Testo
Il widget Testo libero consente di comporre un riquadro a partire da un insieme di elementi di base:
testo formattato
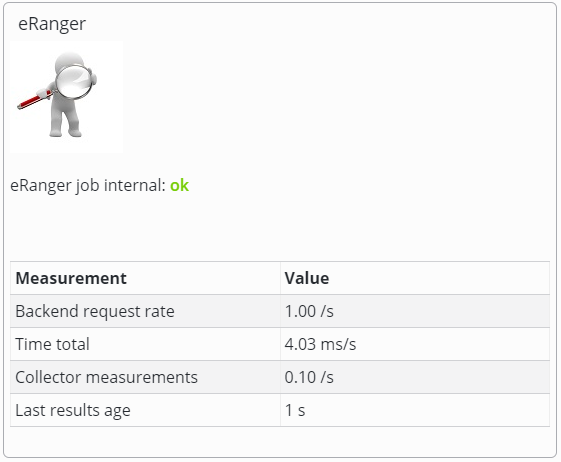
valori di oggetti SKOOR
piccole immagini
tabelle di base (se sono necessarie tabelle avanzate, si prega di consultare il widget Tabelle )
Widget per la modifica del testo
Per motivi tecnici, l'aspetto del testo all'interno dell'editor può differire in modo significativo da quello del cruscotto.
Il widget di testo gratuito fornisce un semplice editor per testo formattato, link e tabelle:
I tooltip sono forniti per fornire informazioni rapide sulle caratteristiche del widget:
Inserire tabelle
Se sono necessarie funzioni avanzate per le tabelle, si consiglia di dare un'occhiata al widgetTabelle.
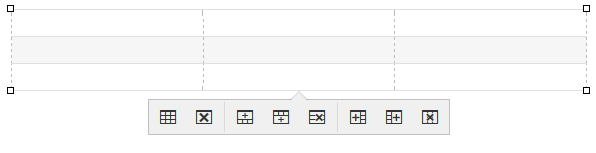
Dal menu Tabella o dal relativo pulsante sulla barra degli strumenti, fare clic su Inserisci tabella e selezionare il numero di colonne e righe desiderato dalla griglia.
A questo punto è possibile formattare la tabella utilizzando le proprietà di tabella, riga e colonna del menu Tabella. Nella maggior parte dei casi, sarà opportuno impostare la larghezza della tabella al 100%.
Aggiungere o eliminare righe o colonne utilizzando il menu contestuale che appare facendo clic nell'area della tabella.
Se una tabella è stata posizionata sulla riga superiore del widget, potrebbe essere difficile inserire altri contenuti prima di essa in un secondo momento. Aprire la finestra Codice sorgente dal menu Strumenti e inserire i tag <p></p> prima del tag <tabella>.
Inserire immagini di piccole dimensioni
Le immagini (bitmap) possono essere importate direttamente da Esplora risorse mediante trascinamento.
Questa funzione non è supportata da MS Internet Explorer.
Sebbene le dimensioni di un'immagine non siano tecnicamente limitate, si raccomanda di non utilizzare immagini di dimensioni superiori a 50 kB, poiché ciò potrebbe causare un forte impatto sulle prestazioni di modifica e visualizzazione dei dashboard.
Inserire i link
Selezionare il testo del collegamento dall'editor
Fare clic sul pulsante del collegamento
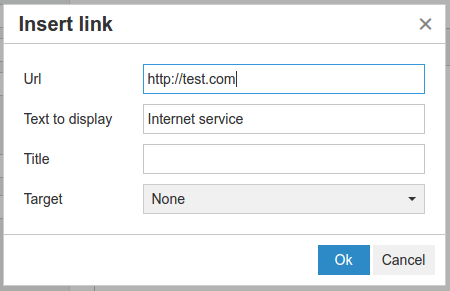
Inserire i dati del modulo
Impostazione | Descrizione |
|---|---|
URL | URL di destinazione. Sono ammessi URL relativi e assoluti. |
Testo da visualizzare | Testo del link |
Titolo | Tooltip al passaggio del mouse |
Obiettivo | Aprire il link in uno dei seguenti target: |
Segnaposto
Isegnaposto possono essere utilizzati all'interno del widget di testo libero per sostituire i parametri dell'URL (ad esempio, %param:device_id%).
Inoltre, gli oggetti SKOOR possono essere aggiunti con il drag & drop dall'elenco degli oggetti o dall'albero dell'editor:
Non appena l'oggetto viene posizionato nell'area del contenuto, un'immagine in sovrimpressione consente di scegliere la proprietà richiesta da un menu a discesa:
Nell'overlay sono disponibili le seguenti opzioni:
Impostazione | Descrizione |
|---|---|
Campo | Un elenco a discesa con i possibili segnaposto da aggiungere, tra cui:
|
Valore dell'oggetto | Un menu a tendina per selezionare uno dei valori dell'Oggetto SKOOR |
Parametro dell'oggetto | Un menu a tendina per selezionare uno dei parametri dell'oggetto SKOOR |
Proprietà dell'oggetto | Menu a tendina per selezionare una delle proprietà dell'oggetto SKOOR |
Tipo | Selezionare la modalità di visualizzazione dello stato di un oggetto SKOOR:
|
Dimensione | Selezionare il raggio della lampadina da visualizzare come indicatore di stato (in px). |
Mostra codice sorgente (Avanzato)
Nel menu Strumenti è disponibile un editor di codice sorgente HTML.