Modifier le widget
Déplacer le widget
Les widgets peuvent être déplacés en cliquant et en maintenant enfoncé le bouton glisser-déposer en haut à gauche du widget (affiché uniquement lors du survol du widget). Un aperçu montre où le widget sera placé une fois relâché.
Modifier le masque
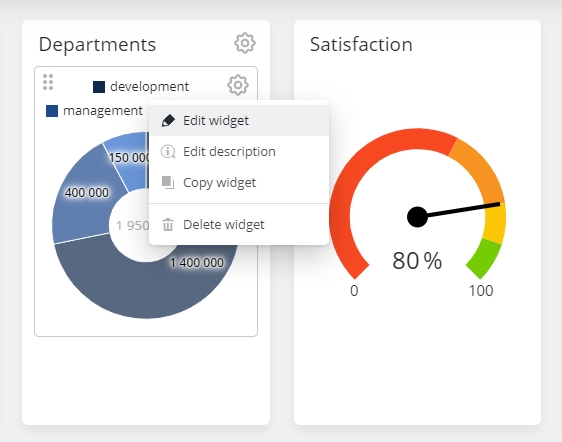
Le masque d'édition peut être ouvert en cliquant sur le bouton Modifier :
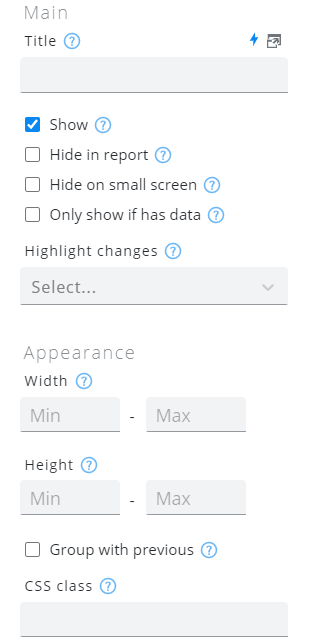
Cela ouvre la boîte de dialogue d'édition du widget.
Le côté gauche du masque d'édition contient les paramètres généraux du widget, tandis que le côté droit contient les paramètres relatifs au type de widget sélectionné.
Paramètre | Description |
|---|---|
Version | Liste déroulante dans le coin supérieur droit de cette boîte de dialogue. 5 versions d'un widget sont conservées pour pouvoir annuler les modifications |
Montrer | Les widgets peuvent être masqués à l'aide de cette option. |
Titre | Titre affiché |
Cacher sur petit écran | Les widgets peuvent être masqués sur de petits écrans (téléphones) à l'aide de cette option. |
N'afficher que si contient des données | Certains widgets peuvent être configurés pour n'afficher que s'ils contiennent réellement des données. Le widget n'est pas affiché pendant le chargement et ne sera affiché qu'après le chargement, s'il contient des données. |
Masquer dans le rapport | Cela spécifie si ce widget particulier doit apparaître dans les rapports PDF, lorsqu'un tel rapport est configuré pour le tableau de bord actuel. |
Largeur | Largeur minimale du widget en pixels ou en pourcentage (facultatif). Si Min width n'est pas spécifié, les widgets sont automatiquement dimensionnés en fonction de l'espace disponible. Pour aligner deux widgets strictement côte à côte, définissez la largeur minimale sur "50 %" pour les deux. Pour forcer un widget à utiliser toute la largeur de la vignette, définissez la largeur minimale sur "100 %". Largeur maximale du widget (optionnel). S'il est défini, les meilleurs résultats sont obtenus lorsqu'une largeur minimale est également définie. Pour éviter les graphiques illisibles, la largeur minimale doit être configurée en pixels au lieu de pourcentage. |
Hauteur | Hauteur minimale du widget (facultatif). Ceci est utile pour les widgets qui ne définissent pas de hauteur par eux-mêmes (ex : Plan géographique ). Hauteur maximale du widget (facultatif). |
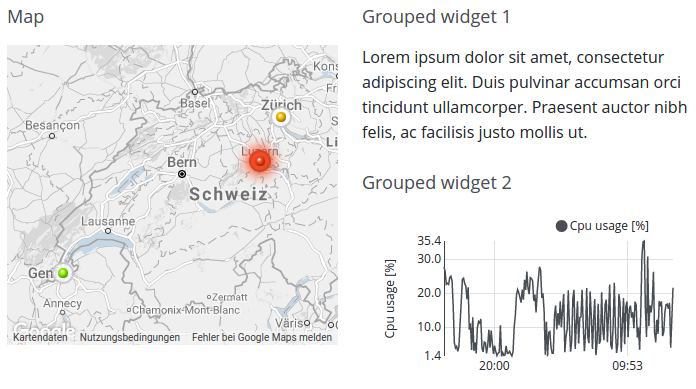
Regrouper avec le précédent | Peut être utilisé pour lier des widgets ensemble. Dans l'exemple suivant , le widget Groupé 2 a Groupe avec précédent activé. |
Classe CSS | Attribuez une classe CSS personnalisée à ce widget particulier (facultatif). |
Mettre en surbrillance les modifications | Si cette option est définie, les widgets seront mis en surbrillance lorsque leurs données auront changé. L'option "visuel" fait clignoter le widget pendant 10 secondes, tandis que "audio" joue en plus un son de notification rapide. |
Supprimer le widget
Pour supprimer un widget, utilisez l'option Supprimer le widget dans le menu d'édition du widget.