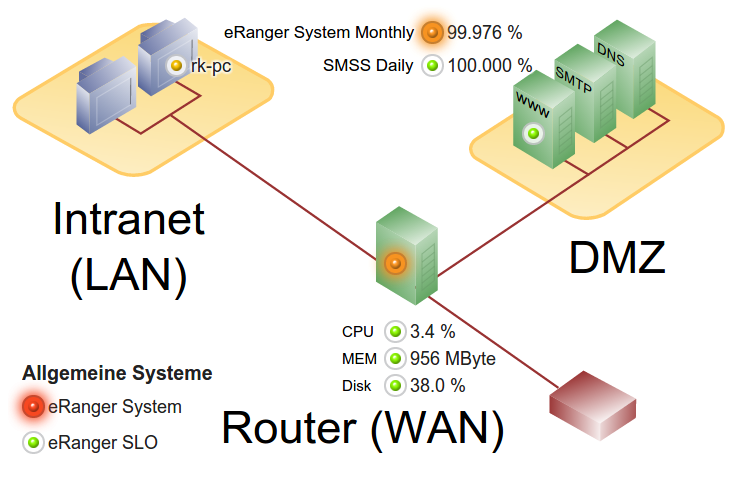
Map point d'accès
La carte des points chauds se compose d'une image d'arrière-plan et de points chauds pouvant être placés librement. Ces points chauds se comportent différemment en fonction de leur type et de leur configuration.
Les points chaud s sont généralement liés à des objets SKOOR et affichent leur état ou leur valeur. Si un point chaud est lié à un objet SKOOR, il peut être cliqué pour afficher sa vue détaillée.
Les points chauds peuvent avoir une opacité comprise entre 0 et 100 %.
Les types de points chauds suivants sont disponibles :
Ampoule
Les ampoules sont des points/ampoules stylisés qui peuvent prendre différentes couleurs, en fonction de leur configuration et de leur état. Pour mettre l'accent sur les Hostspots en mauvais état, les ampoules peuvent être configurées pour clignoter dès que l'état de l'objet sous-jacent est égal ou inférieur à un état prédéfini.
Les ampoules peuvent être étiquetées à l'aide de diverses propriétés de l'objet (voir Étiquette).
Étiquette
Lesétiquettes peuvent contenir un simple texte ou une valeur alphanumérique composée d'une propriété d'objet SKOOR liée (son nom, une propriété spécifique, un paramètre ou une valeur).
Texte
Ce type de Hotspot ne peut contenir que du texte littéral et ne peut pas être lié à un objet SKOOR.
Rectangle
Un Hotspot Rectangle peut être utilisé pour concevoir graphiquement un widget Hotspot. La couleur d'arrière-plan, la couleur de la bordure, son style et sa largeur ainsi que le rayon d'arrondi des coins peuvent être configurés. En outre, une ombre et une étiquette peuvent être définies.
Icône
Toute icône bitmap peut être utilisée comme Hotspot. Plusieurs icônes dépendantes de l'état peuvent être définies par Hotspot.
Une icône peut également être étiquetée (voir Étiquette).
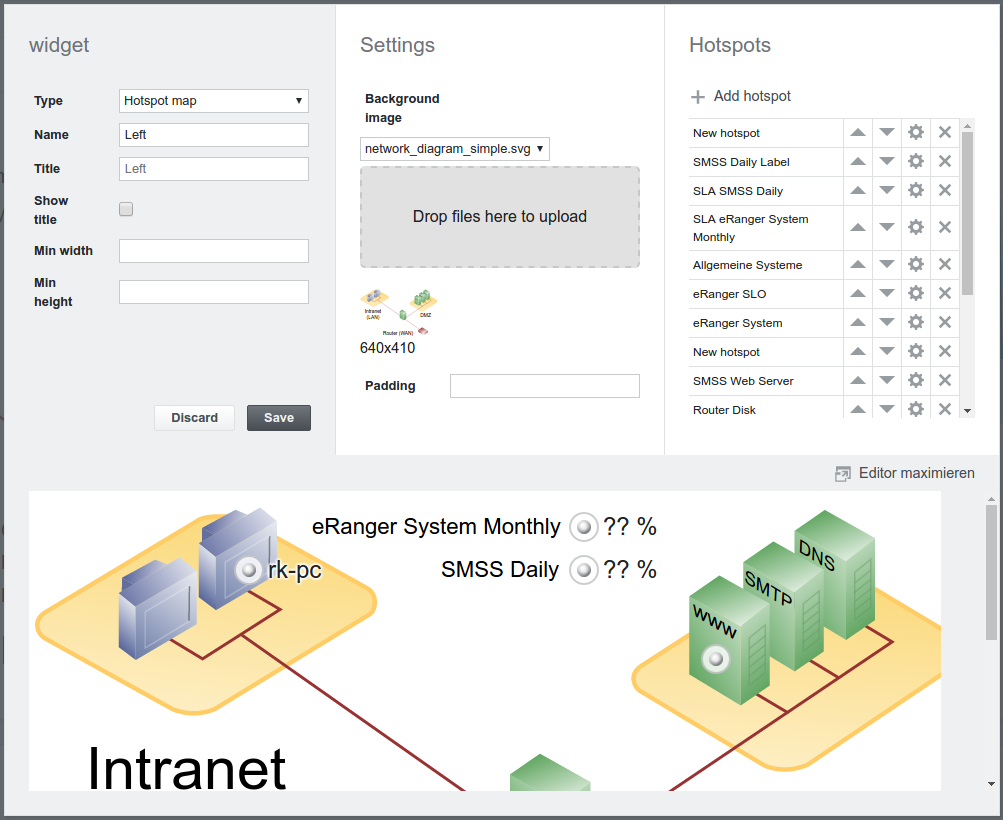
Modification du widget de la carte des points chauds
Paramètre | Description |
|---|---|
Image d'arrière-plan | Image à utiliser comme arrière-plan du widget. Il peut s'agir d'une image bitmap ou SVG. Les images peuvent être téléchargées en déposant un fichier dans la zone grise en pointillés ou en cliquant dessus pour rechercher un fichier. |
Remplissage | Remplissage de l'arrière-plan (facultatif, en pixels). Le remplissage peut être défini de différentes manières :
|
Editeur de carte
Agrandir / Réduire
La zone de l'éditeur peut être maximisée / minimisée en cliquant sur l'arrière-plan de l'éditeur ou sur le bouton Maximiser / Minimiser l'éditeur.
Ajouter un hotspot
Ajouter des hotspots en cliquant sur le bouton Ajouter hotspot.
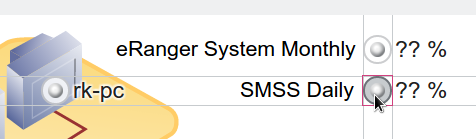
Sélectionner des hotspots
Un hotspot peut être sélectionné en cliquant dessus dans l'éditeur. Plusieurs hotspots peuvent être sélectionnés en appuyant sur la touche ctrl tout en cliquant sur un hotspot ou en utilisant l'outil élastique.
Tous les hotspots peuvent être sélectionnés en appuyant sur ctrl+a.
Déplacer / redimensionner une zone sensible
Les points chauds sélectionnés peuvent être déplacés ou redimensionnés par glisser-déposer ou en utilisant les touches fléchées du clavier. Les hotspots se déplacent de 10 px par pression de touche. Pour obtenir des mouvements plus fins, il est possible d'appuyer sur la touche ctrl tout en utilisant les touches fléchées.
Les lignes d'accrochage permettent d'aligner correctement plusieurs points chauds les uns par rapport aux autres.
Copier un hotspot
Sélectionnez le hotspot de votre choix. Appuyez sur ctrl+c et ctrl+v pour obtenir une copie de la zone sensible sur votre carte. Déplacez le nouvel objet au bon endroit sur la carte et configurez-le comme d'habitude.
