Tabella
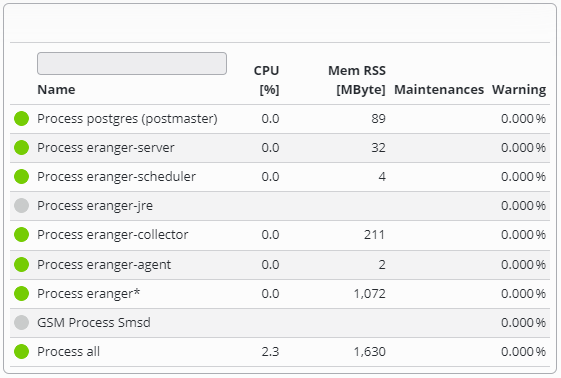
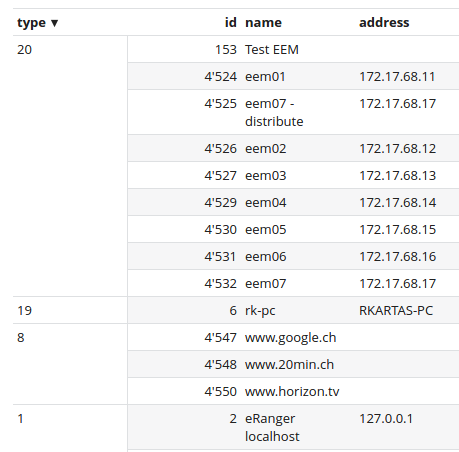
Le tabelle sono costituite da colonne configurabili e possono elencare i valori degli oggetti SKOOR o i dati di una fonte di dati esterna.
Ogni riga di una tabella corrisponde a un singolo oggetto SKOOR o a una riga di una fonte di dati esterna e può elencare i vari valori.
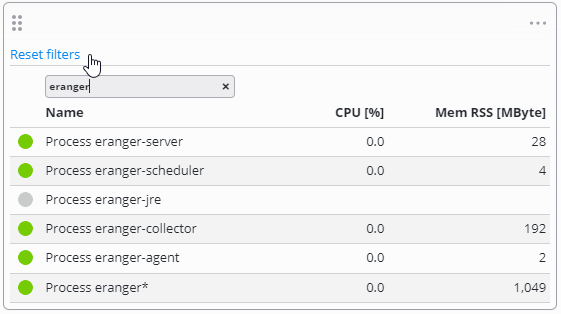
Filtri
Per ogni colonna è possibile configurare un campo di filtro nell'intestazione della colonna. Può essere utilizzato per filtrare le righe della tabella in modo che corrispondano a una stringa di testo specifica o che mostrino solo le righe che corrispondono a un valore o a un testo attualmente esistente, utilizzando un elenco a discesa. I filtri supportano anche il seguente elenco di operatori:
Caratteri jolly
Tutti i filtri di testo supportano il carattere jolly *. Questo permette di cercare parti di una stringa.
Dev*Dev*ment*ment100*2022*
Colonne contenenti numeri o date
IN(x,y,z)
Specificare un singolo valore o più valori. I risultati includono solo i record in cui i dati della colonna corrispondono al valore del filtro.NOT(IN(x,y,z))
Inversione di inBETWEEN(x,y)
Specifica due valori. Il risultato include solo i record in cui i dati della colonna sono compresi tra i due valori indicati.>
Specificare un singolo valore. I risultati includono solo i record in cui i dati della colonna sono maggiori del valore indicato nel filtro.<
Specificare un singolo valore. I risultati includono solo i record in cui i dati della colonna sono inferiori al valore del filtro.>=
Specificare un singolo valore o più valori. I risultati includono solo i record in cui i dati della colonna sono maggiori o uguali al valore del filtro.<=
Specificare un singolo valore o più valori. I risultati includono solo i record in cui i dati della colonna sono inferiori o uguali al valore del filtro.
Colonne contenenti testo
AND(x,y,z)
Specificare due o più stringhe o caratteri. I risultati includono solo i record con tutte le stringhe indicate.OR(x,y,z)
Specificare due o più stringhe o caratteri. I risultati includono solo i record con almeno una delle stringhe indicate.NOT(x)
Specificare un carattere o una stringa. I risultati includono solo i record senza alcuna occorrenza della stringa indicata.
I filtri di testo possono anche essere annidati.
Azzeramento dei filtri
Tutti i filtri possono essere ripristinati con il rispettivo link sopra la tabella:
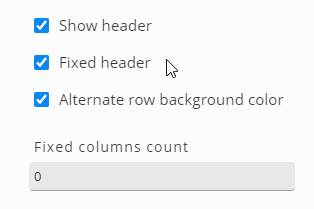
Intestazioni e colonne fisse
Nelle impostazioni della tabella è possibile configurare un numero fisso di intestazioni e colonne:
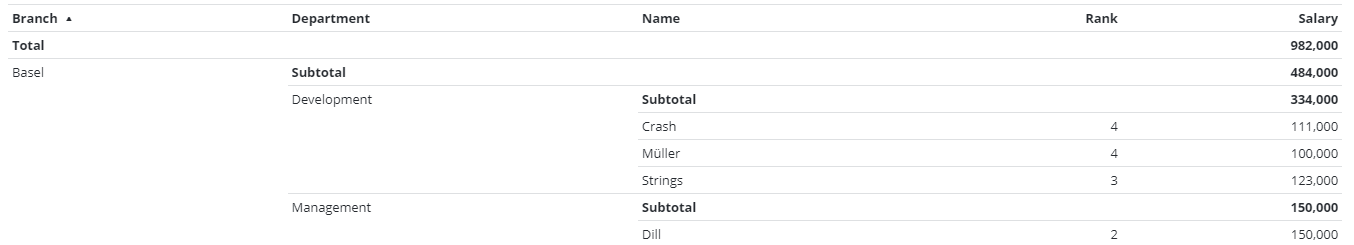
Aggregazione e sub-aggregazione
Le righe con valori numerici possono essere aggregate (somma, avg, min, max). Inoltre, i valori possono essere raggruppati in base ai valori delle colonne e aggregati nuovamente:
Tipi di colonna
Per ulteriori dettagli sulla modifica delle colonne, consultare la sezione Dettagli delle colonne.
È possibile configurare i seguenti tipi di colonna:
Impostazione Descrizione | Descrizione |
|---|---|
Nome | Indica il nome di un oggetto SKOOR. |
Tipo | Mostra il tipo di oggetto SKOOR. |
Sottotipo | Indica il sottotipo di un oggetto SKOOR. |
Stato | Mostra lo stato di un oggetto SKOOR. Lo stato può essere visualizzato come una lampadina o come semplice testo. Facendo clic sullo stato si apre la cronologia degli stati dell'oggetto. |
Statistiche dello stato | Mostra la percentuale di uno stato specifico in un intervallo di tempo specifico per un oggetto SKOOR (lo stato e l'intervallo di tempo sono personalizzabili). |
Proprietà | Mostra una proprietà specifica di un oggetto SKOOR. |
Conteggio | Conta il numero di oggetti SKOOR in base a un filtro o a un'operazione di ricerca. |
Valore | Mostra un valore di un oggetto SKOOR |
Nome del dispositivo | Se la riga contiene un oggetto di tipo job, viene visualizzato il nome del dispositivo correlato. |
Genitore | Mostra l'oggetto padre dell'oggetto corrente |
Motivi | Motivo degli stati non uguali a OK |
Messaggio | Messaggi generati dai lavori |
Seleziona | Mostra un flag per la selezione |
Manutenzioni | Mostra le manutenzioni pianificate e in corso di un oggetto SKOOR. |
Fonte dati | Mostra il valore di una colonna di una riga di una fonte di dati. |
Dataquery | Mostra il valore di una colonna di una query di dati. |
Espressione | Mostra un'espressione specifica nella riga della tabella |
Annotazione | Aggiunge annotazioni alla riga della tabella |
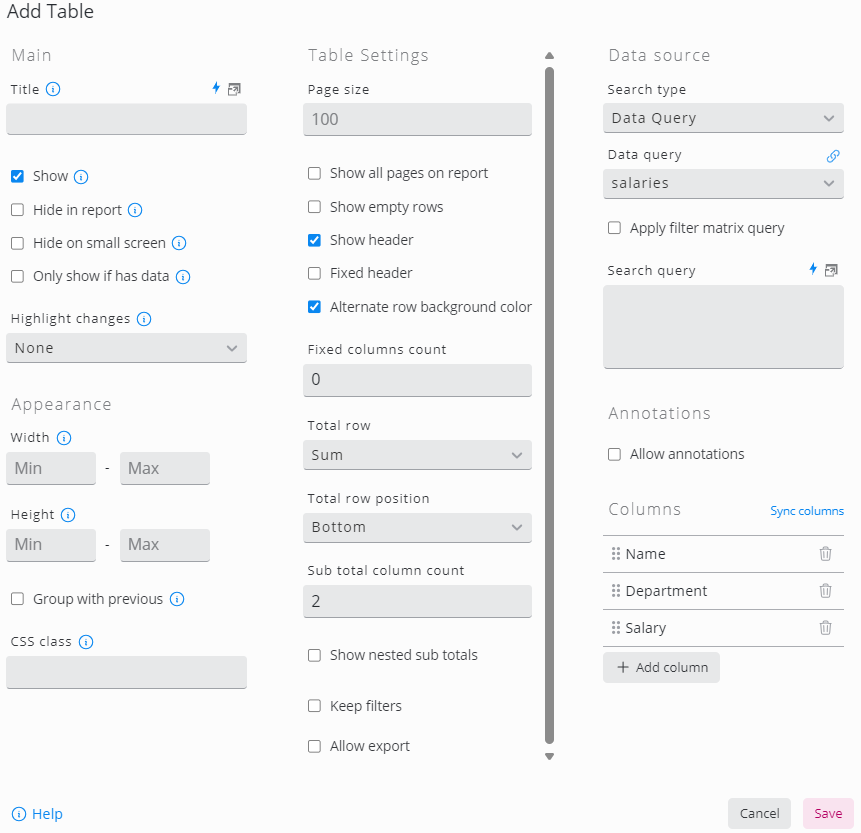
Modifica del widget Tabella:
Nozioni di base
La configurazione della tabella è divisa in due parti.
Nella prima parte si configurano le impostazioni generali della tabella, come l'intestazione della tabella, il numero di righe per pagina o le funzioni di aggregazione.
La seconda parte, la sezione Origine dei dati, riguarda i dati effettivi della tabella, principalmente generati da oggetti SKOOR o memorizzati in un database. In questa sezione i dati possono essere caricati, filtrati, arricchiti da overlay e così via.
Gli oggetti SKOOR possono essere caricati utilizzando un filtro di oggetti. Ogni oggetto generato dal filtro risulta in una riga della tabella.
I database possono essere interrogati utilizzando il tipo di ricerca Origine dati (tabelle o viste) o Query dati (SQL).
Impostazioni della tabella
Impostazione | Descrizione |
|---|---|
Dimensione pagina | Numero di righe visibili per pagina. Se ci sono più righe, viene mostrato un selettore di pagina. |
Mostra tutte le pagine nel report | Se non è selezionata, nei rapporti sarà visibile solo la prima pagina di una tabella impaginata. |
Mostra righe vuote | Mostra righe vuote se il numero di righe è inferiore alla dimensione della pagina. |
Mostra intestazione | Mostra o nasconde l'intestazione della tabella. Si noti che i filtri di colonna predefiniti vengono sempre utilizzati, anche se una colonna o l'intera intestazione è nascosta. |
Intestazione fissa | L'intestazione rimane visibile quando le righe vengono fatte scorrere verticalmente. Di solito è necessario configurare l'altezza del widget per consentire lo scorrimento all'interno. |
Colore di sfondo alternato delle righe | Le righe adiacenti vengono visualizzate con colori leggermente diversi per aumentare la leggibilità. |
Conteggio colonne fisso | Numero di colonne a partire da sinistra che rimarranno visibili quando si scorre orizzontalmente. |
Riga aggregata | Aggiunge alla tabella una riga con valori aggregati.
|
Posizione riga aggregata | Visualizza i valori aggregati in cima o in fondo alla tabella. |
Conteggio colonne sub-aggregate | Aggiunge una riga di aggregazione basata su una o più colonne.
|
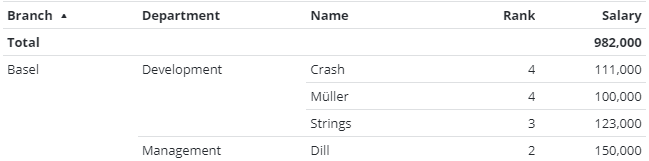
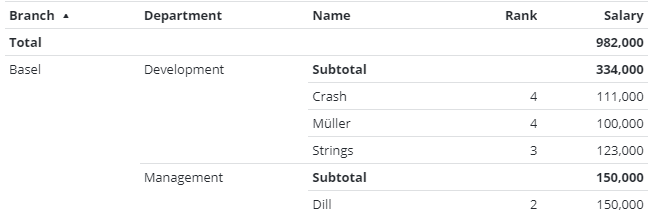
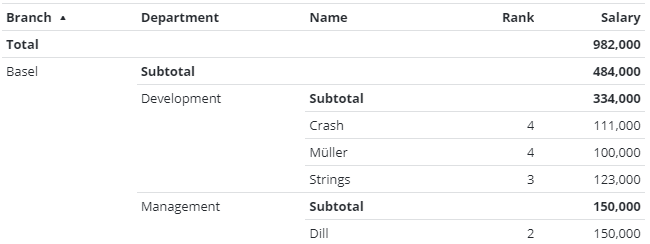
Mostra i sub-aggregati annidati | Aggiunge un subtotale su un gruppo di valori aggregati. L'esempio seguente mostra il totale di tutte le filiali e il subtotale per filiale e reparto. |
Mantieni filtri | Se l'opzione Mantieni filtri è attiva, i filtri dinamici delle colonne non vengono cancellati al cambio di pagina. |
Consenti l'esportazione | I dati possono essere esportati nei formati CSV o XLSX. |
Fare clic su un'azione | Specificare un'azione da eseguire quando si fa clic su un elemento della tabella. Sono disponibili i seguenti segnaposto:
|
Fornisci parametro filtro tabella | Fornisce il filtro attualmente applicato come parametro URL, compresi i filtri di intestazione, la matrice di filtri e la query di ricerca. Questo può essere usato per passare il filtro ad altri widget che devono visualizzare informazioni basate sugli elementi attualmente visualizzati. |
Nome del parametro del filtro tabella | Nome del parametro URL per il filtro tabella. Il valore predefinito è |
Fonte dei dati
Impostazione | Descrizione |
|---|---|
Tipo di ricerca | Selezionare l'origine dati richiesta. I campi della parte della configurazione relativa all'origine dati cambiano a seconda del tipo di ricerca. |
Oggetto, Oggetti sottostanti | Selezionare uno o più oggetti SKOOR utilizzando i filtri comuni per gli oggetti. |
Origine dati | Selezionare un database. I database vengono configurati nella sezione Dati e oggetti . |
Tabella | Selezionare una delle tabelle o delle viste di un database. |
Query di dati | Selezionare una query di dati. Le query di dati sono configurate nella sezione Dati e oggetti . |
Applica filtro matrice query | Se nel dashboard è configurato un widget matrice di filtri, i filtri di tale widget vengono applicati se le colonne di entrambi i widget corrispondono. |
Query di ricerca | Definire i filtri come descritto nell'editor delle query di origine dati. |
Annotazioni
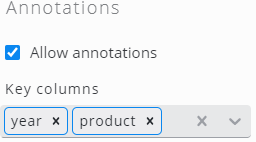
Selezionare Consenti annotazioni per abilitare la funzione di annotazione . Assicurarsi che una o più colonne siano definite come chiavi, utilizzate per mappare ogni annotazione a una riga di dati:
Colonne
Fare clic su Sincronizza colonne per aggiungere tutte le colonne disponibili dalla tabella o dalla query di dati configurata. Se si utilizza solo un sottoinsieme delle colonne disponibili, fare clic su Aggiungi colonna per aggiungere colonne o eliminare quelle inutilizzate dopo averle sincronizzate tutte. Per modificare l'ordine delle colonne, è sufficiente trascinarle.
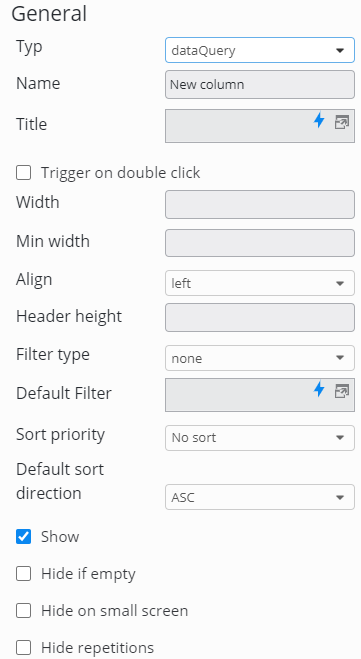
Aprire le impostazioni facendo clic su un elemento della colonna:
Impostazione | Descrizione |
|---|---|
Tipo di colonna dipendente dal tipo di ricerca definito nella sezione Origine dati del widget. | |
Nome | Nome della colonna. Viene visualizzato nell'intestazione della tabella |
Titolo | Campo di espressione per utilizzare i segnaposto come intestazione della colonna; se vuoto, verrà utilizzato il valore in Nome. |
Attivazione su doppio clic | L'azione definita nella sezione ClickAction viene attivata solo da un doppio clic. |
Larghezza | Larghezza esatta in pixel o in % (opzionale) |
Larghezza minima | Larghezza minima della colonna in pixel o in % (opzionale) |
Allinea | Allinea il testo a sinistra, al centro o a destra. |
Altezza dell'intestazione | Altezza dell'intestazione in pixel |
Tipo di filtro | Tipo di filtro dinamico
|
Corrispondenza di testo | Disponibile solo se il tipo di filtro è impostato su Definisce il comportamento del filtro tabella.
Il carattere jolly |
Filtro predefinito | Il testo del filtro dinamico può essere preimpostato. Si noti che il filtro è attivo anche se la colonna non è visualizzata. |
Priorità di ordinamento | Impostare una priorità di ordinamento per rendere la colonna ordinabile. Le righe vengono ordinate in base alla priorità di ordinamento. Se due colonne hanno la stessa priorità di ordinamento, la priorità è determinata dalla precedenza della colonna. |
Direzione di ordinamento predefinita | Ordinamento ascendente o discendente per impostazione predefinita |
Mostra | Se mostrare o meno la colonna (predefinita). Si noti che i filtri predefiniti sono attivi anche per le colonne nascoste. |
Nascondi se vuoto | Nasconde la colonna se nessuna riga della tabella contiene un valore per questa colonna. |
Nascondi su schermi piccoli | Nascondere la colonna se non si adatta allo schermo |
Nascondi ripetizioni | Nascondere i valori ripetitivi. Questo può essere utilizzato per ottenere una sorta di raggruppamento: |
Unire le righe duplicate | Mostra solo una di tutte le righe con lo stesso valore in questa colonna. |
Mostra valore aggregato | Attiva o disattiva questo valore nelle righe di aggregazione sopra o sotto la tabella. |
Direzione dell'intestazione | Intestazione orizzontale o verticale. Se si sceglie l'intestazione verticale, è necessario impostare l'altezza dell'intestazione su un valore appropriato (per motivi tecnici, la dimensione dell'intestazione non può essere determinata automaticamente). |
Visualizza come HTML | Interpretare i tag HTML in questa colonna |
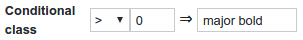
Classe condizionale | Specificamente per le colonne di conteggio. |
Oggetto personalizzato | Imposta per utilizzare un oggetto SKOOR personalizzato |
Impostazioni dei tipi di colonna
Nome
Visualizza il nome dell'oggetto riga. Non sono disponibili impostazioni.
Tipo
Visualizza il tipo di oggetto riga. Non sono disponibili impostazioni.
Sottotipo
Visualizza il sottotipo dell'oggetto riga. Nessuna impostazione disponibile.
Stato
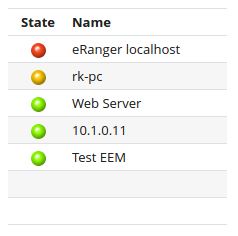
Visualizza lo stato dell'oggetto riga come lampadina o testo.
Impostazione | Descrizione |
|---|---|
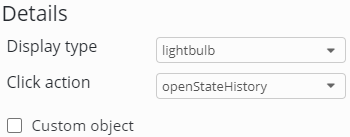
Tipo di visualizzazione | Selezionare la modalità di visualizzazione dello stato di un oggetto SKOOR:
|
Colonna | La colonna in cui è possibile trovare lo stato. |
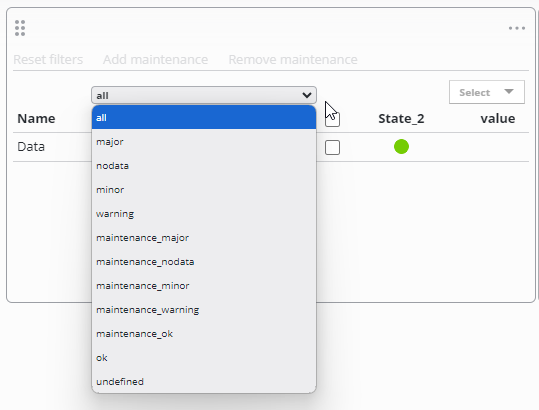
Tutti gli stati nella selezione | Mostra tutti gli stati nel filtro. |
Quando il tipo di ricerca restituisce oggetti SKOOR, l'azione del clic può essere definita per la colonna. Attivando l'oggetto personalizzato, è possibile mostrare lo stato di un oggetto SKOOR arbitrario (selezionato dal filtro dell'oggetto).
