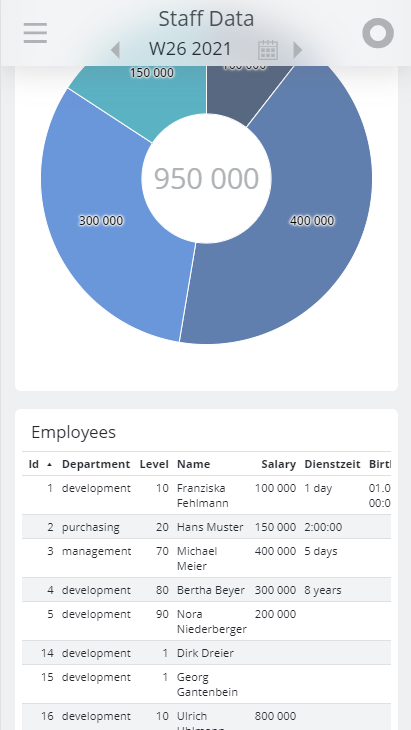
Layout
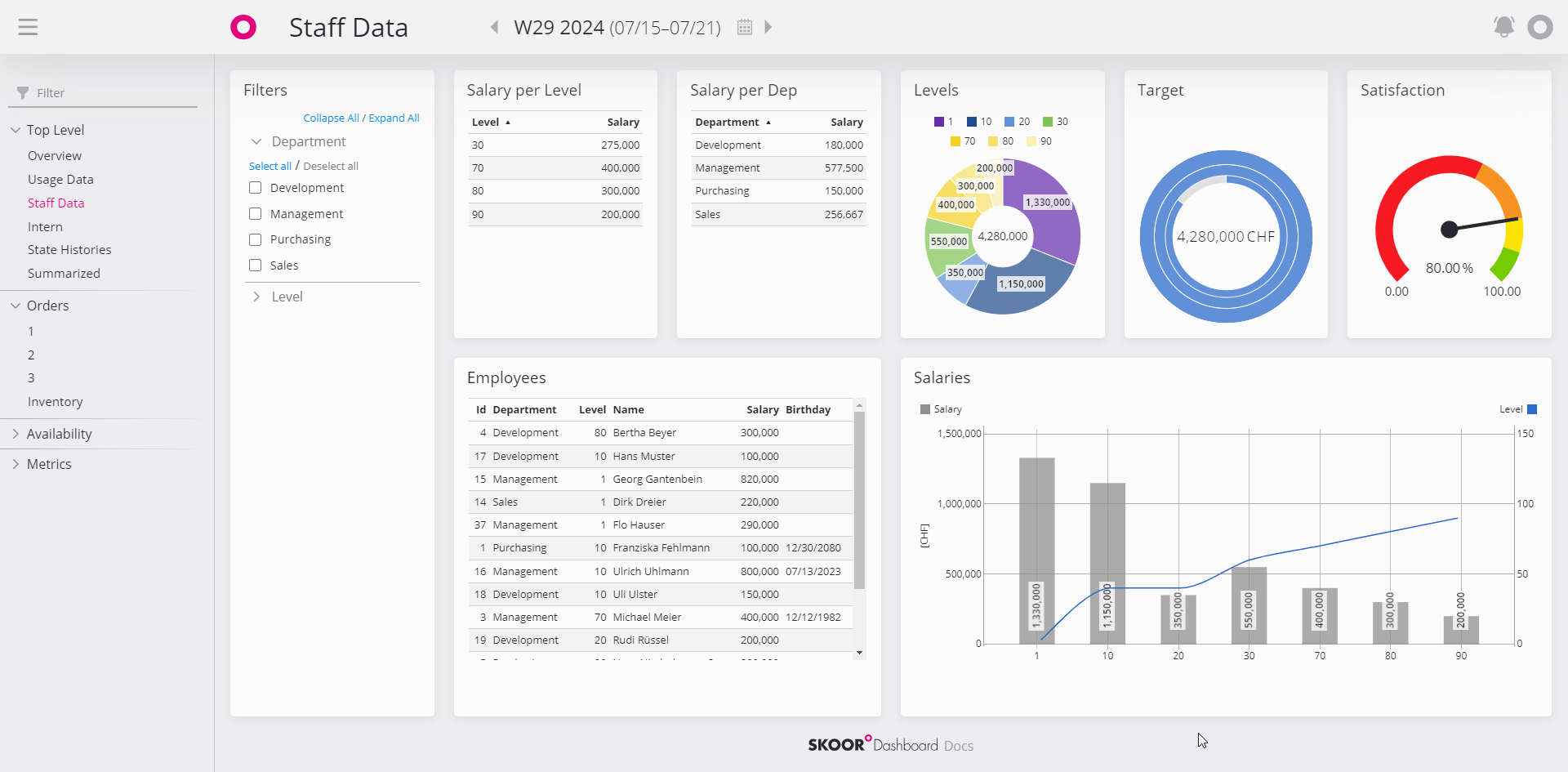
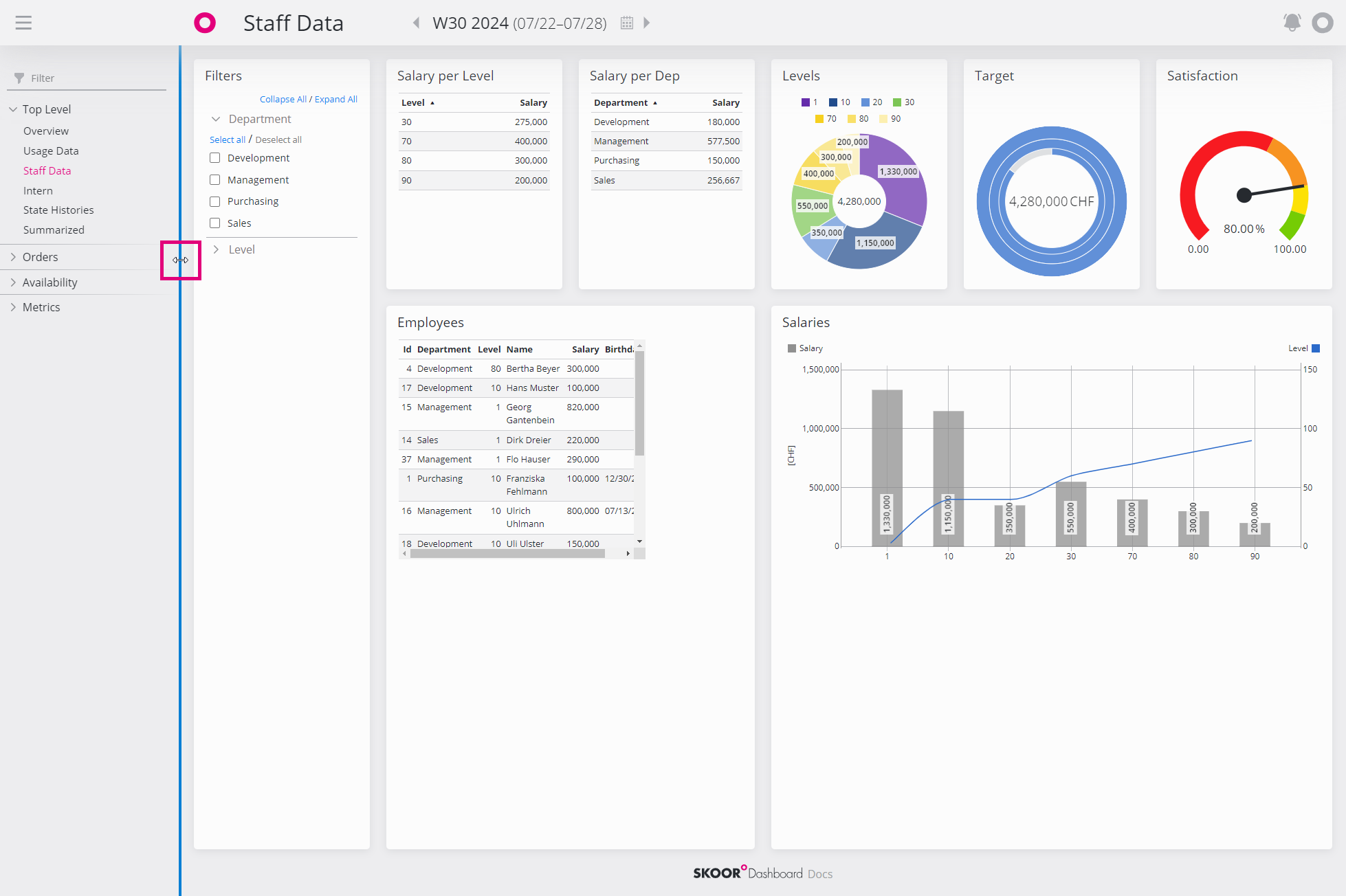
Il layout di SKOOR Dashboard.
