Text
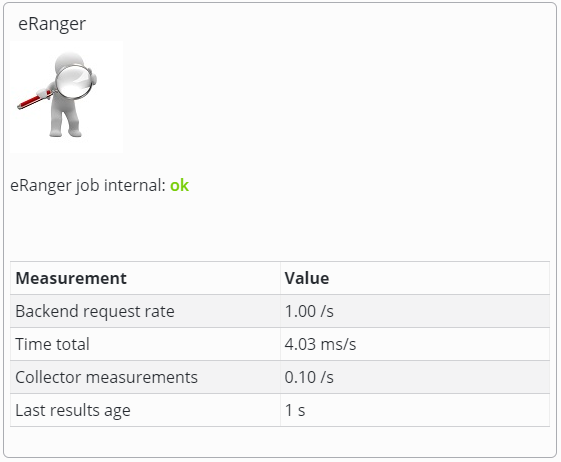
Mit dem Widget Freier Text können Sie eine Kachel aus einer Reihe von Grundelementen zusammenstellen:
formatierter Text
Werte von SKOOR-Objekten
kleine Bilder
einfache Tabellen (falls erweiterte Tabellen benötigt werden, sehen Sie sich bitte das Tabellen-Widget an)
Widget zur Textbearbeitung
Aus technischen Gründen kann das Erscheinungsbild von Text im Editor erheblich von der Darstellung auf dem Dashboard abweichen.
Das freie Textwidget bietet einen einfachen Editor für formatierten Text, Links und Tabellen:
Tooltips bieten eine schnelle Information über die Funktionen des Widgets:
Tabellen einfügen
Wenn Sie erweiterte Tabellenfunktionen benötigen, sehen Sie sich bitte das Tabellen-Widget an.
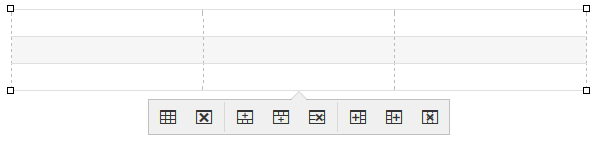
Klicken Sie im Menü Tabelle oder über die entsprechende Schaltfläche in der Symbolleiste auf Tabelle einfügen und wählen Sie die gewünschte Anzahl von Spalten und Zeilen aus dem Raster.
Sie können nun die Tabelle mit Hilfe der Tabellen-, Zeilen- und Spalteneigenschaften aus dem Menü Tabelle formatieren. In den meisten Fällen ist es ratsam, die Tabellenbreite auf 100 % einzustellen.
Fügen Sie Zeilen oder Spalten hinzu oder löschen Sie sie mit Hilfe des Kontextmenüs, das beim Klicken in den Tabellenbereich erscheint.
Wenn eine Tabelle in der obersten Zeile des Widgets platziert wurde, kann es schwierig sein, später andere Inhalte vor ihr einzufügen. Öffnen Sie das Quellcode-Fenster über das Menü Extras und fügen Sie in diesem Fall <p></p>-Tags vor dem <table>-Tag ein.
Kleine Bilder einfügen
Bilder (Bitmaps) können direkt aus dem Windows Explorer per Drag & Drop importiert werden.
Diese Funktion wird vom MS Internet Explorer nicht unterstützt.
Obwohl die Größe eines Bildes technisch nicht begrenzt ist, wird empfohlen, keine Bilder zu verwenden, die größer als 50 kB sind, da dies zu massiven Leistungseinbußen bei der Bearbeitung und Anzeige von Dashboards führen kann.
Links einfügen
Wählen Sie den Linktext im Editor aus
Klicken Sie auf die Schaltfläche "Link
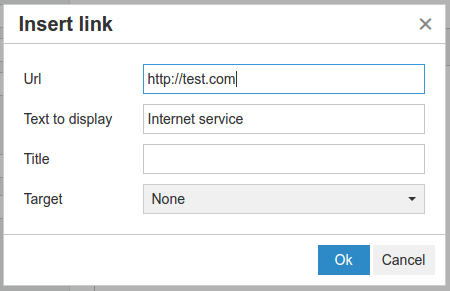
Formulardaten eingeben
Einstellung | Beschreibung |
|---|---|
URL | Ziel-URL. Relative und absolute URLs sind zulässig. |
Anzuzeigender Text | Link-Text |
Titel | Tooltip bei Mouseover |
Ziel | Öffnen Sie den Link in einem der folgenden Ziele: |
Platzhalter
Platzhalter können innerhalb des Freitext-Widgets verwendet werden, um URL-Parameter zu ersetzen (z. B. %param:device_id%).
Außerdem können SKOOR-Objekte per Drag & Drop aus der Objektliste oder dem Baum im Editor hinzugefügt werden:
Sobald das Objekt im Inhaltsbereich platziert ist, können Sie in einem Overlay die gewünschte Eigenschaft aus einem Dropdown-Menü auswählen:
Folgende Optionen sind im Overlay verfügbar:
Einstellung | Beschreibung |
|---|---|
Feld | Eine Dropdown-Liste mit den möglichen Platzhaltern, die hinzugefügt werden können, dazu gehören
|
Objektwert | Ein Dropdown-Menü zur Auswahl eines der Werte des SKOOR-Objekts |
Objekt-Parameter | Ein Dropdown-Menü, um einen der Parameter des SKOOR-Objekts auszuwählen |
Objekt-Eigenschaft | Ein Dropdown-Menü, um eine der Eigenschaften des SKOOR-Objekts auszuwählen |
Typ | Wählen Sie aus, wie der Zustand eines SKOOR-Objekts angezeigt werden soll:
|
Größe | Wählen Sie den Radius der Glühbirne, die als Statusanzeige angezeigt werden soll (in px) |
Quellcode anzeigen (Erweitert)
Ein HTML-Quellcode-Editor ist im Menü Werkzeuge verfügbar.