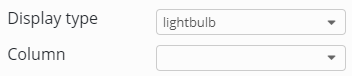
Quando il tipo di ricerca è una fonte di dati o una query di dati, selezionare la colonna che contiene gli stati richiesti dal menu a tendina Colonna :
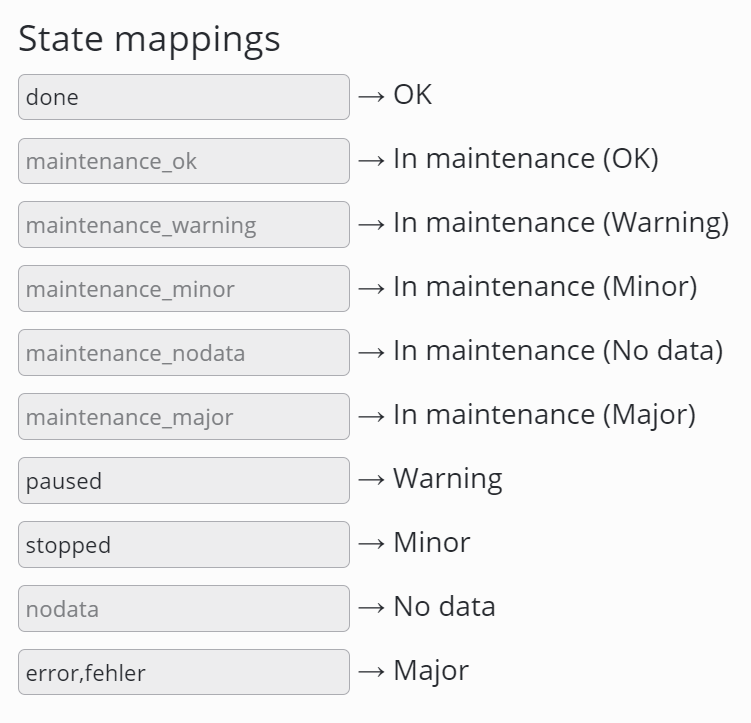
Se la colonna Stato è utilizzata in una tabella basata su una fonte di dati o su una query di dati, i valori possono essere mappati sugli stati (SKOOR Dashboard >= 7.1.2).
Per mappare più valori a uno stato, i valori possono essere definiti come un elenco separato da virgole.
Statistiche di stato
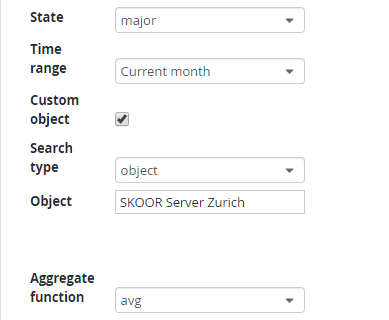
Calcola la percentuale dell'oggetto nello stato selezionato. Se nella colonna è configurato un oggetto personalizzato, più di un oggetto può essere selezionato dal filtro di ricerca. In questo caso, tutti gli oggetti vengono aggregati dalla funzione aggregata selezionata.
Impostazione | Descrizione |
|---|---|
Stato | Selezionare lo stato di cui si desidera ottenere le statistiche |
Maintenance OK | Impostare se la manutenzione deve essere considerata OK. |
Funzione aggregata | Selezionare una funzione aggregata da utilizzare per calcolare le statistiche sullo stato. |
Proprietà
Visualizza una proprietà dell'oggetto riga.
Conteggio
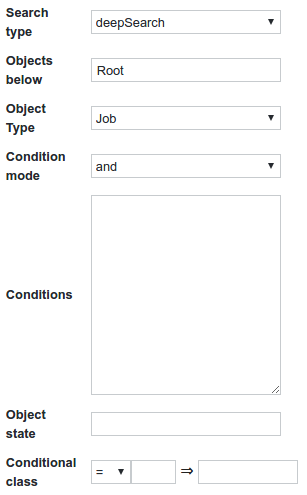
Conta gli oggetti in base a un filtro oggetto
Il campo Condizioni accetta i soliti segnaposto.
Per ottenere un riferimento all'oggetto riga, si può usare il seguente snippet di condizioni:
{
"item": "id",
"operator": "eq",
"expression": %id%
}
È anche possibile impostare una classe personalizzata per un determinato conteggio. Questo è particolarmente utile per colorare i conteggi superiori a un valore specificato:
Classi utili:
grassetto
Major
Minor
Warning
OK
Valore
Visualizza il valore dell'oggetto riga. Attivando l'oggetto personalizzato è possibile visualizzare il valore di un oggetto SKOOR arbitrario (selezionato dal filtro dell'oggetto).
Il valore può essere definito dalla sua chiave valore. I valori di ritorno e i valori stringa accettano l'indice in notazione array (ad es. returnValue[0]) o il nome dell'unità definita.
Impostazione | Descrizione |
|---|---|
Nome valore | Specifica il nome del valore di un oggetto SKOOR. |
Mostra unità | Imposta se mostrare o meno l'unità di quel valore. |
Funzione aggregata | Selezionare una funzione aggregata da applicare al valore. |
Nome dispositivo
Visualizza il nome del dispositivo collegato se l'oggetto è un lavoro.
Genitore
Visualizza l'oggetto padre dell'oggetto corrente.
Motivi
Il motivo per cui gli oggetti sono in uno stato come Major, Minor o Warning.
Messaggio
Visualizza il messaggio informativo sul lavoro, se disponibile.
Seleziona
Aggiunge le opzioni per aggiungere o rimuovere la manutenzione e una casella di controllo per ogni riga.
Manutenzioni
Visualizza le manutenzioni correnti.
Origine dati
Visualizza il valore di una colonna di una tabella di origine dati.
La funzione aggregata può essere impostata per aggregare i valori della colonna.
Se la colonna è di tipo float, è possibile impostare la precisione del valore.
Impostazione | Descrizione |
|---|---|
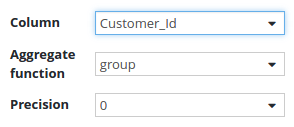
Colonna | Selezionare la colonna desiderata dell'origine dati. |
Unità di origine | L'unità dei dati della colonna. |
Unità di destinazione | L'unità di destinazione in cui convertire i valori. |
Mostra unità | Mostra l'unità nell'intestazione della tabella. |
Funzione aggregata | Selezionare una funzione aggregata da applicare al valore della colonna. |
Precisione | Imposta la precisione del valore (per i float). |
Formato orario | Definire il formato orario preferito. |
Query di dati
Visualizza il valore di una colonna di una query di dati. Le stesse opzioni di configurazione delle fonti di dati si applicano anche alle colonne delle query di dati.
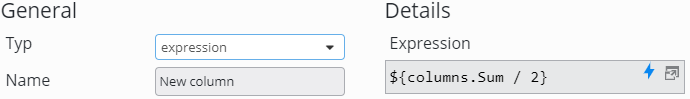
Espressione
Le colonne di espressione possono calcolare i valori di altre colonne configurate in questo widget tabella. Le altre colonne possono essere referenziate in due modi:
${colonne.<nome colonna>}
${colonne["<nome colonna"]}
Come <nome colonna>, impostare esattamente il nome configurato nella rispettiva colonna (ad esempio, la lettera maiuscola all'inizio).
Per maggiori dettagli, consultare anche la pagina Segnaposto.
Annotazione
Con questo tipo di colonna, gli utenti possono arricchire i dati di un'origine dati o di una query di dati con annotazioni. Esistono cinque tipi di colonne di annotazione:
Impostazione | Descrizione |
|---|---|
Tipo di visualizzazione | Un elenco a discesa con il tipo di annotazione desiderato:
|
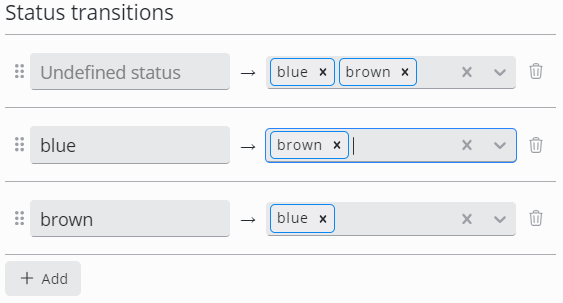
Pulsante | Aggiunge un pulsante a ogni riga della tabella per aggiungere annotazioni. Inoltre, è possibile configurare un insieme fisso di stati con possibili transizioni tra di essi. Fare clic sul pulsante Aggiungi per aggiungere gli stati: È necessario configurare una transizione dallo stato Undefined. Altrimenti, non è possibile aggiungere alcuna annotazione. |
Stato | Visualizza lo stato attuale delle annotazioni di ogni riga. |
Descrizione | Visualizza la descrizione dell'annotazione corrente |
Creata | Visualizza la data di creazione dell'annotazione |
Utente | Visualizza l'utente che ha creato l'annotazione |
Per ulteriori dettagli, visitare la pagina Annotazioni.
Impostazioni avanzate delle colonne
Azioni di clic
A seconda del tipo di colonna, è possibile definire azioni di clic per il drilldown o per navigare da qualche parte al clic. Per maggiori dettagli, vedere Azione clic.
Stile delle celle
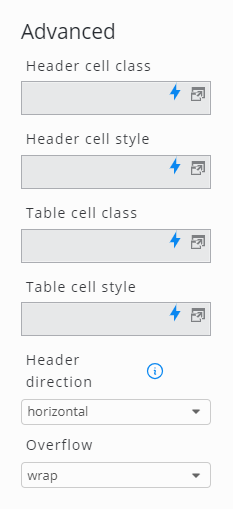
È possibile personalizzare lo stile di ogni cella della tabella utilizzando i CSS. Ciò può essere fatto utilizzando i CSS in linea(stile della cella dell'intestazione, stile della cella della tabella) o le classi CSS che possono essere definite nelle impostazioni di stile di una dashboard.
Impostazione | Descrizione |
|---|---|
Classe cella intestazione | Fornisce un nome di classe per l'intestazione (può essere usato nello stile CSS). |
Stile cella intestazione | Definisce lo stile specifico dell'intestazione (in CSS). |
Classe della cella della tabella | Fornisce il nome di una classe per l'intera tabella (può essere utilizzata nello stile CSS). |
Stile della cella della tabella | Definisce lo stile specifico dell'intera tabella (in CSS). |
Direzione dell'intestazione | Intestazione orizzontale o verticale. Se si sceglie la direzione verticale, è necessario impostare l'altezza dell'intestazione su un valore appropriato (per motivi tecnici, la dimensione dell'intestazione non può essere determinata automaticamente). |
overflow | Selezionare la gestione predefinita degli overflow:
|
Stilizzazione delle tabelle
Icona dipendente dal contenuto
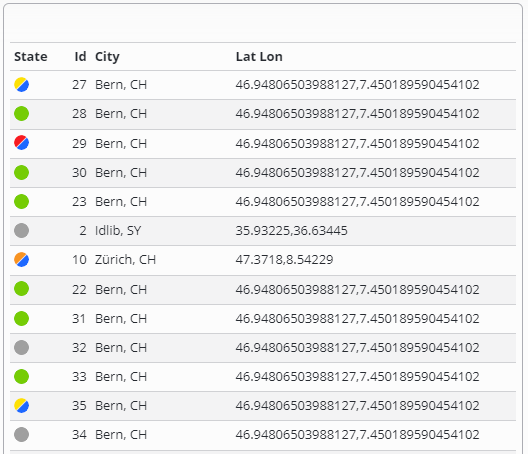
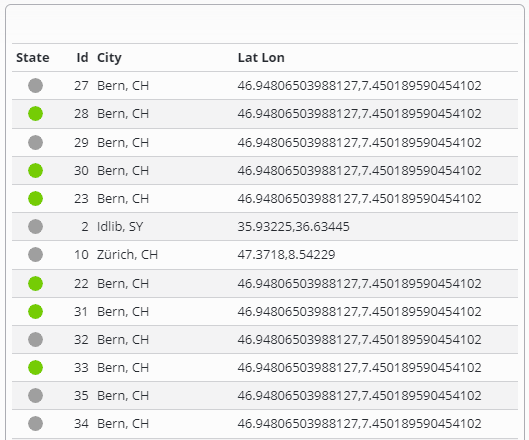
Da SKOOR Dashboard 7.1.2 è possibile utilizzare la colonna state nelle tabelle basate su fonti di dati e query di dati. I valori possono essere mappati agli stati e vengono mostrate le lampadine corrispondenti. Per ulteriori dettagli, vedere https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494473/Table#State.
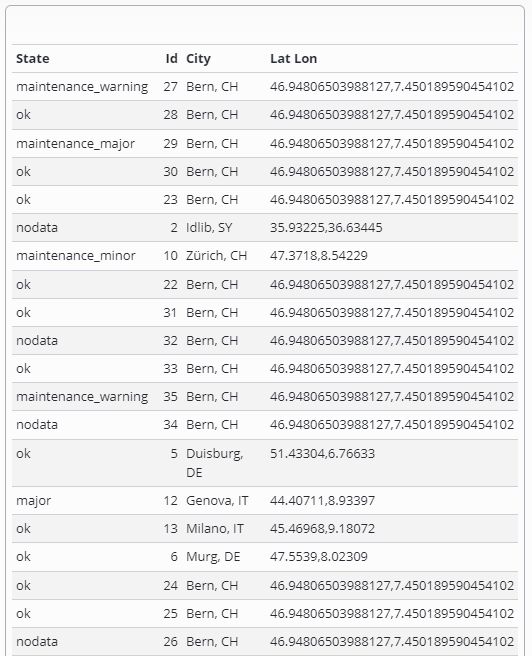
Utilizzando le funzionalità introdotte con SKOOR Dashboard 7.1.2, l'esempio seguente avrebbe il seguente aspetto:
Problema
Il contenuto della cella della tabella (ad esempio OK) dovrebbe essere sostituito da un'icona (ad esempio una lampadina).
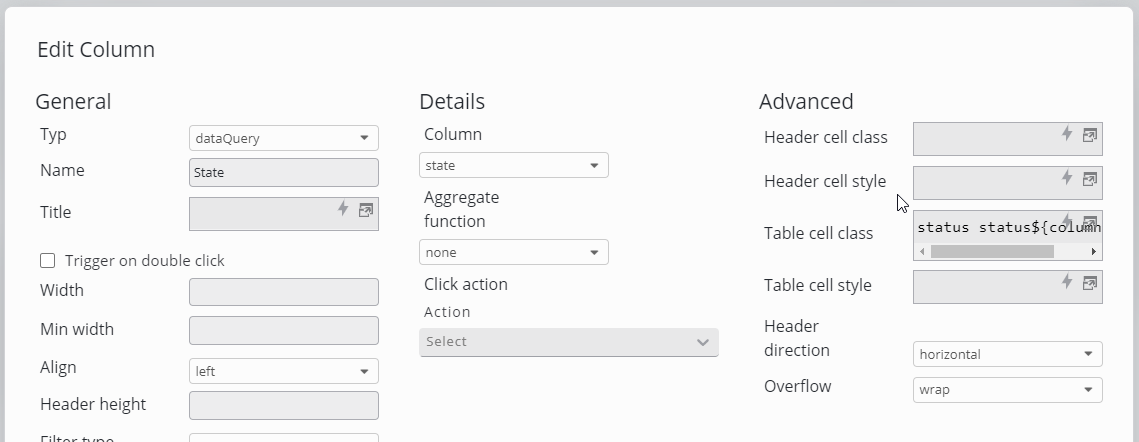
Soluzione
Impostare la classe della cella Tabella nelle impostazioni della colonna
Nell'esempio precedente, il valore della classe viene preso dalla terza colonna di ogni riga. Nell'esempio, la classe impostata sarà statusOK.
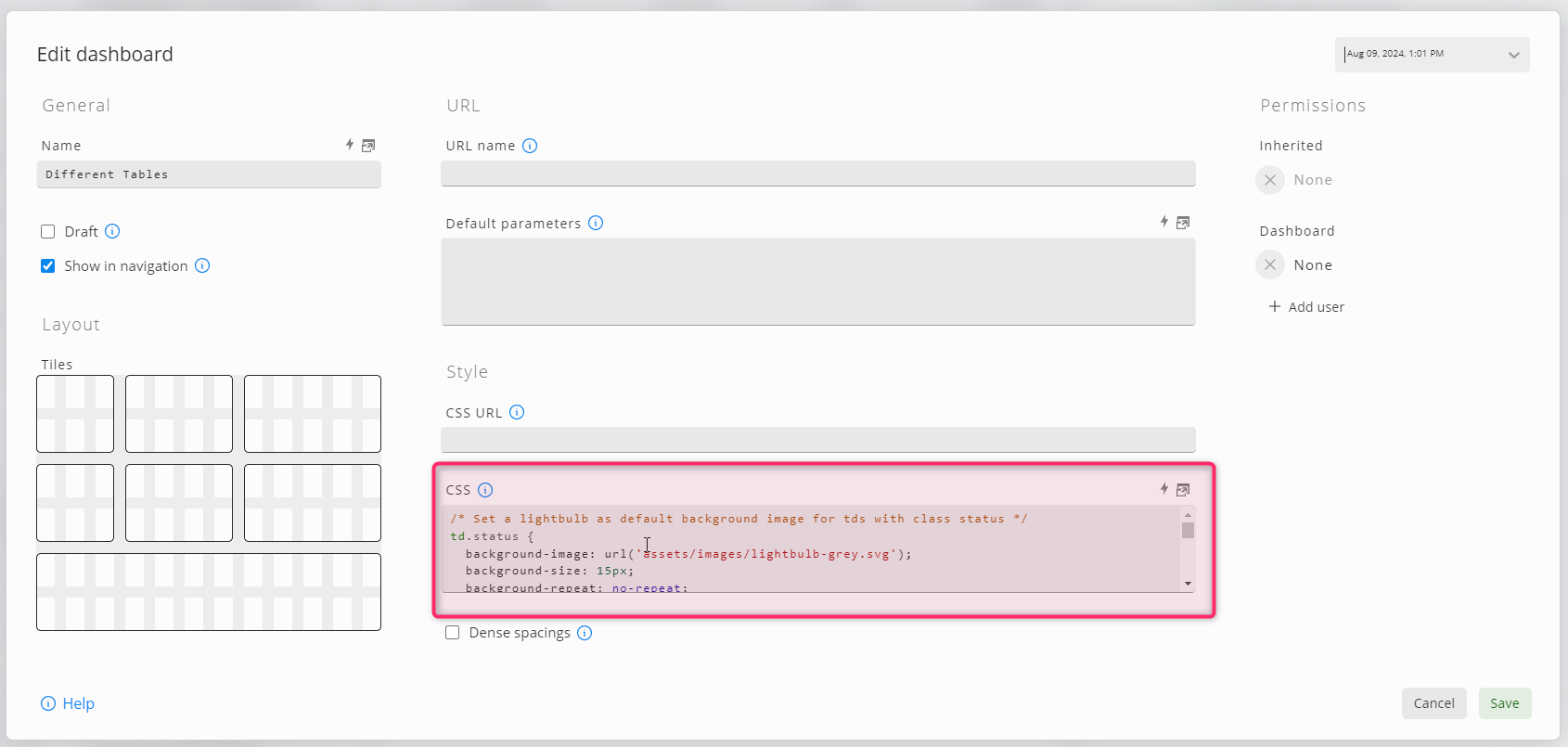
Aggiungere alcuni CSS nella finestra di dialogo delle impostazioni del dashboard
/* Set a lightbulb as default background image for tds with class status */
td.status {
background-image: url('assets/images/lightbulb-grey.svg');
background-size: 15px;
background-repeat: no-repeat;
background-position: center 6px;
}
/*
* Absolute positioned elements (the tooltip in this case) always take the
* next not static positioned element as the anchor point
*/
td.status > div {
position: relative;
overflow: visible;
}
/*
* Makes the inner td absolute positioned and style the span that it looks like a tooltip.
* Initially, the tooltip is hidden.
*/
td.status > div > span {
padding: 2px;
display:none;
position: absolute;
top: -3px;
left: 30px;
text-align: left;
background-color: #eff0f1;
border: 1px solid #c7cbce;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-ms-border-radius: 2px;
border-radius: 2px;
white-space: nowrap;
}
/* Shows the tooltip on hover */
td.status:hover > div > span {
display: block;
}
/*
* Defines the background image for the defined value.
* You need one of those for each possible content, undefined values
* will display the default image.
*/
td.statusOK {
background-image: url('assets/images/lightbulb-green.svg');
}
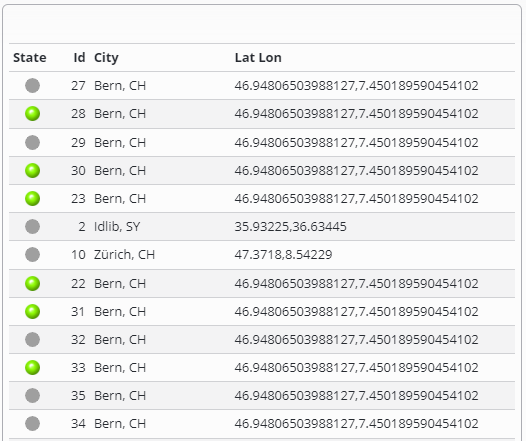
In questo modo si otterrà una bella icona che visualizza il testo originale al passaggio del mouse.
Si noti che, poiché abbiamo gestito solo la classe statusok, le altre classi hanno tutte la lampadina grigia standard.
Invece di usare un URL di file per le immagini, è anche possibile incorporare le immagini direttamente nel CSS usando URL di dati:
td.statusOK {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAklEQVR4AewaftIAABVDSURBVI3BW+zue14X9tf7+zxrn2bPntkzQxk5OYhFEDwMSBMkaYgXtrUxISlclBIgKl4ZjzGWxGjjKRqjCdEbSQDbK9MQU29KvGhpAo2Wxg6ESYqiwHAxzDCz2Xv22muvtf7P7/t597+e/z7MmgHp65W2Dg+96t951f/rs37eZ/ysz/o5b85ntNWhQ0vHVYeWlg5Ki9KitLS+VH1r229SX4+PtD6sXm493woe4rXWp9UnWr+gPvYH3/sn/vW3vPcHftVvJ75YiLfEnRBvCb/j9Iec3XrkFZ/xMZ/xs37dv/FKP+7SBzp0aOnQ0qJ0aGlRWpRW1De3vqv1x/ANiCeC+s28gBfwZfiot3zs9R/txz73o7/U+gn8eOunMD5P3ApC3ApZJAhZrJBFTrEWWaxT/OX3P3Z2602/7lP+tU/7v73af+uYGx2UGTquOrQoLS1Ki3qp9f34AXyjWwktQkRbQlDEndZvJfga/JnWn1G/jB9p/TA+41a9JcStkCEhiw5drJJWF+sU6urs1ps+5ZN+2mv9D2a2Dh06tLQoLcoM6qr1kvrz+HP4gLcknlIkoQhaipLSuiqCulVf6Ktbf0v9oPrh8vfwaW8pEhoSMmTRomTIQsspnji79cCnvNZ/b2Z06NChpUXp0NKinlit78PfwYfdSmgR70hcpa5adxqKlqIYV0XcCnWr3lVPvKf8BfUn1d8sP4SLJ+KqIcGQhUUWKS1aT5zdOnpj9ujQ0qGlpYPS0qKe+Ejrx/DtvkDiaUERd+oqpUVD0RIyzCDuDELrHS1K66XW38f3qO/Dz9WtuEpIUPawFjkR7zp7otGhQ0tLhxalpUU98Z2tH8FL3hbviFvxtOVOCepWSWlRZiKlaqFDgyAktAjqqnWn/kDrZ9Rfwj/2RCgSMmQxJSUlJ1dnt1pm6Ljq0NKhdacW/nbrryA+T+JdcZW4SlzVu1KUIqXDCh0kpIRsLHdKg5LQulNa1DOtf4RvUX8aj4WGICUlJUVdnd1q6dCidGhpUU/ca/1TfLfPk7gTVwlxK4irxFXcCkrdKiktQkpDhxHUKjMIFgtTWlcJLUqL0vpefAW+Q933RGjJkEVOqKvlLS0tHVpalNa91v+M7/Z5EndCQkKCRRZZZJFFFlkkZLEW60ROrBPrRBY5kRNrkRVZrEUWgpAgiC/Setsfaf3L1kstM3SYzWzmYLar5YnSwTBDhw6thX+qvsPnSdwJCQlZZJFFFglZJGSRxVqsRRZZrEUWWawTa7EWObFO5BRZJGSRkEWCeFq9Y4bWt3b8i47nOszQ0qGb2a6WWy3KDEqLov62+m5P1FW8JSQkCAlZJCRksRY5sRbrRE7kxDqxFlmsxVpkkRM5sU5ksRZZkUVCFoIQJIg7cdWiGFrf3vEjHelmNrOZodvV2RNlBqVFPfGdrb+SeFoQEhKELBJXWSQkCAniN5XSkjKDEgwWBikpqwxSUlrUnaCe0qKU71b/D/6BILSoq7NbRQel9cRH8CNIS4K4ExIShCwSEoQVLBKEhGRZuWc5oabbOLRDUVboUKwwSFknt2JaKQkJCUJCPa111dJ64u+2fgo/k5AwdXX2RFFaVPBjeEk8JXGVIGSRkCCsRRZCwnk973lf4nlf4hnvdfKMqp1HbrzuYV7xyCuOeUgRBJu1XE1JyYq0UlIyNCQk1NNalBZ1Vv9T+YPiUcOqq7NbLR2U8v349gRFPCVxlZCQIKxFFglZJy/my7zP13ivr/K8D7nnRctZjcMjN173yCse+DX31ye80U+aXhTFIMiJlCxSMiRkkaFBSKg7QVG3Sov6PfjBqb8ezHJ19paW1kv4OwktiXfErZCQIO6Etcgii1Oe9XK+1gd9g/f53V70lZ7zAfe8IE7qcPHQxX0PveJNn/IeH/Za/oPX8u/cuO+JlGCVLrJII6tSUrLIkFAktN7R0qK0qL+MHyu/oq7OnigdT/x5fLhIPC0k7oSEhCwEi1Oe86F8oy/xUR/0Dd7na7zHl3nW+508J9guDm+6cd8jv+EFX+I5H/CM97nnPV5ZP++RV626mrIWPZGSRYaEBCFBvKOe1tKh9Tz+Gv5E4ursVlttX8KfS0IpEnfiXUFcZZGQxSn3fCBf5z/xzb7ER33A7/WSr/acl53cQ9yp7XB44Fnv94z3OnuPs+cs90T8+vpZj/s5KQk5sUoXWZFVBossOiQ0vlhRWpTW9+Bv4FfcOntbfT8+UJXE2+ItISEhIYuEhCTem6/0Ib/fh/x+H/T7vOxrPeslxNPi5J6T91mesZzFElE1DoeHPrN+1tEbKSkJCQkJWWRISBBXiXeVlhalpeMe/iz+olvLE5XWD3iitPWOuIpbQVwlCMKz671e9nVe9nXe72u93+/2rPchfmtx9rxnvORZL3vOB73gw170FV7yu7yYL2eRIGSRRRYWCQkJQkLiTjylpaXjqvW9rWfdWq7yzeobO75I3QriKiEhISErXvRV3ud3eZ+v9pLf6Vnv9/9HEMvJPWfPu+dFz3nZC77Ui77SOc+ySBASEpJIEAQhQVzFb6KuOtXpB2f6x91abv3a4499V+uqRVHviDuJO0EQ7nnBi77ci77cCz7seR8S8durwyMXbzo8Mi6o5Z57XvCcl93zHgkJCVkICUJCQoK4E08rSktLS4eO73Lr7Na/f/S//rHWVdyKL5J4R+JOeCbv9ZwPetbLnvE+J8/6j6naHrt4w437btx38bob99247/BQjTg55RlPJO6EhISEBCFxlRC34in1llZLi/qjj48H5/NnL//uS+8fv/YNCa07JWhZPk9IXCUEZ+9xzwtOnrWc/FZqu3jgkdfceM2N+27cd3jg4k2HBy4euPG6R151eFNtb0uIW0EQV4k78UXqLXXV0qGD9v2/+Mr/+dHzJx799LeqFIl3tARF/BbCchJLje1iu7Hc8666eNNDn/XQZzz2qsc+58Z9hzccHjo8sj12eOjwpsc+58brDo8l1FtC4ipC6omEuBVX8ZbSorR0UJSWf/vZn/628ycf/+w3dUjocpW6VYT6YvGOGuMwbhzedPGGk2ctZ1UX9z3wKW/6tEde8cirbnzOxQOHN22PbDfGje3G4aGLN1y8qQ6KeEriKm7Fnfgt1a1W0TKD8olXf/abzq/c/OLXt65ShJaUlqAogpbUnXLkkYs3Xbzh4r7HPifOTp41bjz0igd+zUO/7pFXPPaaG284vOnw0LgxLsbFdrHduHjT9sh0q1v1RRLEb6puFaVFaTF0UFo+9fovfv35tcsnPqLUraIELSmKoijiqnV18YYbn/PYax551T3vRZw8Y3vsoc966DMe+qzHfsNj9x3ecHhoe2xcjMPYxmE8tj1yeKS230rdKupOvau07pSipaWlpcMrb3ziI+f7l09+uCVuFaUhpa02UpSWoCVulUsfeJRXPPSK573inhdQJ8/YHnvkFY/8hsde9djrLu67eNP2yLgYh9rGNi7Gje2R7ZHanijqVmlpUepOUbdKUXdaWpQWpaWDsnvzwfPNfvCyuDMISkuK0tKS0pKiKOPigU950ac99EFnz6k6eca4eOQ3PPaaG6+7uO/igcND42Ic6jBGHcbF4bHDI4dHqhRFqXdVKXWrKC2K0tKiaCktBmXGEzm3nlcsd0pKS8uUU2lpSWlpUQwPT5/xhk961vstz6px9rzt4rFX3ficG2+4eODw0HZjXGyPjRtxUtt2Y3vk8NDhIaX1rqIo6k5paWlp6dCitEzp0KGlRV2dVdzqYJGhQemQVFektLQEHRKUow/dz696xkuWZ9V2z3vUuPG6G/ddvOHw0PbYuBiH7bFxY7lnXGw3Dg9dPDC9UXdaWpSWlpYOLS2K0tLSoUOLoaVF6dC6Orce4oWgQ4MhoaWlQ4PQ0GDRQTC8uX7dvfyK5Z7anvGSWC4euPG6wwPbY9uNOowtIs7GxXbj8KbDmw4PVCmKumppaTG0dOgwQ4cOHTq0tNWhQ0uH1lXL+eTZ13Yfv9CSRcdVg9ChqUms0NAgtBgS2u1+ftVyVttzPuDkGdtjN96wPTZujENtY6utDtvF9sjFm268bvdCUVpaWlqUTrW0dOjQoaVDhw4dOrS0GFpXHYrzi6cv//SrN7/0ZQnGOxqEQYJUEw0TVmhQOq62xz63ftk4XDxwz3vU2B4ZF+NQW40addgO22OHhy7uOzzyREuLohg6dOgwQ4cOHTrMMEOHDp3q0MEwQ0uH1q3Tq+f3nX/nJ159/EsfrbcMwgwrriYsjFthhYbG1WC5sz3y+vplF2941vstJ2OrwaCqahuH7WJ76OJN08NVUVqmtMzQYaY6dJjNbGbToZtuZtNhhg4zdFBaWpQPvuerPnH+0DP/6S/88hs/SREsjKvBQsNgpbqjGHeWO4Plzjg8yKc8ym84eUYES8QTVTXGxbiorS1FaWnpYOjQoUM3M3TopptuZjOb2XSYqQ6z6TBDS4vS8uH3fu0vnD/83Dd+rENC605RV+POwniiiIVxZ7kzJUjJqp3Hdh77bdVVi9LSocOUGbqZXbPpZg5mM5sZZjObbmbTzWw6dNOhxdDS8pUvf+PHzl/94h/+16qtCIaGYLlVxp14S6tlNZSWdSKLYAWlIXEnBEVQn6e0KC0tHTrMwRzsXXMwm32wD+ZgNnMwB3Mwm9k1m2666dDSoaV19Xu+9A//q/PveP73/erzp5d/6c3j1a9RBHE1JViYssqcaFlFq41VOqwTWXSRISFBXCWu6k7dqqsWpaWlw2zmYB/MhX0wB3MwB/tgH+yDOZjN7OpmNrOZoUXp0KKeePB7P/yf/8yK5Wtf+q9/wltaOnTToZvZzGYfzEE3s9kHc9Q+mIN9MAdzMJvZ7M1sZrMP9mZv9sEczGY2s5nNbOZgX5gL+1JzqX0wB/vCvrAP5mAuzMEczK7ZzKabDh06dGhRV5GffM+zLz9ebn3lC3/ox1tmaGlpmc1sZjObbuZgH8zBbPbBXGofNRf2hX2wL+yDOZiD2cxmNrOZYTazmYM52Af7wr4wF/al9oV9sC/sG/aFfTAH+2AO5mB2zcEczGY2s2npMIPS0lJ+3K2zW3H6qdYvq69uXTUkGBRll1VSulgli55YpamcWBNZJGQhrhJPqVtFaVE6zFQ3M+yDOdgX5sI+mIN9MBf2wRzsg9nMZjYztHRoUVpvewP/3K2zO6N+pPW3vK0IDQkpGWaRRRYta5GhJ9YipaksskhCSBDvCFpXLVodOszQYTb7YC7sgznYB3OwL8zBHOxds5mDbrrp0KFDhxZ1J/4Z7rt19pbWD6sfxHtad4LQkJCQkpKS0sVaZOgiiyyySEgqQUh8kRalpaVDh9nMwT6YgznYB3OwD+ZgjtqbOZiDbmbToUOHDi3qbYMfSlydvesz6ofLX1BXrTtBaMgiJUMWWTTkRBYJa5GFRUKCELfiXaVulZYOHWbTzWz2wWzmYF+YgzmYXftgNnPQzWw6zNChQ4v6fP8CH/eWs89T/p76k62XWlcJiiC0JCSkZEjIkEUWXSRkISQkiKuE1lWL0qGlmxlm083ezIU52AezmaNmMwez6WY2M3To0KFFab3tSPy1hCxXZ0/7dOtvtv6+umpd1a2QIDRksEjIkEVCFglZJAgJ4ou0KB06dJhhNrOZgzmYg9nMrjmYzWzmYIYOHTp0aFFa7wj/RHxcSFydfbEfUt/T+gOeqKc0JAgJGRqyyJBFBiEhQUgQTystSkuHGTrMZg5mMwezmV1zMJtuZjOblm5aOnRo3SniiU+KvyokWK6WWwmJt13wfepGaenQoUM3s5nNHOyDOZiDfbAv7Av7YB/sgznYF/aFfWFf2Bf2hX1hX9gX9oV9Yd+wb9gX9oU5ah81B3MwB3Mwmw7dzDCbDi2Kelvxp8RrCQmJq7Pf3M/hL7X+kdK6akkwCEVCQwYhQUhIEBLEFystSocp3XSYTYfZNQezmU03M3ToMEOHDkqL+kL/MPETCQlZZLk6e1tIqHf8Y/Utre9tUZTxeULcCnErJIirBCFxJ55WWloMM3ToMFPdzGY23cymwwwdOnRo6aCuWleJJ/43/KAgZJHFWq7OnghZdEiod/zp1leoP9KitJ5St0K8JQhxKyTuxNPqqqVDi2Fa3XSYzWw6zKZDhw4ztBhalNYX+rj4rsQlYS2yyCInV8sTISELQbztMb6j9a+U1lVLS0tLhxlmmE0PZjMH+2AO5sJcmAtzYV/YF/aFfdQctY/aF/bBvrAP5mAOZjOb2cymQzcdOrS+0C/iv0i8mkUWWazFOrFOrpZbQUJCFgnibffxX7b+D7datDrVqdk1u2bX7Jpds2uOml1z1D5qH7WP2kfto/ZR+1L7UnNhX9gX5sJc2AdzYTaz6WY2M3TooLS0tLTe9vHEtyc+KWSRE1nkxDqxTq7ObiVkkSEhiwwNCeX18F+VH9X+ty0tSutOXdWdeFcR1K26U1palJYOHTq0dOjQ0qFDi9LS+s3874nvFK9aZJHFWqwT68Q6s86uzp4IWWSRkiGLDELCxCP13+HftP6uOrcoLUrrHUXraaVuFaVFaWlpUTq0dOjQ0kFpab2riCea+IeJHxSXLLJYJ9Yii3VinVkn1imeOLuVsE4oLTmRkkWLEJTiH+CnW/+j+j0dWlqUulXUVetdpXXVorSuWjooLR1aOigtrTv1hT6Z+FOJnxCyyGKdWIucWGfWmXVmneN0dnX2xCInMqxFSxZZpKyyi40E/b/w0fLf4y+3nldalBalRalbpW4VpW6VFqWlpcXQorS07tQXOsQ/SfzVxGtCFlmsE2uRE+vM6cy6x+kcpzPrnquzWwnrhKFlFSdaUlrWMEFJaDxUf731Y/hrre9R9zq0tCitqxalRWlRihalRWlRWtQ7WleJwf8i/ofEzydYJKwTWawTa7HOrDPrzOkU68y6x+ns6uxWwjqhtChKTyjKnEhpyYq0ruJXWn8Cf6P1Z1vf2/pgx1WL0tJBqVulRWlRWlp3ilJPeSPxz/BD4uMJCVlkkcU6kcU6sU6sM+sep3OsM6czp3uc7rk6u5WwTiitq5ZVnFB36mo2azGlJaH8Cv4iflD9cXxX64+q93doaVFalBalpXWnrlpve4CfxI8n/rm4n5AgZJHFWuTEWuTEOnM6sc6sc5zOrHuc7nG6xzq7OntisU60LLeK+o8akVbqKnWnHjd+XP04zvgovg3fpL6+9RH1wVbUF3oVn8AvJD72n331f/Ovvu13f9fPiMc+X4hbcZUgJAgJCUIWSWSRkEVClqv/D5eiv5izZ1jqAAAAAElFTkSuQmCC');
}
il risultato sarebbe simile a questo: