmen, wird die CSS-Klasse auf lokal gesetzt. Eine CSS-Regel im Dashboard-Stil färbt die lokal aktiven Pfade entsprechend ein.
Die folgende Einstellung weist der Uhr die CSS-Klasse local zu, wenn ihre Zeitzoneneinstellung "europe/zurich" entspricht
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
Die Verwendung des folgenden Stils in der Dashboard-Einstellung würde nur das Uhren-Widget mit der CSS-Klasse local anpassen
.widget.clock.local svg path[class*="active"] {
fill: #0a87f0;
}