Dashboard bearbeiten
Dashboard verschieben
Dashboards können innerhalb ihrer Gruppe sortiert oder durch Ziehen und Ablegen von Elementen nach Wunsch in eine andere Gruppe eingefügt werden.
Dialogfeld „Dashboard bearbeiten“
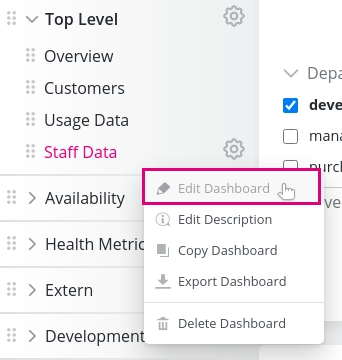
Öffnen Sie den Dashboard-Bearbeitungsdialog, indem Sie in der Navigation neben dem zu bearbeitenden Dashboard auf das Zahnradsymbol klicken. Klicken Sie anschließend auf Dashboard bearbeiten .
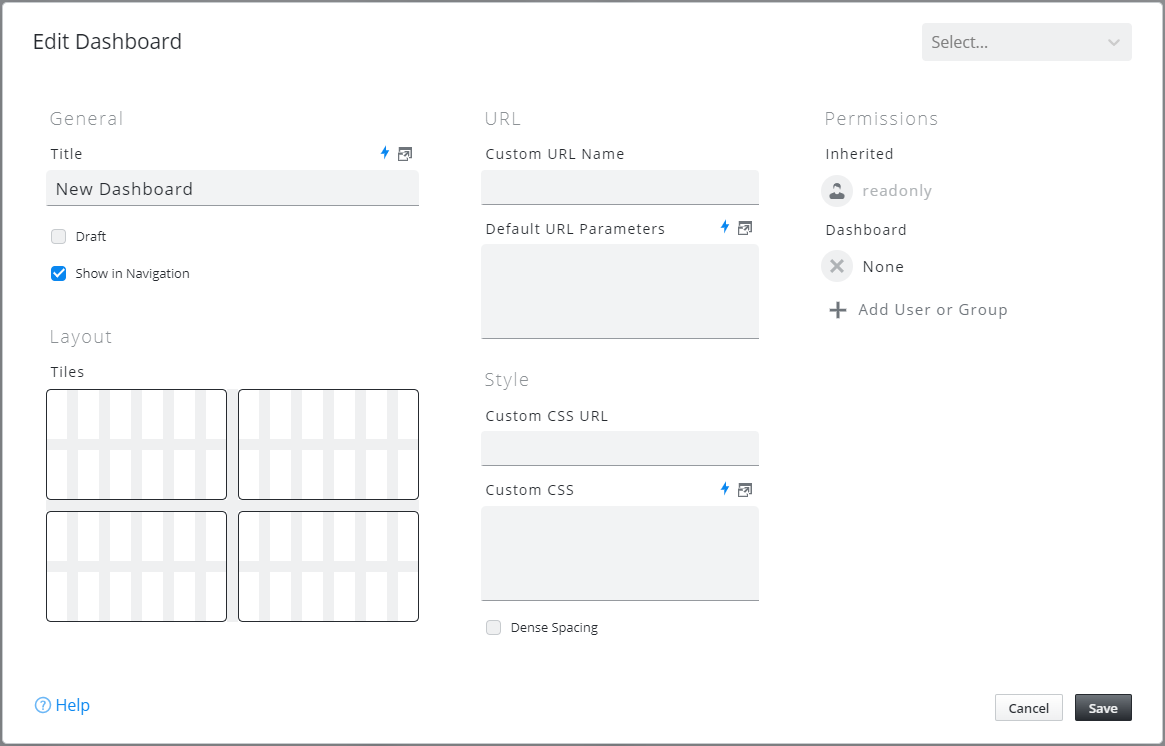
Dialogfeld „Dashboard bearbeiten“
Einstellung | Beschreibung |
|---|---|
Version (Dropdown) | Es werden 5 Versionen der Dashboard-Konfiguration aufbewahrt, um Änderungen rückgängig machen zu können. Gelöschte oder verschobene Widgets können auf diese Weise nicht wiederhergestellt werden. |
Titel | Name des Dashboards. Dieser Name wird im Seitenkopf angezeigt. |
Entwurf | Wenn Sie ein Dashboard als Entwurf markieren, wird es aus dem Navigationsbereich ausgeblendet. Auf das Dashboard kann jedoch weiterhin über die direkte URL zugegriffen werden. |
In Navigation anzeigen | Steuert, ob das Dashboard in der Navigation sichtbar ist. Auf Dashboards, die nicht in der Navigation aufgeführt sind, kann trotzdem verlinkt werden. |
Benutzerdefinierter URL-Name | In der Regel werden Dashboards über eine numerische ID (z.B. 329) aufgerufen. Über diese Option kann ein menschenlesbarer Name vergeben werden. Bitte beachten Sie, dass nur gültige URL-Zeichen verwendet werden dürfen (keine Leerzeichen, Sonderzeichen oder Umlaute). |
Standard-URL-Parameter | Steuert die Standard-URL-Parameter, die an das Dashboard übergeben werden. Kann zur Steuerung von Filtern, Datumsbereichen und mehr verwendet werden. |
Benutzerdefinierte CSS-URL | Die URL eines benutzerdefinierten Stylesheets, das zum Ändern des Aussehens des Dashboards verwendet wird. |
Benutzerdefinierte CSS | Der Inhalt eines benutzerdefinierten Stylesheets, mit dem das Erscheinungsbild des Dashboards geändert wird. |
Dichte Abstände | Ist diese Option gesetzt, werden alle Abstände innerhalb des Dashboards kleiner. Dadurch ist mehr Inhalt auf einmal sichtbar. |
Berechtigungen | Zugriffsberechtigungen für dieses Dashboard. Berechtigungen werden von der Dashboard-Gruppe übernommen und können von zusätzlichen Benutzern oder Benutzergruppen erweitert werden. Weitere Informationen finden Sie unter Dashboard-Berechtigungen. |
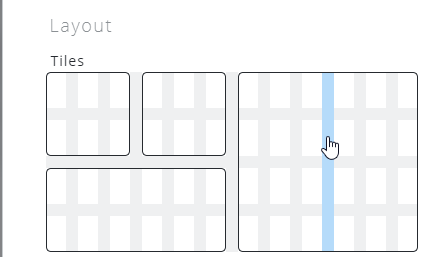
Layout
Klicken Sie auf die Linien im Layoutbereich, um die Kacheln des Dashboards zu definieren.