Tabelle
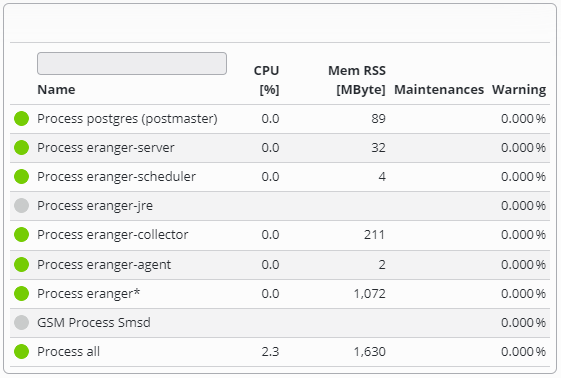
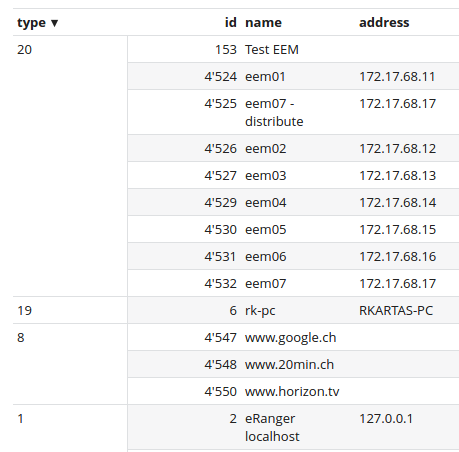
Tabellen bestehen aus konfigurierbaren Spalten und können SKOOR-Objektwerte oder Daten aus einer externen Datenquelle auflisten
Jede Zeile einer Tabelle entspricht einem einzelnen SKOOR-Objekt oder einer Zeile in der externen Datenquelle und kann deren verschiedene Werte auflisten.
Filter
Für jede Spalte kann ein Filterfeld in der Spaltenüberschrift konfiguriert werden. Es kann verwendet werden, um die Zeilen der Tabelle so zu filtern, dass sie entweder mit einer bestimmten Textzeichenfolge übereinstimmen oder nur Zeilen anzeigen, die mit einem aktuell aufgelisteten Wert oder Text übereinstimmen, indem eine Dropdown-Liste verwendet wird. Filter unterstützen auch die folgende Liste von Operatoren:
Wildcards
Alle Textfilter unterstützen den Platzhalter *. Damit können Sie nach Teilen einer Zeichenkette suchen.
Dev*Dev*ment*ment100*2022*
Spalten, die Zahlen oder Daten enthalten
IN(x,y,z)
Geben Sie einen einzelnen Wert oder mehrere Werte an. Die Ergebnisse umfassen nur Datensätze, bei denen die Daten in der Spalte mit dem Wert im Filter übereinstimmen.NOT(IN(x,y,z))
Invertierung von inBETWEEN(x,y)
Geben Sie zwei Werte an. Das Ergebnis enthält nur Datensätze, bei denen die Daten in der Spalte zwischen den beiden angegebenen Werten liegen.>
Geben Sie einen einzelnen Wert an. Das Ergebnis enthält nur Datensätze, bei denen die Daten in der Spalte größer sind als der Wert im Filter.<
Geben Sie einen einzelnen Wert an. Die Ergebnisse enthalten nur Datensätze, bei denen die Daten in der Spalte kleiner sind als der Wert im Filter.>=
Geben Sie einen einzelnen Wert oder mehrere Werte an. Die Ergebnisse enthalten nur Datensätze, bei denen die Daten in der Spalte größer oder gleich dem Wert im Filter sind.<=
Geben Sie einen einzelnen Wert oder mehrere Werte an. Die Ergebnisse enthalten nur Datensätze, bei denen die Daten in der Spalte kleiner oder gleich dem Wert im Filter sind.
Spalten, die Text enthalten
AND(x,y,z)
Geben Sie zwei oder mehr Zeichenfolgen oder Zeichen an. Die Ergebnisse enthalten nur Datensätze mit allen angegebenen Zeichenfolgen.OR(x,y,z)
Geben Sie zwei oder mehr Zeichenfolgen oder Zeichen an. Die Ergebnisse enthalten nur Datensätze mit mindestens einer der angegebenen Zeichenfolgen.NOT(x)
Geben Sie ein Zeichen oder eine Zeichenfolge an. Die Ergebnisse enthalten nur Datensätze, in denen die angegebene Zeichenfolge nicht vorkommt.
Textfilter können auch verschachtelt werden.
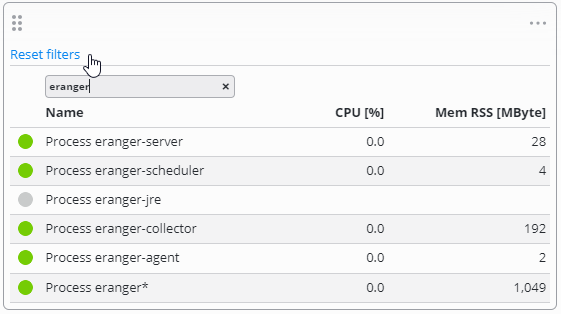
Filter zurücksetzen
Alle Filter können über den entsprechenden Link oberhalb der Tabelle zurückgesetzt werden:
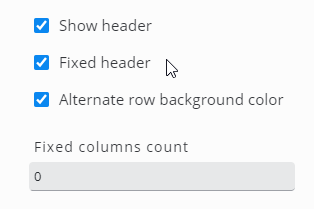
Feste Kopfzeilen und Spalten
Eine feste Anzahl von Überschriften und Spalten kann in den Tabelleneinstellungen konfiguriert werden:
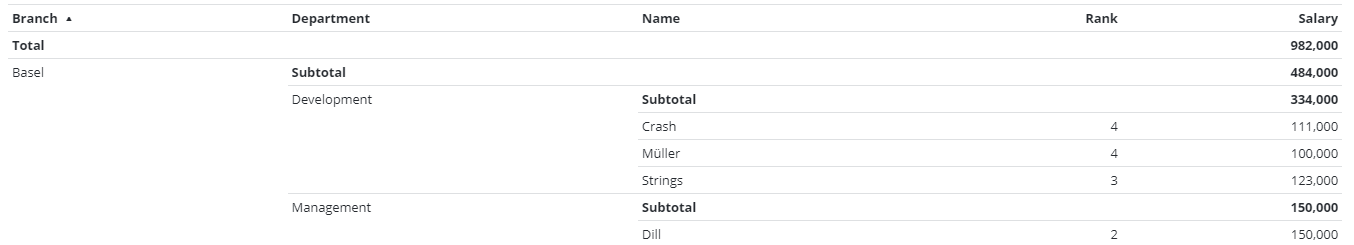
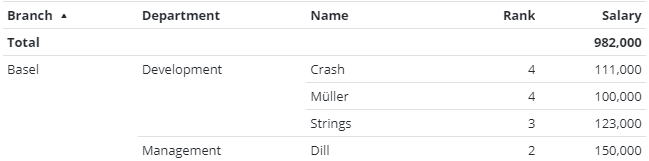
Aggregation und Unteraggregation
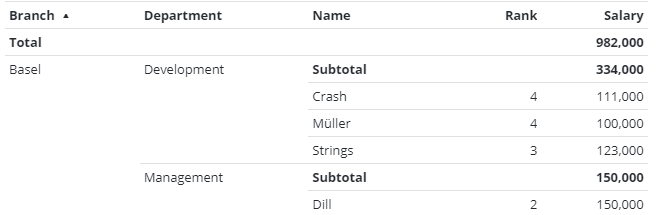
Zeilen mit numerischen Werten können aggregiert werden (Summe, Mittelwert, Minimum, Maximum). Zusätzlich können die Werte nach Spaltenwerten gruppiert und wieder aggregiert werden:
Spaltentypen
Weitere Details zur Bearbeitung von Spalten finden Sie im Abschnitt Spaltendetails unten
Die folgenden Spaltentypen können konfiguriert werden:
Einstellung | Beschreibung |
|---|---|
Name | Zeigt den Namen eines SKOOR-Objekts an |
