Placeholders
Many textual input fields can use ES2015 like template literals to dynamically replace parts of the text by certain values. Within those template literals predefined placeholders can be used.
e.g. Hello ${params.world}
To use a placeholder inside an URL (e.g. a link href in the text widget), use $$ to URL escape the value (e.g. $${property.customer_name}).
Escaping using $$ is not needed in text fields that usually contain a URL (e.g. HREF in the table widget column). There escaping is done automatically.
Global
The following global placeholders are available:
${sessionId}${params.<urlParam>}
This placeholder reads the URL in the browser's address bar and looks for URL parameters, e.g. #/dashboards/details?closeOnBackgroundClick=true${now}
Prints the current date and time according to the browser defined locale
custom format according to http://momentjs.com/docs/#/displaying/
e.g.${now.format('DD.MM.YYYY HH:mm')}${today}
Prints the current day according to the browser defined locale
custom format according to http://momentjs.com/docs/#/displaying/
e.g.${today.format('DD.MM.YYYY')}${filterMatrix.<column>}/${filterMatrix.<propertyId>}
Prints a comma separated list of the selected values from the filter matrix.
e.g.${filterMatrix.department}-> Development,Management${filterMatrix[76]}-> Genf,Zürich
With space after comma:${filterMatrix.department.replaceAll(',', ', ')}-> Development, Management${params.widget12345filter}
Prints the current filter value of the table with id 12345.
Current object / row
If a SKOOR object is available (e.g. in a table row) the following placeholders can be used:
${object.id}${object.deviceId}${object.name}${object.type}${object.subType}${object.state}/${object.state.lightbulb(<size>)}/${object.state.format()}
size in px${object.properties[<propertyId>]}/${object.properties.<propertyKey>}
property enum index instead of value can be printed usingenumIndex(e.g.${object.properties.foo.enumIndex})${object.parameters.<parameterKey>}${object.values.<valueKey>}
value keys can be found here
It is also possible to access columns of an external data source:
${columns[index]}
index starting at 0${columns.<columnName>}/${columns ['<columnName>']}
Interval param
Interval params can be formatted using momentJS formats (http://momentjs.com/docs/#/displaying/).
${interval(params.<name>).begin.format(<format>)}${interval(params.<name>).end.format(<format>)}
Examples:
#/dashboards/123?interval=2018-11${interval(params.interval) → 01.11.2018 - 30.11.2018 (output depends on current locale)
${interval(params.interval).begin}-> 01.11.2018 (output depends on current locale)${interval(params.interval).end}-> 30.11.2018 (output depends on current locale)${interval(params.interval).begin.format('DD.MM.YYYY')}-> 01.11.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 30.11.2018${interval(params.interval).begin.format('YYYY')}-> 2018
#/dashboards/123?interval=2018-W5${interval(params.interval).begin.format('DD.MM.YYYY')}-> 29.01.2018${interval(params.interval).end.format('DD.MM.YYYY')}-> 04.02.2018
More on intervals
${interval(params.interval).begin.weekday(0).format('')}-> Gets first weekday of interval beginning${interval(params.interval).begin.subtract(12, 'm').format('')}-> Subtract 12 months from beginning of interval
Default values
If a placeholder value is not defined (e.g. a required URL parameter is missing) one can set a default value using the logical or operator ||.
Examples:
${param.name || 'no name given'}-> No name given${interval(params.interval || '2019-01')}-> 01.11.2018 - 30.11.2018 (output depends on current locale)${params.interval || 'BETWEEN(2021,2025)'}→ 2021 - 2025 (if ranges are allowed in a datepicker)$(time(params.time || moment())}-> 22.01.2020 13:31
Expressions
In the chart and table widgets, values can be calculated using expressions.
Examples:
Table widget: Subtract 25 from a SKOOR object value as ${utils.formatNumber(object.values.Temperature - 25)}Chart widget: Divide two values using their column names as ${utils.formatNumber(columns["Incidents"] / columns["Transactions"], 3)}
-> rounds the result to 3 digits after decimal point
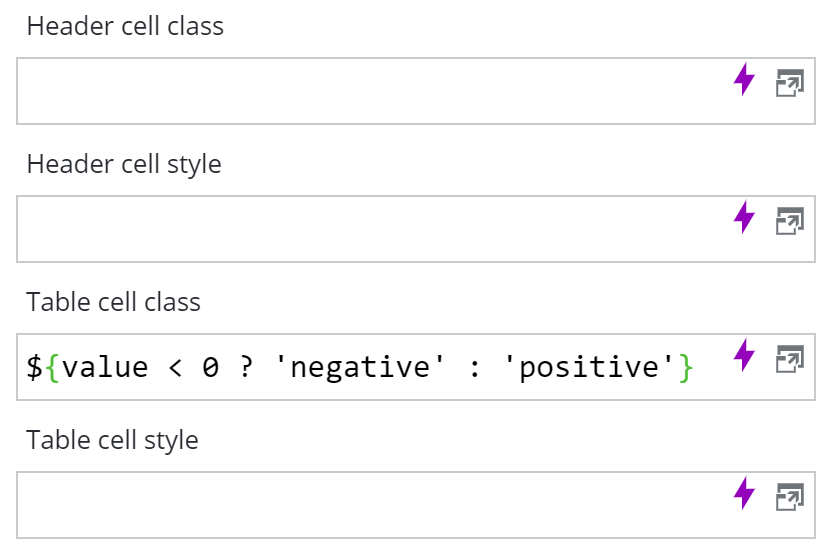
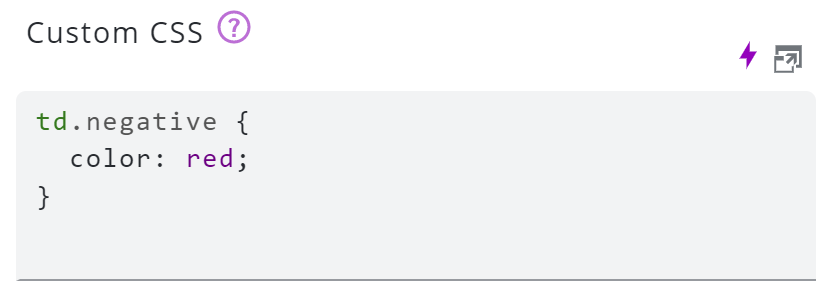
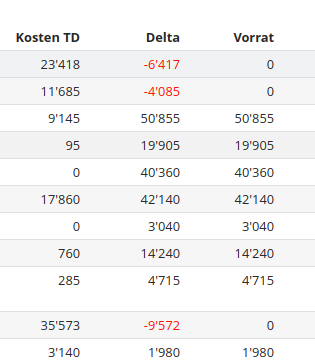
Content dependent table cell styling
Placeholdres can be used to set the class attribute based on the value of the cell.
This sets the CSS class name to either negative or positive depending on the cell value. This can then be used in the Dashboard form to format the value accordingly: