Kacheln
Kacheln sind die grundlegenden Bausteine des Dashboards. Jede Kachel kann verschiedene Arten von Widgets anzeigen.
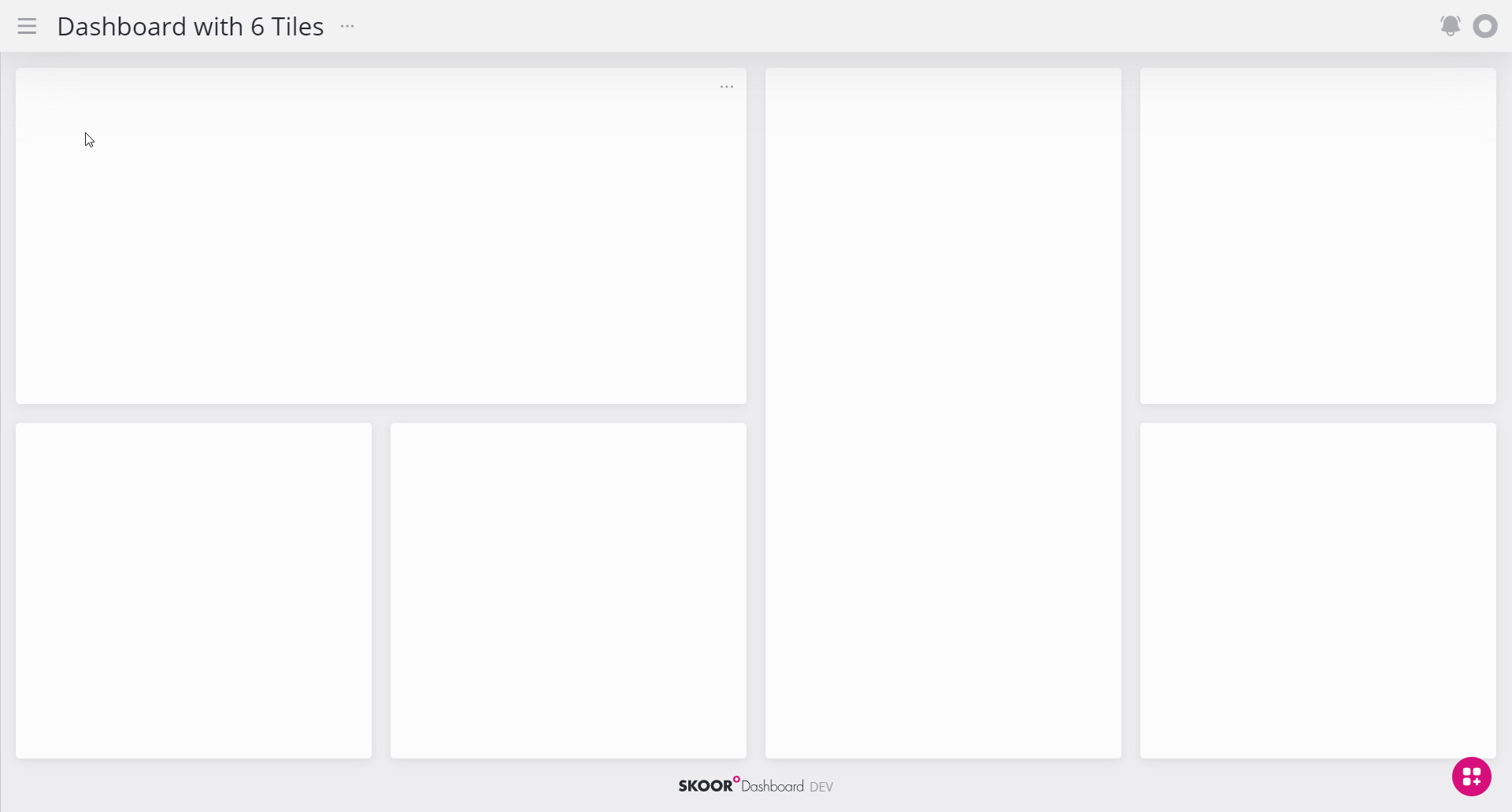
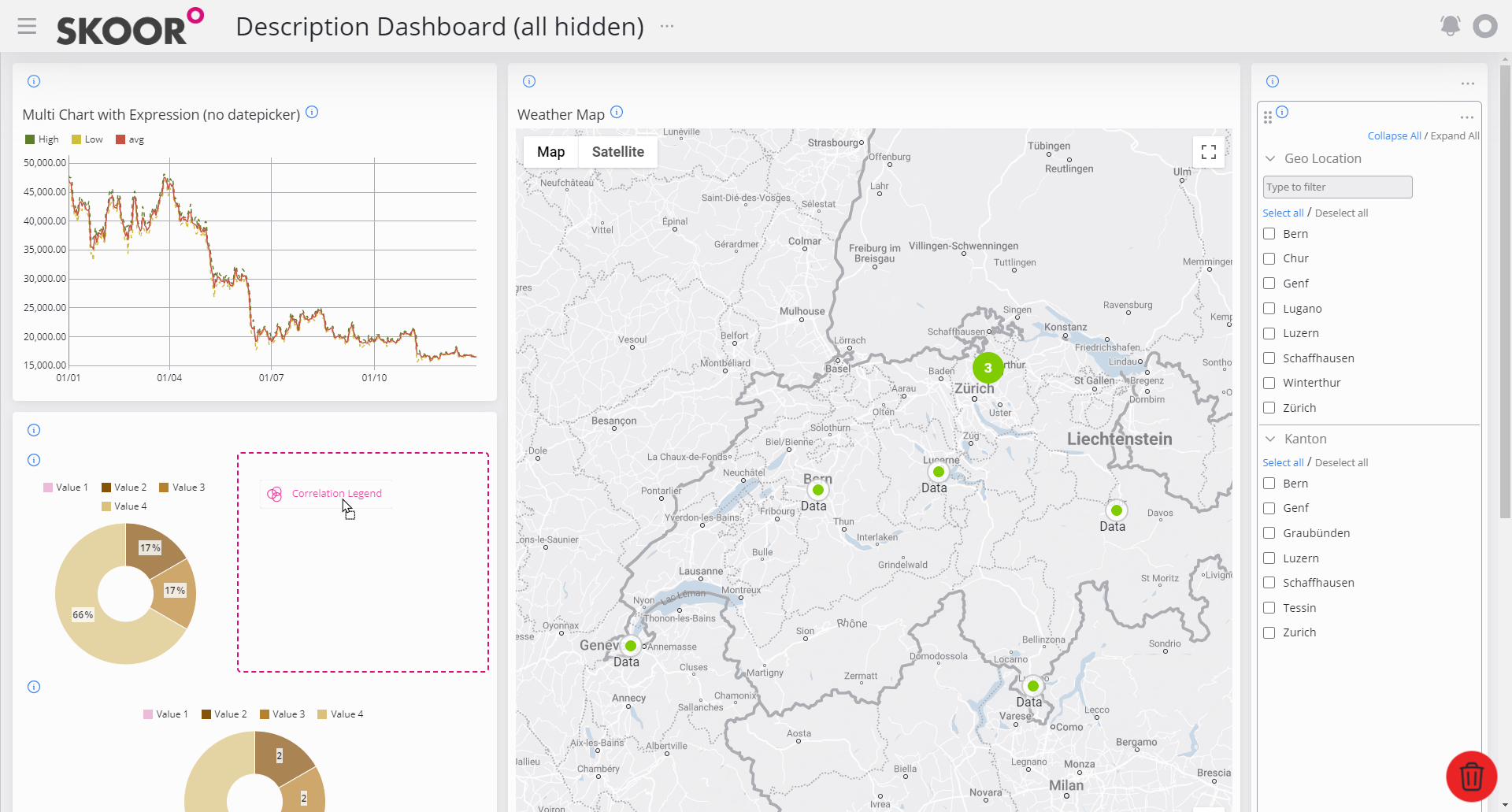