Typ | Zeigt den Typ eines SKOOR-Objekts an |
Untertyp | Zeigt den Subtyp eines SKOOR-Objekts an |
Zustand | Zeigt den Zustand eines SKOOR-Objekts an. Der Status kann entweder als Glühbirne oder als einfacher Text dargestellt werden. Ein Klick auf den Status öffnet den Statusverlauf des Objekts |
Status-Statistik | Zeigt den prozentualen Anteil eines bestimmten Zustands über einen bestimmten Zeitraum für ein SKOOR-Objekt an (Zustand und Zeitraum sind anpassbar) |
Eigenschaft | Zeigt eine bestimmte Eigenschaft eines SKOOR-Objekts an |
Zählen | Zählt die Anzahl der SKOOR-Objekte auf der Grundlage einer Filter- oder Suchoperation |
Wert | Zeigt einen Wert eines SKOOR-Objekts an |
Devicename | Wenn die Zeile ein Objekt vom Typ Job enthält, wird der Name des zugehörigen Geräts angezeigt |
Übergeordnetes Objekt | Zeigt das übergeordnete Objekt des aktuellen Objekts an |
Gründe | Grund für Zustände ungleich OK |
Meldung | Von Aufträgen generierte Meldungen |
Auswählen | Zeigt ein Flag zur Auswahl an |
Instandhaltungen | Zeigt die geplanten und laufenden Wartungen eines SKOOR-Objekts |
Datenquelle | Zeigt einen Spaltenwert einer Datenquellenzeile an |
Datenabfrage | Zeigt einen Spaltenwert einer Datenabfrage an |
Ausdruck | Zeigt einen bestimmten Ausdruck in der Tabellenzeile an |
Anmerkung | Fügt Anmerkungen zur Tabellenzeile hinzu |
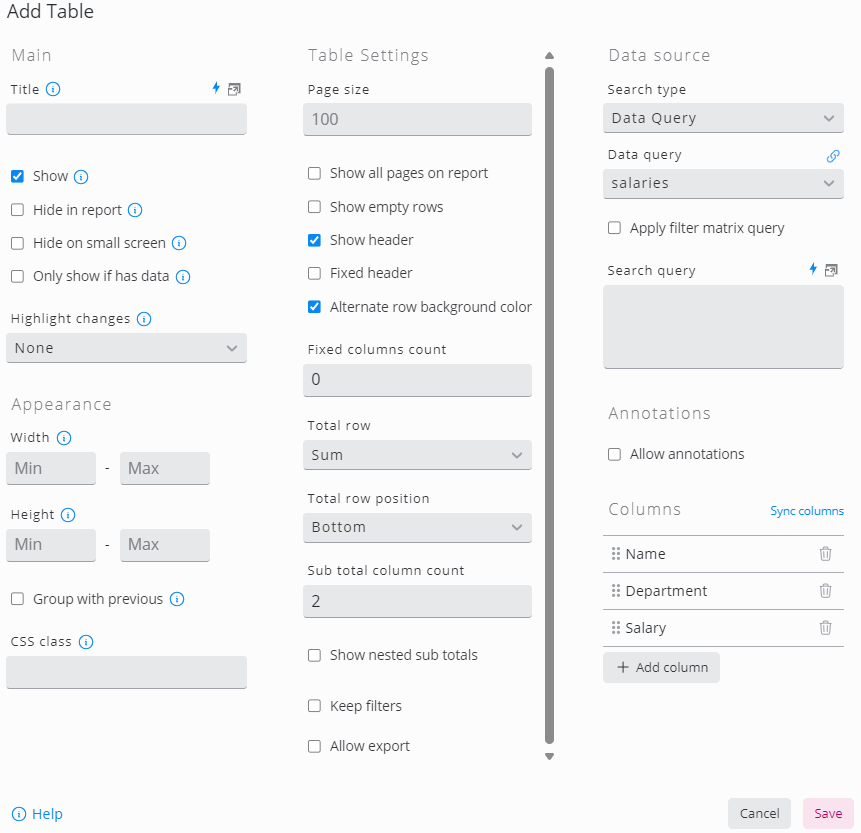
Widget Tabelle bearbeiten:
Grundlagen
Die Tabellenkonfiguration ist in zwei Teile unterteilt.
Im ersten Teil werden allgemeine Tabelleneinstellungen konfiguriert, wie z.B. die Tabellenüberschrift, die Anzahl der Zeilen pro Seite oder die Aggregationsfunktionen
Der zweite Teil, der Abschnitt Datenquelle, befasst sich mit den eigentlichen Daten in der Tabelle, die hauptsächlich von SKOOR-Objekten erzeugt oder in einer Datenbank gespeichert werden. In diesem Abschnitt können Daten geladen, gefiltert, durch Overlays angereichert werden usw.
SKOOR-Objekte können mit Hilfe eines Objektfilters geladen werden. Jedes durch den Filter erzeugte Objekt führt zu einer Zeile in der Tabelle
Datenbanken können über den Suchtyp Datenquelle (Tabellen oder Ansichten) oder Datenabfrage (SQL) abgefragt werden
Einstellungen der Tabelle
Einstellung | Beschreibung |
|---|---|
Seitengröße | Anzahl der Zeilen, die pro Seite sichtbar sind. Wenn es mehr Zeilen gibt, wird eine Seitenauswahl angezeigt |
Alle Seiten im Bericht anzeigen | Wenn diese Option nicht markiert ist, wird nur die erste Seite einer seitenweisen Tabelle in Berichten angezeigt. |
Leere Zeilen anzeigen | Leere Zeilen anzeigen, wenn die Anzahl der Zeilen geringer ist als die Seitengröße. |
Kopfzeile anzeigen | Die Kopfzeile der Tabelle anzeigen oder ausblenden. Bitte beachten Sie, dass die Standard-Spaltenfilter immer verwendet werden, auch wenn eine Spalte oder die gesamte Kopfzeile ausgeblendet ist |
Feste Kopfzeile | Die Kopfzeile bleibt sichtbar, wenn die Zeilen vertikal gescrollt werden. Dies erfordert in der Regel eine konfigurierte Widget-Höhe, um das Scrollen darin zu ermöglichen. |
Abwechselnde Zeilenhintergrundfarbe | Benachbarte Zeilen werden in leicht unterschiedlichen Farben angezeigt, um die Lesbarkeit zu erhöhen. |
Feste Spaltenanzahl | Anzahl der Spalten, beginnend von links, die beim horizontalen Scrollen sichtbar bleiben |
Aggregierte Zeile | Fügt eine Zeile mit aggregierten Werten in die Tabelle ein.
|
Position der aggregierten Zeile | Anzeige der aggregierten Werte oben oder unten in der Tabelle |
Anzahl der subaggregierten Spalten | Fügt eine Aggregatzeile basierend auf einer oder mehreren Spalten hinzu
|
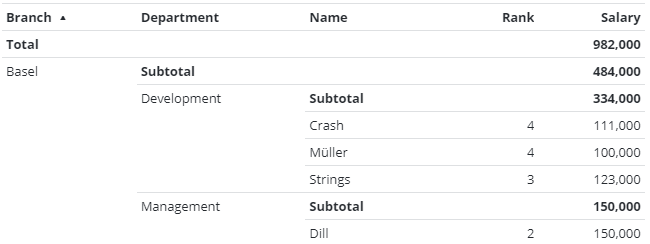
Verschachtelte Unteraggregate anzeigen | Fügt eine Zwischensumme über eine aggregierte Wertegruppe hinzu. Das folgende Beispiel zeigt die Gesamtsumme aller Filialen plus die Zwischensumme pro Filiale und Abteilung |
Filter beibehalten | Wenn Filter beibehalten aktiviert ist, werden die dynamischen Spaltenfilter bei einem Seitenwechsel nicht gelöscht. |
Export zulassen | Die Daten können in die Formate CSV oder XLSX exportiert werden. |
Aktion anklicken | Geben Sie eine Aktion an, die ausgeführt werden soll, wenn ein Element in der Tabelle angeklickt wird. Die folgenden Platzhalter sind verfügbar:
|
Tabellenfilterparameter bereitstellen | Stellt den aktuell angewendeten Filter als URL-Parameter zur Verfügung, einschließlich Kopffilter, Filtermatrix und Suchabfrage. Dies kann verwendet werden, um diesen Filter an andere Widgets zu übergeben, die Informationen basierend auf den aktuell angezeigten Elementen anzeigen müssen. |
Name des Tabellenfilterparameters | URL-Parametername für den Tabellenfilter. Der Standardwert ist |
Datenquelle
Einstellung | Beschreibung |
|---|---|
Suchart | Wählen Sie die gewünschte Datenquelle aus. Die Felder des Datenquellenteils der Konfiguration ändern sich je nach Suchart |
Objekt, Objekte unten | Wählen Sie ein oder mehrere SKOOR-Objekte mit Hilfe der allgemeinen Objektfilter aus |
Datenquelle | Wählen Sie eine Datenbank aus. Datenbanken werden im Abschnitt Daten und Objekte konfiguriert |
Tabelle | Wählen Sie eine der Tabellen oder Ansichten einer Datenbank |
Datenabfrage | Wählen Sie eine Datenabfrage. Datenabfragen werden im Abschnitt " Daten und Objekte" konfiguriert. |
Filter-Matrix-Abfrage anwenden | Wenn ein Filter-Matrix-Widget auf dem Dashboard konfiguriert ist, werden die Filter dieses Widgets angewendet, wenn die Spalten der beiden Widgets übereinstimmen |
Suchabfrage | Definieren Sie Filter wie im Editor für Datenquellenabfragen beschrieben |
Anmerkungen
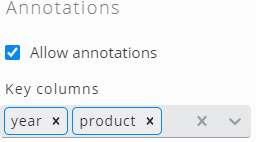
Markieren Sie Anmerkungen zulassen, um die Anmerkungsfunktion zu aktivieren. Stellen Sie sicher, dass hier eine oder mehrere Spalten als Schlüssel definiert sind, die verwendet werden, um jede Anmerkung einer Datenzeile zuzuordnen:
Columns
Klicken Sie auf Spalten synchronisieren, um alle verfügbaren Spalten aus der konfigurierten Tabelle oder Datenabfrage hinzuzufügen. Wenn nur eine Teilmenge der verfügbaren Spalten verwendet wird, klicken Sie auf Spalte hinzufügen, um Spalten hinzuzufügen, oder löschen Sie die nicht verwendeten Spalten nach der Synchronisierung aller Spalten. Um die Reihenfolge der Spalten zu ändern, ziehen Sie die Spaltenelemente einfach per Drag & Drop.
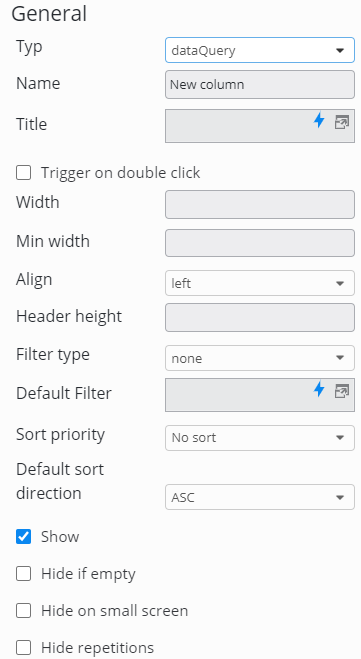
Öffnen Sie die Einstellungen, indem Sie auf ein Spaltenelement klicken:
Einstellung | Beschreibung |
|---|---|
Spaltentyp, abhängig vom Suchtyp , der im Abschnitt Datenquelle des Widgets definiert ist | |
Name | Name der Spalte. Dieser wird in der Tabellenüberschrift angezeigt |
Titel | Ausdrucksfeld zur Verwendung von Platzhaltern als Spaltenüberschrift, wenn leer, wird der Wert in Name verwendet. |
Auslösen bei Doppelklick | Die im Abschnitt ClickAction definierte Aktion wird nur durch einen Doppelklick ausgelöst |
Breite | Genaue Breite in Pixel oder % (optional) |
Min Breite | Minimale Spaltenbreite in Pixeln oder % (optional) |
Ausrichten | Text links, zentriert oder rechts ausrichten |
Höhe der Kopfzeile | Höhe der Kopfzeile in Pixeln |
Filter-Typ | Art des dynamischen Filters
|
Text-Übereinstimmung | Nur verfügbar, wenn Filtertyp auf Definiert das Verhalten des Tabellenfilters.
Das Platzhalterzeichen |
Standard-Filter | Der dynamische Filtertext kann voreingestellt werden. Bitte beachten Sie, dass der Filter auch dann aktiv ist, wenn die Spalte nicht angezeigt wird. |
Sortierpriorität | Legen Sie eine Sortierpriorität fest, um die Spalte sortierbar zu machen. Die Zeilen werden nach der Sortierpriorität sortiert. Wenn zwei Spalten die gleiche Sortierpriorität haben, wird die Priorität durch den Spaltenvorrang bestimmt |
Standard-Sortierrichtung | Standardmäßig aufsteigend oder absteigend sortieren |
Anzeigen | Ob die Spalte angezeigt werden soll (Standard) oder nicht. Bitte beachten Sie, dass die Standardfilter auch für ausgeblendete Spalten aktiv sind |
Ausblenden, wenn leer | Die Spalte ausblenden, wenn keine Tabellenzeile einen Wert für diese Spalte enthält |
Ausblenden auf kleinen Bildschirmen | Die Spalte ausblenden, wenn sie nicht auf den Bildschirm passt |
Wiederholungen ausblenden | Sich wiederholende Werte ausblenden. Dies kann verwendet werden, um eine Art von Gruppierung zu erreichen: |
Doppelte Zeilen zusammenführen | Nur eine von allen Zeilen mit demselben Wert in dieser Spalte anzeigen |
Aggregierten Wert anzeigen | Schaltet diesen Wert in den Aggregationszeilen oben oder unten in der Tabelle ein oder aus |
Richtung der Kopfzeile | Horizontale oder vertikale Kopfzeile. Wenn Sie vertikal wählen , müssen Sie die Höhe der Kopfzeile auf einen geeigneten Wert einstellen (aus technischen Gründen kann die Größe der Kopfzeile nicht automatisch ermittelt werden) |
Als HTML anzeigen | HTML-Tags in dieser Spalte interpretieren |
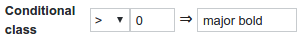
Bedingte Klasse | Speziell für Zählspalten. |
Benutzerdefiniertes Objekt | Legt fest, dass ein benutzerdefiniertes SKOOR-Objekt verwendet wird. |
Einstellungen für Spaltentypen
Name
Zeigt den Namen des Zeilenobjekts an. Keine Einstellungen verfügbar.
Typ
Zeigt den Typ des Zeilenobjekts an. Es sind keine Einstellungen verfügbar.
Untertyp
Zeigt den Untertyp des Zeilenobjekts an. Keine Einstellungen verfügbar.
Zustand
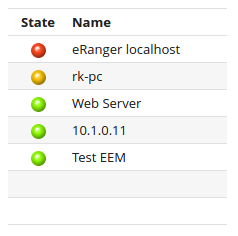
Zeigt den Zustand des Zeilenobjekts als Glühbirne oder Text an.
Einstellung | Beschreibung |
|---|---|
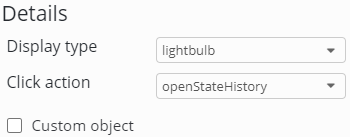
Anzeigetyp | Wählen Sie aus, wie der Status eines SKOOR-Objekts angezeigt werden soll:
|
Spalte | Die Spalte, in der der Zustand gefunden werden konnte. |
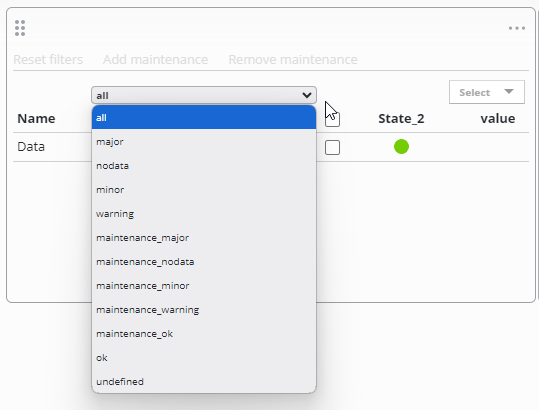
Alle Staaten in Auswahl | Zeigt alle Zustände im Filter an. |
Wenn der Suchtyp SKOOR-Objekte liefert, kann die Klickaktion für die Spalte definiert werden. Durch Aktivieren von Benutzerdefiniertes Objekt können Sie den Zustand eines beliebigen SKOOR-Objekts (ausgewählt durch Objektfilter) anzeigen.
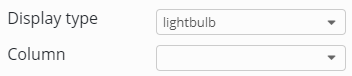
Wenn der Suchtyp Datenquelle oder Datenabfrage ist, wählen Sie die Spalte, die die gewünschten Zustände enthält, aus dem Dropdown-Menü Spalte :
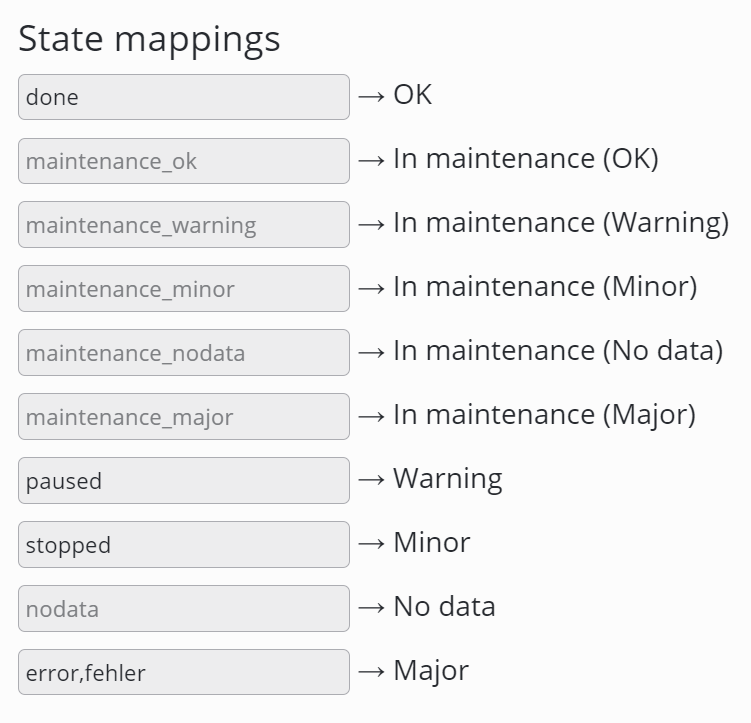
Wenn die Zustandsspalte in einer auf einer Datenquelle oder Datenabfrage basierenden Tabelle verwendet wird, können Werte auf Zustände abgebildet werden (SKOOR Dashboard >= 7.1.2).
Um mehrere Werte einem Zustand zuzuordnen, können die Werte als kommagetrennte Liste definiert werden.
Zustandsstatistik
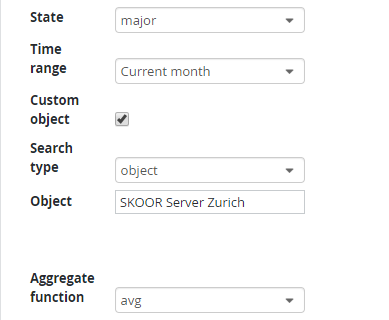
Berechnet den prozentualen Anteil des Objekts, der sich im ausgewählten Zustand befindet. Wenn ein benutzerdefiniertes Objekt in der Spalte konfiguriert ist, kann mehr als ein Objekt durch den Suchfilter ausgewählt werden. In diesem Fall werden alle Objekte mit der gewählten Aggregatfunktion aggregiert.
Einstellung | Beschreibung |
|---|---|
Zustand | Wählen Sie den Status aus, für den Sie die Statistik abrufen möchten |
Wartung als OK | Legen Sie fest, ob die Wartung als OK betrachtet werden soll. |
Aggregat-Funktion | Wählen Sie eine Aggregatfunktion aus, die bei der Berechnung der Zustandsstatistiken verwendet werden soll. |
Eigenschaft
Zeigt eine Eigenschaft des Zeilenobjekts an.
Zählen
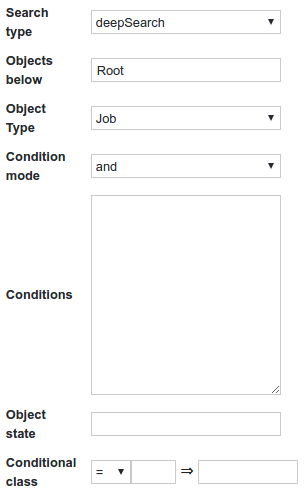
Zählt die Objekte auf der Grundlage eines Objektfilters.
Das Feld Bedingungen akzeptiert die üblichen Platzhalter.
Um einen Verweis auf das Zeilenobjekt zu erhalten, kann man das folgende Bedingungs-Snippet verwenden:
{
"item": "id",
"operator": "eq",
"expression": %id%
}
Es ist auch möglich, eine benutzerdefinierte Klasse für eine bestimmte Zählung festzulegen. Dies ist besonders nützlich für die Einfärbung von Zählungen, die größer als ein bestimmter Wert sind:
Nützliche Klassen:
fett
Major
minor
Warning
OK
Wert
Zeigt den Wert des Zeilenobjekts an. Durch Aktivieren von Benutzerdefiniertes Objekt können Sie den Wert eines beliebigen SKOOR-Objekts (ausgewählt durch Objektfilter) anzeigen.
Der Wert kann durch seinen Wertschlüssel definiert werden. Rückgabewerte und String-Werte akzeptieren den Index in Array-Notation (z.B. returnValue[0]) oder den Namen der definierten Einheit.
Einstellung | Beschreibung |
|---|---|
Wertname | Geben Sie den Namen des Wertes eines SKOOR-Objektes an. |
Einheit anzeigen | Legen Sie fest, ob die Einheit des Wertes angezeigt werden soll oder nicht. |
Aggregat-Funktion | Wählen Sie eine Aggregatfunktion, die auf den Wert angewendet werden soll. |
Gerätename
Zeigt den Namen des zugehörigen Geräts an, wenn das Objekt ein Auftrag ist.
Übergeordnetes Objekt
Zeigt das übergeordnete Objekt des aktuellen Objekts an.
Gründe
Der Grund, warum sich Objekte in einem Status wie Major, Minor oder Warning befinden.
Meldung
Zeigt, falls vorhanden, die Meldung über den Auftrag an.
Wählen Sie
Fügt Optionen zum Hinzufügen oder Entfernen von Wartungsarbeiten sowie ein Ankreuzfeld zu jeder Zeile hinzu.
Instandhaltungen
Zeigt die aktuellen Wartungsarbeiten an.
Datenquelle
Zeigt einen Spaltenwert aus einer Datenquellentabelle an.
Die Aggregatfunktion kann eingestellt werden, um die Werte der Spalte zu aggregieren.
Wenn die Spalte vom Typ Float ist, kann die Genauigkeit des Wertes eingestellt werden.
Einstellung | Beschreibung |
|---|---|
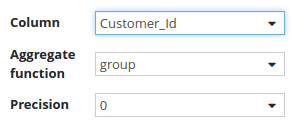
Spalte | Wählen Sie die gewünschte Spalte der Datenquelle aus. |
Einheit der Quelle | Die Einheit der Daten in der Spalte. |
Ziel-Einheit | Die Zieleinheit, in die die Werte umgerechnet werden sollen. |
Einheit anzeigen | Zeigt die Einheit in der Kopfzeile der Tabelle an. |
Aggregat-Funktion | Wählen Sie eine Aggregatfunktion aus, die auf den Spaltenwert angewendet werden soll. |
Genauigkeit | Legen Sie die Genauigkeit des Wertes fest (für Floats). |
Zeitformat | Definieren Sie ein bevorzugtes Zeitformat. |
Datenabfrage
Zeigt einen Spaltenwert einer Datenabfrage an. Für die Spalten einer Datenabfrage gelten die gleichen Konfigurationsoptionen wie für Datenquellen.
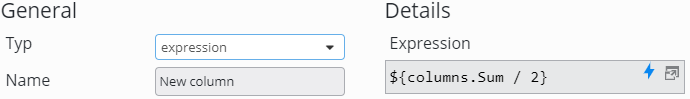
Ausdrücke
Expression-Spalten können Werte aus anderen Spalten berechnen, die in diesem Tabellen-Widget konfiguriert sind. Andere Spalten können auf zwei Arten referenziert werden:
${columns.<Spaltenname>}
${Spalten["<Spaltenname"]}
Als <Spaltenname> setzen Sie genau den in der jeweiligen Spalte konfigurierten Namen (z.B. Großbuchstabe am Anfang)
Bitte besuchen Sie auch die Seite Platzhalter für Details.
Anmerkung
Mit diesem Spaltentyp können Benutzer die Daten einer Datenquelle oder Datenabfrage durch Anmerkungen anreichern. Es gibt fünf Arten von Anmerkungsspalten:
Einstellung | Beschreibung |
|---|---|
Anzeigetyp | Eine Dropdown-Liste mit dem gewünschten Typ der Anmerkung:
|
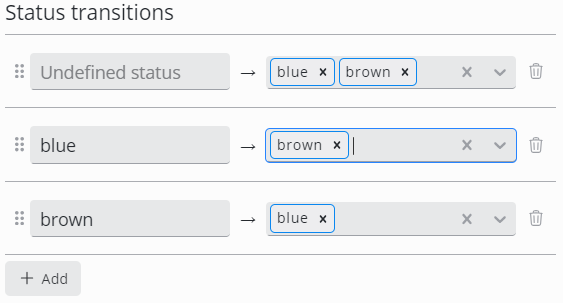
Schaltfläche | Fügt in jeder Zeile der Tabelle eine Schaltfläche zum Hinzufügen von Anmerkungen hinzu. Außerdem kann hier ein fester Satz von Zuständen mit möglichen Übergängen zwischen ihnen konfiguriert werden. Klicken Sie auf die Schaltfläche Hinzufügen , um Zustände hinzuzufügen: Es muss ein Übergang vom undefinierten Zustand konfiguriert werden. Andernfalls können überhaupt keine Anmerkungen hinzugefügt werden. |
Status | Anzeige des aktuellen Anmerkungsstatus der einzelnen Zeilen |
Beschreibung | Anzeige der aktuellen Beschreibung der Anmerkung |
Erstellt | Anzeige des Datums, an dem die Anmerkung erstellt wurde |
Benutzer | Anzeige des Benutzers, der die Anmerkung erstellt hat |
Weitere Informationen finden Sie auf der Seite Anmerkungen.
Erweiterte Spalteneinstellungen
Klick-Aktionen
Je nach Spaltentyp können Klick-Aktionen für den Drilldown oder für die Navigation bei Klick definiert werden. Siehe Klick-Aktion für weitere Details.
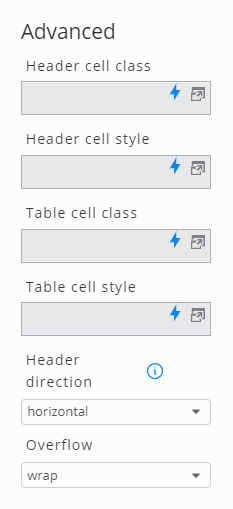
Formatierung der Zellen
Es ist möglich, den Stil jeder Tabellenzelle mit CSS anzupassen. Dies kann entweder mit Inline-CSS(Kopfzeilenstil, Tabellenzellenstil) oder mit CSS-Klassen geschehen, die in den Stileinstellungen eines Dashboards definiert werden können.
Einstellung | Beschreibung |
|---|---|
Klasse für die Kopfzeile | Geben Sie einen Klassennamen für die Kopfzeile an (kann im CSS-Styling verwendet werden) |
Kopfzeilenstil | Definieren Sie das spezifische Styling der Kopfzeile (in CSS) |
Klasse der Tabellenzelle | Geben Sie einen Klassennamen für die gesamte Tabelle an (kann im CSS-Styling verwendet werden) |
Stil der Tabellenzelle | Definieren Sie ein spezifisches Styling für die gesamte Tabelle (in CSS) |
Richtung der Kopfzeile | Horizontale oder vertikale Kopfzeile. Wenn Sie sich für die vertikale Ausrichtung entscheiden , müssen Sie die Höhe der Kopfzeile auf einen geeigneten Wert setzen (aus technischen Gründen kann die Größe der Kopfzeile nicht automatisch ermittelt werden) |
Überlauf | Wählen Sie die Standardbehandlung von Überläufen:
|
Tabellen gestalten
Inhaltsabhängiges Symbol
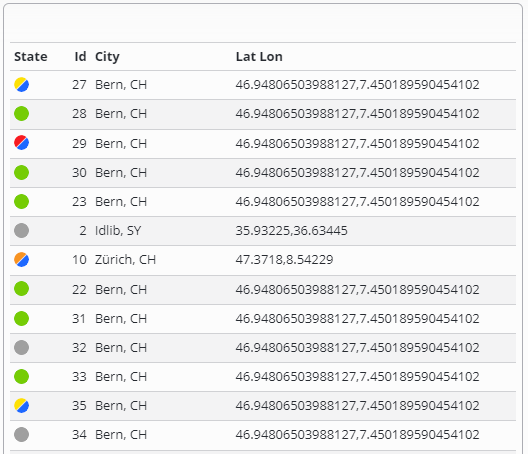
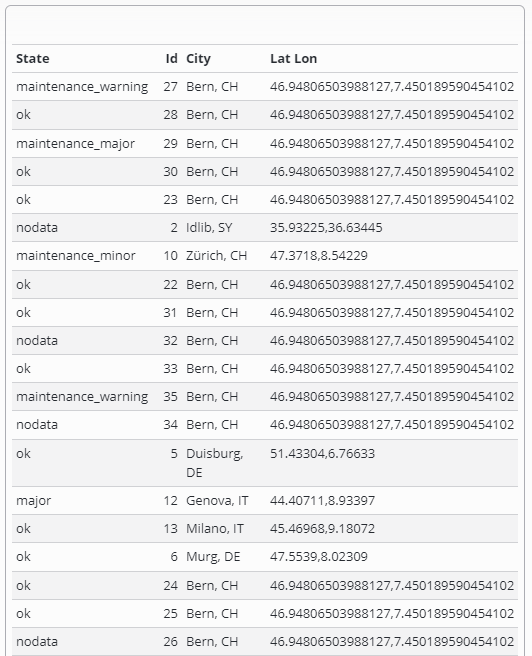
Seit SKOOR Dashboard 7.1.2 ist es möglich, die Spalte state auf Datenquellen- und Datenabfrage-basierten Tabellen zu verwenden. Werte können auf Zustände abgebildet werden und die entsprechenden Glühbirnen werden angezeigt. Siehe https://skoorag.atlassian.net/wiki/spaces/DOC/pages/494473/Table#State für weitere Details.
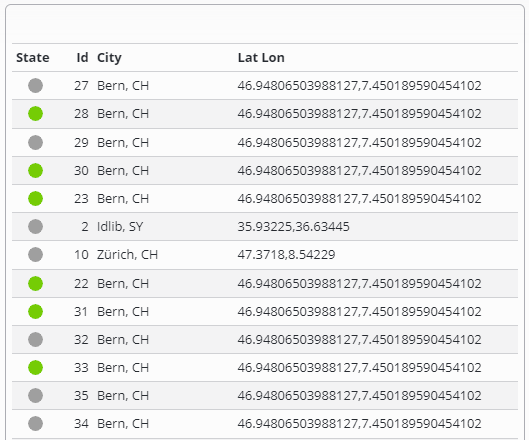
Unter Verwendung der mit SKOOR Dashboard 7.1.2 eingeführten Funktion würde das unten stehende Beispiel wie folgt aussehen:
Problem
Der Inhalt einer Tabellenzelle (z.B. OK) sollte durch ein Symbol (z.B. Glühbirne) ersetzt werden.
Lösung
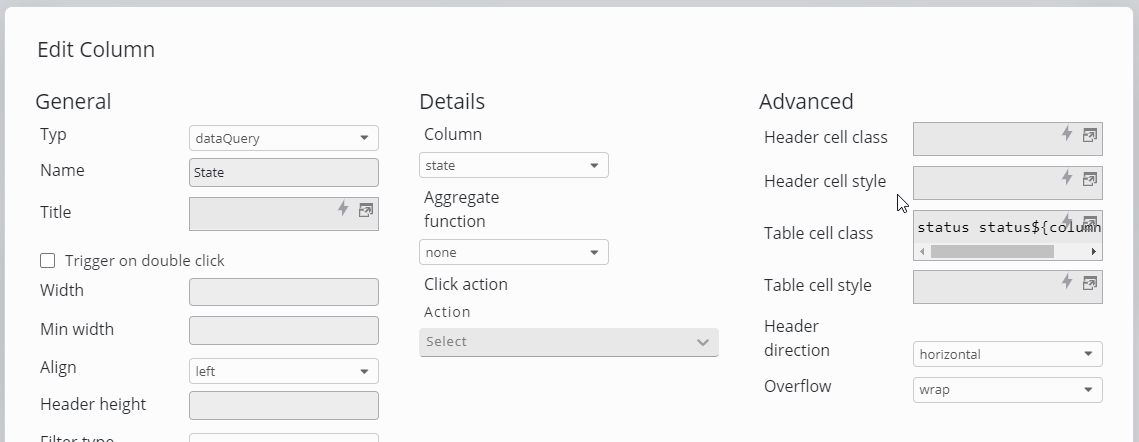
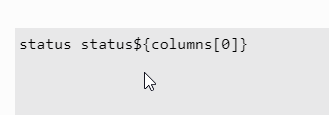
Setzen Sie die Klasse der Tabellenzelle in den Spalteneinstellungen
Im obigen Beispiel wird der Klassenwert aus der dritten Spalte jeder Zeile übernommen. In diesem Beispiel wird die Klasse auf status statusOK gesetzt.
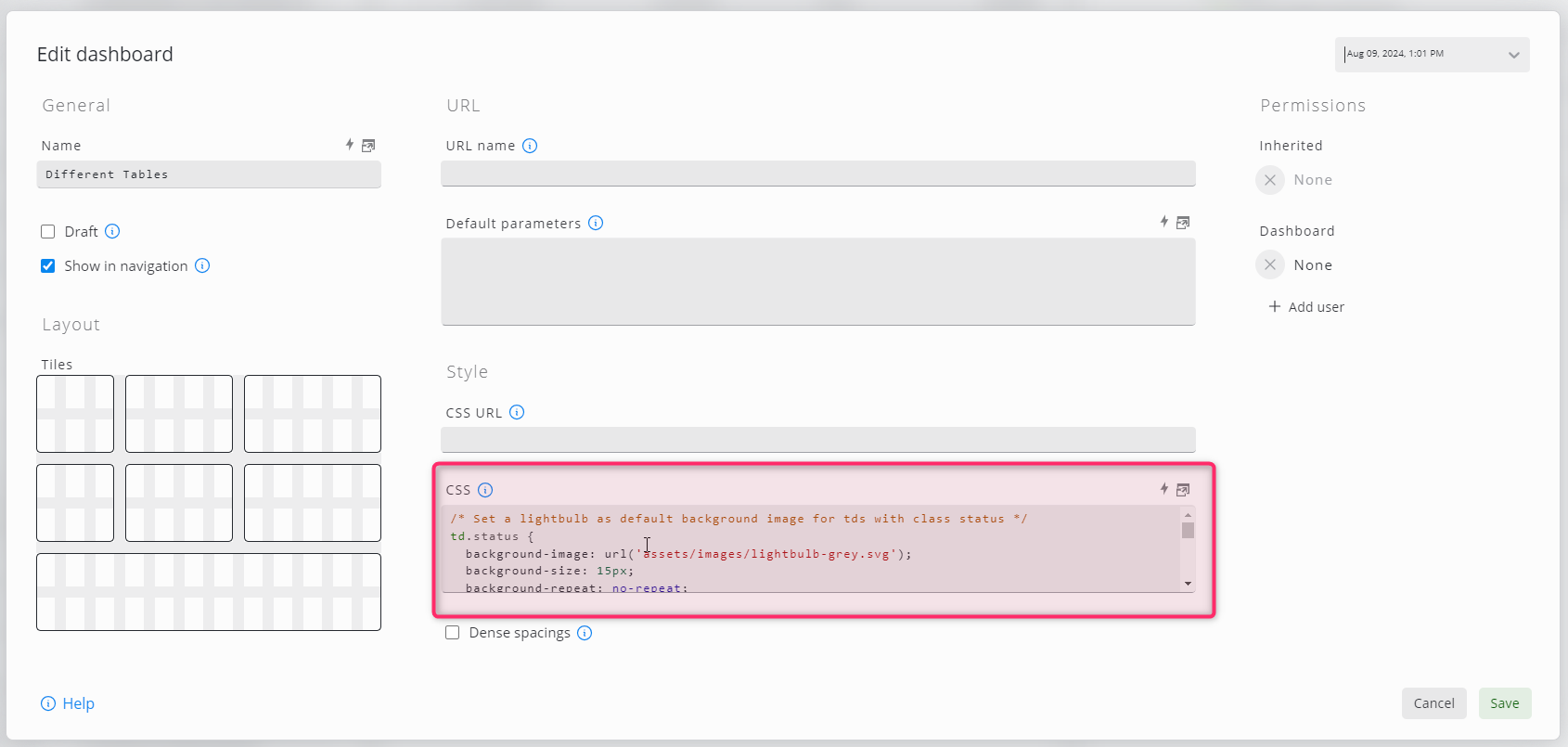
Hinzufügen von CSS im Dashboard-Einstellungsdialog
/* Set a lightbulb as default background image for tds with class status */
td.status {
background-image: url('assets/images/lightbulb-grey.svg');
background-size: 15px;
background-repeat: no-repeat;
background-position: center 6px;
}
/*
* Absolute positioned elements (the tooltip in this case) always take the
* next not static positioned element as the anchor point
*/
td.status > div {
position: relative;
overflow: visible;
}
/*
* Makes the inner td absolute positioned and style the span that it looks like a tooltip.
* Initially, the tooltip is hidden.
*/
td.status > div > span {
padding: 2px;
display:none;
position: absolute;
top: -3px;
left: 30px;
text-align: left;
background-color: #eff0f1;
border: 1px solid #c7cbce;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-ms-border-radius: 2px;
border-radius: 2px;
white-space: nowrap;
}
/* Shows the tooltip on hover */
td.status:hover > div > span {
display: block;
}
/*
* Defines the background image for the defined value.
* You need one of those for each possible content, undefined values
* will display the default image.
*/
td.statusOK {
background-image: url('assets/images/lightbulb-green.svg');
}
Das Ergebnis ist ein hübsches Symbol, das beim Hovern den Originaltext anzeigt.
Bitte beachten Sie, dass wir nur die Klasse statusok bearbeitet haben, während die anderen Klassen alle die graue Standard-Glühbirne haben
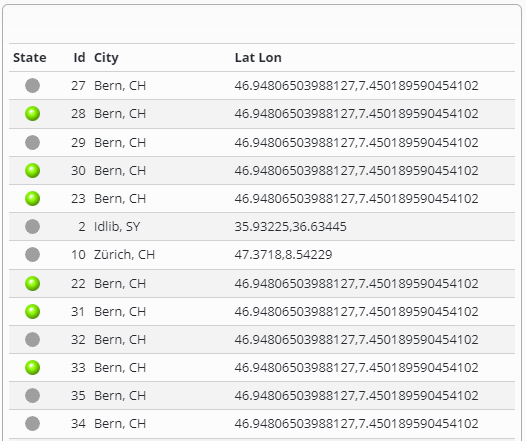
Anstatt eine Datei-URL für die Bilder zu verwenden, ist es auch möglich, die Bilder mit Hilfe von Daten-URLs direkt in das CSS einzubetten:
td.statusOK {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAklEQVR4AewaftIAABVDSURBVI3BW+zue14X9tf7+zxrn2bPntkzQxk5OYhFEDwMSBMkaYgXtrUxISlclBIgKl4ZjzGWxGjjKRqjCdEbSQDbK9MQU29KvGhpAo2Wxg6ESYqiwHAxzDCz2Xv22muvtf7P7/t597+e/z7MmgHp65W2Dg+96t951f/rs37eZ/ysz/o5b85ntNWhQ0vHVYeWlg5Ki9KitLS+VH1r229SX4+PtD6sXm493woe4rXWp9UnWr+gPvYH3/sn/vW3vPcHftVvJ75YiLfEnRBvCb/j9Iec3XrkFZ/xMZ/xs37dv/FKP+7SBzp0aOnQ0qJ0aGlRWpRW1De3vqv1x/ANiCeC+s28gBfwZfiot3zs9R/txz73o7/U+gn8eOunMD5P3ApC3ApZJAhZrJBFTrEWWaxT/OX3P3Z2602/7lP+tU/7v73af+uYGx2UGTquOrQoLS1Ki3qp9f34AXyjWwktQkRbQlDEndZvJfga/JnWn1G/jB9p/TA+41a9JcStkCEhiw5drJJWF+sU6urs1ps+5ZN+2mv9D2a2Dh06tLQoLcoM6qr1kvrz+HP4gLcknlIkoQhaipLSuiqCulVf6Ktbf0v9oPrh8vfwaW8pEhoSMmTRomTIQsspnji79cCnvNZ/b2Z06NChpUXp0NKinlit78PfwYfdSmgR70hcpa5adxqKlqIYV0XcCnWr3lVPvKf8BfUn1d8sP4SLJ+KqIcGQhUUWKS1aT5zdOnpj9ujQ0qGlpYPS0qKe+Ejrx/DtvkDiaUERd+oqpUVD0RIyzCDuDELrHS1K66XW38f3qO/Dz9WtuEpIUPawFjkR7zp7otGhQ0tLhxalpUU98Z2tH8FL3hbviFvxtOVOCepWSWlRZiKlaqFDgyAktAjqqnWn/kDrZ9Rfwj/2RCgSMmQxJSUlJ1dnt1pm6Ljq0NKhdacW/nbrryA+T+JdcZW4SlzVu1KUIqXDCh0kpIRsLHdKg5LQulNa1DOtf4RvUX8aj4WGICUlJUVdnd1q6dCidGhpUU/ca/1TfLfPk7gTVwlxK4irxFXcCkrdKiktQkpDhxHUKjMIFgtTWlcJLUqL0vpefAW+Q933RGjJkEVOqKvlLS0tHVpalNa91v+M7/Z5EndCQkKCRRZZZJFFFlkkZLEW60ROrBPrRBY5kRNrkRVZrEUWgpAgiC/Setsfaf3L1kstM3SYzWzmYLar5YnSwTBDhw6thX+qvsPnSdwJCQlZZJFFFglZJGSRxVqsRRZZrEUWWawTa7EWObFO5BRZJGSRkEWCeFq9Y4bWt3b8i47nOszQ0qGb2a6WWy3KDEqLov62+m5P1FW8JSQkCAlZJCRksRY5sRbrRE7kxDqxFlmsxVpkkRM5sU5ksRZZkUVCFoIQJIg7cdWiGFrf3vEjHelmNrOZodvV2RNlBqVFPfGdrb+SeFoQEhKELBJXWSQkCAniN5XSkjKDEgwWBikpqwxSUlrUnaCe0qKU71b/D/6BILSoq7NbRQel9cRH8CNIS4K4ExIShCwSEoQVLBKEhGRZuWc5oabbOLRDUVboUKwwSFknt2JaKQkJCUJCPa111dJ64u+2fgo/k5AwdXX2RFFaVPBjeEk8JXGVIGSRkCCsRRZCwnk973lf4nlf4hnvdfKMqp1HbrzuYV7xyCuOeUgRBJu1XE1JyYq0UlIyNCQk1NNalBZ1Vv9T+YPiUcOqq7NbLR2U8v349gRFPCVxlZCQIKxFFglZJy/my7zP13ivr/K8D7nnRctZjcMjN173yCse+DX31ye80U+aXhTFIMiJlCxSMiRkkaFBSKg7QVG3Sov6PfjBqb8ezHJ19paW1kv4OwktiXfErZCQIO6Etcgii1Oe9XK+1gd9g/f53V70lZ7zAfe8IE7qcPHQxX0PveJNn/IeH/Za/oPX8u/cuO+JlGCVLrJII6tSUrLIkFAktN7R0qK0qL+MHyu/oq7OnigdT/x5fLhIPC0k7oSEhCwEi1Oe86F8oy/xUR/0Dd7na7zHl3nW+508J9guDm+6cd8jv+EFX+I5H/CM97nnPV5ZP++RV626mrIWPZGSRYaEBCFBvKOe1tKh9Tz+Gv5E4ursVlttX8KfS0IpEnfiXUFcZZGQxSn3fCBf5z/xzb7ER33A7/WSr/acl53cQ9yp7XB44Fnv94z3OnuPs+cs90T8+vpZj/s5KQk5sUoXWZFVBossOiQ0vlhRWpTW9+Bv4FfcOntbfT8+UJXE2+ItISEhIYuEhCTem6/0Ib/fh/x+H/T7vOxrPeslxNPi5J6T91mesZzFElE1DoeHPrN+1tEbKSkJCQkJWWRISBBXiXeVlhalpeMe/iz+olvLE5XWD3iitPWOuIpbQVwlCMKz671e9nVe9nXe72u93+/2rPchfmtx9rxnvORZL3vOB73gw170FV7yu7yYL2eRIGSRRRYWCQkJQkLiTjylpaXjqvW9rWfdWq7yzeobO75I3QriKiEhISErXvRV3ud3eZ+v9pLf6Vnv9/9HEMvJPWfPu+dFz3nZC77Ui77SOc+ySBASEpJIEAQhQVzFb6KuOtXpB2f6x91abv3a4499V+uqRVHviDuJO0EQ7nnBi77ci77cCz7seR8S8durwyMXbzo8Mi6o5Z57XvCcl93zHgkJCVkICUJCQoK4E08rSktLS4eO73Lr7Na/f/S//rHWVdyKL5J4R+JOeCbv9ZwPetbLnvE+J8/6j6naHrt4w437btx38bob99247/BQjTg55RlPJO6EhISEBCFxlRC34in1llZLi/qjj48H5/NnL//uS+8fv/YNCa07JWhZPk9IXCUEZ+9xzwtOnrWc/FZqu3jgkdfceM2N+27cd3jg4k2HBy4euPG6R151eFNtb0uIW0EQV4k78UXqLXXV0qGD9v2/+Mr/+dHzJx799LeqFIl3tARF/BbCchJLje1iu7Hc8666eNNDn/XQZzz2qsc+58Z9hzccHjo8sj12eOjwpsc+58brDo8l1FtC4ipC6omEuBVX8ZbSorR0UJSWf/vZn/628ycf/+w3dUjocpW6VYT6YvGOGuMwbhzedPGGk2ctZ1UX9z3wKW/6tEde8cirbnzOxQOHN22PbDfGje3G4aGLN1y8qQ6KeEriKm7Fnfgt1a1W0TKD8olXf/abzq/c/OLXt65ShJaUlqAogpbUnXLkkYs3Xbzh4r7HPifOTp41bjz0igd+zUO/7pFXPPaaG284vOnw0LgxLsbFdrHduHjT9sh0q1v1RRLEb6puFaVFaTF0UFo+9fovfv35tcsnPqLUraIELSmKoijiqnV18YYbn/PYax551T3vRZw8Y3vsoc966DMe+qzHfsNj9x3ecHhoe2xcjMPYxmE8tj1yeKS230rdKupOvau07pSipaWlpcMrb3ziI+f7l09+uCVuFaUhpa02UpSWoCVulUsfeJRXPPSK573inhdQJ8/YHnvkFY/8hsde9djrLu67eNP2yLgYh9rGNi7Gje2R7ZHanijqVmlpUepOUbdKUXdaWpQWpaWDsnvzwfPNfvCyuDMISkuK0tKS0pKiKOPigU950ac99EFnz6k6eca4eOQ3PPaaG6+7uO/igcND42Ic6jBGHcbF4bHDI4dHqhRFqXdVKXWrKC2K0tKiaCktBmXGEzm3nlcsd0pKS8uUU2lpSWlpUQwPT5/xhk961vstz6px9rzt4rFX3ficG2+4eODw0HZjXGyPjRtxUtt2Y3vk8NDhIaX1rqIo6k5paWlp6dCitEzp0KGlRV2dVdzqYJGhQemQVFektLQEHRKUow/dz696xkuWZ9V2z3vUuPG6G/ddvOHw0PbYuBiH7bFxY7lnXGw3Dg9dPDC9UXdaWpSWlpYOLS2K0tLSoUOLoaVF6dC6Orce4oWgQ4MhoaWlQ4PQ0GDRQTC8uX7dvfyK5Z7anvGSWC4euPG6wwPbY9uNOowtIs7GxXbj8KbDmw4PVCmKumppaTG0dOgwQ4cOHTq0tNWhQ0uH1lXL+eTZ13Yfv9CSRcdVg9ChqUms0NAgtBgS2u1+ftVyVttzPuDkGdtjN96wPTZujENtY6utDtvF9sjFm268bvdCUVpaWlqUTrW0dOjQoaVDhw4dOrS0GFpXHYrzi6cv//SrN7/0ZQnGOxqEQYJUEw0TVmhQOq62xz63ftk4XDxwz3vU2B4ZF+NQW40addgO22OHhy7uOzzyREuLohg6dOgwQ4cOHTrMMEOHDp3q0MEwQ0uH1q3Tq+f3nX/nJ159/EsfrbcMwgwrriYsjFthhYbG1WC5sz3y+vplF2941vstJ2OrwaCqahuH7WJ76OJN08NVUVqmtMzQYaY6dJjNbGbToZtuZtNhhg4zdFBaWpQPvuerPnH+0DP/6S/88hs/SREsjKvBQsNgpbqjGHeWO4Plzjg8yKc8ym84eUYES8QTVTXGxbiorS1FaWnpYOjQoUM3M3TopptuZjOb2XSYqQ6z6TBDS4vS8uH3fu0vnD/83Dd+rENC605RV+POwniiiIVxZ7kzJUjJqp3Hdh77bdVVi9LSocOUGbqZXbPpZg5mM5sZZjObbmbTzWw6dNOhxdDS8pUvf+PHzl/94h/+16qtCIaGYLlVxp14S6tlNZSWdSKLYAWlIXEnBEVQn6e0KC0tHTrMwRzsXXMwm32wD+ZgNnMwB3Mwm9k1m2666dDSoaV19Xu+9A//q/PveP73/erzp5d/6c3j1a9RBHE1JViYssqcaFlFq41VOqwTWXSRISFBXCWu6k7dqqsWpaWlw2zmYB/MhX0wB3MwB/tgH+yDOZjN7OpmNrOZoUXp0KKeePB7P/yf/8yK5Wtf+q9/wltaOnTToZvZzGYfzEE3s9kHc9Q+mIN9MAdzMJvZ7M1sZrMP9mZv9sEczGY2s5nNbOZgX5gL+1JzqX0wB/vCvrAP5mAuzMEczK7ZzKabDh06dGhRV5GffM+zLz9ebn3lC3/ox1tmaGlpmc1sZjObbuZgH8zBbPbBXGofNRf2hX2wL+yDOZiD2cxmNrOZYTazmYM52Af7wr4wF/al9oV9sC/sG/aFfTAH+2AO5mB2zcEczGY2s2npMIPS0lJ+3K2zW3H6qdYvq69uXTUkGBRll1VSulgli55YpamcWBNZJGQhrhJPqVtFaVE6zFQ3M+yDOdgX5sI+mIN9MBf2wRzsg9nMZjYztHRoUVpvewP/3K2zO6N+pPW3vK0IDQkpGWaRRRYta5GhJ9YipaksskhCSBDvCFpXLVodOszQYTb7YC7sgznYB3OwL8zBHOxds5mDbrrp0KFDhxZ1J/4Z7rt19pbWD6sfxHtad4LQkJCQkpKS0sVaZOgiiyyySEgqQUh8kRalpaVDh9nMwT6YgznYB3OwD+ZgjtqbOZiDbmbToUOHDi3qbYMfSlydvesz6ofLX1BXrTtBaMgiJUMWWTTkRBYJa5GFRUKCELfiXaVulZYOHWbTzWz2wWzmYF+YgzmYXftgNnPQzWw6zNChQ4v6fP8CH/eWs89T/p76k62XWlcJiiC0JCSkZEjIkEUWXSRkISQkiKuE1lWL0qGlmxlm083ezIU52AezmaNmMwez6WY2M3To0KFFab3tSPy1hCxXZ0/7dOtvtv6+umpd1a2QIDRksEjIkEVCFglZJAgJ4ou0KB06dJhhNrOZgzmYg9nMrjmYzWzmYIYOHTp0aFFa7wj/RHxcSFydfbEfUt/T+gOeqKc0JAgJGRqyyJBFBiEhQUgQTystSkuHGTrMZg5mMwezmV1zMJtuZjOblm5aOnRo3SniiU+KvyokWK6WWwmJt13wfepGaenQoUM3s5nNHOyDOZiDfbAv7Av7YB/sgznYF/aFfWFf2Bf2hX1hX9gX9oV9Yd+wb9gX9oU5ah81B3MwB3Mwmw7dzDCbDi2Kelvxp8RrCQmJq7Pf3M/hL7X+kdK6akkwCEVCQwYhQUhIEBLEFystSocp3XSYTYfZNQezmU03M3ToMEOHDkqL+kL/MPETCQlZZLk6e1tIqHf8Y/Utre9tUZTxeULcCnErJIirBCFxJ55WWloMM3ToMFPdzGY23cymwwwdOnRo6aCuWleJJ/43/KAgZJHFWq7OnghZdEiod/zp1leoP9KitJ5St0K8JQhxKyTuxNPqqqVDi2Fa3XSYzWw6zKZDhw4ztBhalNYX+rj4rsQlYS2yyCInV8sTISELQbztMb6j9a+U1lVLS0tLhxlmmE0PZjMH+2AO5sJcmAtzYV/YF/aFfdQctY/aF/bBvrAP5mAOZjOb2cymQzcdOrS+0C/iv0i8mkUWWazFOrFOrpZbQUJCFgnibffxX7b+D7datDrVqdk1u2bX7Jpds2uOml1z1D5qH7WP2kfto/ZR+1L7UnNhX9gX5sJc2AdzYTaz6WY2M3TooLS0tLTe9vHEtyc+KWSRE1nkxDqxTq7ObiVkkSEhiwwNCeX18F+VH9X+ty0tSutOXdWdeFcR1K26U1palJYOHTq0dOjQ0qFDi9LS+s3874nvFK9aZJHFWqwT68Q6s86uzp4IWWSRkiGLDELCxCP13+HftP6uOrcoLUrrHUXraaVuFaVFaWlpUTq0dOjQ0kFpab2riCea+IeJHxSXLLJYJ9Yii3VinVkn1imeOLuVsE4oLTmRkkWLEJTiH+CnW/+j+j0dWlqUulXUVetdpXXVorSuWjooLR1aOigtrTv1hT6Z+FOJnxCyyGKdWIucWGfWmXVmneN0dnX2xCInMqxFSxZZpKyyi40E/b/w0fLf4y+3nldalBalRalbpW4VpW6VFqWlpcXQorS07tQXOsQ/SfzVxGtCFlmsE2uRE+vM6cy6x+kcpzPrnquzWwnrhKFlFSdaUlrWMEFJaDxUf731Y/hrre9R9zq0tCitqxalRWlRihalRWlRWtQ7WleJwf8i/ofEzydYJKwTWawTa7HOrDPrzOkU68y6x+ns6uxWwjqhtChKTyjKnEhpyYq0ruJXWn8Cf6P1Z1vf2/pgx1WL0tJBqVulRWlRWlp3ilJPeSPxz/BD4uMJCVlkkcU6kcU6sU6sM+sep3OsM6czp3uc7rk6u5WwTiitq5ZVnFB36mo2azGlJaH8Cv4iflD9cXxX64+q93doaVFalBalpXWnrlpve4CfxI8n/rm4n5AgZJHFWuTEWuTEOnM6sc6sc5zOrHuc7nG6xzq7OntisU60LLeK+o8akVbqKnWnHjd+XP04zvgovg3fpL6+9RH1wVbUF3oVn8AvJD72n331f/Ovvu13f9fPiMc+X4hbcZUgJAgJCUIWSWSRkEVClqv/D5eiv5izZ1jqAAAAAElFTkSuQmCC');
}
Das Ergebnis würde wie folgt aussehen: