Platzhalter
Viele Texteingabefelder können ES2015-ähnliche Template-Literale verwenden, um Teile des Textes dynamisch durch bestimmte Werte zu ersetzen. Innerhalb dieser Template-Literale können vordefinierte Platzhalter verwendet werden.
z.B.. Hello ${params.world}
Um einen Platzhalter innerhalb einer URL zu verwenden (z.B. eine Link href im Textwidget), verwenden Sie $$, um den Wert zu escapen (z.B. $${property.customer_name}).
Das Escapen mit $$ ist in Textfeldern, die normalerweise eine URL enthalten (z. B. HREF in der Spalte des Tabellen-Widgets), nicht erforderlich. Dort wird das Escaping automatisch durchgeführt.
Globale
Die folgenden globalen Platzhalter sind verfügbar:
${sessionId}${params.<urlParam>}
Dieser Platzhalter liest die URL in der Adressleiste des Browsers und sucht nach URL-Parametern, z. B. #/dashboards/details?closeOnBackgroundClick=true${now}
Druckt das aktuelle Datum und die Uhrzeit gemäß dem im Browser definierten Gebietsschema
benutzerdefiniertes Format gemäß http://momentjs.com/docs/#/displaying/
z.B..${now.format('DD.MM.YYYY HH:mm')}${today}
Druckt den aktuellen Tag gemäß dem im Browser definierten Gebietsschema
benutzerdefiniertes Format gemäß http://momentjs.com/docs/#/displaying/
z.B.${today.format('DD.MM.YYYY')}${filterMatrix.<column>}/${filterMatrix.<propertyId>}
Druckt eine kommagetrennte Liste der ausgewählten Werte aus der Filtermatrix.
z.B..${filterMatrix.department}-> Entwicklung,Management${filterMatrix[76]}-> Genf,Zürich
Mit Leerzeichen nach dem Komma:${filterMatrix.department.replaceAll(',', ', ')}-> Entwicklung, Management${params.widget12345filter}
Druckt den aktuellen Filterwert der Tabelle mit der ID 12345.
Aktuelles Objekt / Zeile
Wenn ein SKOOR-Objekt vorhanden ist (z.B. in einer Tabellenzeile), können folgende Platzhalter verwendet werden:
${object.id}${object.deviceId}${object.name}${object.type}${object.subType}${object.state}/${object.state.lightbulb(<size>)}/${object.state.format()}
Größe in px${object.properties[<propertyId>]}/${object.properties.<propertyKey>}
Der Index der Eigenschaft enum anstelle des Wertes kann überenumIndexausgegeben werden (z.B.${object.properties.foo.enumIndex})${object.parameters.<parameterKey>}${object.values.<valueKey>}
Wertschlüssel finden Sie hier
Es ist auch möglich, auf Spalten einer externen Datenquelle zuzugreifen:
${columns[index]}
Index beginnend bei 0${columns.<columnName>}/${columns ['<columnName>']}
Intervall-Parameter
Intervall-Parameter können mit momentJS-Formaten formatiert werden(http://momentjs.com/docs/#/displaying/).
${interval(params.<name>).begin.format(<format>)}${interval(params.<name>).end.format(<format>)}
Beispiele:
#/dashboards/123?interval=2018-11${interval(params.interval) → 01.11.2018 - 30.11.2018 (Ausgabe hängt vom aktuellen Gebietsschema ab)
${interval(params.interval).begin}-> 01.11.2018 (Ausgabe hängt vom aktuellen Gebietsschema ab)${interval(params.interval).end}-> 30.11.2018 (Ausgabe hängt vom aktuellen Gebietsschema ab)${interval(params.interval).begin.format('DD.MM.YYYY')}-> 01.11.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 30.11.2018${interval(params.interval).begin.format('YYYY')}-> 2018
#/dashboards/123?interval=2018-W5${interval(params.interval).begin.format('DD.MM.YYYY')}-> 29.01.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 04.02.2018
Mehr zu Intervallen
${interval(params.interval).begin.weekday(0).format('')}-> Ermittelt den ersten Wochentag des Intervallbeginns${interval(params.interval).begin.subtract(12, 'm').format('')}-> Subtrahiert 12 Monate vom Intervallbeginn
Standardwerte
Wenn ein Platzhalterwert nicht definiert ist (z.B. weil ein erforderlicher URL-Parameter fehlt), kann man mit dem logischen oder dem Operator || einen Standardwert setzen.
Beispiele:
${param.name || 'no name given'}-> Kein Name angegeben${interval(params.interval || '2019-01')}-> 01.11.2018 - 30.11.2018 (Ausgabe hängt vom aktuellen Gebietsschema ab)${params.interval || 'BETWEEN(2021,2025)'}→ 2021 - 2025 (wenn Bereiche in einem Datepicker erlaubt sind)$(time(params.time || moment())}-> 22.01.2020 13:31
Ausdrücke
In den Diagramm- und Tabellen-Widgets können Werte mithilfe von Ausdrücken berechnet werden.
Beispiele:
Table widget: Subtract 25 from a SKOOR object value as ${utils.formatNumber(object.values.Temperature - 25)}Chart widget: Divide two values using their column names as ${utils.formatNumber(columns["Incidents"] / columns["Transactions"], 3)}
-> rundet das Ergebnis auf 3 Stellen nach dem Komma
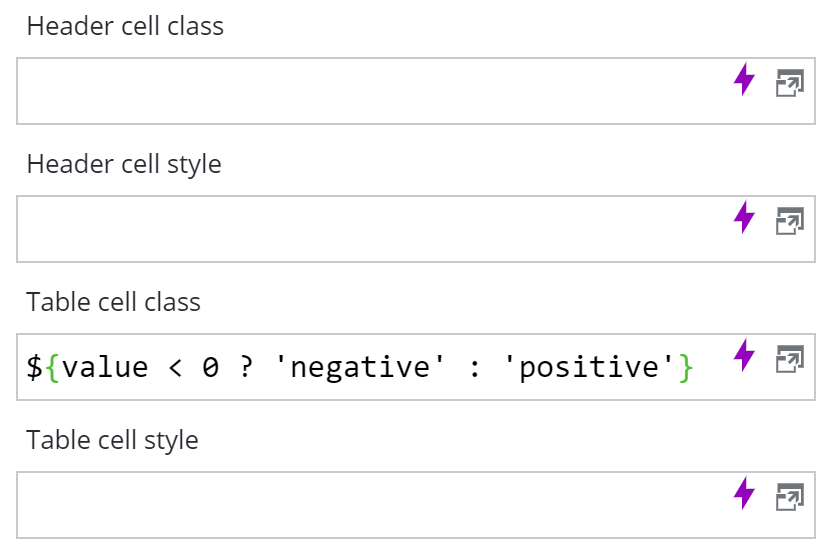
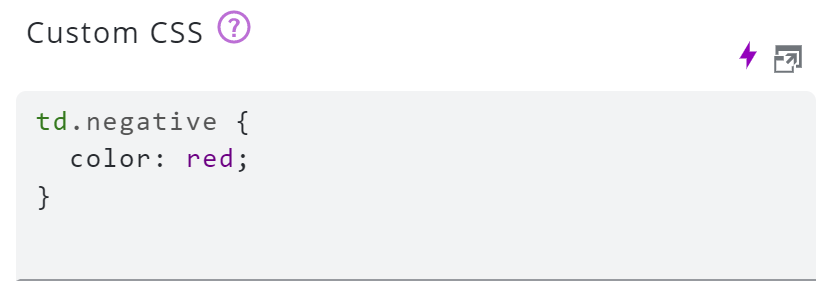
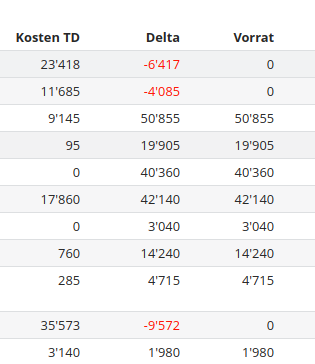
Inhaltsabhängiges Styling von Tabellenzellen
Placeholdres kann verwendet werden, um das Klassenattribut basierend auf dem Wert der Zelle zu setzen.
Dadurch wird der CSS-Klassenname je nach Zellenwert entweder negativ oder positiv gesetzt. Dies kann dann im Dashboard-Formular verwendet werden, um den Wert entsprechend zu formatieren: