Grafico
I grafici possono visualizzare i valori degli oggetti SKOOR o i valori di una fonte di dati esterna. Sono disponibili vari tipi di grafici.
L'aggiunta della sovrapposizione dei dati di origine aiuta a trovare il motivo di certi valori in un grafico.
Tipo di grafico | Esempio |
|---|---|
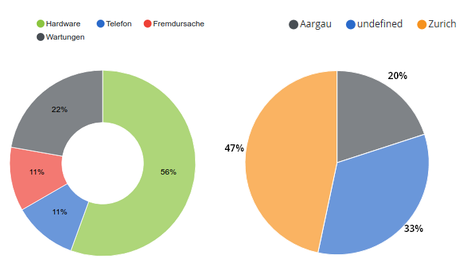
A torta | |
MonitorPer ulteriori dettagli, consultare Grafico di monitoraggio | |
Valore singolo | |
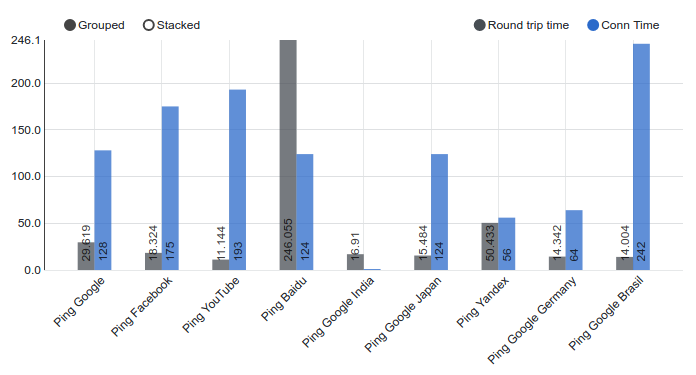
A barreper ulteriori dettagli, controllare Grafico a barre | |
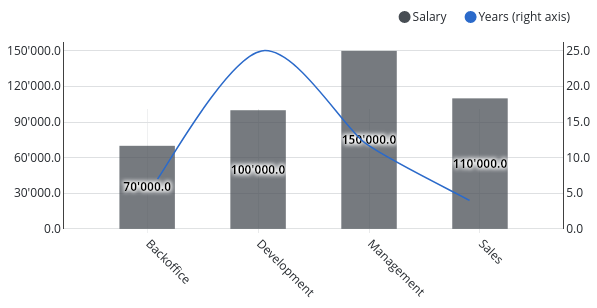
Misto | |
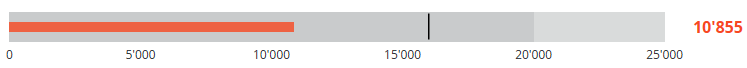
Pallottola | |
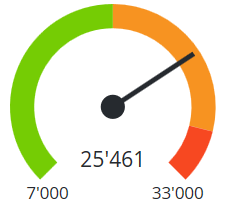
Indicatore | |
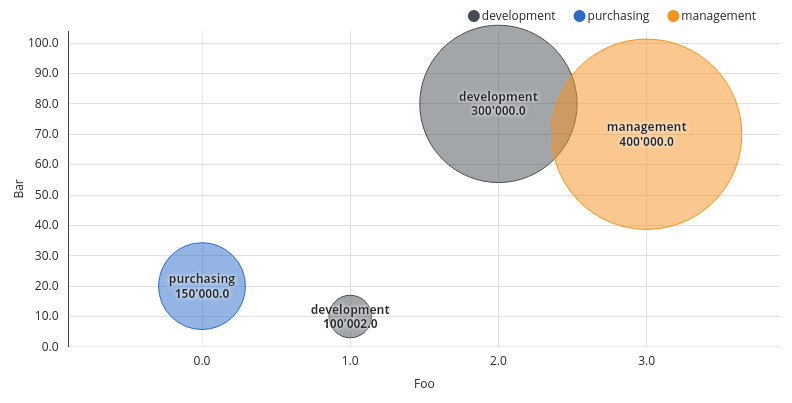
Spargimenti |
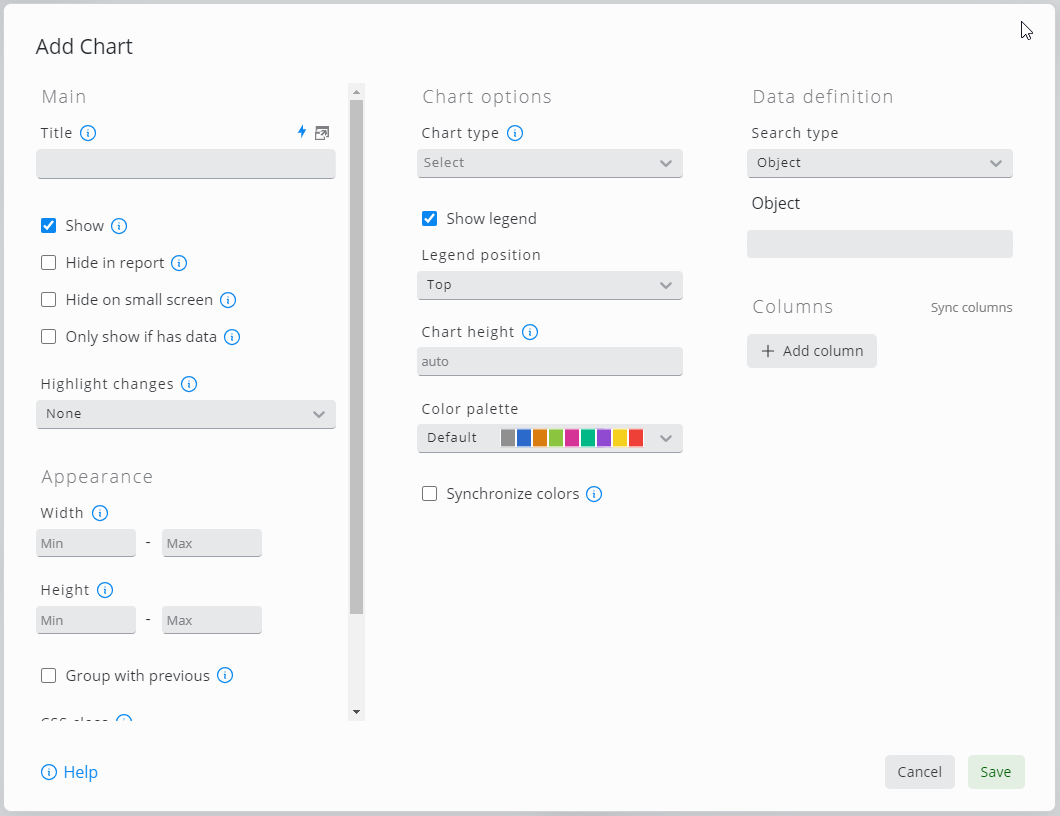
Modifica del widget del grafico:
Impostazione | Descrizione del grafico |
|---|---|
Tipo di grafico | Barre, Bullet, Gauge, Monitor, Misto, Singolo, a torta o a dispersione. |
Tipo di ricerca | Impostazioni di Origine dati, Query dati o Filtro oggetto. Ogni riga di un oggetto o di una tabella comporta un gruppo di dati nel grafico. Le impostazioni successive al tipo di ricerca dipendono dal tipo scelto. |
Applica filtro matrice query | Se nella dashboard è stato configurato un widget matrice filtro, il grafico mostrerà i valori in base alle impostazioni correnti della matrice filtro. |
Query di ricerca | Editor per le query di origine dati |
Ordina per | Definire l'ordine separato da virgole degli assi e dei valori, se applicabile. Esempio: |
Legenda | Se selezionata, la legenda può essere configurata per essere visualizzata nella parte superiore o inferiore del grafico. |
Altezza del grafico | Altezza del grafico (senza legenda) in pixel. |
Tavolozza dei colori | Selezionare la tavolozza dei colori per questo grafico. Le palettequalitative sono più adatte a categorie di dati distinte. Le tavolozzesequenziali sono utili per le singole variabili. Le tavolozzedivergenti possono essere utilizzate per valori che passano da un estremo all'altro. |
Sincronizza colori | Se selezionato, tutti i widget del dashboard utilizzano lo stesso colore per lo stesso valore, se applicabile. |
Ciambella | Mostra il grafico a torta sotto forma di ciambella. |
Tipo di etichetta | Mostra chiave, valore o percentuale come etichette del grafico o non mostra le etichette. |
Etichette esterne | Posiziona le etichette all'esterno del grafico a torta |
Soglia delle etichette | Mostra solo le etichette per i valori superiori alla soglia configurata. Se il tipo di etichetta è una percentuale, una soglia del 10% deve essere configurata come 0,1. |
Min / Max | Valore minimo e massimo da visualizzare con il grafico a pallottola o con il grafico a gauge. |
Obiettivo | Specificare il valore target per il grafico Monitor o Bullet o lasciare vuoto per prendere il valore target dalla configurazione dell'oggetto SKOOR. |
Warning / Minor /Major | Definire le soglie per il grafico Gauge o Bullet. Consente i segnaposto. Il grafico Gauge consente di utilizzare Esempi:
|
Mostra asse X | Le etichette dell'asse X vengono visualizzate se selezionate |
Mostra controlli | Attiva o disattiva i controlli per selezionare o deselezionare i valori nel grafico. |
Mostra valori | I valori vengono o non vengono mostrati nel grafico |
Mostra punti dati | Mostra i singoli punti di dati che compongono il grafico. |
Impilati | Impilare i valori all'interno di un gruppo |
Colori separati per le pile | Se è selezionata, l'ordine dei colori è lo stesso in tutte le pile del grafico, ma un colore non può essere associato a un determinato valore. Sincronizza colori e Legenda non possono essere selezionati insieme a questa impostazione. |
Ruota etichette | Angolo per ruotare le etichette in modo che non si sovrappongano. Gradi da |
Precisione | Specifica le cifre decimali utilizzate per i valori |
Max Y | Il valore massimo rappresentato dal grafico sull'asse Y (sinistra, destra). |
Min Y | Il valore minimo rappresentato dal grafico sull'asse Y (sinistra, destra). |
Etichetta Y | L'etichetta da visualizzare sull'asse Y (sinistra, destra). |
Orientamento | Visualizza le barre in orizzontale o in verticale |
Configurazione dell'asse Y | Precisione dei valori, valore minimo e massimo, nonché l'etichetta da visualizzare sull'asse Y sinistro e destro |
Etichetta asse X | Etichetta da visualizzare sull'asse X. Può essere il nome di un oggetto SKOOR, una proprietà dell'oggetto SKOOR o una colonna dell'origine dati. |
Etichetta dell'asse Y | Etichetta da visualizzare sull'asse Y. Può essere il nome di un oggetto SKOOR, una proprietà dell'oggetto SKOOR o una colonna dell'origine dati. |
Pivot | Colonna dell'origine dati, proprietà personalizzata o nome dell'oggetto da utilizzare per la funzione pivot o nessuno se non viene utilizzato |
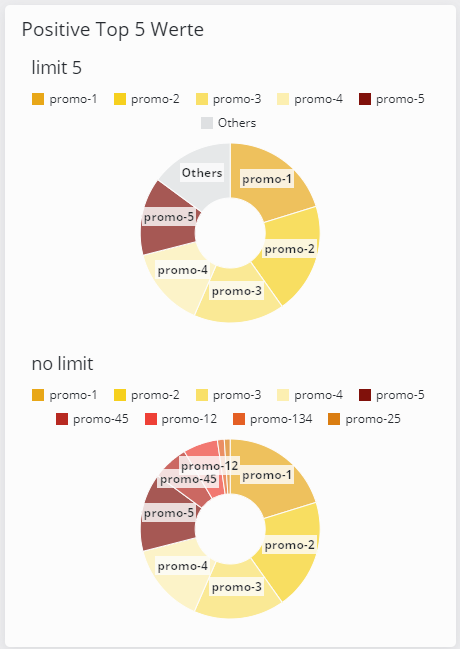
limite | Limita il numero di set di dati visualizzati, raccogliendo il resto dei valori nella categoria <Altri>.
|
Espandi intervallo | I grafici a barre o misti possono espandere il loro asse X in caso di valori di data all'intervallo di valori iniziale e finale impostato da un selezionatore di data. |
Dimensione del secchio | Astrazione dei dati in intervalli di tempo specifici (sull'asse X)
|
Tipo predefinito | Selezionare il tipo predefinito di rappresentazione della colonna pivot. |
Formato dell'ora | Specificare il formato utilizzato per la rappresentazione dell'ora |
Valore dell'oggetto SKOOR o colonna dell'origine dati
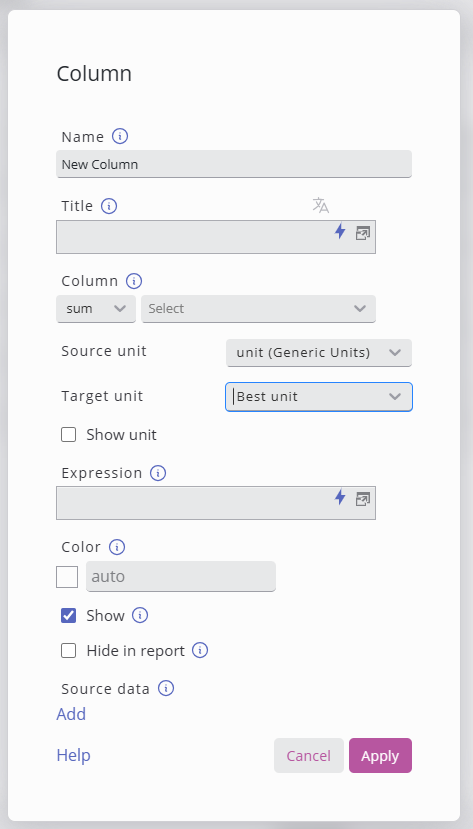
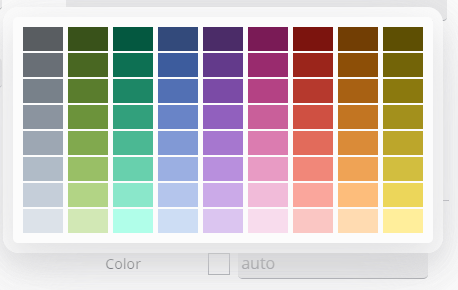
Selezionatore di colori:
Impostazione | Descrizione |
|---|---|
Nome | Nome della colonna come visualizzato nella legenda |
Titolo | Nome della colonna visualizzata nella legenda |
Colonna / Valore | Valoriaggregati di questa colonna / Colonna o chiave valore della fonte dei dati |
Unità di origine | L'unità dei dati della colonna. |
Unità di destinazione | L'unità di destinazione in cui convertire i valori. |
Mostra unità | Mostra l'unità nella legenda/sovrapposizione. |
Espressione | Utilizza le espressioni per calcolare il valore; maggiori dettagli in: Segnaposto |
Colore | Colore della serie di dati |
Mostra | La colonna può essere nascosta utilizzando questa opzione. |
Nascondi nel report | Nascondere la colonna nel rapporto PDF |
Tipo | Linea, area, barra o dispersione |
Asse Y | sinistra o destra |
Stile della linea | Solido, punteggiato o tratteggiato |
Livello di sfondo | Nessuno, simple_linear_regression, avg, mediana, min o max |
Fonte dati | Definisce l'origine dei dati da utilizzare per recuperare e presentare le informazioni associate all'interazione con l'utente. |
La conversione di unità di misura è stata introdotta in SKOOR 8.1.
Consente all'utente di specificare l'unità di origine della colonna selezionata e l'unità di destinazione (compresa l'unità migliore).
Il convertitore gestirà la conversione e potrà mostrare l'unità nelle Etichette/Legenda del grafico.
L'unità migliore valuta l'intera colonna e trova l'unità più adatta per la mediana di tutti i valori.
Sovrapposizione dei dati di origine
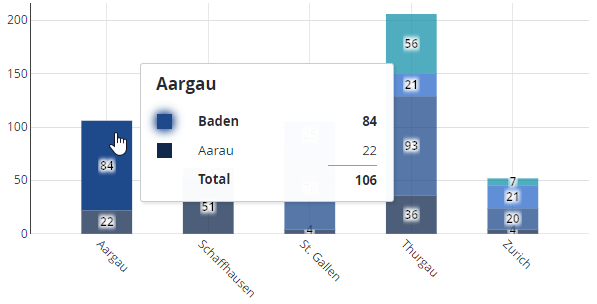
A volte, il testo semplice o le informazioni di origine aiutano a trovare la ragione di certi valori di un grafico. Con la sovrapposizione dei dati di origine, i dati possono essere visualizzati sotto forma di una semplice tabella, semplicemente facendo clic su una barra del grafico:
La configurazione di questa tabella può essere effettuata individualmente su ciascuna colonna di un grafico a barre facendo clic sulla ruota dentata:
Facendo clic su Aggiungi dati sorgente nelle impostazioni delle colonne si apre una nuova finestra di configurazione:
La configurazione dei dati di origine è la stessa del widget della tabella. Per filtrare i dati è possibile utilizzare tutti i parametri del dashboard corrente, nonché i valori dei grafici x, y, z (se applicabile) e della chiave pivot.
Parametro | Descrizione |
|---|---|
| Il valore della coordinata x del grafico (lo stesso vale per y e z) |
| Il nome della colonna o il valore della pivot |
Esempio
Il grafico seguente mostra i dati aggregati per stato (kanton) e città. Se si fa clic su una delle città (area colorata di una barra sovrapposta), i dati sottostanti dovrebbero essere visualizzati:
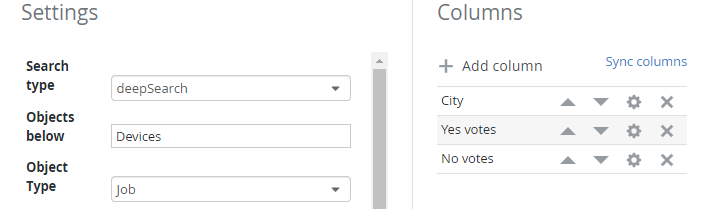
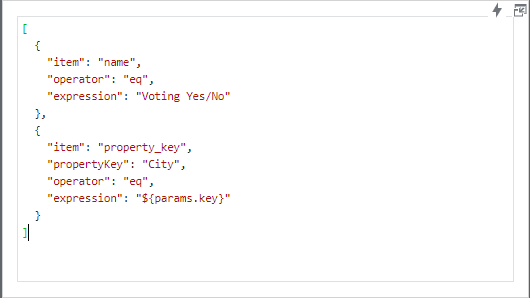
Ecco la configurazione della tabella dei dati di origine, che mostra il filtro dell'oggetto SKOOR e le colonne utilizzate per fornire i dati:
Nella sezione Condizioni della configurazione della tabella, il segnaposto ${params.key} viene utilizzato per filtrare i dati in base al nome dell'oggetto e alla proprietà personalizzata Città:
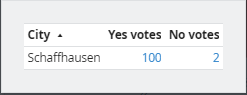
Facendo clic su una delle aree colorate si aprono i dati di origine degli oggetti SKOOR, con le tre colonne configurate Città, Voti sì e Voti no: