Carreaux
Les tuiles sont les éléments fondamentaux du tableau de bord. Chaque tuile peut afficher différents types de widgets.
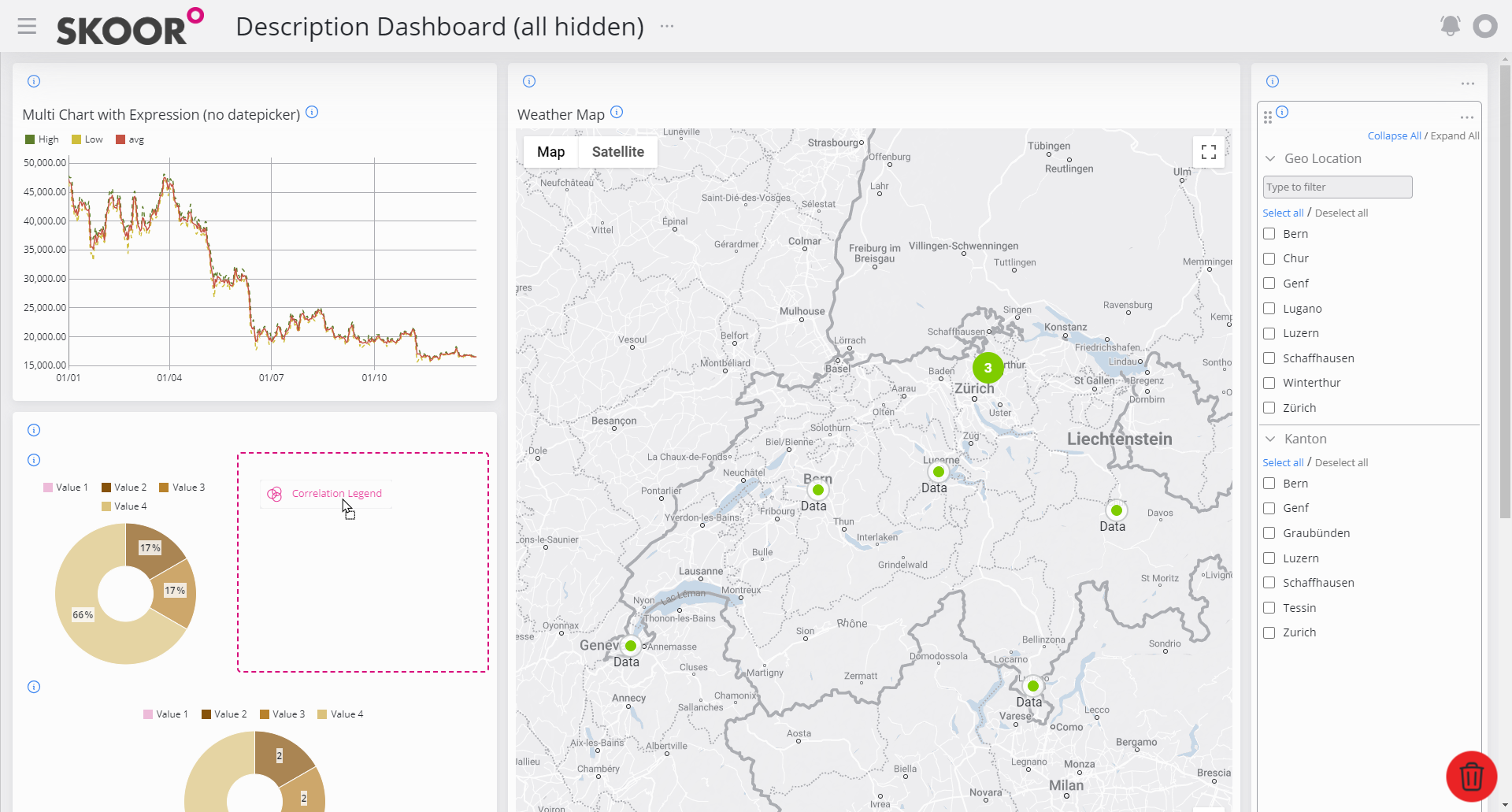
L'exemple de tableau de bord suivant contient 6 tuiles différentes :
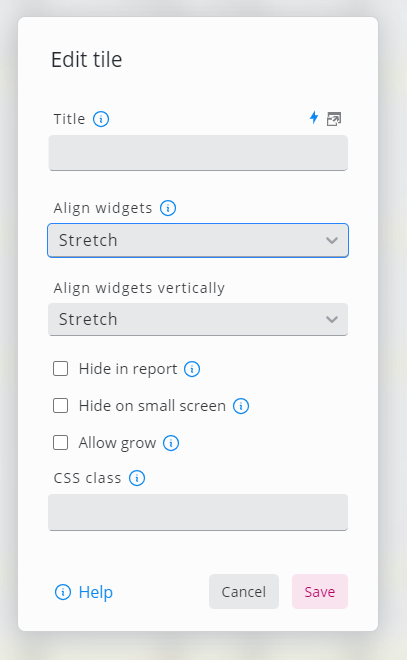
Ouvrir le masque d'édition
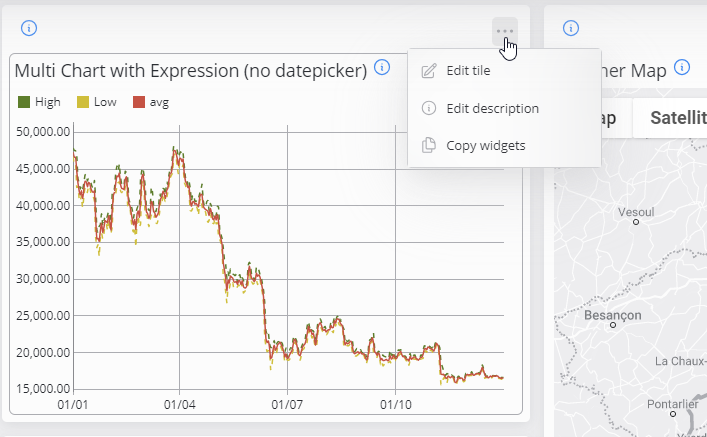
Pour modifier une tuile, utilisez l'action Modifier la tuile dans le menu d'édition de la tuile.
Paramètres
Comme les tuiles dépendent principalement de la présentation du tableau de bord, elles n'offrent qu'un petit nombre de paramètres :
Paramètre | Description |
|---|---|
Nom | Nom de la tuile. |
Titre | Titre à afficher dans la tuile. Effacer ce champ si aucun titre n'est requis |
Alignement des widgets | Les widgets à l'intérieur d'une tuile peuvent être alignés à gauche, à droite ou au centre. En outre, ils peuvent être alignés en laissant le plus d'espace possible au milieu de l'écran (option espace entre) ou placés de manière à ce que l'espace autour des widgets soit réparti uniformément (option espace autour). Avec l'option stretch, les widgets utilisent tout l'espace disponible dans la tuile. |
Aligner les widgets verticalement | Aligner les widgets d'une tuile en haut, en bas ou au centre. Les options supplémentaires décrites dans le paramètre Aligner les widgets sont également disponibles |
Cacher dans le rapport | Cette option indique si cette tuile particulière doit apparaître dans les rapports PDF, lorsqu'un tel rapport est configuré pour le tableau de bord actuel. Si tous les widgets de cette tuile sont configurés pour être masqués dans les rapports, la tuile sera toujours affichée comme un espace vide dans le rapport, à moins que l'option Masquer dans le rapport ne soit cochée. |
Masquer sur petit écran | Si cette option est cochée, cette tuile disparaîtra sur les petits écrans tels que les appareils mobiles. |
Autoriser la croissance | Si cette case est cochée ou décochée pour toutes les tuiles d'une ligne, la hauteur relative de la ligne sera modifiée par rapport aux autres lignes. |
Classe CSS | Définir une classe CSS pour cette tuile, qui peut être utilisée pour la référencer avec un CSS personnalisé. |
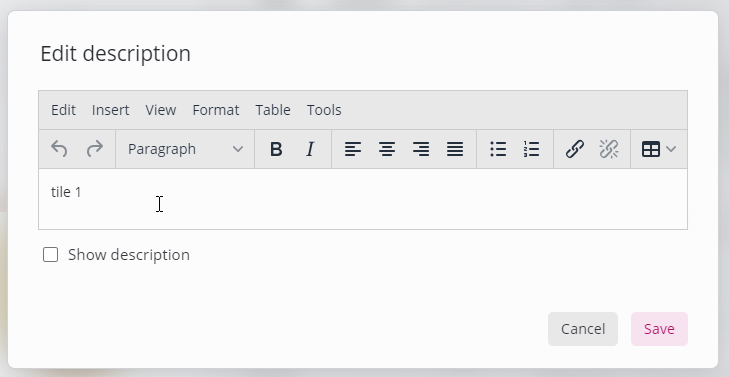
Modifier la description
Une description privée ou publique peut être ajoutée en utilisant l'action dans le menu d'édition de la tuile.
Décochez la case Afficher la description dans la fenêtre d'édition pour marquer une description comme privée.
Ajouter un widget
Le tiroir à widgets permet d'ajouter de nouveaux widgets à un tableau de bord. Pour ouvrir le tiroir à widgets, survolez le bouton situé en bas à droite de l'écran. Les widgets peuvent être ajoutés à un tableau de bord en les faisant glisser dans l'une des tuiles.