Segnaposto
Molti campi di input testuali possono utilizzare i template letterali di ES2015 per sostituire dinamicamente parti del testo con determinati valori. All'interno di questi template letterali si possono usare segnaposto predefiniti.
Ad esempio. Hello ${params.world}
Per utilizzare un segnaposto all'interno di un URL (ad esempio, un link href nel widget di testo), utilizzare $$ per eseguire l'escape URL del valore (ad esempio, $${property.customer_name}).
L'escape con $$ non è necessario nei campi di testo che di solito contengono un URL (ad esempio HREF nella colonna del widget tabella). In questi casi l'escape viene effettuato automaticamente.
Globale
Sono disponibili i seguenti segnaposto globali:
${sessionId}${params.<urlParam>}
Questo segnaposto legge l'URL nella barra degli indirizzi del browser e cerca i parametri dell'URL, ad esempio #/dashboards/details?closeOnBackgroundClick=true${now}
Stampa la data e l'ora correnti in base al locale definito dal browser
formato personalizzato in base a http://momentjs.com/docs/#/displaying/
ad esempio${now.format('DD.MM.YYYY HH:mm')}${today}
Stampa il giorno corrente secondo il locale definito dal browser
formato personalizzato secondo http://momentjs.com/docs/#/displaying/
ad esempio${today.format('DD.MM.YYYY')}${filterMatrix.<column>}/${filterMatrix.<propertyId>}
Stampa un elenco separato da virgole dei valori selezionati dalla matrice di filtri.
Ad esempio.${filterMatrix.department}-> Sviluppo, Gestione${filterMatrix[76]}-> Genf,Zürich
Con spazio dopo la virgola:${filterMatrix.department.replaceAll(',', ', ')}-> Sviluppo, Gestione${params.widget12345filter}
Stampa il valore attuale del filtro della tabella con id 12345.
Oggetto / riga corrente
Se è disponibile un oggetto SKOOR (ad esempio in una riga di tabella), si possono usare i seguenti segnaposto:
${object.id}${object.deviceId}${object.name}${object.type}${object.subType}${object.state}/${object.state.lightbulb(<size>)}/${object.state.format()}
dimensione in px${object.properties[<propertyId>]}/${object.properties.<propertyKey>}
L'indice dell'enum della proprietà, invece del valore, può essere stampato utilizzandoenumIndex(ad es.${object.properties.foo.enumIndex})${object.parameters.<parameterKey>}${object.values.<valueKey>}
le chiavi dei valori possono essere trovate qui
È anche possibile accedere alle colonne di un'origine dati esterna:
${columns[index]}
indice a partire da 0${columns.<columnName>}/${columns ['<columnName>']}
Parametro dell'intervallo
I parametri degli intervalli possono essere formattati utilizzando i formati di momentJS(http://momentjs.com/docs/#/displaying/).
${interval(params.<name>).begin.format(<format>)}${interval(params.<name>).end.format(<format>)}
Esempi:
#/dashboards/123?interval=2018-11${interval(params.interval) → 01.11.2018 - 30.11.2018 (l'output dipende dal locale corrente)
${interval(params.interval).begin}-> 01.11.2018 (l'output dipende dal locale corrente)${interval(params.interval).end}-> 30.11.2018 (l'uscita dipende dal locale corrente)${interval(params.interval).begin.format('DD.MM.YYYY')}-> 01.11.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 30.11.2018${interval(params.interval).begin.format('YYYY')}-> 2018
#/dashboards/123?interval=2018-W5${interval(params.interval).begin.format('DD.MM.YYYY')}-> 29.01.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 04.02.2018
Ulteriori informazioni sugli intervalli
${interval(params.interval).begin.weekday(0).format('')}-> Ottiene il primo giorno feriale dell'inizio dell'intervallo${interval(params.interval).begin.subtract(12, 'm').format('')}-> Sottrae 12 mesi dall'inizio dell'intervallo.
Valori predefiniti
Se un valore segnaposto non è definito (ad esempio, se manca un parametro URL obbligatorio), è possibile impostare un valore predefinito utilizzando l'operatore logico o ||.
