Widget bearbeiten
Widget verschieben
Widgets können verschoben werden, indem Sie auf die Drag & Drop-Schaltfläche oben links im Widget klicken und diese gedrückt halten (wird nur angezeigt, wenn Sie mit der Maus über das Widget fahren). Eine Gliederung zeigt, wo das Widget platziert wird, wenn es freigegeben wird.
Maske bearbeiten
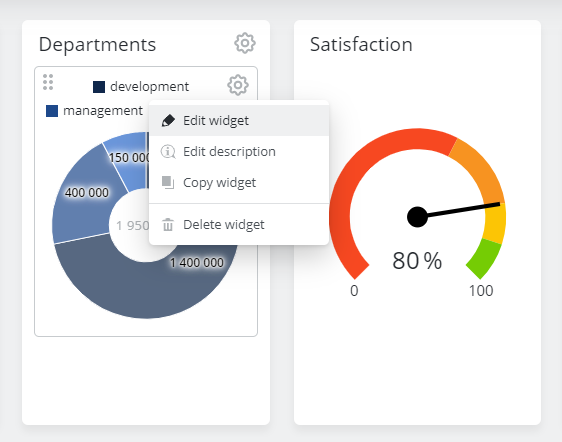
Die Bearbeitungsmaske kann durch Klicken auf die Schaltfläche Bearbeiten geöffnet werden:
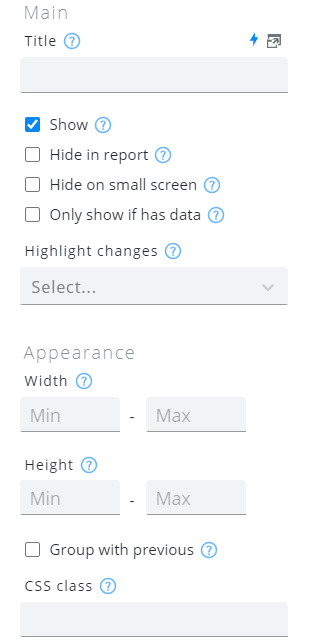
Dies öffnet den Widget-Bearbeitungsdialog.
Die linke Seite der Bearbeitungsmaske enthält die allgemeinen Einstellungen des Widgets, während die rechte Seite Einstellungen enthält, die sich auf den ausgewählten Widget-Typ beziehen.
Einstellung | Beschreibung |
|---|---|
Ausführung | Dropdown in der oberen rechten Ecke dieses Dialogfelds. 5 Versionen eines Widgets werden aufbewahrt, um Änderungen rückgängig machen zu können |
Zeigen | Widgets können mit dieser Option ausgeblendet werden. |
Titel | Angezeigter Titel |
Auf kleinem Bildschirm ausblenden | Mit dieser Option können Widgets auf kleinen Bildschirmen (Telefonen) ausgeblendet werden. |
Nur anzeigen, wenn Daten vorhanden sind | Einige Widgets können so konfiguriert werden, dass sie nur anzeigen, ob sie tatsächlich Daten enthalten. Das Widget wird während des Ladens nicht angezeigt und wird nach dem Laden nur angezeigt, wenn es Daten enthält. |
Im Bericht ausblenden | Dies gibt an, ob dieses spezielle Widget in PDF-Berichten erscheinen soll, wenn ein solcher Bericht für das aktuelle Dashboard konfiguriert ist. |
Breite | Mindestbreite des Widgets in Pixel oder Prozent (optional). Wenn die Mindestbreite nicht angegeben ist, wird die Größe der Widgets automatisch basierend auf dem verfügbaren Platz angepasst. Um zwei Widgets streng nebeneinander auszurichten, setzen Sie die Mindestbreite für beide auf „50 %“. Um ein Widget zu zwingen, die volle Breite der Kachel zu verwenden, setzen Sie die Mindestbreite auf „100 %“. Maximale Breite des Widgets (optional). Wenn gesetzt, werden die besten Ergebnisse erzielt, wenn auch eine Mindestbreite definiert ist. Um unlesbare Grafiken zu vermeiden, sollte die Mindestbreite in Pixel statt in Prozent konfiguriert werden. |
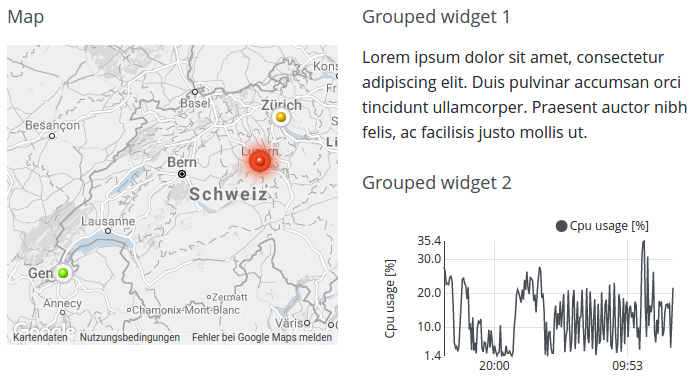
Höhe | Mindesthöhe des Widgets (optional). Dies ist nützlich für Widgets, die selbst keine Höhe definieren (zB Weltkarte ). Maximale Höhe des Widgets (optional). |
Gruppe mit vorherigem | Kann verwendet werden, um Widgets zusammenzubinden. Im folgenden Beispiel hat das gruppierte Widget 2 die Gruppe mit vorherigem aktiviert. |
CSS-Klasse | Weisen Sie diesem speziellen Widget eine benutzerdefinierte CSS-Klasse zu (optional). |
Änderungen Highlight | Wenn diese Option gesetzt ist, werden Widgets hervorgehoben, wenn sich ihre Daten geändert haben. Die Option „Visuell“ lässt das Widget 10 Sekunden lang blinken, während „Audio“ zusätzlich einen schnellen Benachrichtigungston abspielt. |
Widget löschen
Verwenden Sie zum Löschen eines Widgets die Option Widget löschen im Bearbeitungsmenü des Widgets.