العناصر النائبة
يمكن أن تستخدم العديد من حقول الإدخال النصية العديد من حقول الإدخال النصية مثل القوالب الحرفية للقالب لاستبدال أجزاء من النص ديناميكيًا بقيم معينة. ضمن هذه القوالب الحرفية يمكن استخدام العناصر النائبة المحددة مسبقًا.
على سبيل المثال Hello ${params.world}
لاستخدام عنصر نائب داخل عنوان URL (مثل رابط href في أداة النص)، استخدم $$ للهروب من القيمة باستخدام عنوان URL (على سبيل المثال $${property.customer_name}).
الهروب باستخدام $$ ليس ضروريًا في الحقول النصية التي تحتوي عادةً على عنوان URL (على سبيل المثال HREF في عمود أداة الجدول). هناك يتم الهروب تلقائيًا.
عام
تتوفر العناصر النائبة العامة التالية:
${sessionId}${params.<urlParam>}
يقرأ هذا العنصر النائب عنوان URL في شريط عنوان المتصفح ويبحث عن معلمات عنوان URL، على سبيل المثال #/dashboards/details?closeOnBackgroundClick=صحيح${now}
يطبع التاريخ والوقت الحاليين وفقًا للتنسيق المحلي المحدد في المتصفح
تنسيق مخصص وفقًا لـ http://momentjs.com/docs/#/displ aying/
على سبيل المثال${now.format('DD.MM.YYYY HH:mm')}${today}
طباعة اليوم الحالي وفقاً للتنسيق المحلي المحدد من قبل المتصفح
تنسيق مخصص وفقاً ل http://momentjs.com/docs/#/displaying/
على سبيل المثال${today.format('DD.MM.YYYY')}${filterMatrix.<column>}/${filterMatrix.<propertyId>}
يطبع قائمة مفصولة بفاصلة من القيم المحددة من مصفوفة التصفية.
على سبيل المثال${filterMatrix.department}-> التطوير، الإدارة${filterMatrix[76]}-> جنف، زيوريخ
مع وضع مسافة بعد الفاصلة${filterMatrix.department.replaceAll(',', ', ')}-> التطوير، الإدارة${params.widget12345filter}
يطبع قيمة التصفية الحالية للجدول بالمعرف 12345.
الكائن/الصف الحالي
في حالة توفر كائن SKOOR (على سبيل المثال في صف جدول) يمكن استخدام العناصر النائبة التالية:
${object.id}${object.deviceId}${object.name}${object.type}${object.subType}${object.state}/${object.state.lightbulb(<size>)}/${object.state.format()}
الحجم بالبكسل${object.properties[<propertyId>]}/${object.properties.<propertyKey>}
يمكن طباعة فهرس قائمة الخصائص بدلاً من القيمة باستخدامenumIndex(على سبيل المثال${object.properties.foo.enumIndex})${object.parameters.<parameterKey>}${object.values.<valueKey>}
يمكن العثور على مفاتيح القيمة هنا
من الممكن أيضًا الوصول إلى أعمدة مصدر بيانات خارجي:
${columns[index]}
فهرس يبدأ من 0${columns.<columnName>}/${columns ['<columnName>']}
معلمة الفاصل الزمني
يمكن تنسيق بارامترات الفترات باستخدام تنسيقات momentJS(http://momentjs.com/docs/#/displaying/).
${interval(params.<name>).begin.format(<format>)}${interval(params.<name>).end.format(<format>)}
أمثلة:
#/dashboards/123?interval=2018-11${Interval(params.interval) → 01.11.2018 - 30.11.2018 (يعتمد الإخراج على اللغة المحلية الحالية)
${interval(params.interval).begin}-> 01.11.2018 (تعتمد المخرجات على الإعدادات المحلية الحالية)${interval(params.interval).end}-> 30.11.2018 (يعتمد الإخراج على اللغة المحلية الحالية)${interval(params.interval).begin.format('DD.MM.YYYY')}-> 01.11.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 30.11.2018${interval(params.interval).begin.format('YYYY')}-> 2018
#/dashboards/123?interval=2018-W5${interval(params.interval).begin.format('DD.MM.YYYY')}-> 29.01.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 04.02.2018
المزيد عن الفواصل الزمنية
${interval(params.interval).begin.weekday(0).format('')}-> الحصول على أول يوم من أيام الأسبوع من بداية الفترة الزمنية${interval(params.interval).begin.subtract(12, 'm').format('')}-> طرح 12 شهراً من بداية الفترة الزمنية
القيم الافتراضية
إذا لم يتم تحديد قيمة عنصر نائب (على سبيل المثال معلمة عنوان URL مطلوبة مفقودة) يمكن للمرء تعيين قيمة افتراضية باستخدام العامل المنطقي أو المشغل ||.
أمثلة:
${param.name || 'no name given'}-> لا يوجد اسم محدد${interval(params.interval || '2019-01')}-> 01.11.2018 - 30.11.2018 (يعتمد الإخراج على اللغة الحالية)${params.interval || 'BETWEEN(2021,2025)'}→ 2021 - 2025 (إذا كان النطاقات مسموحًا بها في محدد التاريخ)$(time(params.time || moment())}-> 22.01.2020 13:31
التعبيرات
في أدوات الرسم البياني والجدول، يمكن حساب القيم باستخدام التعبيرات.
أمثلة:
Table widget: Subtract 25 from a SKOOR object value as ${utils.formatNumber(object.values.Temperature - 25)}Chart widget: Divide two values using their column names as ${utils.formatNumber(columns["Incidents"] / columns["Transactions"], 3)}
-> تقريب النتيجة إلى 3 أرقام بعد الفاصلة العشرية
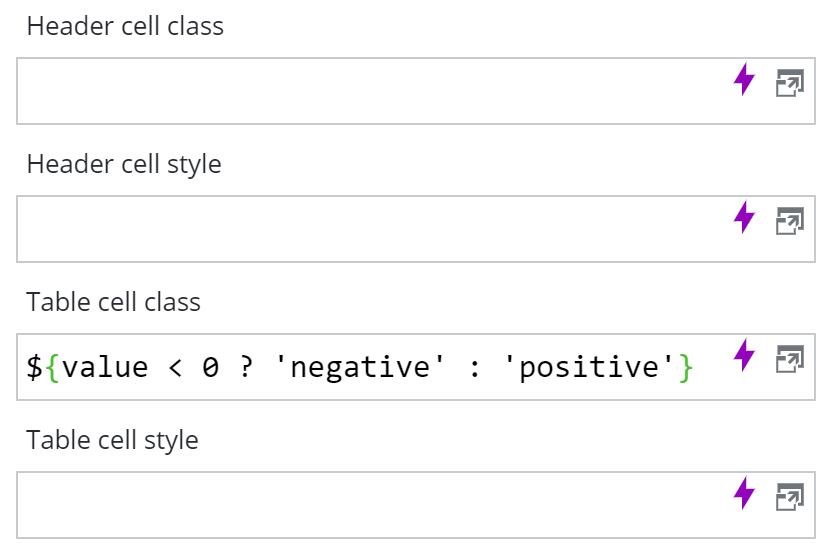
تصميم خلايا الجدول المعتمدة على المحتوى
يمكن استخدام Placeholdres لتعيين سمة الفئة بناءً على قيمة الخلية.
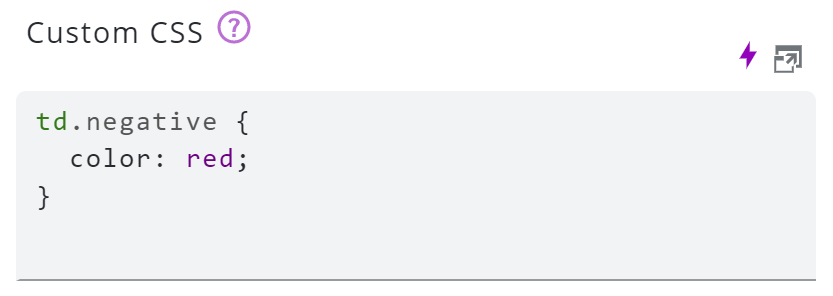
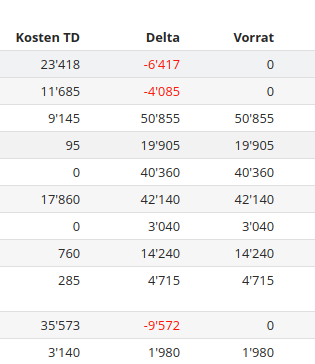
يؤدي هذا إلى تعيين اسم فئة CSS إلى سالب أو موجب بناءً على قيمة الخلية. يمكن استخدام هذا بعد ذلك في نموذج لوحة المعلومات لتنسيق القيمة وفقًا لذلك: