Plan géographique
Le widget Geo Map permet de placer les objets SKOOR au-dessus d'une carte Google Map, en fonction de la propriété Geo location définie sur les objets. Les types de cartes suivants sont disponibles pour la carte de base :
Carte des rues
Carte satellite
Hybride
Terrain
Selon la configuration du widget, la carte peut être zoomée et balayée de manière interactive ou elle affiche simplement une section fixe de la carte Google.
En plus des géopoints, des connexions entre différents points peuvent être représentées sur la carte.
Ces connexions sont appelées " liens géographiques".
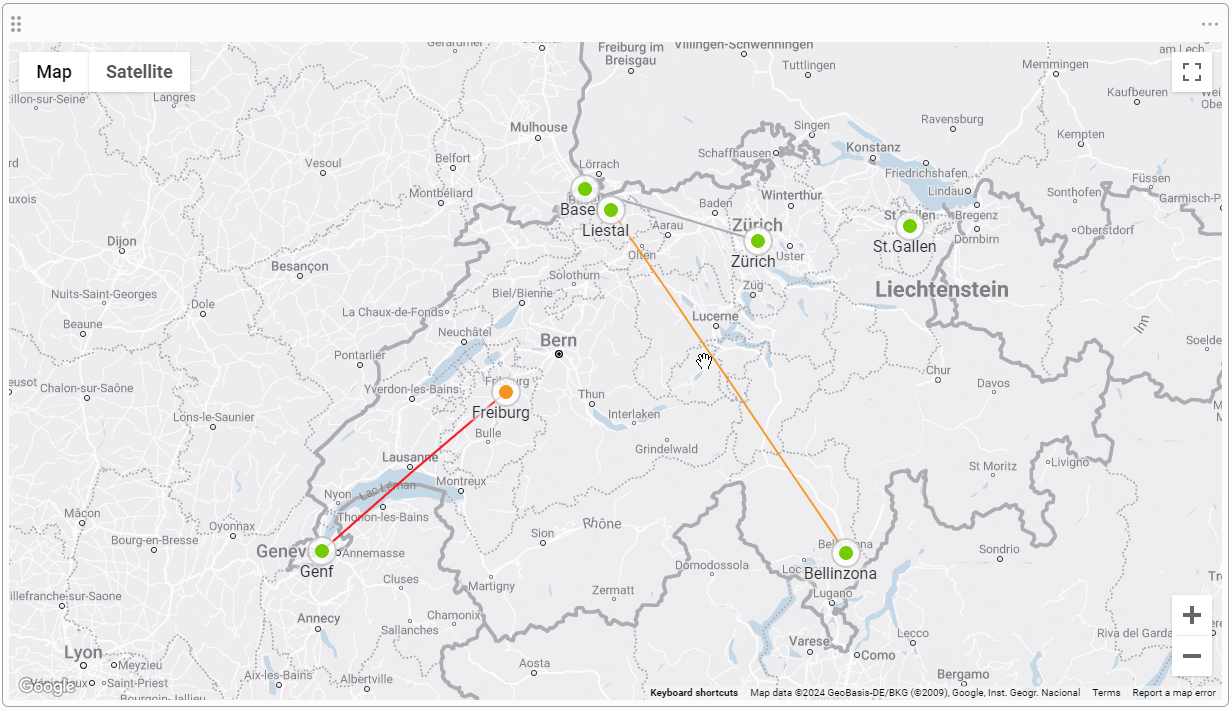
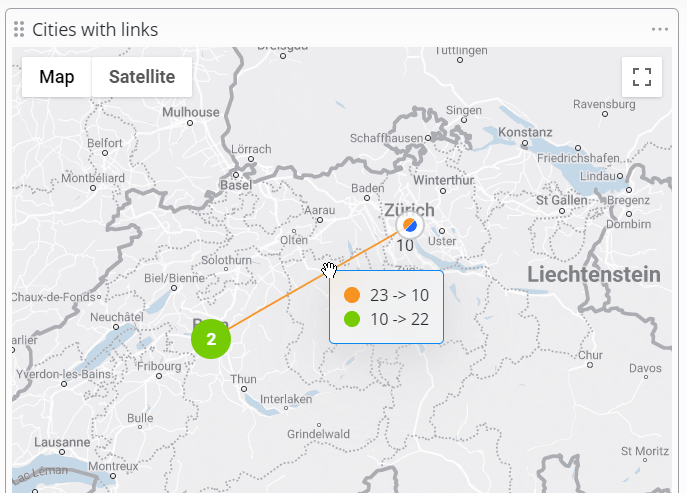
La figure suivante montre un exemple de widget de carte géographique avec plusieurs objets SKOOR superposés sur une carte de la Suisse, où un objet clignote actuellement en orange (Freiburg).
