Placeholders
De nombreux champs de saisie textuels peuvent utiliser des modèles littéraux semblables à ceux d'ES2015 pour remplacer dynamiquement des parties du texte par certaines valeurs. Des caractères génériques prédéfinis peuvent être utilisés dans ces modèles littéraux.
Par exemple Hello ${params.world}
Pour utiliser un caractère générique à l'intérieur d'une URL (par exemple, un lien href dans le widget texte), utilisez $$ pour échapper à l'URL de la valeur (par exemple, $${property.customer_name}).
L'échappement à l'aide de $$ n'est pas nécessaire dans les champs de texte qui contiennent habituellement une URL (par exemple HREF dans la colonne du widget de tableau). Dans ce cas, l'échappement se fait automatiquement.
Les caractères génériques
Les caractères génériques suivants sont disponibles :
${sessionId}${params.<urlParam>}
Ce caractère générique lit l'URL dans la barre d'adresse du navigateur et recherche les paramètres de l'URL, par exemple #/dashboards/details?closeOnBackgroundClick=true${now}
Imprime la date et l'heure actuelles en fonction de la locale définie par le navigateur
format personnalisé selon http://momentjs.com/docs/#/displaying/
par exemple${now.format('DD.MM.YYYY HH:mm')}${today}
Imprime la date et l'heure actuelles en fonction des paramètres locaux définis par le navigateur
format personnalisé selon http://momentjs.com/docs/#/displaying/
par exemple${today.format('DD.MM.YYYY')}${filterMatrix.<column>}/${filterMatrix.<propertyId>}
Imprime une liste séparée par des virgules des valeurs sélectionnées dans la matrice de filtrage.
par ex.${filterMatrix.department}-> Développement,Gestion${filterMatrix[76]}-> Genf,Zürich
Avec un espace après la virgule :${filterMatrix.department.replaceAll(',', ', ')}-> Développement, Gestion${params.widget12345filter}
Imprime la valeur actuelle du filtre de la table avec l'identifiant 12345.
Objet actuel / ligne
Si un objet SKOOR est disponible (par exemple dans une ligne de tableau), les caractères génériques suivants peuvent être utilisés :
${object.id}${object.deviceId}${object.name}${object.type}${object.subType}${object.state}/${object.state.lightbulb(<size>)}/${object.state.format()}
taille en px${object.properties[<propertyId>]}/${object.properties.<propertyKey>}
L'index de l'enum de la propriété au lieu de la valeur peut être imprimé en utilisantenumIndex(par ex.${object.properties.foo.enumIndex})${object.parameters.<parameterKey>}${object.values.<valueKey>}
les clés de valeur peuvent être trouvées ici
Il est également possible d'accéder aux colonnes d'une source de données externe:
${columns[index]}
index commençant à 0${columns.<columnName>}/${columns ['<columnName>']}
Paramètre d'intervalle
Les paramètres d'intervalle peuvent être formatés en utilisant les formats de momentJS(http://momentjs.com/docs/#/displaying/).
${interval(params.<name>).begin.format(<format>)}${interval(params.<name>).end.format(<format>)}
Exemples :
#/dashboards/123?interval=2018-11${interval(params.interval) → 01.11.2018 - 30.11.2018 (la sortie dépend de la locale actuelle)
${interval(params.interval).begin}-> 01.11.2018 (l'édition dépend de la locale actuelle)${interval(params.interval).end}-> 30.11.2018 (l'édition dépend de la locale actuelle)${interval(params.interval).begin.format('DD.MM.YYYY')}-> 01.11.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 30.11.2018${interval(params.interval).begin.format('YYYY')}-> 2018
#/dashboards/123?interval=2018-W5${interval(params.interval).begin.format('DD.MM.YYYY')}-> 29.01.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 04.02.2018
Plus sur les intervalles
${interval(params.interval).begin.weekday(0).format('')}-> Obtient le premier jour de semaine du début de l'intervalle${interval(params.interval).begin.subtract(12, 'm').format('')}-> Soustraire 12 mois au début de l'intervalle
Valeurs par défaut
Si une valeur par défaut n'est pas définie (par exemple, un paramètre URL requis est manquant), il est possible de définir une valeur par défaut à l'aide de l'opérateur logique ou de l'opérateur ||.
Exemples :
${param.name || 'no name given'}-> Pas de nom donné${interval(params.interval || '2019-01')}-> 01.11.2018 - 30.11.2018 (le résultat dépend de la langue locale)${params.interval || 'BETWEEN(2021,2025)'}→ 2021 - 2025 (si les plages sont autorisées dans un sélecteur de date)$(time(params.time || moment())}-> 22.01.2020 13:31
Expressions
Dans les widgets graphiques et tableaux, les valeurs peuvent être calculées à l'aide d'expressions.
Exemples :
Table widget: Subtract 25 from a SKOOR object value as ${utils.formatNumber(object.values.Temperature - 25)}Chart widget: Divide two values using their column names as ${utils.formatNumber(columns["Incidents"] / columns["Transactions"], 3)}
-> arrondit le résultat à 3 chiffres après la virgule
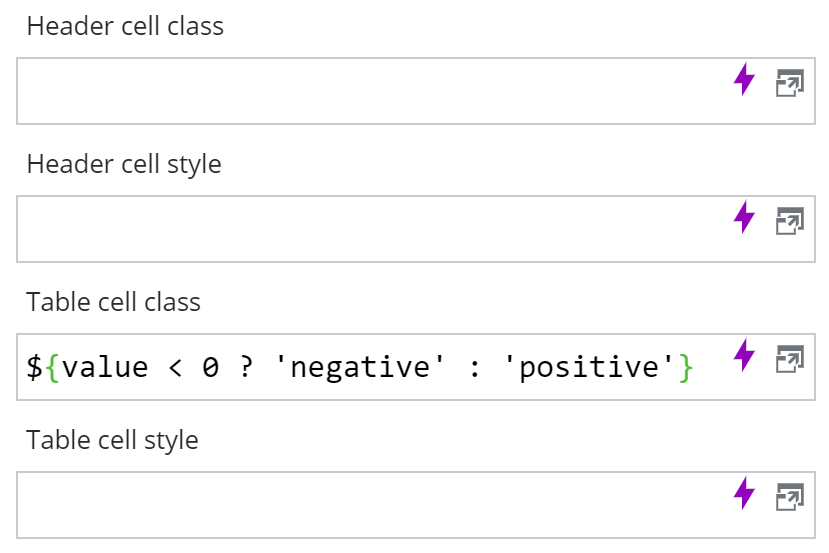
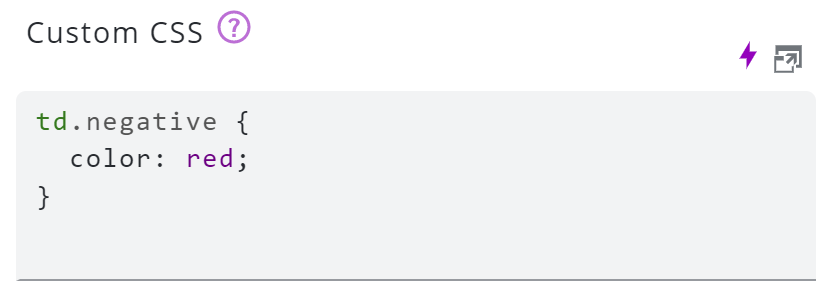
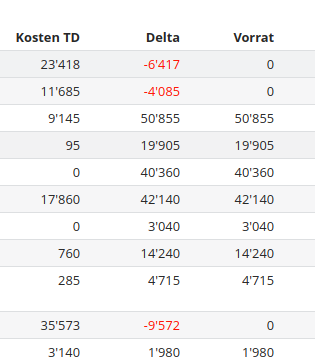
Style des cellules de tableau en fonction du contenu
Les espaces réservés peuvent être utilisés pour définir l'attribut de classe en fonction de la valeur de la cellule.
Le nom de la classe CSS est ainsi défini comme négatif ou positif en fonction de la valeur de la cellule. Cela peut ensuite être utilisé dans le formulaire du tableau de bord pour formater la valeur en conséquence :