Assegnazione dello spazio
Il motore di impaginazione lavora con una struttura predefinita di piastrelle che deve essere impostata al momento della creazione del dashboard. Questa struttura può essere modificata in qualsiasi momento successivo, ma i widget devono essere spostati per adattarsi nuovamente alla nuova struttura.
Il layout del dashboard si basa su una griglia a 12 colonne:
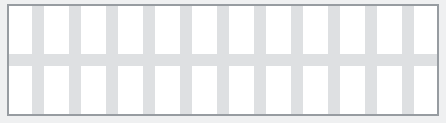
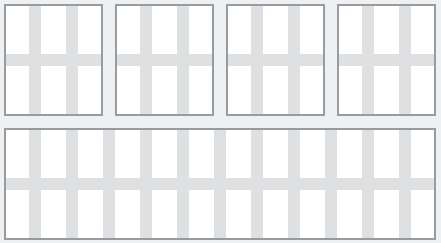
Una riga può quindi essere suddivisa in un massimo di 12 unità. Ad esempio, la griglia può essere suddivisa utilizzando lo schema:
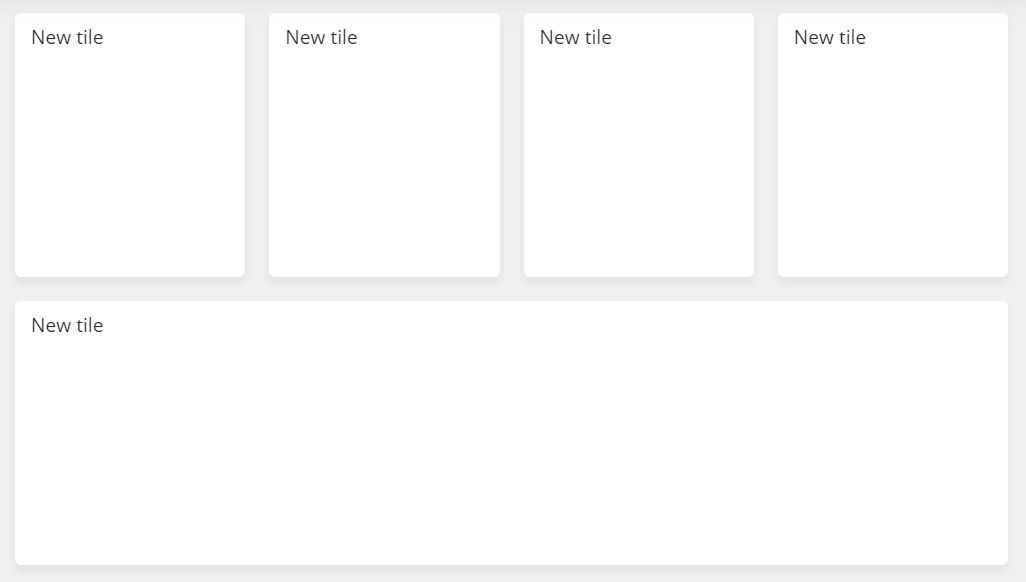
Questi blocchi di colonne e di righe formano i riquadri del cruscotto. La disposizione delle piastrelle di cui sopra dà come risultato il seguente cruscotto:
Ridimensionamento delle aree di contenuto
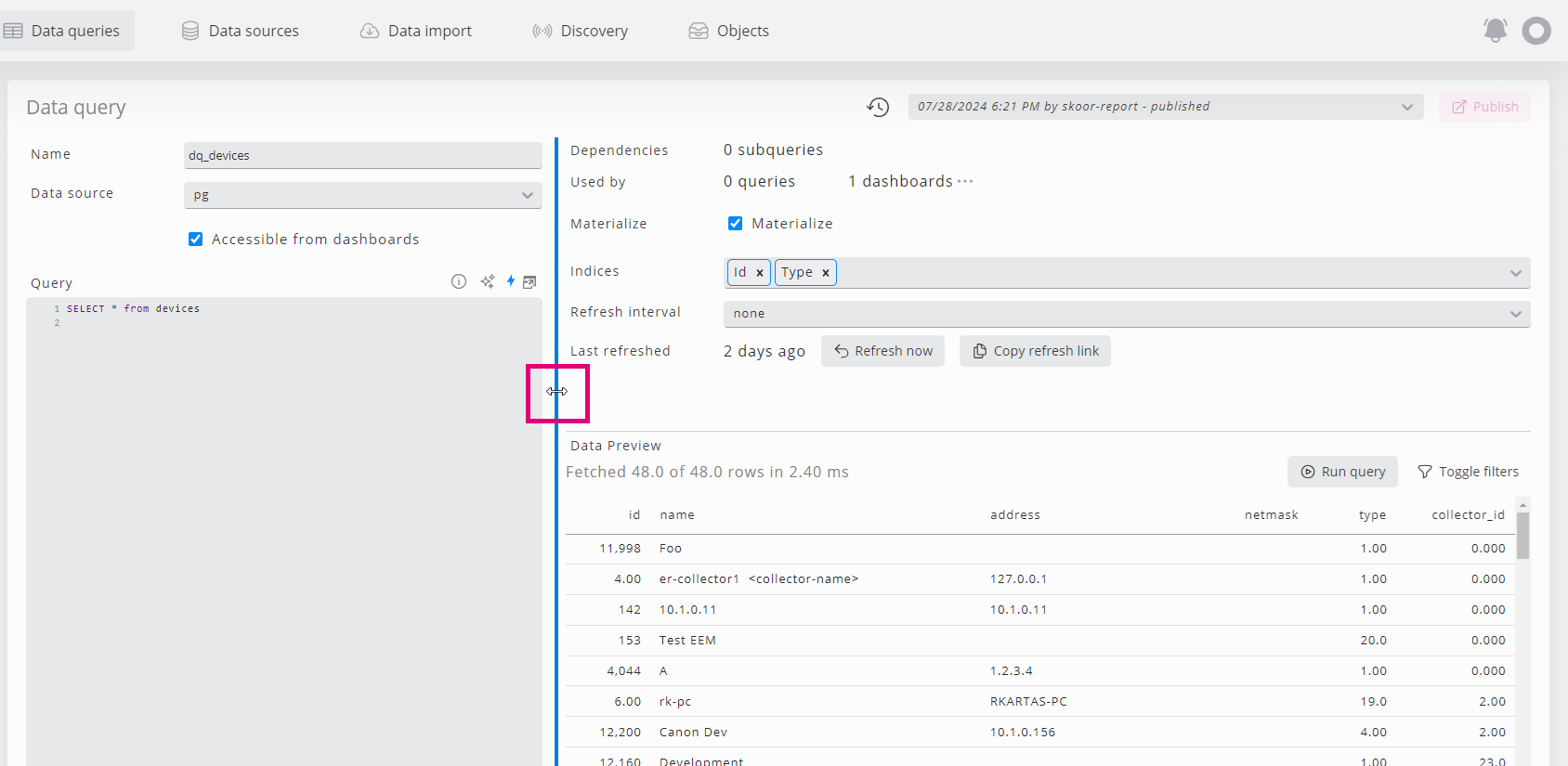
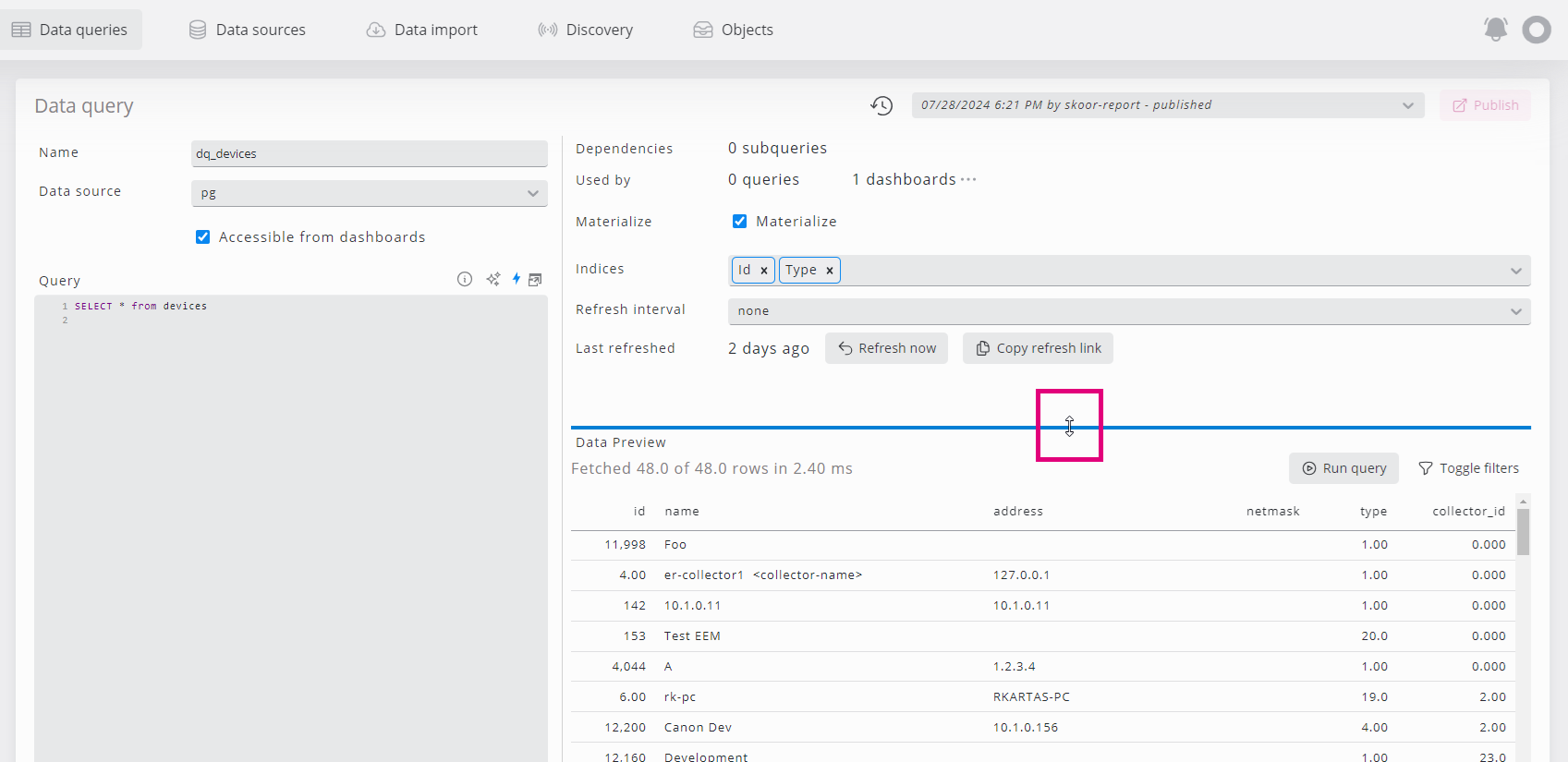
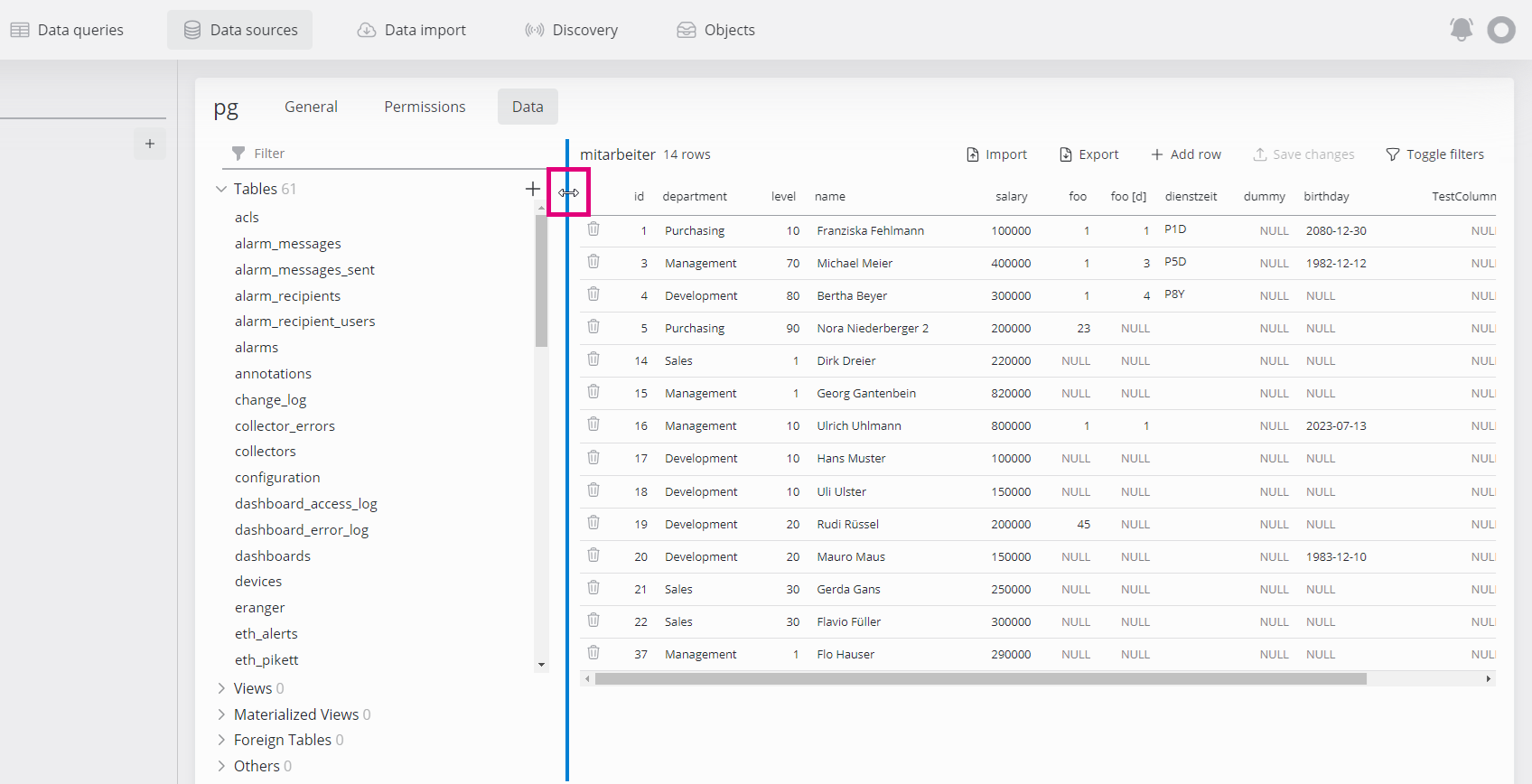
È possibile modificare le dimensioni delle diverse aree di contenuto trascinando la linea di demarcazione e adattando così lo spazio in base alle esigenze.
Ciò è particolarmente utile quando si lavora con fonti di dati e query di dati.
Reattività
I dashboard rispondono alle dimensioni della finestra del browser. I riquadri si adattano automaticamente al ridimensionamento della finestra del browser per adattarsi in modo ottimale allo spazio disponibile. Sui dispositivi mobili i riquadri vengono visualizzati uno sotto l'altro.