Supprimer un hotspot
Supprimez un hotspot en cliquant sur le bouton X situé à côté.
Modifier un hotspot
Un hotspot peut être modifié soit en double-cliquant dessus, soit en cliquant sur le bouton de la roue dentée dans la liste des hotspots.
Paramètre | Description du hotspot |
|---|---|
Type de hotspot | ampoule (par défaut), étiquette, texte, rectangle, icône. |
Nom | Nom permettant d'identifier le hotspot dans la liste des hotspots. |
Position | Coordonnées en pixels par rapport à l'origine de la carte des points chauds (coin supérieur gauche). |
Taille | Taille de la zone sensible en pixels |
Opacité | Opacité de la zone sensible (0 - 100%, 100% par défaut) |
Cliquable | Par défaut, un clic sur une zone sensible ouvre la vue détaillée de celle-ci. Ce paramètre permet de désactiver cette fonction. |
Action de clic | Spécifier l'action à effectuer lorsqu'un objet de la carte est cliqué. |
Types de points chauds
Paramètre | Description |
|---|---|
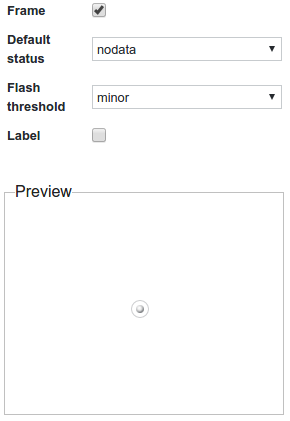
Cadre | Affiche ou masque le cadre autour de l'ampoule : vs. |
État par défaut | État affiché de l'ampoule tant qu'aucune donnée n'est chargée. |
Seuil de clignotement | Seuil à partir duquel l'ampoule doit commencer à clignoter. |
Étiquette | Active l'étiquette. |
Étiquette
Une étiquette peut être elle-même un hotspot :
Les mêmes paramètres sont disponibles pour l'étiquette, comme indiqué ci-dessus dans la section Ampoule.
Il est également possible d'afficher une étiquette connectée à un hotspot.
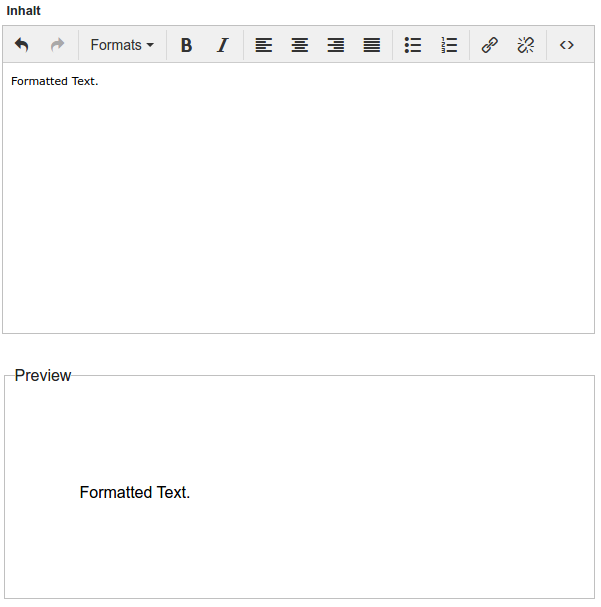
Texte
Un texte au format libre peut être ajouté à l'aide de la zone réactive Texte:
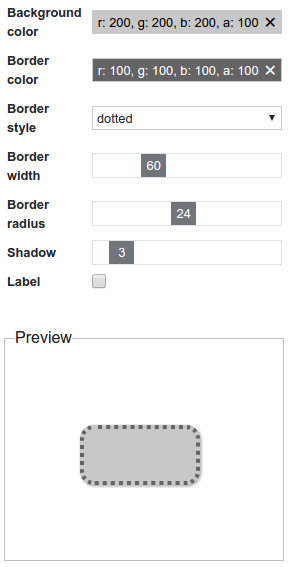
Rectangle
Paramètre | Description |
|---|---|
Couleur d'arrière-plan | Cliquez sur ce bouton pour sélectionner la couleur d'arrière-plan à l'aide d'un sélecteur de couleurs. |