Das folgende Beispiel für ein Dashboard enthält 6 verschiedene Kacheln:
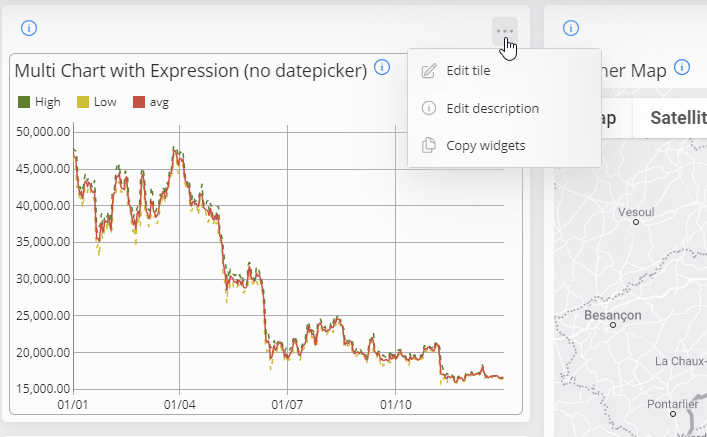
Bearbeitungsmaske öffnen
Um eine Kachel zu bearbeiten, verwenden Sie die Aktion Kachel bearbeiten im Bearbeitungsmenü der Kachel.
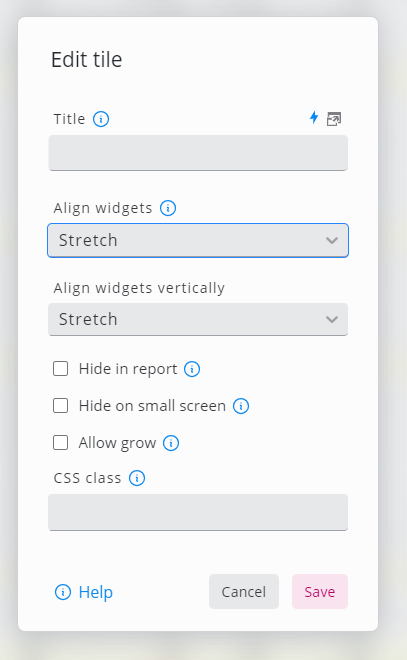
Einstellungen
Da die Kacheln in erster Linie vom Layout des Dashboards abhängen, bieten sie nur eine kleine Anzahl von Einstellungen:
Einstellung | Beschreibung |
|---|---|
Name | Name der Kachel. |
Titel | Der Titel, der in der Kachel angezeigt werden soll. Deaktivieren Sie dieses Feld, wenn kein Titel erforderlich ist. |
Widgets ausrichten | Widgets innerhalb einer Kachel können links-, rechts- oder mittig ausgerichtet werden. Außerdem können sie so ausgerichtet werden, dass so viel Platz wie möglich in der Mitte des Bildschirms bleibt (Option space-between) oder so platziert werden, dass der Platz um die Widgets herum gleichmäßig verteilt ist (Option space-around). Bei der Option stretch nutzen die Widgets den gesamten verfügbaren Platz in der Kachel |
Widgets vertikal ausrichten | Richten Sie die Widgets in einer Kachel nach oben, unten oder mittig aus. Außerdem sind die zusätzlichen Optionen, wie bei der Einstellung Widgets ausrichten beschrieben, verfügbar |
Im Bericht ausblenden | Hier wird festgelegt, ob diese bestimmte Kachel in PDF-Berichten angezeigt werden soll, wenn ein solcher Bericht für das aktuelle Dashboard konfiguriert ist. Wenn alle Widgets in dieser Kachel so konfiguriert sind, dass sie in Berichten ausgeblendet werden, wird die Kachel dennoch als leerer Bereich im Bericht angezeigt, es sei denn, Im Bericht ausblenden ist aktiviert. |
Auf kleinem Bildschirm ausblenden | Wenn dieses Kontrollkästchen aktiviert ist, wird diese Kachel auf kleinen Bildschirmen, z. B. auf mobilen Geräten, ausgeblendet. |
Wachsen zulassen | Wenn dieses Kontrollkästchen bei allen Kacheln einer Zeile aktiviert oder deaktiviert ist, ändert die Zeile ihre relative Höhe zu den anderen Zeilen. |
CSS-Klasse | Legen Sie eine CSS-Klasse für diese Kachel fest, die verwendet werden kann, um sie mit benutzerdefiniertem CSS zu referenzieren. |
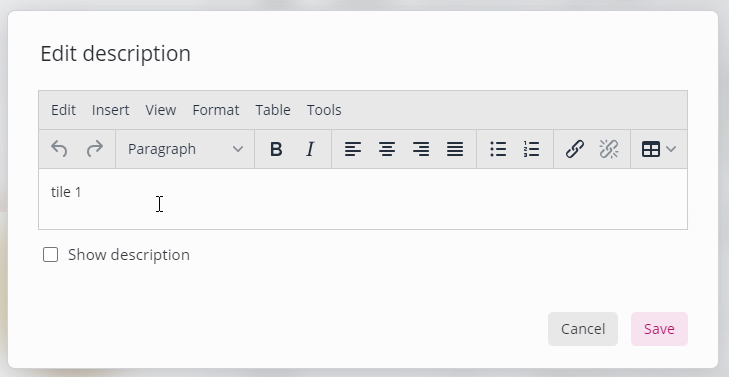
Beschreibung bearbeiten
Eine private oder öffentliche Beschreibung kann über die Aktion im Bearbeitungsmenü der Kachel hinzugefügt werden.
Deaktivieren Sie das Kontrollkästchen Beschreibung im Editorfenster anzeigen , um eine Beschreibung als privat zu kennzeichnen.
Widget hinzufügen
Die Widget-Schublade wird verwendet, um neue Widgets zu einem Dashboard hinzuzufügen. Um die Widget-Schublade zu öffnen, bewegen Sie den Mauszeiger auf die Schaltfläche unten rechts auf dem Bildschirm. Widgets können zu einem Dashboard hinzugefügt werden, indem sie in eine der Kacheln gezogen werden.