UI e stili di StableNet®
Configurazione dell'interfaccia utente di Stablenet
Impostare l'URL del portale analitico
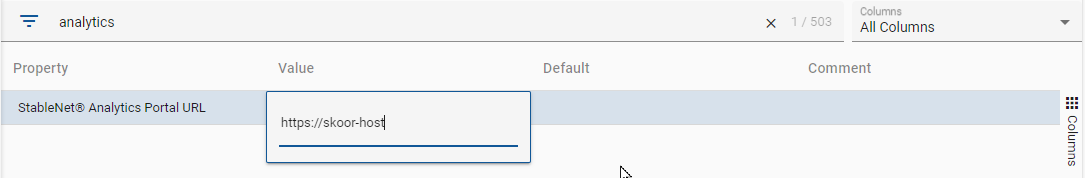
Nella sezione Gestione / Amministrazione / Proprietà predefinite di Stablenet, cercare la proprietà StableNet® Analytics Portal URL.
Modificare la proprietà e impostarla su un indirizzo HTTPS di host SKOOR:
Configurare il gruppo di utenti
Creare un gruppo di utenti in Gestione/Amministrazione/Utenti/Clienti.
Aggiungere gli utenti al gruppo nella sezione Membri del gruppo (gli utenti con nomi identici non devono esistere in SKOOR).
CORS (Cross-Origin Resource Sharing)
Per consentire all'interfaccia utente di StableNet di effettuare richieste a SKOOR Auth e SKOOR Webservice, è necessario aggiungere l'URL di StableNet come origine consentita.
Supponendo che l'interfaccia utente di StableNet sia accessibile tramite https://stablenet.domain.com:5443, è necessaria la seguente configurazione sul sistema SKOOR:
/etc/opt/eranger/eranger-webservice.cfg
cors.allowed.origins=https://stablenet.domain.com:5443
/etc/opt/erangereranger-auth.conf
[cors] allowed_origins = https://stablenet.domain.com:5443
SKOOR Auth e SKOOR Webservice devono essere riavviati per renderli attivi.
systemctl restart eranger-auth && systemctl restart eranger-webservice
Configurazione dell'interfaccia utente SKOOR
Configurazione del gruppo di utenti
Nell'interfaccia utente di SKOOR, passare al componente Engine .
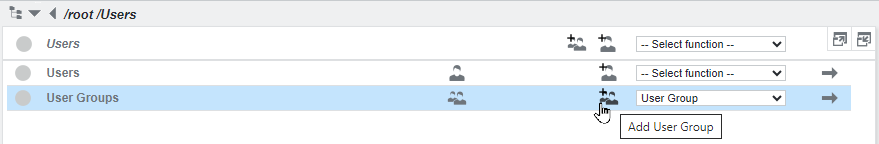
Navigare in /root /Utenti
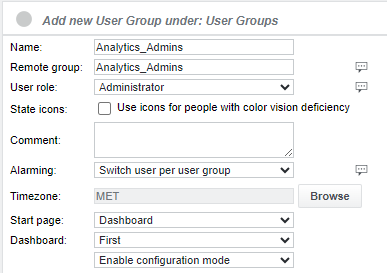
Creare un gruppo di utenti in SKOOR
Inserire il nome del gruppo di utenti Stablenet nel campo Gruppo remoto
Impostare un ruolo utente che rifletta le autorizzazioni per questo gruppo di utenti.
Scegliere una pagina iniziale. Questa pagina si apre dopo il login in SKOOR
Icone StableNet
Installazione standard di SKOOR
Creare una nuova cartella favicon:
mkdir /srv/eranger/html/favicons_stablenet
Aggiungere le icone alla nuova directory favicons_stablenet (chiedere al supporto SKOOR l'archivio zip delle icone):
unzip stablenet_favicons.zip -d /srv/eranger/html/favicons_stablenet/
Per configurare le Dashboard di SKOOR in modo che utilizzino le nuove icone, aggiungere o modificare i parametri title e faviconRoot nel file settings.json:
/opt/eranger/eranger-dashboards/settings.json
{
"title":"StableNet® Analytics Portal",
"faviconRoot": "/favicons_stablenet"
}
Installazione di Docker Compose
Aggiungere le icone StableNet e i certificati SSL alla sezione eranger-ui services environment del file SKOOR docker-compose.yaml:
La directory favicons_stablenet deve essere creata e gli elementi devono essere aggiunti.
I percorsi dei certificati devono essere modificati in posizioni valide del sistema host.
- "${PERSISTENT_FS}/engine/favicons_stablenet:/srv/eranger/html/favicons_stablenet"
- "${PERSISTENT_FS}/ssl/fullchain.pem:/etc/pki/tls/certs/localhost.crt"
- "${PERSISTENT_FS}/ssl/privkey.pem:/etc/pki/tls/private/localhost.key"
Aggiungere le icone e il titolo della dashboard alla sezione dell'ambiente SKOOR Webservice del docker-compose.yaml:
- SKOOR_DASHBOARD_title=StableNet® Analytics Portal
- SKOOR_DASHBOARD_faviconRoot=/favicons_stablenet
- SKOOR_DASHBOARD_etlService=true
Tema StableNet
Passare alla sezione Impostazioni per modificare il tema del cruscotto:
Fare clic sulla scheda Tema:
Impostare i colori dell'interfaccia utente del tema come segue:
Tinta di sfondo (chiara): #a9a9a9
Accento 1 (chiaro e scuro): #54e0cc
CSS
div.layout-footer {
display: none;
}
body.plain.stablenet.dark {
background-color: #2a2a2a;
}
body.plain.stablenet .layout-titlebar {
display: flex !important;
height: 48px;
padding-left: 20px !important;
}
body.plain.stablenet .layout-titlebar-actions {
display: none;
}
body.plain.stablenet .layout-titlebar .dashboard-title {
padding-left: 0 !important;
}
body.plain.stablenet .layout-titlebar .dashboard-title h1 {
font-size: 1.2em;
color: rgb(0, 40, 70);
font-weight: 600;
}
body.plain.stablenet.dark .layout-titlebar .dashboard-title h1 {
color: var(--color-text);
}
body.plain.stablenet .layout-titlebar .date-picker-value {
font-size: 1.2em;
}
body.plain.stablenet .layout-titlebar .date-picker-value h1 {
min-width: 200px;
}
body.plain.stablenet .layout-content-sidebar-backdrop {
display: none;
}
@media (max-width: 992px)
html:not(.print) body.plain.stablenet .sidebar-visible .layout-content-sidebar-backdrop {
display: none;
}
body.stablenet .widget.date_picker svg {
fill: #115797;
}
body.stablenet.dark .widget.date_picker svg {
fill: #00cccc;
}