Topologie
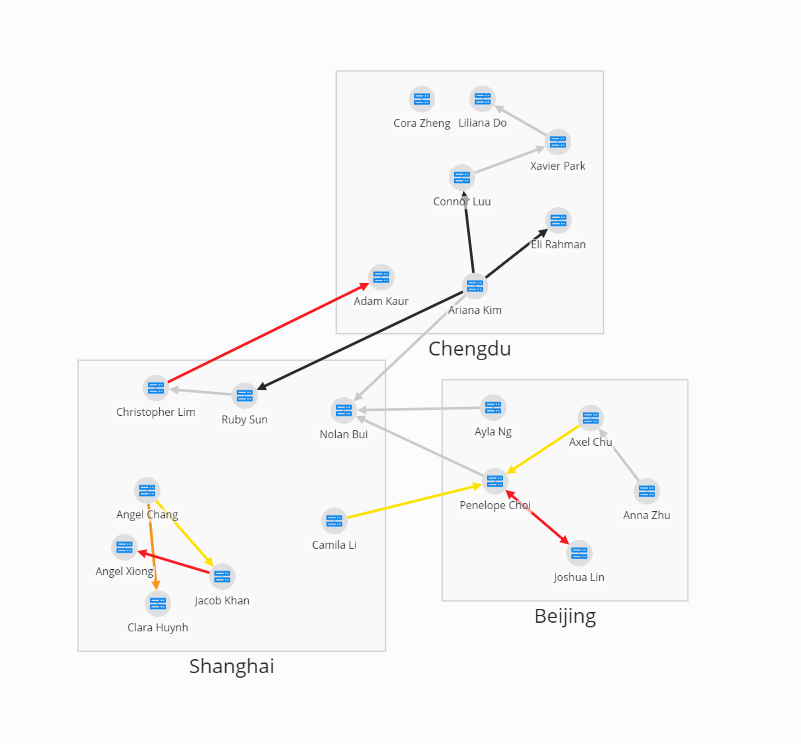
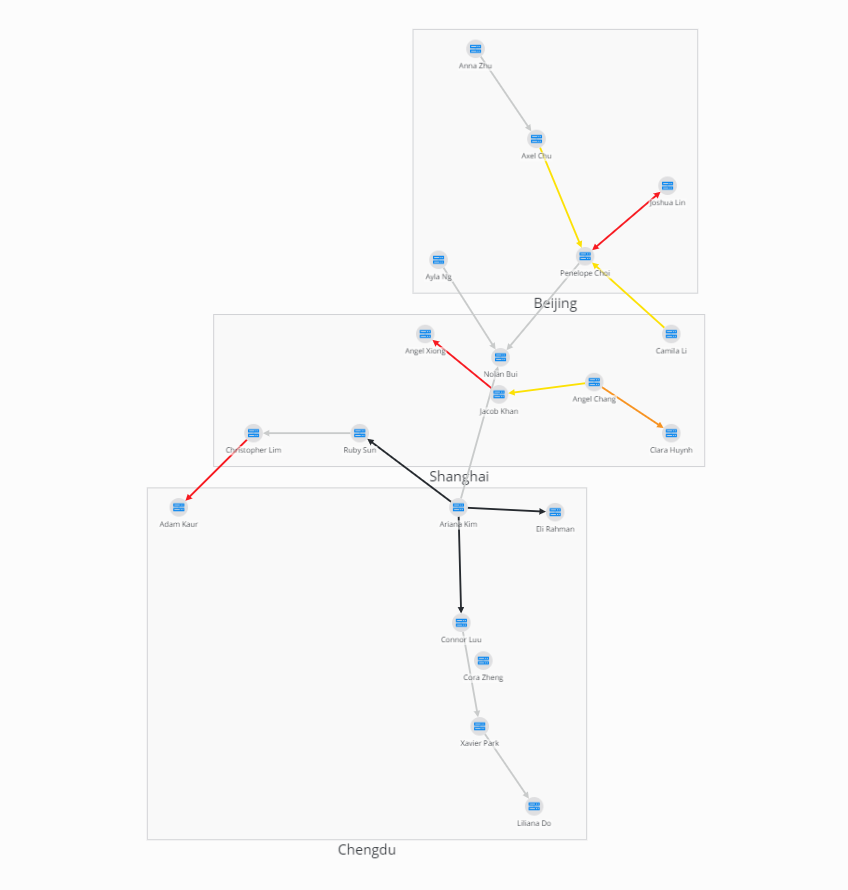
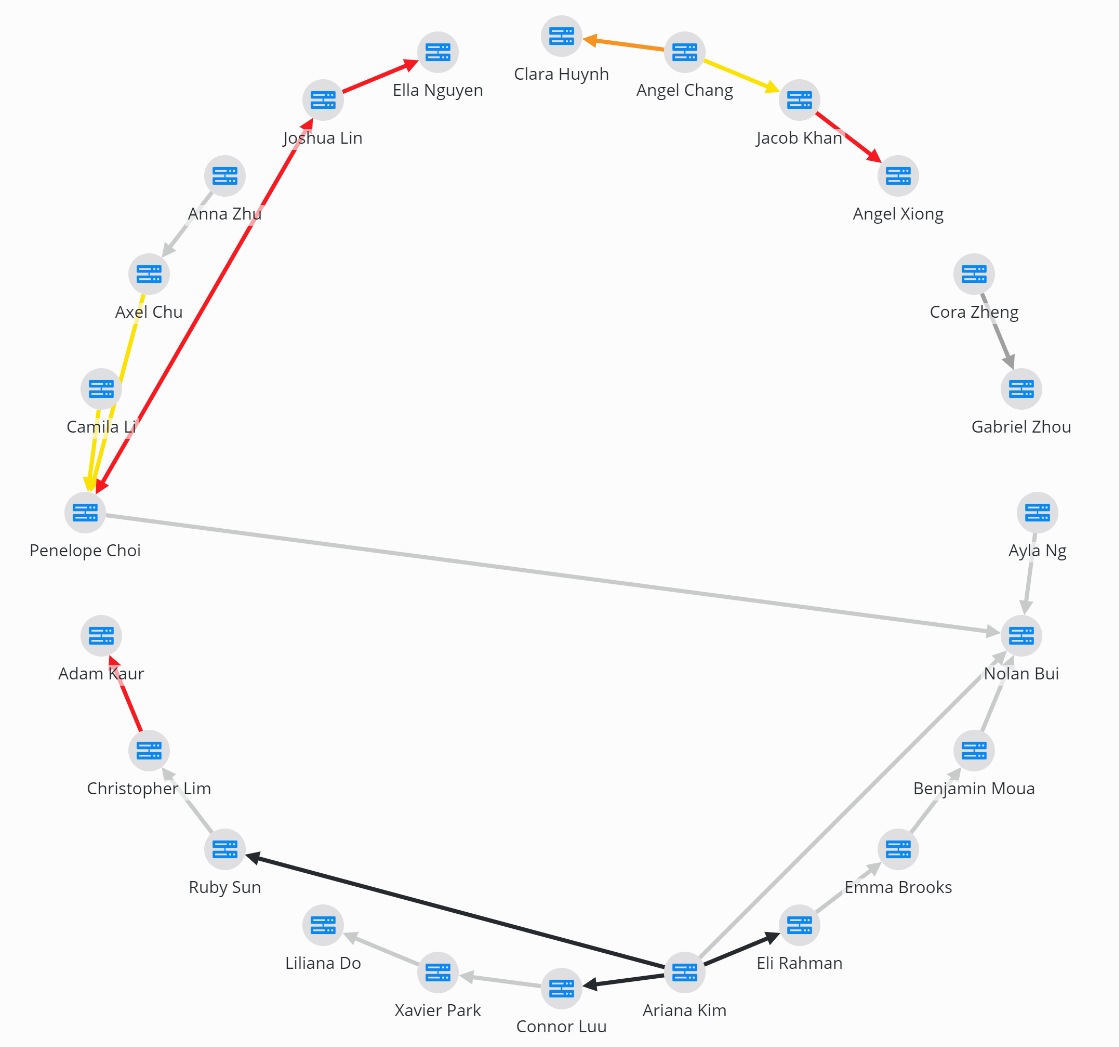
Das Topologie-Widget kann die Topologie von Netzwerken und anderen Objekten anzeigen. Wir bieten mehrere Layout-Optionen:
Topologie-Widget bearbeiten
Um eine Topologie zu konfigurieren, wählen Sie ein Layout und geben entweder eine Datenabfrage oder eine Datenquelle für Knoten und/oder Kanten an.
Um Knoten ohne Kanten anzuzeigen, aktivieren Sie die Option Knoten ohne Kanten anzeigen.
Konfigurieren Sie anschließend in den Einstellungen die erforderlichen Felder für Knoten und Kanten:
Konfiguration
Einstellung | Beschreibung |
|---|---|
Spalte Knoten-ID | Eindeutiger Bezeichner |
Spalte "Knotenname | Name anzeigen |
Spalte Knotenstatus | Bestimmt die Farbkodierung für Knoten auf der Grundlage ihres Zustands. Gültige Zustände sind: OK (grün), Warning (gelb), Minor (orange), Major (rot), Maintenance (blau), No Data (grau), oder Undefined (weiß) |
Spalte Knotensymbol | Um ein Knotensymbol anzuzeigen, verwenden Sie:
|
Spalte "Knotengruppe | Die Knoten werden auf der Grundlage dieser Spalte gruppiert. |
Spalte Edge ID | Eindeutiger Bezeichner |
Spalte Edge Name | Anzeige des Namens |
Spalte Kantenstatus | Bestimmt die Farbkodierung für Kanten auf der Grundlage ihres Zustands. Gültige Zustände sind: OK (grün), Warning (gelb), Minor (orange), Major (rot), Maintenance (blau), No Data (grau), oder Undefined (weiß) |
Spalte Kantenquelle | Gibt an, woher die Kante stammt. Der Wert in dieser Spalte muss mit einer bestehenden Knoten-ID übereinstimmen. |
Spalte Kantenziel | Legt fest, wo die Kante endet. Der Wert in dieser Spalte muss mit einer vorhandenen Knoten-ID übereinstimmen. |
SVG-Bilder, die für die Knotenvisualisierung verwendet werden, verwenden automatisch die unter Einstellungen / Thema definierten Farbeinstellungen für Akzent 2 .
Einstellungen
Einstellung | Beschreibung |
|---|---|
Layout | Layout für die Platzierung von Elementen in der Ansicht:
|
Knoten ohne Kanten anzeigen | Diese Einstellung legt fest, ob Knoten, die keine Verknüpfungen haben, angezeigt werden sollen. Wenn sie deaktiviert ist und keine Verknüpfungen konfiguriert sind, werden keine Knoten angezeigt. |
Knoten-Klick-Aktion | Klick-Aktion definieren |
Kanten-Klick-Aktion | Klick-Aktion definieren |
Parameter
Knoten-Parameter
Auf die Datenbankspalte x einer Knotenkonfiguration kann mit der folgenden Notation zugegriffen werden:
${columns.x}
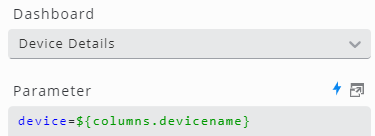
Beispiel: Die folgende Action on node click configuration öffnet das Dashboard Device Details mit dem URL-Parameter device , der auf den Wert der Spalte devicename gesetzt ist:
Edge-Parameter
Parameter wie Quelle oder Ziel von Verbindungen zwischen Knoten können mehrere Werte haben (z. B. können bei einer Verbindung zwischen zwei Geräten beide als Quelle und Ziel fungieren). Daher werden sie in Form von Arrays anstelle von Einzelwerten angegeben (z. B. <Wert 1>,<Wert 2>). Obwohl auf sie auf die gleiche Weise zugegriffen wird wie auf Einzelwertparameter, müssen sie bei ihrer Verwendung anders behandelt werden.
Beispiel: Filtern von Geräten mit Hilfe von Randkonfigurationsparametern:
device=IN(${columns.devicename})