Esempi:
${param.name || 'no name given'}-> Nessun nome indicato${interval(params.interval || '2019-01')}-> 01.11.2018 - 30.11.2018 (l'output dipende dal locale corrente)${params.interval || 'BETWEEN(2021,2025)'}→ 2021 - 2025 (se gli intervalli sono ammessi in un datepicker)$(time(params.time || moment())}-> 22.01.2020 13:31
Espressioni
Nei widget dei grafici e delle tabelle, i valori possono essere calcolati utilizzando espressioni.
Esempi:
Table widget: Subtract 25 from a SKOOR object value as ${utils.formatNumber(object.values.Temperature - 25)}Chart widget: Divide two values using their column names as ${utils.formatNumber(columns["Incidents"] / columns["Transactions"], 3)}
-> arrotonda il risultato a 3 cifre dopo il punto decimale
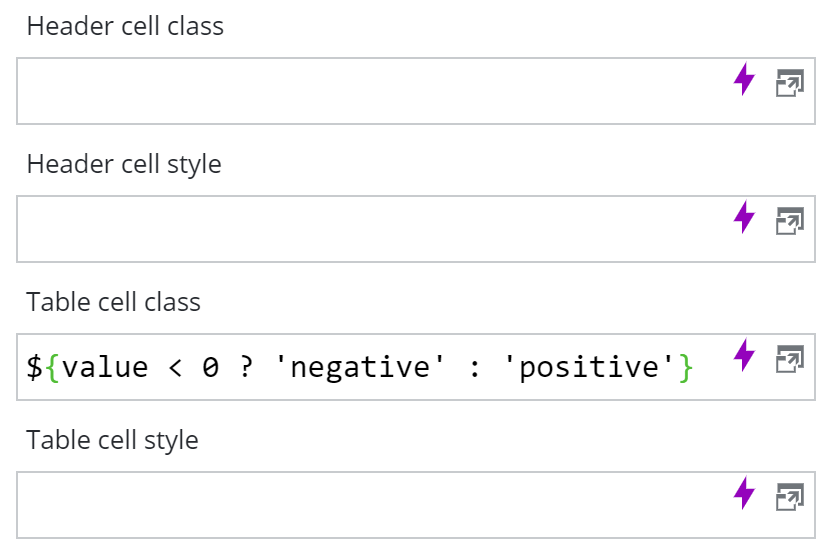
Stile delle celle di tabella dipendente dal contenuto
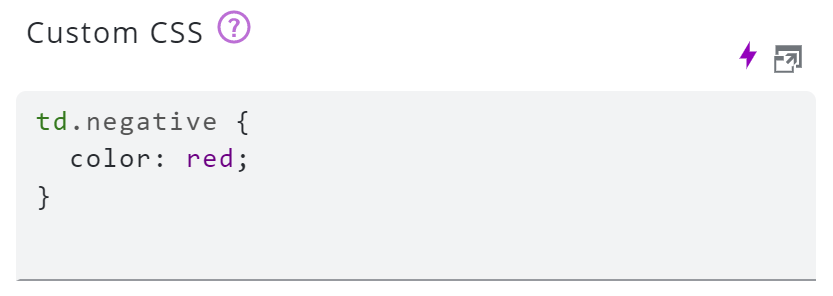
I segnaposto possono essere usati per impostare l'attributo class in base al valore della cella.
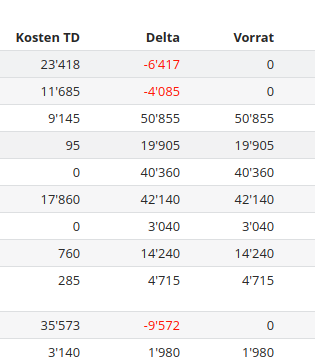
In questo modo, il nome della classe CSS è negativo o positivo, a seconda del valore della cella. Questo può essere utilizzato nel modulo Dashboard per formattare il valore di conseguenza: