Layout
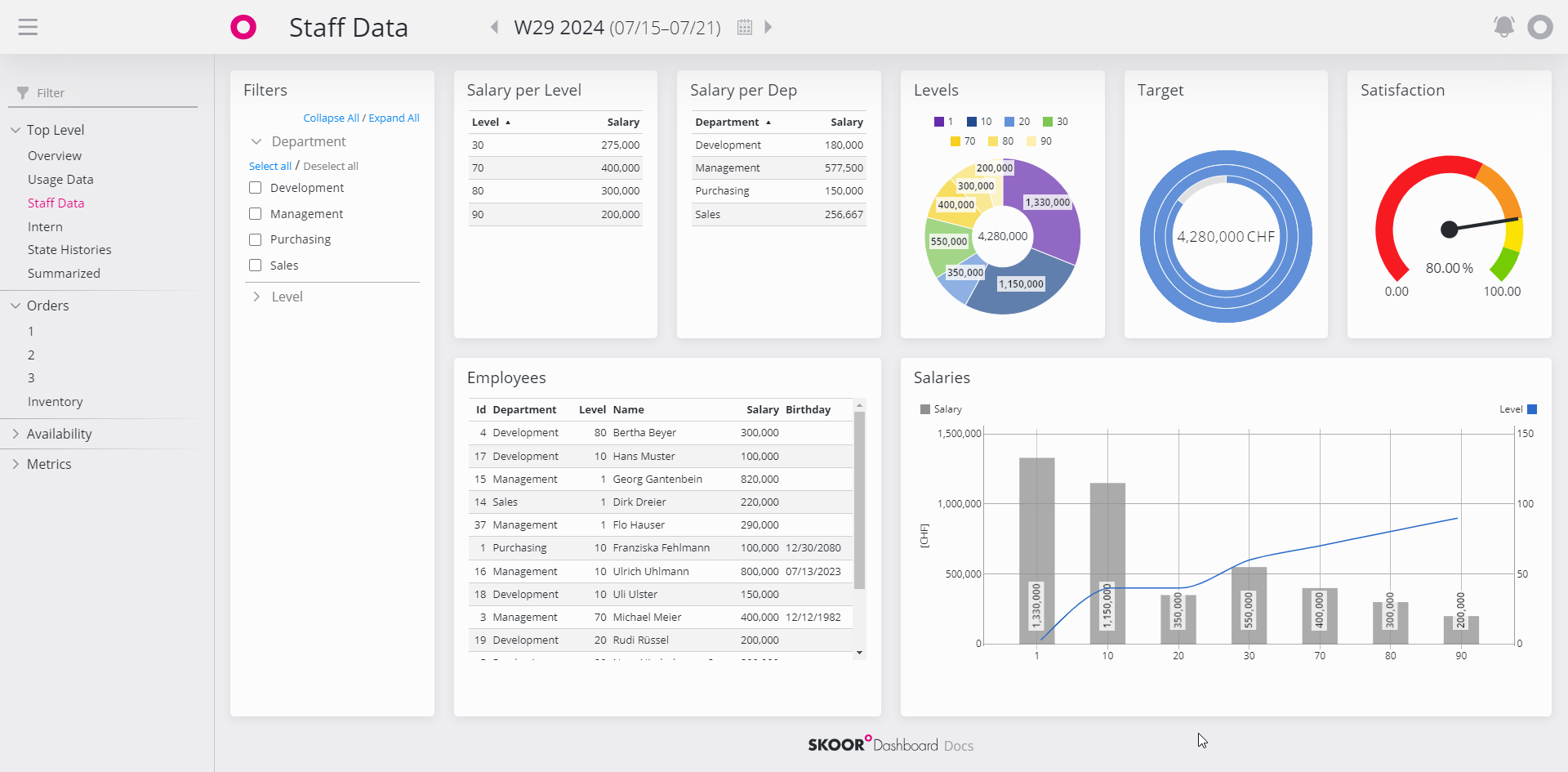
Das Layout von SKOOR Dashboard.
