Sottomenu di navigazione
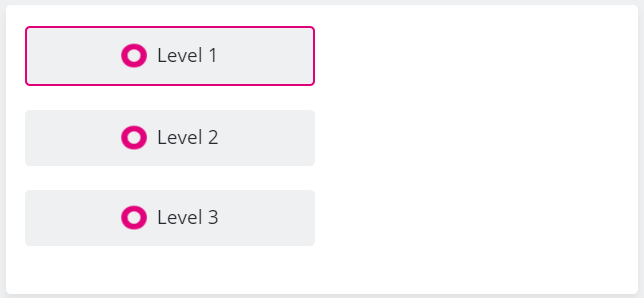
Con il widget Sottomenu di navigazione è possibile configurare una navigazione aggiuntiva. I pulsanti di navigazione possono essere etichettati con Testo e/o Immagine. È possibile visualizzare immagini separate in modalità scura e chiara.
La navigazione può essere utilizzata per spostarsi tra i dashboard e per impostare i parametri del dashboard corrente o di destinazione.
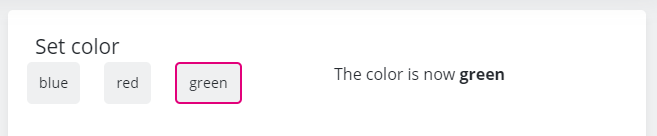
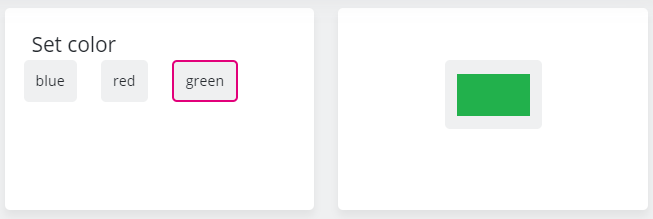
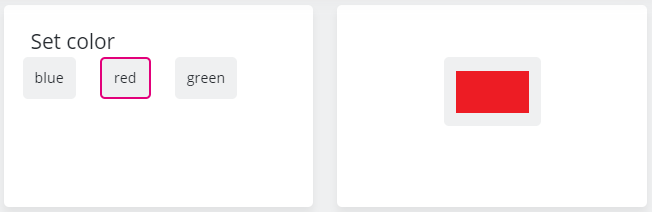
Come componente aggiuntiva speciale, il widget di subnavigazione può essere utilizzato per visualizzare immagini diverse, controllate da parametri url. In questa modalità viene visualizzato solo il pulsante attivo con la relativa immagine configurata:
Il widget di subnavigazione nel riquadro sinistro dell'esempio precedente viene utilizzato per impostare il parametro URL utilizzato dal widget nel riquadro destro.
Modifica del widget di navigazione secondaria
Le seguenti proprietà possono essere impostate nelle impostazioni del widget:
Impostazione | Descrizione |
|---|---|
Orientamento | L'orientamento degli elementi di subnavigazione. |
Allineamento | L'allineamento degli elementi di subnavigazione all'interno del widget. Questa impostazione ha effetto solo se le dimensioni del widget sono più larghe (o più alte, se verticale) del contenuto. |
Larghezza degli elementi | La larghezza minima degli elementi di subnavigazione. |
Altezza elementi | L'altezza minima degli elementi di sottonavigazione. |
Allineamento del testo | Allineamento del testo di un elemento di subnavigazione rispetto all'Immagine. Ha effetto solo se un elemento di subnavigazione contiene testo e immagine. |
Mostra solo l'elemento attivo | Se impostato, mostra solo l'elemento di sottonavigazione attualmente attivo. Può essere usato come parametro per controllare il titolo o l'immagine del dashboard. |
Elementi di navigazione
Sono gli elementi effettivi visualizzati nel widget.
Per ogni elemento è possibile impostare le seguenti proprietà:
Impostazione | Descrizione |
|---|---|
Testo | Il titolo dell'elemento. Può essere vuoto, se al suo posto c'è un'immagine. |
Immagine | L'immagine dell'elemento. |
Immagine (modalità scura) | L'immagine dell'elemento in modalità scura. Se non è impostata, viene utilizzata l'Immagine . |
Destinazione | Un elemento di subnavigazione può puntare a una dashboard o a un url personalizzato. |
Cruscotto | La dashboard a cui si collega l'elemento di subnavigazione. Può essere la dashboard corrente. |
Parametri | I parametri da passare alla dashboard. |
URL | L'URL a cui si collega l'elemento di subnavigazione. |