Tiles
Tiles are the fundamental building blocks of the dashboard. Each tile can display different types of widgets.
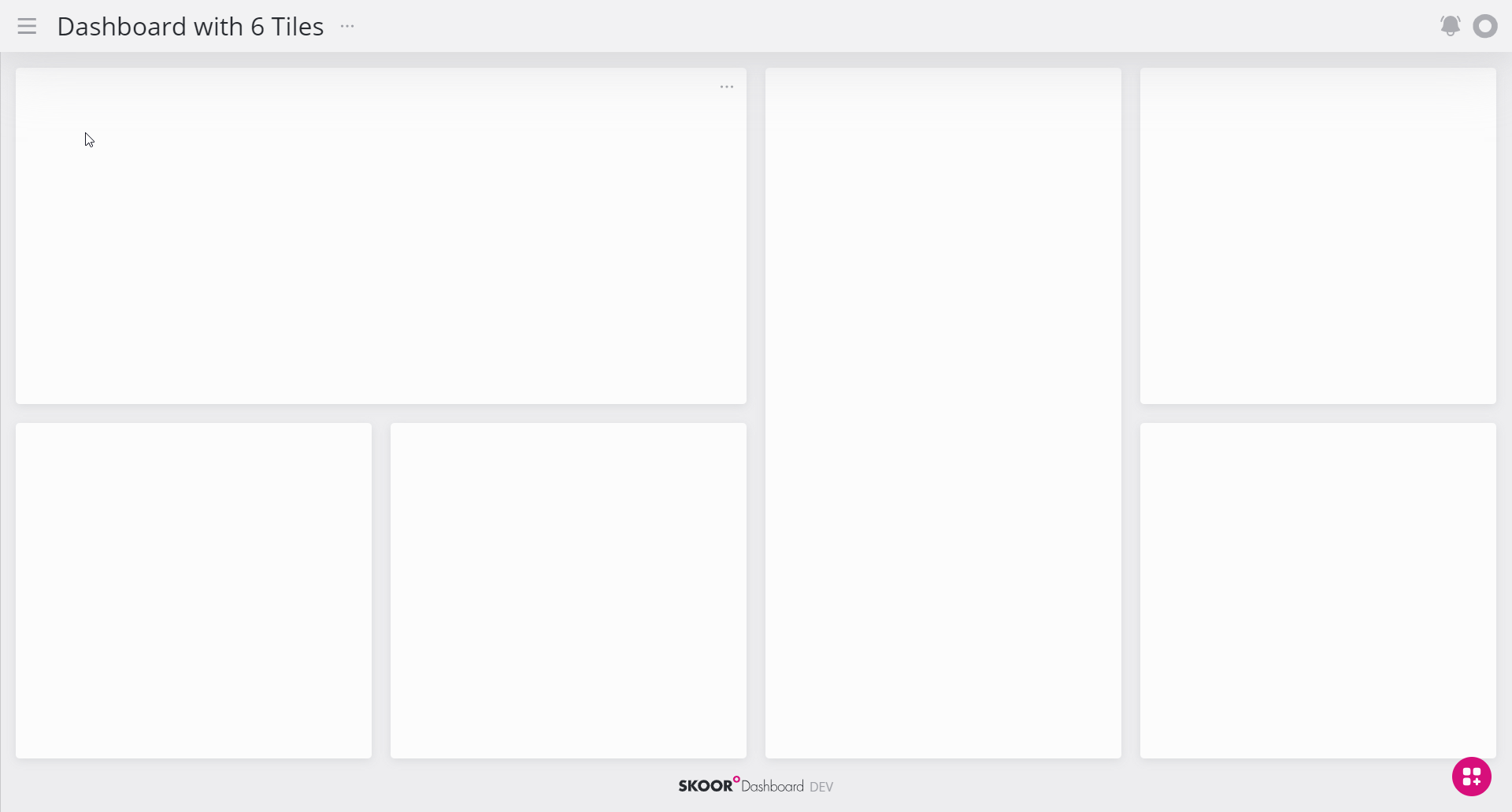
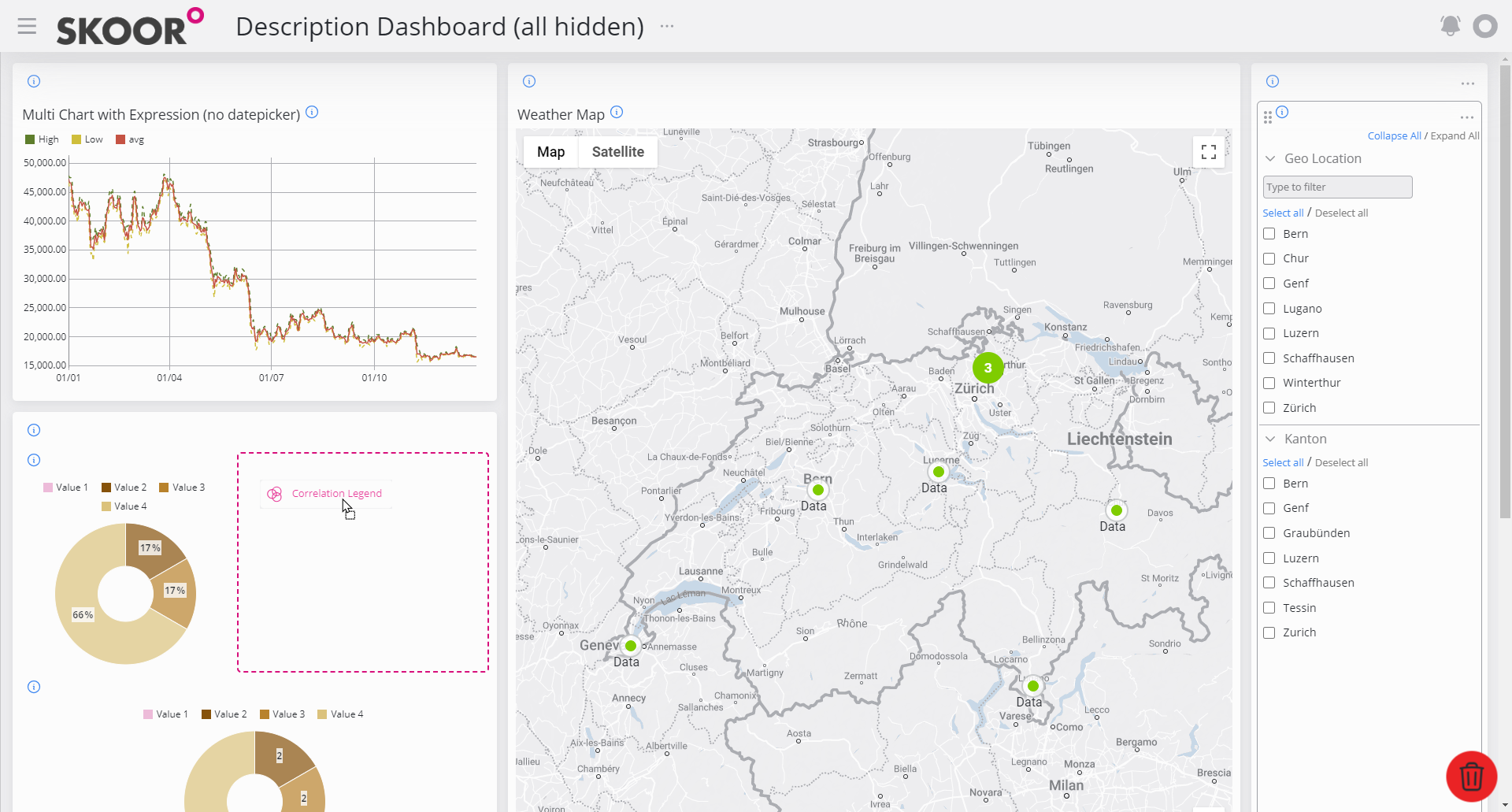
The following example of a dashboard contains 6 different tiles:
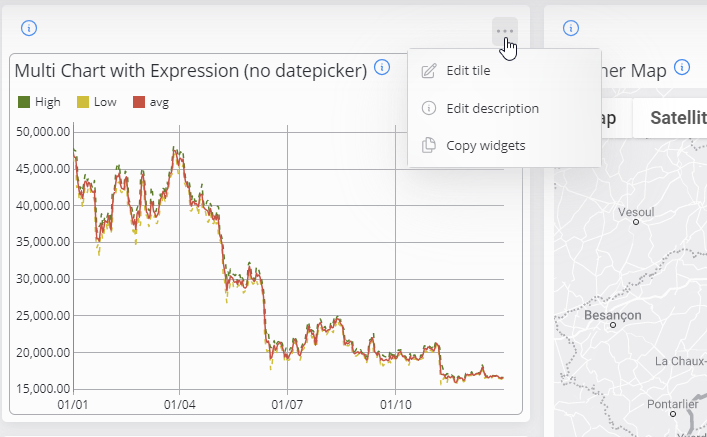
Open edit mask
To edit a tile use the Edit Tile action in the edit menu of the tile.
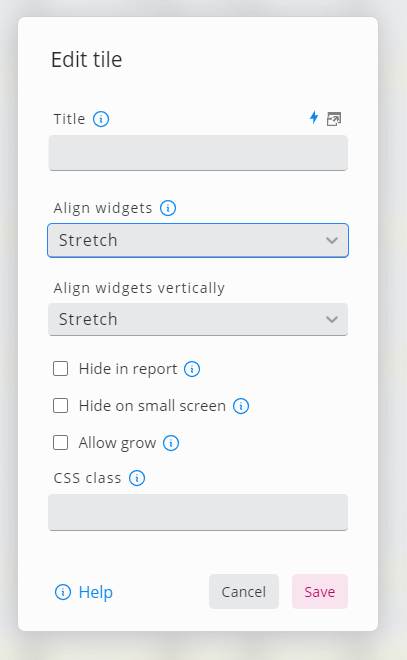
Settings
Because tiles depend primarily on the dashboard's layout, they offer only a small number of settings:
Setting | Description |
|---|---|
Name | Name of the tile. |
Title | The title to display in the tile. Clear this field if no title is required |
Align widgets | Widgets inside a tile can be left-, right- or center-aligned. Additionally, they can be aligned leaving as much space as possible in the middle of the screen (option space-between) or placed in such a way that the space around the widgets is distributed evenly (option space-around). With the stretch option, the widgets use all available space in the tile |
Align widgets vertically | Align the widgets in a tile to the top, bottom or centered. Also, the additional options as described at the align widgets setting are available |
Hide in Report | This specifies whether this particular tile should appear in PDF reports, when such a report is configured for the current dashboard. If all widgets in this tile are configured to be hidden in reports, the tile will still be displayed as an empty space in the report unless Hide in Report is checked |
Hide on Small Screen | If checked, this tile will disappear on small sceens such as mobile devices. |
Allow Grow | If all tiles of a row have this checkbox checked or unchecked, the row will change the relative higth to the other rows. |
CSS Class | Set a CSS class for this tile, that can be used to reference it with custom CSS. |
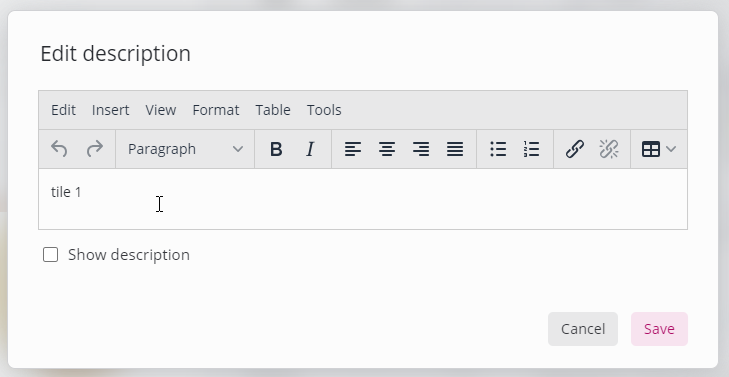
Edit description
A private or public description can be added by using the action in the edit menu of the tile.
Uncheck Show description in the editor window to mark a description as private.
Add widget
The widget drawer is used to add new widgets to a dashboard. To open the widget drawer, hover on the button on the bottom-right of the screen. Widgets can be added to a dashboard by dragging them into one of the tiles.