Couleur des chiffres de l'horloge
Général
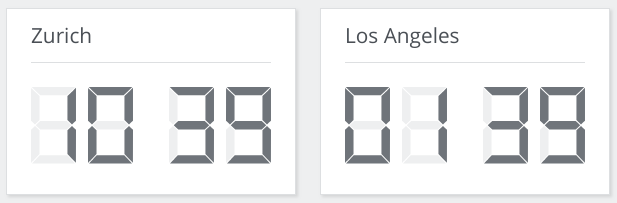
Couleur du segment inactif
Dashboard style
.widget.clock .digit svg path {
fill: #979ca1;
}
Couleur du segment actif
Dashboard style
.widget.clock .digit svg path.active {
fill: #ff0000;
}
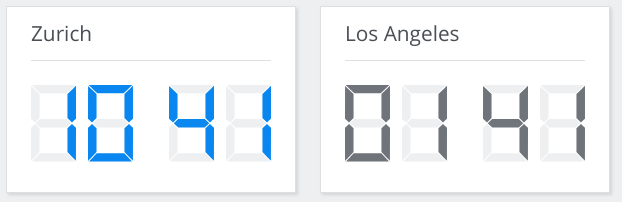
Selon le fuseau horaire actuellement utilisé
La solution compare le décalage UTC actuel avec le décalage UTC défini sur le widget horloge. Si ce sont les mêmes, il définit la classe CSS sur local . Une règle CSS dans le style du tableau de bord colore les chemins actifs locaux en conséquence.
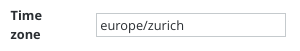
Paramètres du widget Horloge
Clock widget CSS class setting
${moment().utcOffset() == moment().tz("europe/zurich").utcOffset() ? "local" : ""}
Ajoutez la classe CSS à chaque widget d'horloge sur le tableau de bord. Les fuseaux horaires dans le paramètre de fuseau horaire et la classe CSS (europe/zurich dans cet exemple) doivent correspondre.
Style de tableau de bord
.widget.clock.local .digit svg path.active {
fill: #0a87f0;
}