Couleur de la bordure | Cliquez sur ce bouton pour sélectionner la couleur de la bordure à l'aide d'un sélecteur de couleurs. |
Style de la bordure | Solide (par défaut), en pointillés, en pointillés, double. |
Largeur de la bordure | Largeur de la bordure en pixels. |
Rayon de la bordure | Rayon de la bordure en pixels. Des cercles parfaits peuvent être obtenus en réglant cette valeur au maximum. |
Ombre | Largeur de l'ombre portée en pixels. |
Étiquette | Active l'étiquette. |
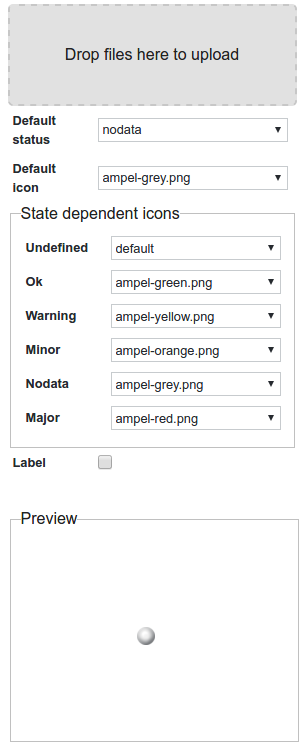
Icône
Utiliser le hotspot Icône pour ajouter des ampoules personnalisées en fonction de l'état :
Paramètre | Description |
|---|---|
État par défaut | État affiché tant qu'aucune donnée n'est chargée. |
Icône par défaut | Icône affichée si aucune icône dépendant de l'état n'est définie. |
Icônes dépendantes de l'état | Une icône par état peut être définie. |
Étiquette | Active l'étiquette. |
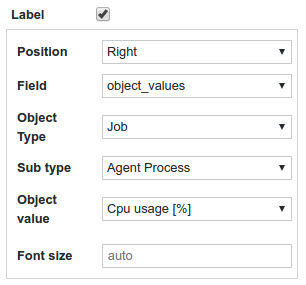
Étiquettes
Certains hotspots ont la possibilité d'afficher une étiquette à côté d'eux. Pour afficher une étiquette, il suffit de cocher la case Étiquette.
Paramètre | Description de l'étiquette |
|---|---|
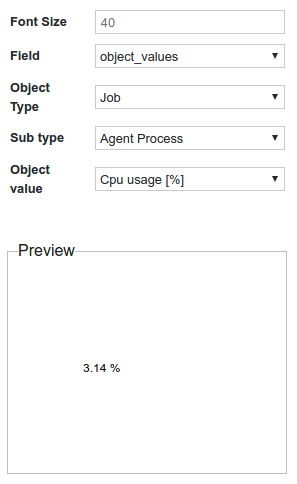
Position | En bas, à gauche, en haut, à droite |
Champ | Le champ à afficher
|
Texte | Visible uniquement si le champ est hotspot_text. Texte à afficher |
Type d'objet | Uniquement visible si le champ est object_values, object_parameters ou object_properties. Type de l'objet sélectionné |
Sous-type | Uniquement visible si le champ est object_values ou object_parameters. Sous-type de l'objet sélectionné. |
Valeur de l'objet | Uniquement visible si le champ est object_values. Valeur affichée. |
Paramètre de l'objet | Uniquement visible si le champ est object_parameters. Paramètre affiché. |
Propriété d'objet | Uniquement visible si le champ est object_properties. Propriété affichée. |
Taille de la police | Taille de la police de l'étiquette en pixels. |