Date Picker
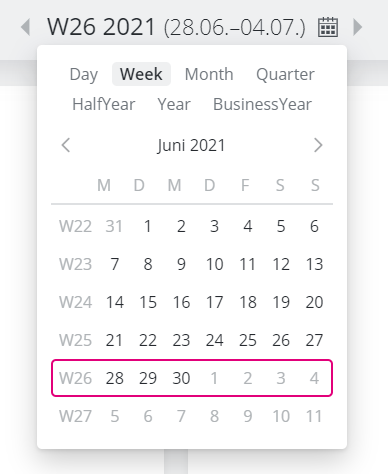
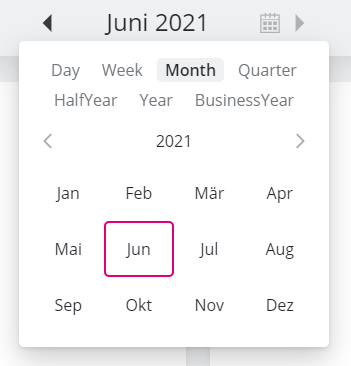
The Date Picker can be used to select either a day, a week, a month, a quarter, a half year, a year or a business year. The configured default date range can be changed by clicking one of the links above the date picker.
Initial offset of the date, the date format etc. can be configured.
When a selection is performed, the selected date gets written into the URl hash and can then be used by other widgets.
Supports swipe left/right gestures on mobile browsers to display last/next period.
Editing date picker widget
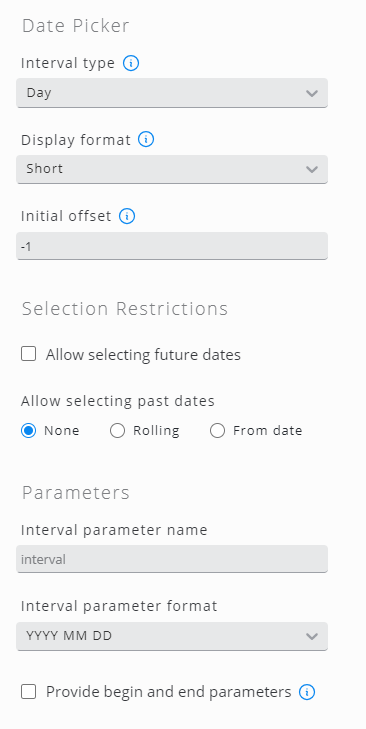
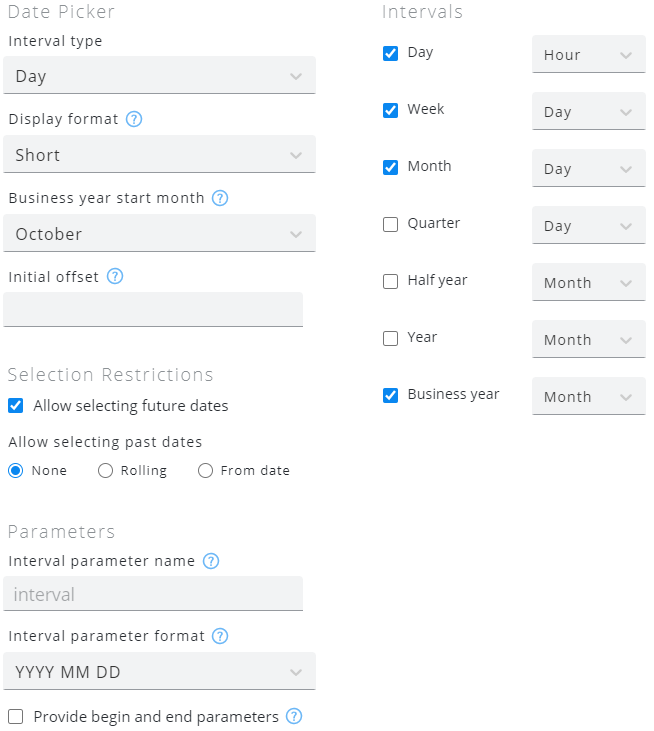
The date picker offers several configuration options.
Setting | Description |
|---|---|
Interval type | Default time interval |
Display format | Display date in long (e.g. September 2018) or short (e.g. 09/2018) format. |
Business year start month | Only available if interval is set to businessYear. Sets the first month of a business year |
Initial offset | To display values other than the current ones per default, the offset can be set to one or more interval steps before now |
Allow selecting future dates | If checked, dates in the future are selectable |
Allow selecting past dates | Configure a time period or fixed date for selectable dates in the past |
Interval parameter name | Set a date interval name other than the default |
Interval parameter format | Configure the date interval format |
Provide begin/end params | Switch begin and end URL parameters on or off |
Begin parameter name | Set begin parameter name other than default (only visible when begin/end parameters are switched on) |
End parameter name | Set end parameter name other than default (only visible when begin/end parameters are switched on) |
Begin/end parameter format | Configure date format of begin/end parameters |
Intervals | Check all intervals that should be selectable in the date picker and set a bucket size for each interval |
Interval and begin/end parameter names and formats can be used in cases where the URL parameters are directly worked with, like in table filters