Platzzuweisung
Die Layout Engine arbeitet mit einer vordefinierten Struktur von Kacheln, die zum Zeitpunkt der Erstellung des Dashboards festgelegt werden muss. Diese Struktur kann später jederzeit geändert werden, aber die Widgets müssen verschoben werden, um wieder in die neue Struktur zu passen.
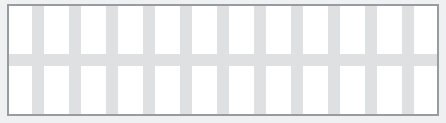
Das Layout des Dashboards basiert auf einem 12-Spalten-Raster:
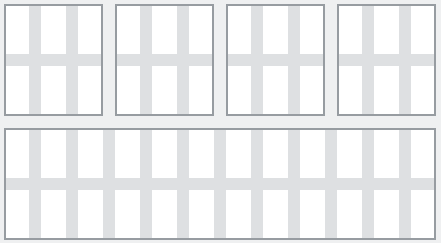
Eine Zeile kann also in maximal 12 Einheiten unterteilt werden. Das Raster kann zum Beispiel nach dem Muster unterteilt werden:
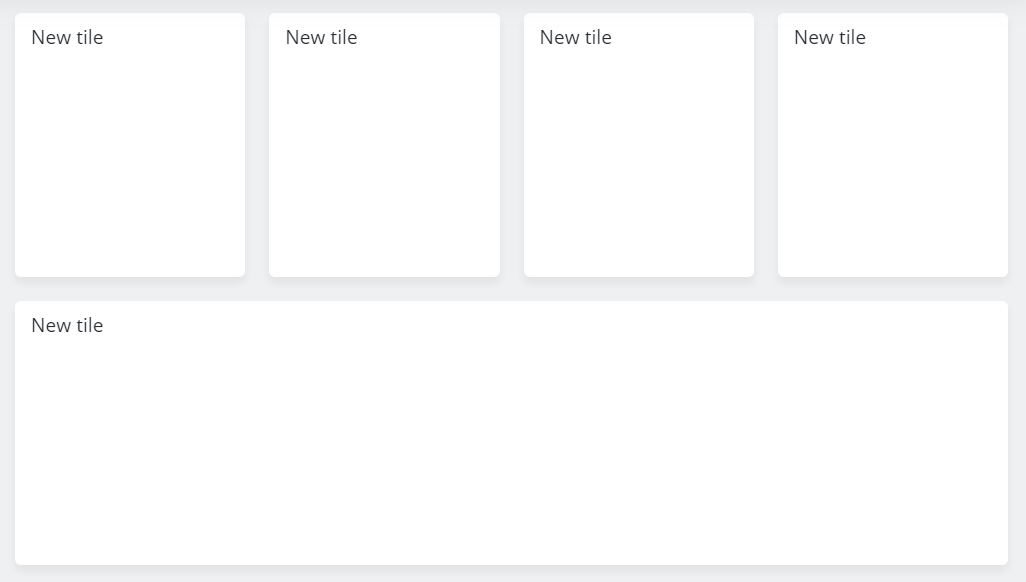
Diese Spalten- und Zeilenblöcke bilden die Kacheln des Dashboards. Das obige Kachel-Layout ergibt das folgende Dashboard:
Größe der Inhaltsbereiche ändern
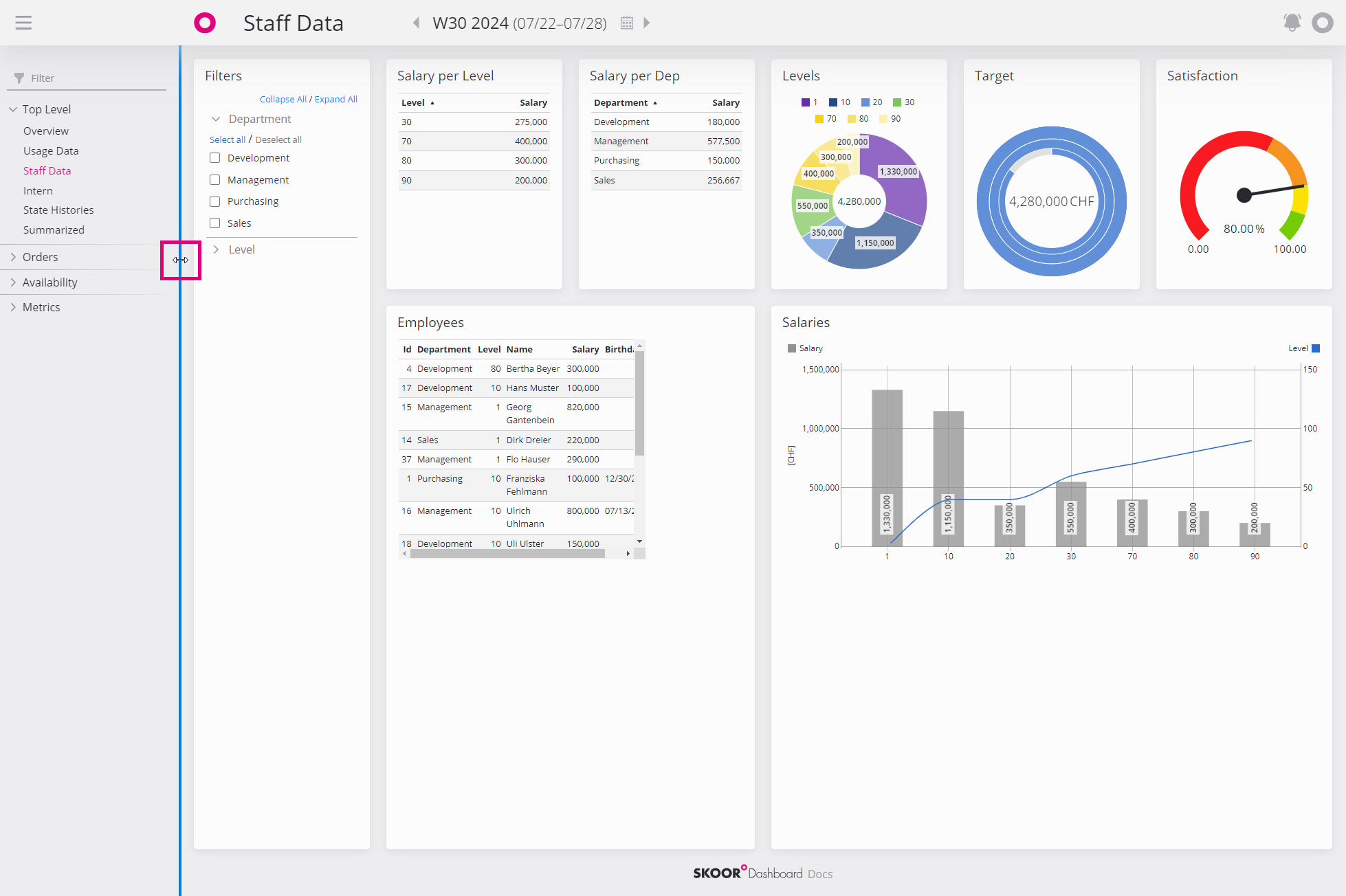
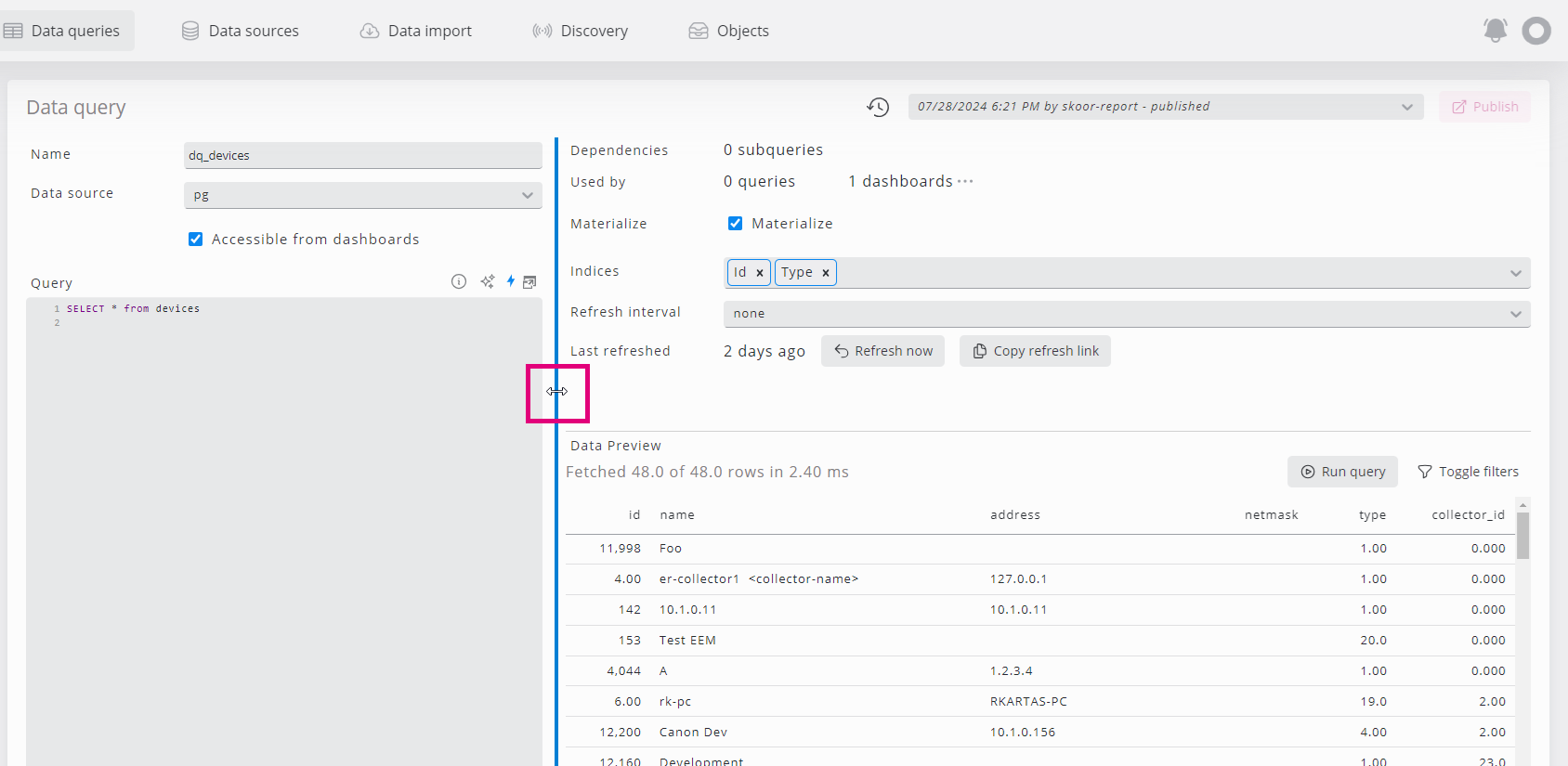
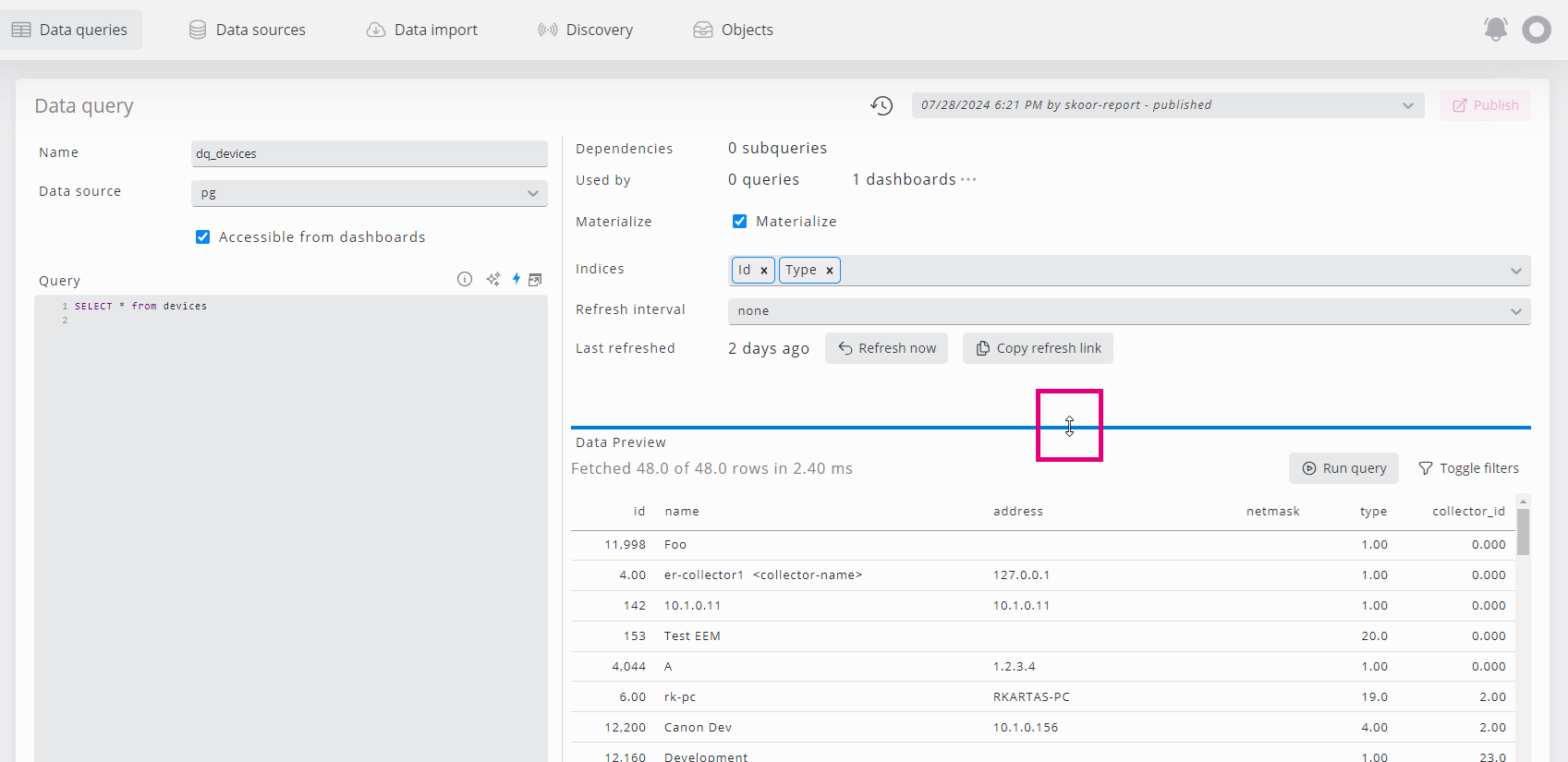
