Topologie
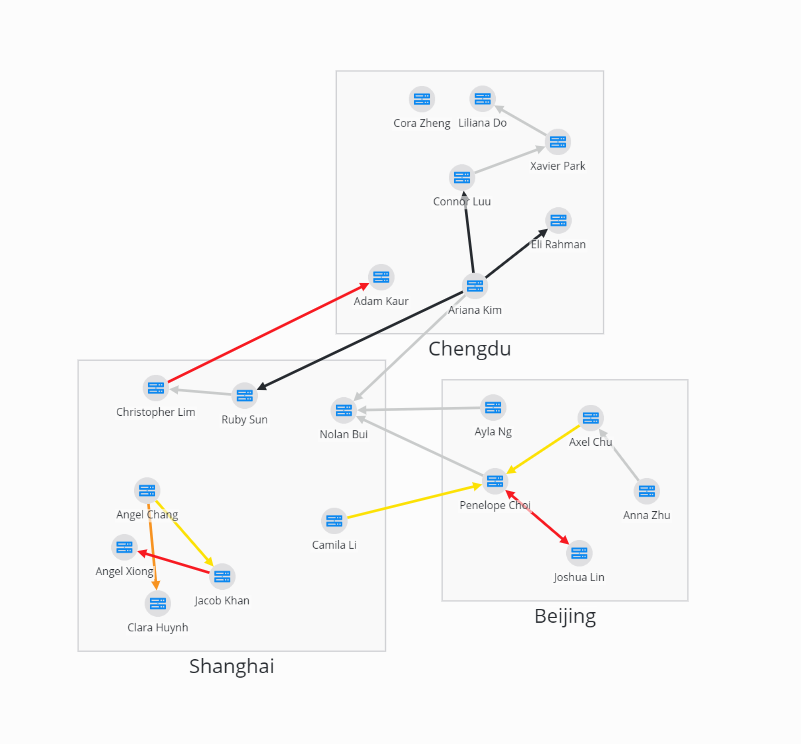
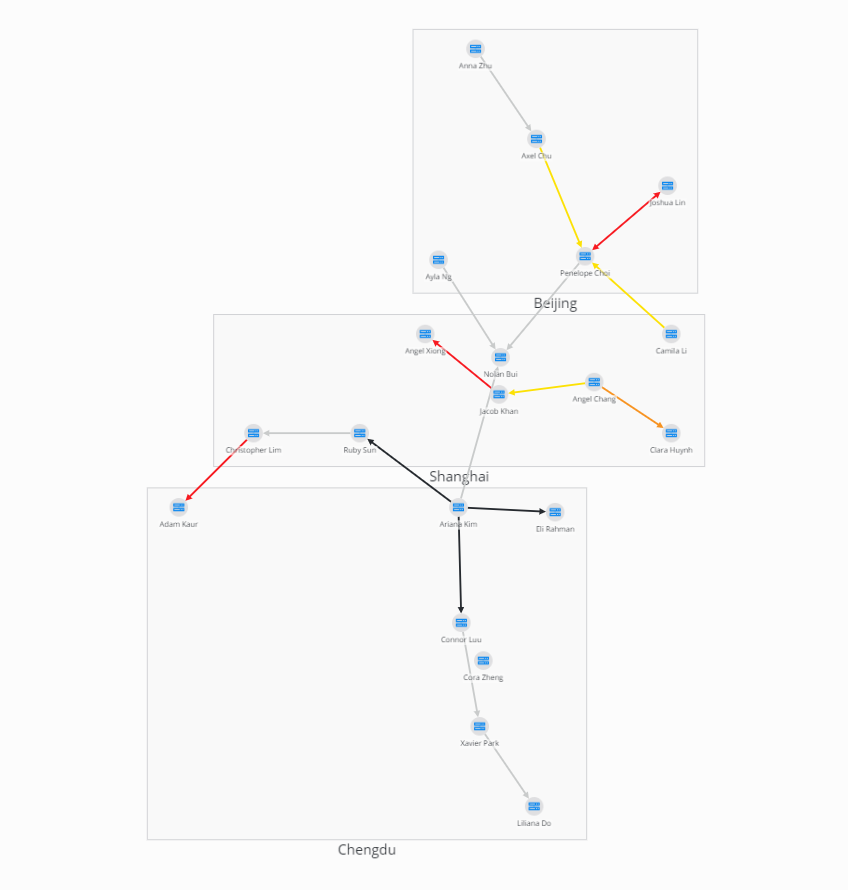
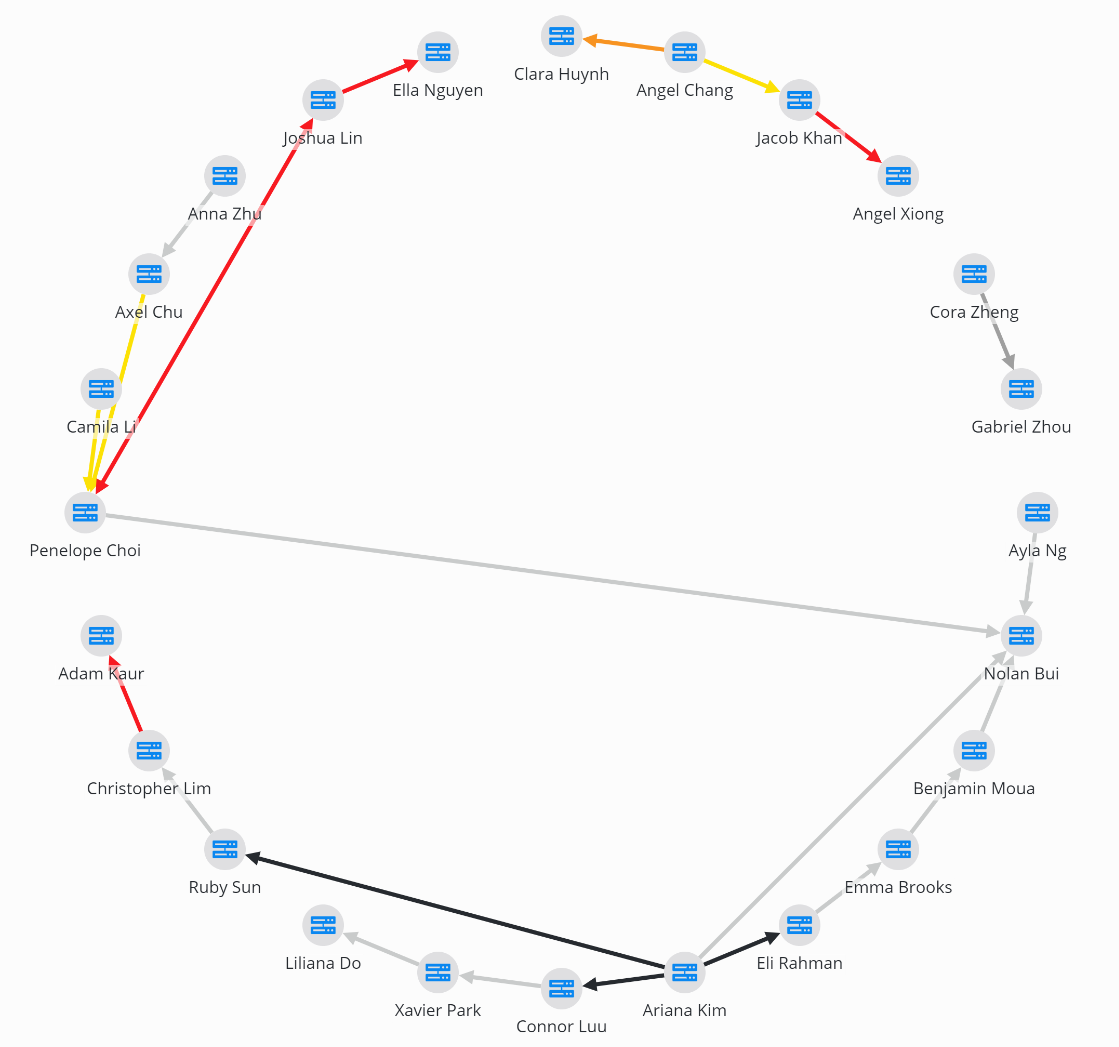
Le widget Topologie permet d'afficher des topologies de réseaux et d'autres objets. Nous proposons plusieurs options de mise en page :
Édition du widget Topologie
Pour configurer une topologie, sélectionnez une mise en page et spécifiez une requête de données ou une source de données pour les nœuds et/ou les arêtes.
Pour afficher les nœuds sans arêtes, activez l'option Afficher les nœuds sans arêtes.
Ensuite, configurez les champs nécessaires pour les nœuds et les arêtes dans les paramètres :
Configuration
Paramètre | Description |
|---|---|
Colonne ID du nœud | Identifiant unique |
Colonne Nom du nœud | Nom affiché |
Colonne État du nœud | Détermine le code couleur des nœuds en fonction de leur état. Les états valides sont les suivants : OK (vert), Warning (jaune), Minor (orange), Major (rouge), Maintenance (bleu), No Data (gris) ou Undefined (blanc). |
Colonne d'icônes de nœuds | Pour afficher une icône de nœud, utilisez
|
Colonne des groupes de nœuds | Les nœuds seront regroupés en fonction de cette colonne. |
Colonne Edge ID | Identifiant unique |
Colonne Nom du bord | Nom affiché |
Colonne État de l'arête | Détermine le code couleur des arêtes en fonction de leur état. Les états valides sont les suivants : OK (vert), Warning (jaune), Minor (orange), Major (rouge), Maintenance (bleu), No Data (gris) ou Undefined (blanc). |
Colonne Source de l'arête | Spécifie l'origine de l'arête. La valeur de cette colonne doit correspondre à un ID de nœud existant. |
Colonne Destination de l'arête | Spécifie l'endroit où l'arête se termine. La valeur de cette colonne doit correspondre à un ID de nœud existant. |
Les images SVG utilisées pour la visualisation des nœuds utilisent automatiquement les paramètres de couleur Accent 2 définis dans Paramètres / Thème.
Paramètres
Paramètre | Description |
|---|---|
Disposition | Disposition pour placer les éléments sur la vue :
|
Afficher les nœuds sans arêtes | Ce paramètre détermine s'il faut afficher les nœuds qui n'ont pas de liens. S'il est désactivé et qu'aucun lien n'est configuré, aucun nœud ne sera affiché. |
Action de clic sur le nœud | Définir l'action de clic |
Action de clic sur l'arête | Définir l'action de clic |
Paramètres
Paramètres du nœud
La colonne x de la base de données d'une configuration de nœud est accessible à l'aide de la notation suivante :
${columns.x}
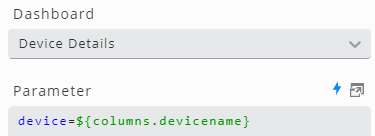
Exemple : La configuration suivante Action on node click ouvre le tableau de bord Device Details avec le paramètre URL device défini sur la valeur de la colonne devicename:
Paramètres de périphérie
Les paramètres tels que la source ou la destination des liens entre les nœuds peuvent avoir plusieurs valeurs (par exemple, dans une connexion entre deux appareils, les deux peuvent agir en tant que source et destination). C'est pourquoi ils se présentent sous la forme de tableaux plutôt que de valeurs uniques (par exemple, <valeur 1>, <valeur 2>). Bien qu'ils soient accessibles de la même manière que les paramètres à valeur unique, ils doivent être traités différemment lorsqu'ils sont utilisés.
Exemple : Filtrer les dispositifs à l'aide des paramètres de configuration des bords :
device=IN(${columns.devicename})