L'interface utilisateur et les styles de StableNet
Configuration de l'interface utilisateur de Stablenet
Définir l'URL du portail d'analyse
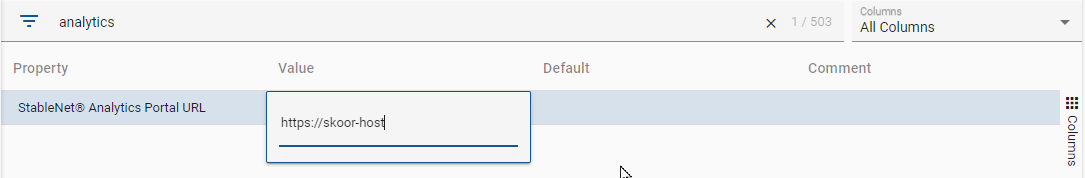
Dans la section Gestion / Administration / Propriétés par défaut de Stablenet, recherchez la propriété StableNet® Analytics Portal URL.
Modifiez la propriété et définissez-la sur une adresse HTTPS des hôtes SKOOR :
Configurer le groupe d'utilisateurs
Créez un groupe d'utilisateurs dans Gestion / Administration / Utilisateurs / Clients
Ajouter des utilisateurs au groupe dans la section Membres du groupe (les utilisateurs avec des noms identiques ne doivent pas exister dans SKOOR)
CORS (Cross-Origin Resource Sharing)
Afin de permettre à l'interface utilisateur de StableNet de faire des requêtes à SKOOR Auth et SKOOR Webservice, l'URL de StableNet doit être ajoutée en tant qu'origine autorisée.
En supposant que l'on accède à l'interface utilisateur de StableNet en utilisant https://stablenet.domain.com:5443, la configuration suivante est nécessaire sur le système SKOOR :
/etc/opt/eranger/eranger-webservice.cfg
cors.allowed.origins=https://stablenet.domain.com:5443
/etc/opt/erangereranger-auth.conf
[cors] allowed_origins = https://stablenet.domain.com:5443
SKOOR Auth et SKOOR Webservice doivent être redémarrés pour rendre cette configuration active.
systemctl restart eranger-auth && systemctl restart eranger-webservice
Configuration de l'interface utilisateur SKOOR
Configurer le groupe d'utilisateurs
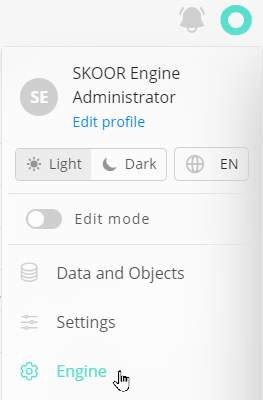
Dans l'interface utilisateur de SKOOR, passez au composant Engine .
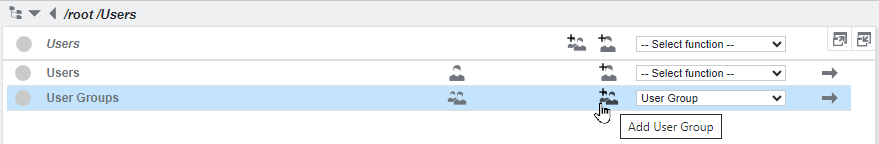
Naviguer vers /root /Users
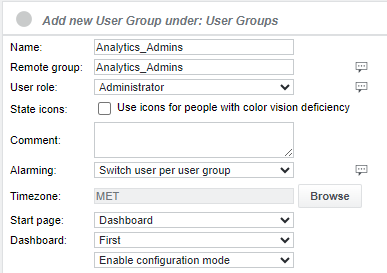
Créez un groupe d'utilisateurs dans SKOOR
Entrez le nom du groupe d'utilisateurs Stablenet dans le champ Groupe distant
Définissez un rôle d'utilisateur pour refléter les permissions de ce groupe d'utilisateurs.
Choisissez une page de démarrage. Cette page s'ouvre après la connexion à SKOOR
Icônes StableNet
Installation standard de SKOOR
Créez un nouveau répertoire favicons :
mkdir /srv/eranger/html/favicons_stablenet
Ajoutez les icônes au nouveau répertoire favicons_stablenet (demandez l'archive zip des icônes au support SKOOR) :
unzip stablenet_favicons.zip -d /srv/eranger/html/favicons_stablenet/
Pour configurer les SKOOR Dashboards afin d'utiliser les nouvelles icônes, ajoutez ou modifiez les paramètres title et faviconRoot dans le fichier settings.json:
/opt/eranger/eranger-dashboards/settings.json
{
"title":"StableNet® Analytics Portal",
"faviconRoot": "/favicons_stablenet"
}
Installation de Docker Compose
Ajoutez les icônes StableNet et les certificats SSL à la section environnement des services eranger-ui du fichier docker-compose.yaml de SKOOR :
Le répertoire favicons_stablenet doit être créé et les éléments doivent être ajoutés.
Les chemins d'accès aux certificats doivent être modifiés pour devenir des emplacements valides du système hôte.
- "${PERSISTENT_FS}/engine/favicons_stablenet:/srv/eranger/html/favicons_stablenet"
- "${PERSISTENT_FS}/ssl/fullchain.pem:/etc/pki/tls/certs/localhost.crt"
- "${PERSISTENT_FS}/ssl/privkey.pem:/etc/pki/tls/private/localhost.key"
Ajouter les icônes et le titre du tableau de bord à la section environnement des services eranger-webservice du fichier SKOOR docker-compose.yaml :
- SKOOR_DASHBOARD_title=StableNet® Analytics Portal
- SKOOR_DASHBOARD_faviconRoot=/favicons_stablenet
- SKOOR_DASHBOARD_etlService=true
Thème StableNet
Naviguez vers la section Settings pour changer le thème du tableau de bord :
Cliquez ensuite sur l'onglet Theme :
Définissez les couleurs de l'interface utilisateur du thème comme suit :
Teinte de l'arrière-plan (clair) : #a9a9a9
Accent 1 (clair et foncé) : #54e0cc
CSS
div.layout-footer {
display: none;
}
body.plain.stablenet.dark {
background-color: #2a2a2a;
}
body.plain.stablenet .layout-titlebar {
display: flex !important;
height: 48px;
padding-left: 20px !important;
}
body.plain.stablenet .layout-titlebar-actions {
display: none;
}
body.plain.stablenet .layout-titlebar .dashboard-title {
padding-left: 0 !important;
}
body.plain.stablenet .layout-titlebar .dashboard-title h1 {
font-size: 1.2em;
color: rgb(0, 40, 70);
font-weight: 600;
}
body.plain.stablenet.dark .layout-titlebar .dashboard-title h1 {
color: var(--color-text);
}
body.plain.stablenet .layout-titlebar .date-picker-value {
font-size: 1.2em;
}
body.plain.stablenet .layout-titlebar .date-picker-value h1 {
min-width: 200px;
}
body.plain.stablenet .layout-content-sidebar-backdrop {
display: none;
}
@media (max-width: 992px)
html:not(.print) body.plain.stablenet .sidebar-visible .layout-content-sidebar-backdrop {
display: none;
}
body.stablenet .widget.date_picker svg {
fill: #115797;
}
body.stablenet.dark .widget.date_picker svg {
fill: #00cccc;
}