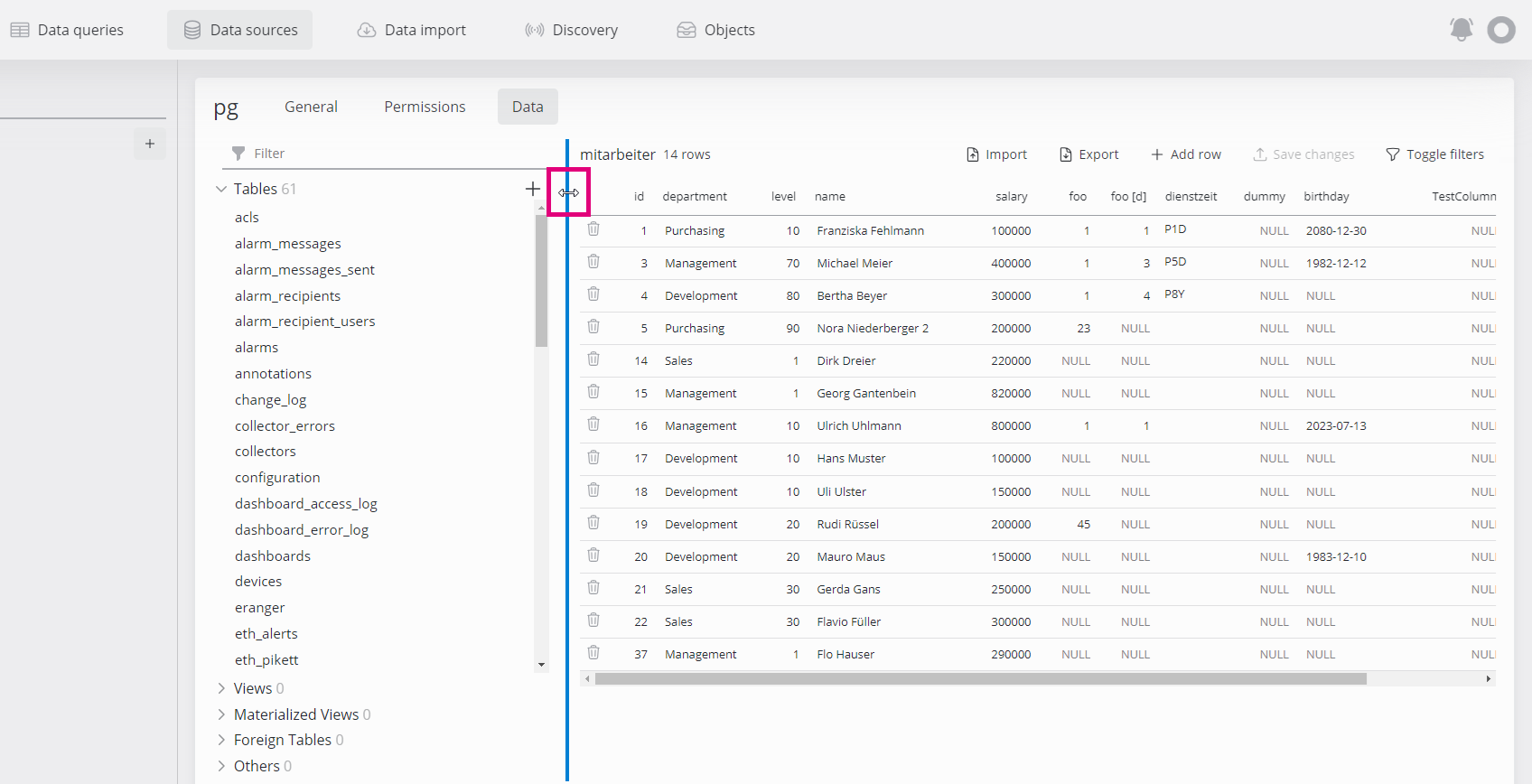
Sie können die Größe der verschiedenen Inhaltsbereiche durch Ziehen der Trennlinie ändern und so den Platz nach Bedarf anpassen.
Dies ist besonders hilfreich bei der Arbeit mit Datenquellen und Datenabfragen.
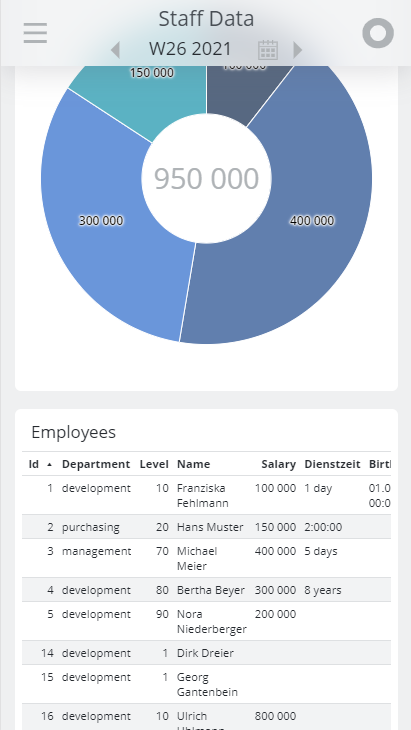
Reaktionsfähigkeit
Die Dashboards reagieren auf die Größe des Browserfensters. Die Kacheln passen sich automatisch an, wenn die Größe des Browserfensters geändert wird, um den verfügbaren Platz optimal auszunutzen. Auf mobilen Displays werden die Kacheln untereinander angezeigt.