En outre, les liens sont représentés avec leur état respectif qui se reflète dans la couleur du lien.
En cliquant sur l'un des points colorés (hotspots), les détails des valeurs et de l'état de l'objet sont affichés.
Le widget Geo map s'appuie sur une connexion aux serveurs de Google (à partir du navigateur du client) pour visualiser les données cartographiques.
Modifier le widget Carte géographique
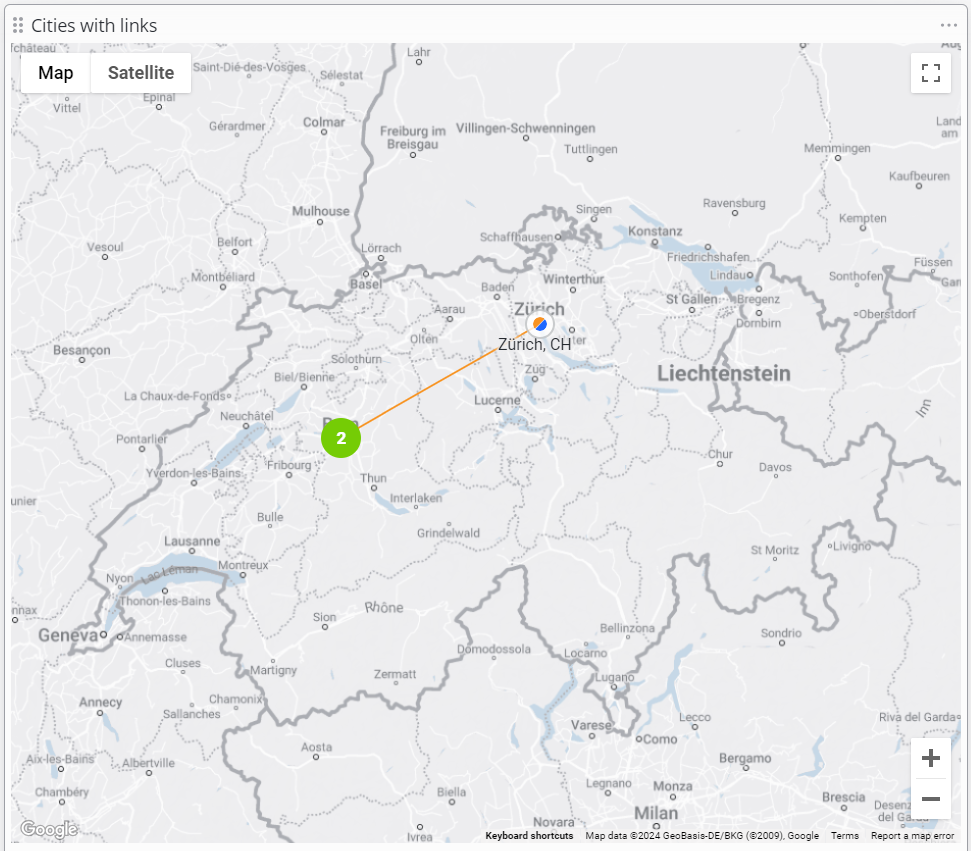
Le widget carte géographique place les objets sur une carte Google à l'aide des coordonnées lon/lat ou des informations d'adresse. Si plusieurs objets sont situés dans la même zone de la carte, une grappe est créée, sur laquelle il est possible de cliquer pour accéder aux objets individuels. Les grappes peuvent contenir de deux à plusieurs milliers d'objets.
Les objets sur la carte sont appelés " géopoints". Le widget peut également représenter des connexions entre ces points, appelées " liens géographiques".
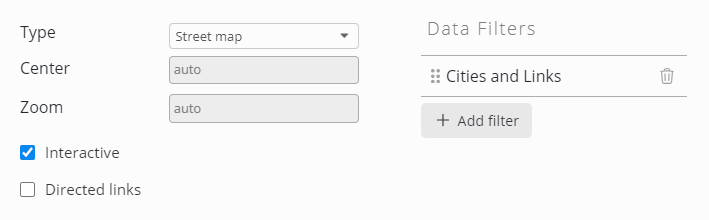
Panneau des paramètres
Paramètre | Description |
|---|---|
Type de carte | Carte des rues, Satellite, Hybride, Terrain. |
Centre | Centre initial de la carte en LAT/LON (par exemple 47.408384, 8.595708). |
Zoom | Niveau de zoom initial. 0 (monde entier) à 21+ (un seul bâtiment). |
Interactif | Active les commandes telles que le zoom et le panoramique. |
Liens orientés | Affiche des flèches sur les liens géographiques pour indiquer leur direction. |
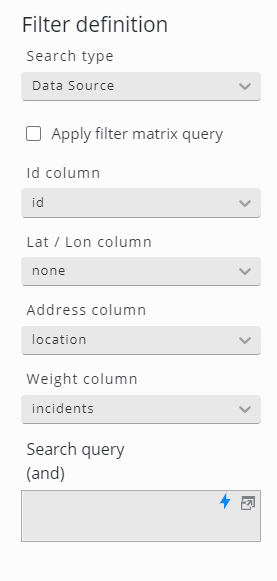
Filtres de données (Geo Points)
Sélectionnez les objets SKOOR ou les données d'une base de données à afficher sur la carte. Pour ajouter un filtre de données, cliquez sur le bouton Ajouter un filtre de données.
Les objets SKOOR sont placés sur la carte comme défini dans la propriété de l'objet "Géo localisation"
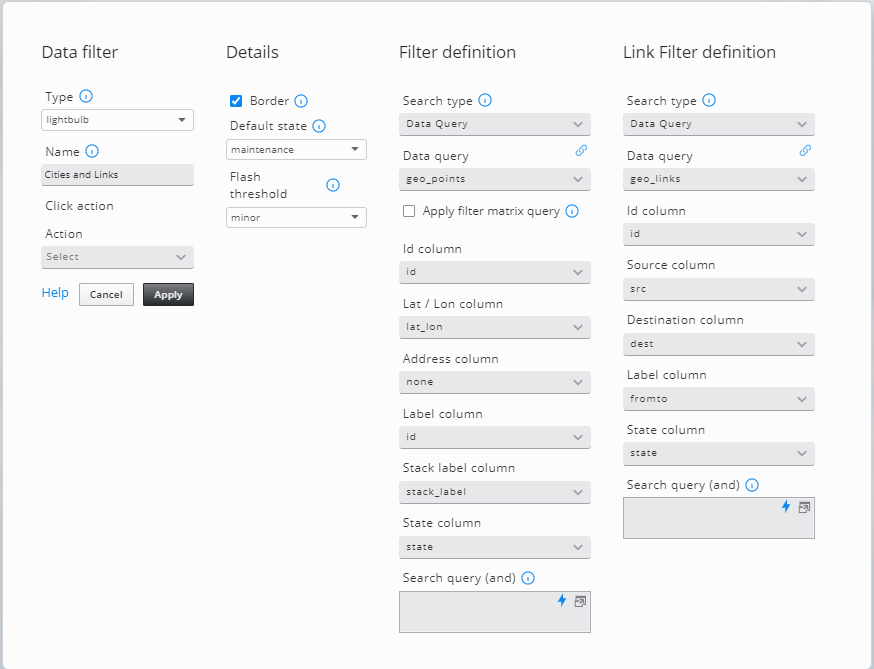
Paramètre | Description de l'objet |
|---|---|
Type d'objet | Les objets peuvent être affichés sous forme d'ampoules ou de cartes thermiques. |
Nom | Nom permettant d'identifier le filtre de données dans le formulaire d'édition de la carte géographique. |
Action de clic | Permet de spécifier l'action à effectuer lorsqu'un objet de la carte est cliqué. |
Bordure | L'ampoule est affichée avec ou sans bordure |
État par défaut | Couleur/état par défaut de l'ampoule |
Seuil de clignotement | Les ampoules dans cet état ou pire clignotent. |
Colonne Id | Un identifiant unique pour les points géographiques (obligatoire pour identifier la source et la destination d'un lien géographique). |
Colonne Lat / Lon | Colonne de base de données contenant les valeurs de latitude et de longitude utilisées pour positionner les ampoules ou les zones de chaleur sur la carte (par exemple, 47.408384, 8.595708). |
Colonne Adresse | Utilisée si aucune colonne Lat / Lon n'est disponible. L'adresse sera recherchée dans les API de Google. |
Colonne d'étiquette | Etiquette des points/liens géographiques sur la carte. |
Colonne de l'étiquette de l'empilement | Etiquette des objets empilés. S'affiche en fonction du niveau de zoom actuel. |
Colonne d'état | Colonne de base de données contenant l'état d'un point/lien géographique. Les états valides sont : OK (vert), Warning (jaune), Minor (orange), Major (rouge), Maintenance (bleu), No Data (gris) ou Undefined (blanc). |
Colonne source | Colonne de la base de données contenant l'identifiant du point source. |
Colonne de destination | Colonne de la base de données contenant l'identifiant du point de destination. |
Requête de recherche (et) | Utiliser les attributs de la base de données pour filtrer les objets (par exemple |
Les paramètres de détails sont les mêmes que dans Hotspot Map.
Les détails de la définition du filtre sont disponibles dans la section Filtres d'objets.
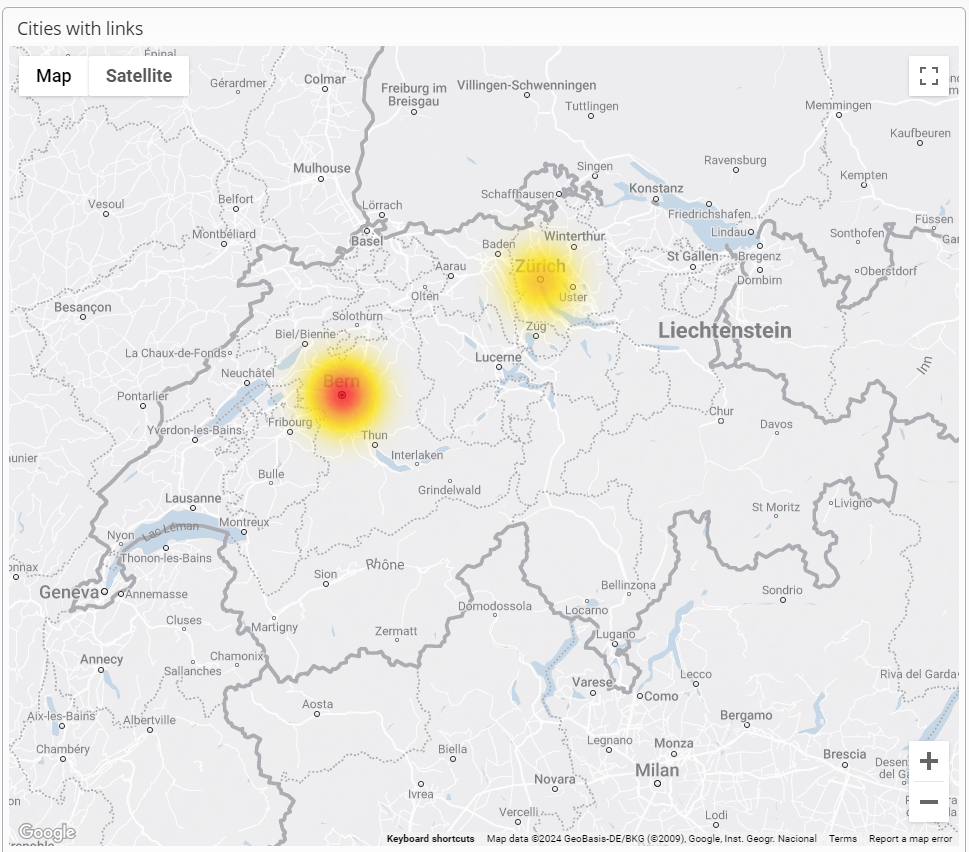
Carte de chaleur
Cette autre façon d'afficher des emplacements sur une carte utilise une source de données externe pour fournir une valeur de poids numérique.
Dans la définition du filtre du widget, configurez une colonne de base de données contenant des coordonnées dans le champ de la colonne Lat/Lon ou utilisez le champ de la colonne Adresse avec une colonne de base de données contenant par exemple le code postal et la ville. Pour la coloration, configurez la colonne Poids. Le lieu ayant le poids le plus élevé (somme des valeurs de la colonne Poids) est coloré en rouge, les valeurs inférieures en orange ou en jaune.
Si aucune colonne de poids n'est configurée, la coloration est calculée à partir du nombre de lignes de chaque lieu.
La colonne "étiquette" des liens géographiques est utilisée pour identifier le lien lorsqu'une souris le survole.