Weltkarte
Das Geokarten-Widget kann SKOOR-Objekte auf einer Google-Karte platzieren, entsprechend der für die Objekte definierten Eigenschaft Geostandort. Die folgenden Kartentypen sind für die Basiskarte verfügbar:
Straßenkarte
Satellit
Hybrid
Terrain
Je nach Konfiguration des Widgets kann die Karte interaktiv gezoomt und geschwenkt werden oder sie zeigt einfach einen festen Ausschnitt der Google-Karte.
Zusätzlich zu den Geopunkten können auch Verbindungen zwischen verschiedenen Punkten auf der Karte dargestellt werden.
Diese Verbindungen werden als Geo-Links bezeichnet .
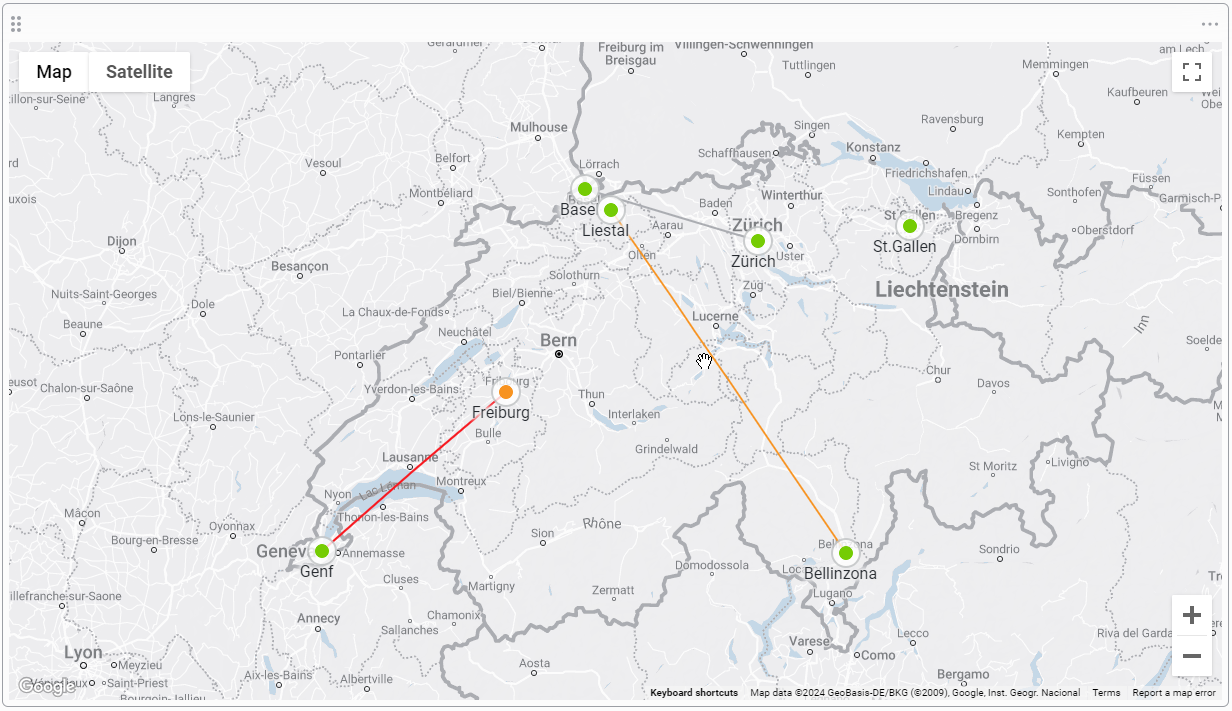
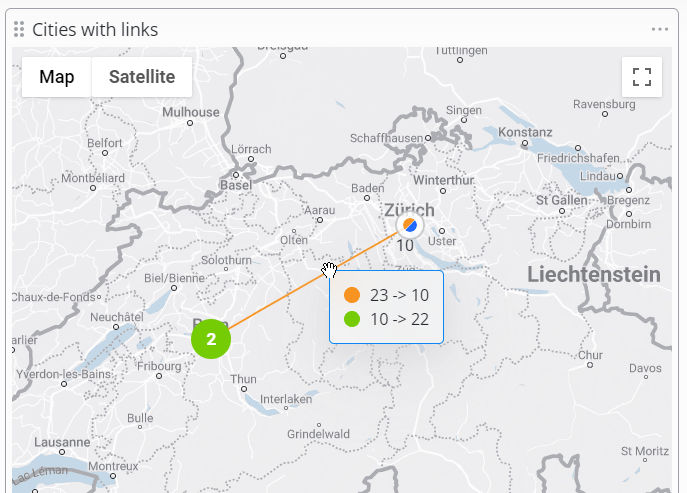
Die folgende Abbildung zeigt ein Beispiel für ein Geokarten-Widget mit mehreren SKOOR-Objekten, die auf einer Karte der Schweiz überlagert sind, wobei ein Objekt gerade orange blinkt (Freiburg).
Zusätzlich werden Links mit ihrem jeweiligen Zustand dargestellt, der sich in der Farbe des Links widerspiegelt.
Durch Anklicken eines der farbigen Punkte (Hotspots) werden Details zu den Werten und dem Zustand des Objekts angezeigt.
Das Geokarten-Widget benötigt eine Verbindung zu den Servern von Google (vom Browser des Clients aus), um die Kartendaten zu visualisieren.
Bearbeitung des Geokarten-Widgets
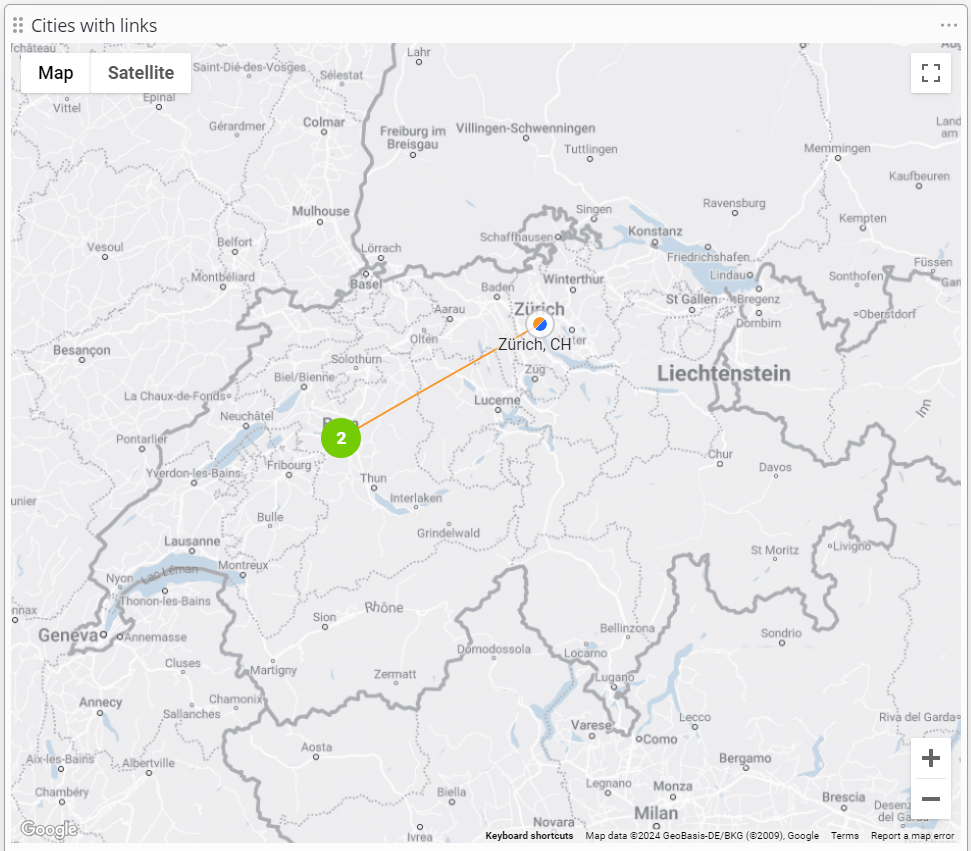
Das Geokarten-Widget platziert Objekte auf einer Google-Karte unter Verwendung von Lon/Lat-Koordinaten oder Adressinformationen. Wenn sich mehrere Objekte in demselben Bereich der Karte befinden, wird ein Cluster gebildet, der angeklickt werden kann, um die einzelnen Objekte aufzuschlüsseln. Cluster können von zwei bis zu mehreren tausend Objekten enthalten.
Die Objekte auf der Karte werden als Geopunkte bezeichnet, das Widget kann auch Verbindungen zwischen diesen Punkten darstellen, die als Geolinks bezeichnet werden.
Panel Einstellungen
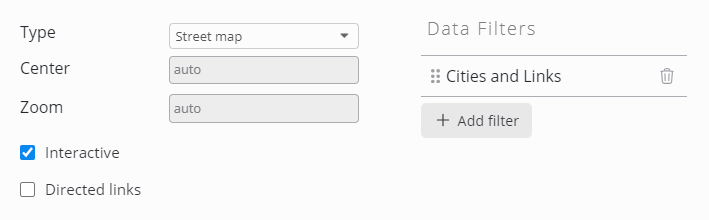
Einstellung | Beschreibung |
|---|---|
Typ | Straßenkarte, Satellit, Hybrid, Terrain. |
Zentrum | Ursprünglicher Kartenmittelpunkt als LAT/LON (z. B. 47.408384, 8.595708). |
Zoom | Initiale Zoomstufe. 0 (ganze Welt) bis 21+ (einzelnes Gebäude). |
Interaktiv | Aktiviert Steuerelemente wie Zoomen und Schwenken. |
Ausgerichtete Links | Zeigt Pfeile auf den Geo-Links an, um deren Richtung anzuzeigen. |
Datenfilter (Geopunkte)
Wählen Sie SKOOR-Objekte oder Daten aus einer Datenbank aus, die auf der Karte angezeigt werden sollen. Um einen Datenfilter hinzuzufügen, klicken Sie auf die Schaltfläche Datenfilter hinzufügen.
SKOOR-Objekte werden auf der Karte so platziert, wie es in der Objekteigenschaft "Geopunkt" definiert ist.
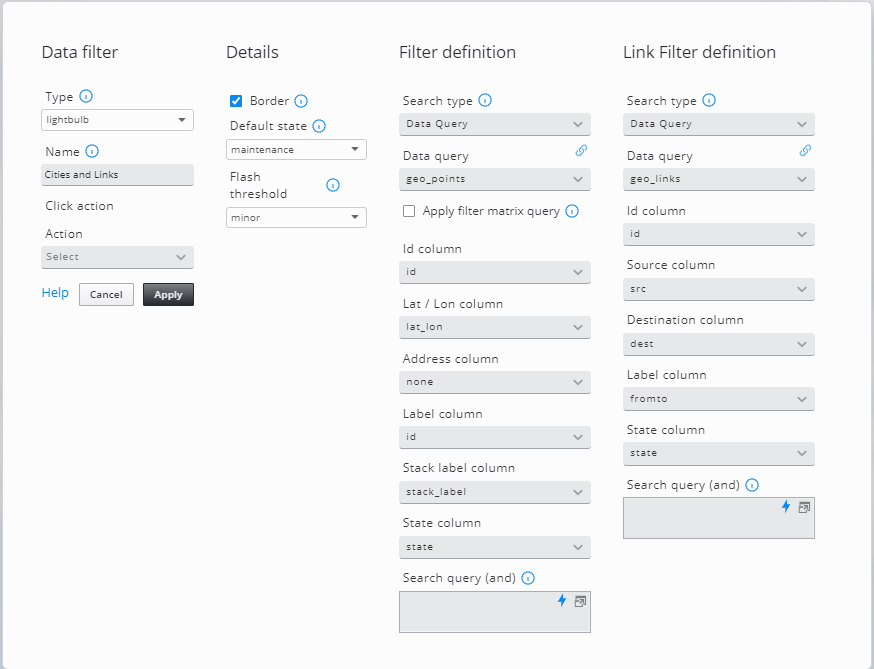
Einstellung | Beschreibung |
|---|---|
Typ | Objekte können als Glühbirnen oder Heatmap angezeigt werden . |
Name | Name zur Identifizierung des Datenfilters im Formular zur Bearbeitung der Geokarte. |
Klick-Aktion | Geben Sie eine Aktion an, die ausgeführt wird, wenn ein Objekt auf der Karte angeklickt wird. |
Umrandung | Glühbirne wird mit oder ohne Rahmen angezeigt |
Standardzustand | Standardfarbe/-status der Glühbirne |
Blinkschwelle | Glühbirnen in diesem Zustand oder schlechter blinken |
Id-Spalte | Eine eindeutige Kennung für die Geopunkte (obligatorisch für die Identifizierung der Quelle und des Ziels eines Geolinks) |
Lat/Lon-Spalte | Datenbankspalte mit Breiten-/Längenwerten, die zur Positionierung der Glühbirnen oder Wärmegebiete auf der Karte verwendet werden (z. B. 47.408384, 8.595708) |
Spalte "Adresse | Wird verwendet, wenn keine Lat/Lon-Spalte verfügbar ist. Die Adresse wird über Google APIs gesucht. |
Spalte "Label | Bezeichnung der Geopunkte/Links auf der Karte. |
Spalte Stapelbezeichnung | Beschriftung der gestapelten Objekte. Wird abhängig von der aktuellen Zoomstufe angezeigt. |
Spalte "Status | Eine Datenbankspalte, die den Status eines Geopunkts/Links enthält. Gültige Zustände sind OK (grün), Warning (gelb), Minor (orange), Major (rot), Maintenance (blau), No Data (grau) oder Undefined (weiß) |
Spalte "Quelle | Eine Datenbankspalte, die die Kennung des Quellpunktes enthält. |
Spalte "Ziel | Eine Datenbankspalte, die die Kennung des Zielpunktes enthält. |
Suchabfrage (und) | Verwenden Sie Datenbankattribute, um Objekte zu filtern (z. B. |
Die Details-Einstellungen sind dieselben wie in Hotspot Map.
Details zur Filterdefinition finden Sie im Abschnitt Objektfilter.
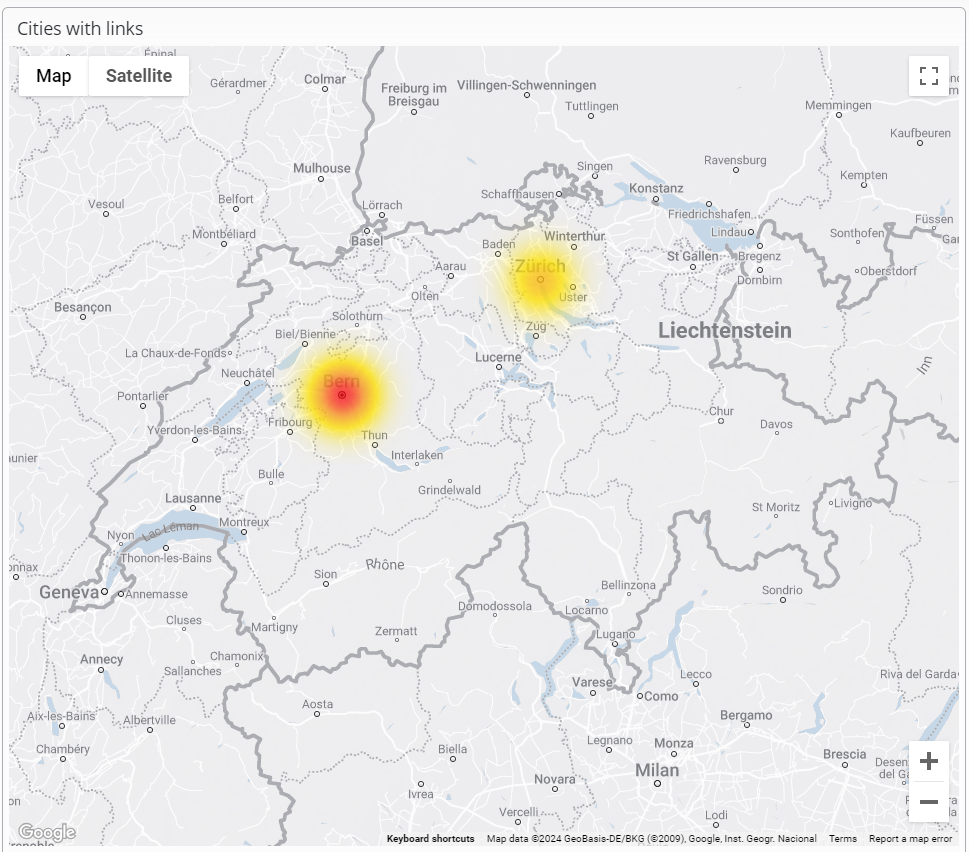
Heatmap
Diese alternative Methode zur Anzeige von Orten auf einer Karte verwendet eine externe Datenquelle, um einen numerischen Gewichtungswert bereitzustellen.
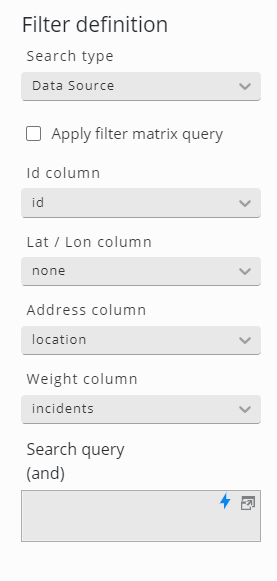
Konfigurieren Sie in der Filterdefinition des Widgets entweder eine Datenbankspalte mit Koordinaten im Spaltenfeld Lat/Lon oder verwenden Sie das Spaltenfeld Address mit einer Datenbankspalte, die z. B. Postleitzahl und Stadt enthält. Für die Farbgebung konfigurieren Sie die Spalte Gewicht. Der Ort mit dem höchsten Gewicht (Summe der Werte der Gewichtsspalte) wird rot eingefärbt, die niedrigeren Werte orange bis gelb.
Wenn keine Gewichtsspalte konfiguriert ist, wird die Färbung anhand der Zeilenzahl jedes Ortes berechnet
Die Beschriftungsspalte von Geo-Links wird verwendet, um den Link zu identifizieren, wenn man mit der Maus über ihn fährt.