Text
The Free Text widget allows to compose a tile from a toolset of basic elements:
formatted text
values from SKOOR objects
small pictures
basic tables (if advanced tables are required, please have a look at the tables widget)
Editing text widget
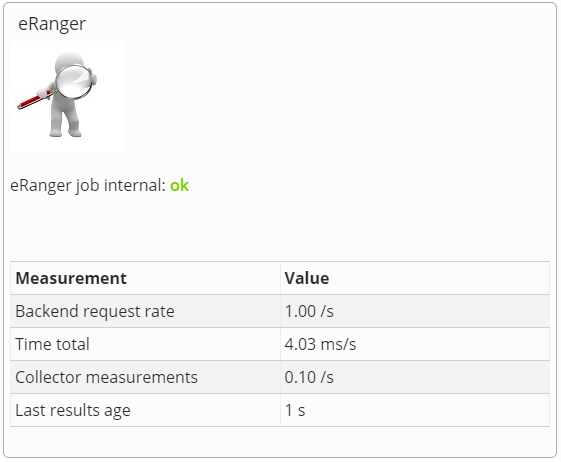
Due to technical reasons the appearance of text inside the editor can differ significantly from its appearance on the dashboard.
The free text widget provides a simple editor for formatted text, links and tables:
Tooltips are provided for quick info on widget features:
Insert tables
If advanced table features are required, please have a look at the tables widget.
From the Table menu or the respective button on the toolbar, click Insert table and select the required number of columns and rows from the grid.
You may now format the table using the table-, row- and column-properties from the Table menu. In most cases, it will be a good idea to set the table width to 100%.
Add or delete rows or columns using the context menu that appears when clicking into the table area.
If a table was placed on the top line of the widget, it might be difficult to insert other content before it later on. Open the Source code window from the Tools menu and insert <p></p> tags before the <table> tag if this is the case.
Insert small images
Images (bitmaps) can be imported directly from the Windows Explorer by drag & drop.
This feature is not supported by MS Internet Explorer.
Although the size of an image is technically not limited, it is recommended not to use images larger than 50 kB as this might cause massive performance impacts on editing and viewing dashboards.
Insert links
Select link text from the editor
Click on the link button
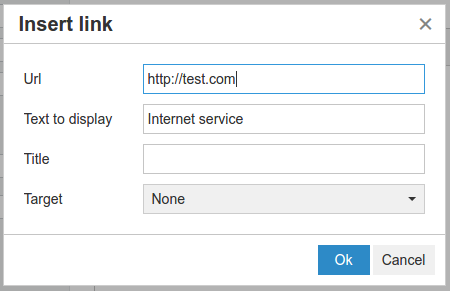
Enter form data
Setting | Description |
|---|---|
URL | Target URL. Relative and absolute URLs are allowed. |
Text to display | Link Text |
Title | Tooltip on mouseover |
Target | Open the link in one of the following targets: |
Placeholders
Placeholders can be used inside the free text widget to replace URL parameters (e.g. %param:device_id%).
Also, SKOOR objects can be added using drag & drop from the object list or tree in the editor:
As soon as the object is placed in the content area, an overlay lets you choose the required property from a dropdown menu:
Following options are available in the overlay:
Setting | Description |
|---|---|
Field | A dropdown list with the possible placeholders to be added, it includes:
|
Object value | A dropdown menu to select one of the values of the SKOOR Object |
Object parameter | A dropdown menu to select one of the parameters of the SKOOR object |
Object property | A dropdown menu to select one of the properties of the SKOOR object |
Type | Select how to display the state of a SKOOR object:
|
Size | Select the radius of the lightbulb to be displayed as a state indicator (in px) |
Show source code (Advanced)
An HTML source code editor is available in the tools menu.